nginx と docker を使用して単純な負荷分散を実装する方法
テスト手順:
1. サーバー内に nginx サーバーを構築して起動します。ここでは確立されない具体的なプロセスを参照してください。
2. docker から nginx の公式イメージをソースからプルし、docker pull nginx をバックアップ用に保存します
3. ローカル ディレクトリに 2 つの新しいフォルダーを作成します。ここで作成した新しいフォルダーは /mydata/ です。 test1, /mydata/test2/
4. 2 つのテスト フォルダーにそれぞれ新しい Index.html を作成してマークし、最初の HTML に nginx1 を出力し、2 番目の HTML に nginx2 を出力します。
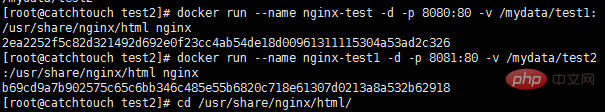
5 .Docker を介して 2 つの nginx サーバー コンテナを実行し、作成したばかりのディレクトリに静的ディレクトリをマップします。[root@catchtouch test2]# docker run --name nginx-test -d -p 8080:80 -v /mydata/test1:/usr/share/nginx/html nginx #第一个,将8080端口映射到容器中的80端口 [root@catchtouch test2]# docker run --name nginx-test1 -d -p 8081:80 -v /mydata/test2:/usr/share/nginx/html nginx #第二个,将容器中的8081端口映射到容器中的80端口

upstream myweb { #myproject为自定义名字
#ip_hash; #开启则代表用ip地址的形式来分配,可解决sesson问题
server 127.0.0.1:8080 weight=1; #weight越大,权重越高,被分配的几率越大
server 127.0.0.1:8081 weight=1; #我全部在本机,因此用了本地的ip,只要相应换成对应的ip或者域名即可
} location / {
#如果服务器要获取客户端真实ip,可以用下三句设置主机头和客户端真实地址
#proxy_set_header host $host;
#proxy_set_header x-real-ip $remote_addr;
#proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
root /usr/share/nginx/html;
index index.html index.htm;
proxy_pass http://myweb; #myweb为之前在nginx.conf中upstream后定义的名字
}以上がnginx と docker を使用して単純な負荷分散を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7647
7647
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 Dockerの画像を更新する方法
Apr 15, 2025 pm 12:03 PM
Dockerの画像を更新する方法
Apr 15, 2025 pm 12:03 PM
Docker画像を更新する手順は次のとおりです。最新の画像タグ新しい画像をプルする新しい画像は、特定のタグのために古い画像を削除します(オプション)コンテナを再起動します(必要に応じて)
 Dockerによってコンテナを出る方法
Apr 15, 2025 pm 12:15 PM
Dockerによってコンテナを出る方法
Apr 15, 2025 pm 12:15 PM
Dockerコンテナを終了する4つの方法:コンテナ端子でCtrl Dを使用するコンテナターミナルに出口コマンドを入力しますDocker stop< container_name>コマンドを使用するDocker Kill< container_name>ホストターミナルのコマンド(フォース出口)
 Dockerのファイルを外部にコピーする方法
Apr 15, 2025 pm 12:12 PM
Dockerのファイルを外部にコピーする方法
Apr 15, 2025 pm 12:12 PM
Dockerの外部ホストにファイルをコピーする方法:Docker CPコマンドを使用:Docker CP [Options]< Container Path> <ホストパス>。データボリュームの使用:ホストにディレクトリを作成し、-vパラメーターを使用してコンテナを作成するときにディレクトリをコンテナにマウントして、双方向ファイルの同期を実現します。
 Dockerを再起動する方法
Apr 15, 2025 pm 12:06 PM
Dockerを再起動する方法
Apr 15, 2025 pm 12:06 PM
Dockerコンテナを再起動する方法:コンテナID(Docker PS)を取得します。コンテナを停止します(docker stop< container_id>);コンテナを起動します(docker start< container_id>);再起動が成功していることを確認します(Docker PS)。その他の方法:Docker Compose(Docker-Compose Restart)またはDocker API(Dockerドキュメントを参照)。
 Dockerデスクトップの使用方法
Apr 15, 2025 am 11:45 AM
Dockerデスクトップの使用方法
Apr 15, 2025 am 11:45 AM
Dockerデスクトップの使用方法は? Dockerデスクトップは、ローカルマシンでDockerコンテナを実行するためのツールです。使用する手順には次のものがあります。1。Dockerデスクトップをインストールします。 2。Dockerデスクトップを開始します。 3。Docker Imageを作成します(DockerFileを使用); 4. Docker画像をビルド(Docker Buildを使用); 5。Dockerコンテナを実行します(Docker Runを使用)。
 Dockerプロセスを表示する方法
Apr 15, 2025 am 11:48 AM
Dockerプロセスを表示する方法
Apr 15, 2025 am 11:48 AM
Dockerプロセス表示方法:1。DockerCLIコマンド:Docker PS; 2。SystemDCLIコマンド:SystemCTL Status Docker; 3。CLIコマンドを作成するDocker:Docker-Compose PS。 4。プロセスエクスプローラー(Windows); 5。 /procディレクトリ(Linux)。
 Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
すべてのコンテナ(Docker PS)をリストする手順に従って、Dockerコンテナ名を照会できます。コンテナリストをフィルタリングします(GREPコマンドを使用)。コンテナ名(「名前」列にあります)を取得します。
 DockerによるMySQLを開始する方法
Apr 15, 2025 pm 12:09 PM
DockerによるMySQLを開始する方法
Apr 15, 2025 pm 12:09 PM
DockerでMySQLを起動するプロセスは、次の手順で構成されています。MySQLイメージをプルしてコンテナを作成および起動し、ルートユーザーパスワードを設定し、ポート検証接続をマップしてデータベースを作成し、ユーザーはすべての権限をデータベースに付与します。




