Vue3 で Vuex を使用する方法
Vuex は何をするものですか?
Vue 公式: 状態管理ツール
状態管理とは何ですか?
複数のコンポーネント間で共有する必要がある状態。1 つの変更ですべての変更に応答します。
たとえば、グローバルに使用されるステータス情報: ユーザーのログイン ステータス、ユーザー名、地理的位置情報、ショッピング カート内の商品など。
現時点では、このようなツールが必要です。状態管理、Vuex はそのようなツールです。
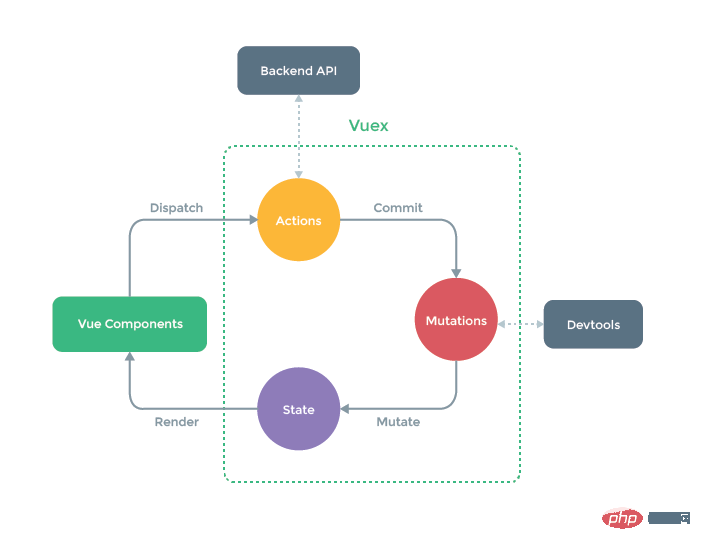
単一ページの状態管理
表示>アクション—>状態
ビュー レイヤー (ビュー) が操作 (アクション) をトリガーし、状態 (状態) を変更し、ビューに応答します レイヤー (view)
vuex (Vue3.2 バージョン)
store/index.js ストア オブジェクトを作成してエクスポート store
import { createStore } from 'vuex'
export default createStore({
state: {
},
mutations: {
},
actions: {
},
modules: {
}
})main.js インポート
... import store from './store' ... app.use(store)
マルチページの状態管理

vuex ストア オブジェクト プロパティの概要
Vue3 でストア インスタンス オブジェクトを取得する方法
vue2 this.$store.xxx を通じてストアのインスタンス オブジェクトを取得できます。
vue3 のセットアップは beforecreate の前に実行されて作成されますが、この時点では vue オブジェクトはまだ作成されておらず、以前の this も存在しないため、ここでは別のメソッドを使用してストア オブジェクトを取得する必要があります。
import { useStore } from 'vuex' // 引入useStore 方法
const store = useStore() // 该方法用于返回store 实例
console.log(store) // store 实例对象1.state
データの保存場所
state: {
count: 100,
num: 10
},使用法: 使用方法は、vue2.x のバージョンとほぼ同じで、$store.state を使用します。 .property name 状態の属性を取得します。
//template中
<span>{{$store.state.count}}</span>
<span>{{$store.state.num}}</span>状態でデータ変更を直接実行できますが、Vue ではこれをお勧めしません。 Vue 開発ツール devtools の場合、状態で直接データ変更が行われた場合、devtools はそれを追跡できないためです。 vuex では、データの変更をアクション (非同期操作) またはミューテーション (同期操作) を通じて実行できるため、データの変更を直接観察して devtools に記録でき、開発者がデバッグしやすくなることが期待されています。
さらに、vue3 のステートで属性を追加したりオブジェクトを削除したりするときに、オブジェクトの応答処理を実行するために vue.set() または vue.delete() を使用する必要がなくなりました。追加されたオブジェクトのプロパティはすでに応答しています。
2. ミューテーション
Vuex のストア ステータスを更新する唯一の方法は、ミューテーションを送信することです
同期操作はミューテーション内で直接実行できます
ミューテーションには主に次のものが含まれますパート 2:
文字列イベント タイプ (タイプ)
A ** コールバック関数 (ハンドラー) ** コールバック関数の 1 つのパラメータは state です
mutations: {
// 传入 state
increment (state) {
state.count++
}
}テンプレートの $store.commit('メソッド名') によってトリガーされます
vue3.x では、** ストア インスタンスを取得する必要があります。その場合、 useStore ** のような関数を呼び出し、
// 导入 useStore 函数
import { useStore } from 'vuex'
const store = useStore()
store.commit('increment')mutation のパラメータとパラメータ受け渡しメソッドを vuex にインポートする必要があります。
mutation はパラメータを受け取り、それらを直接書き込みます渡されたパラメータは内部で受け入れることができます
// ...state定义count
mutations: {
sum (state, num) {
state.count += num
}
}パラメータはコミット ペイロードを通じて渡されます
Use store.commit('ミューテーションの関数名', '変更する必要のあるパラメータ渡された') をコミットに追加します
<h3 id="this-store-state-count">{{this.$store.state.count}}</h3>
<button @click="add(10)">++</button>
...
<script setup>
// 获取store实例,获取方式看上边获取store实例方法
const add = (num) => {
store.commit('sum', num)
}
</script>ミューテーション送信スタイル
を介してパラメータを渡します 前述したように、ミューテーションは主にタイプとコールバック関数の 2 つの部分で構成されます。パラメータはコミット ペイロードによって渡されます (送信)、以下では
#この方法でミューテーションを送信できます
const add = (num) => {
store.commit({
type: 'sum', // 类型就是mution中定义的方法名称
num
})
}
...
mutations: {
sum (state, payload) {
state.count += payload.num
}
}3. アクション
非同期操作はアクション内で実行されますそして、mutation に渡されます
アクションの基本的な使用法は次のとおりです:
アクションで定義されたメソッドのデフォルトのパラメーターは ** context context** であり、これはストアとして理解できます。オブジェクト
コンテキスト コンテキスト オブジェクトを通じてストアを取得します。コミットを通じてミューテーション内のメソッドをトリガーして、非同期操作を完了します。
...
mutations: {
sum (state, num) {
state.count += num
}
},
actions: {
// context 上下文对象,可以理解为store
sum_actions (context, num) {
setTimeout(() => {
context.commit('sum', num) // 通过context去触发mutions中的sum
}, 1000)
}
},テンプレート内のディスパッチを通じて、アクションに定義された sum_action メソッドを呼び出します
// ...template store.dispatch('sum_actions', num)
promise を使用して非同期操作を完了し、コンポーネントに非同期で実行が成功または失敗したことを通知します。
// ...
const addAction = (num) => {
store.dispatch('sum_actions', {
num
}).then((res) => {
console.log(res)
}).catch((err) => {
console.log(err)
})
}sun_action メソッドは Promise を返します。累積された値が 30 を超えると、累積されなくなり、エラーがスローされます。
actions: {
sum_actions (context, payload) {
return new Promise((resolve, reject) => {
setTimeout(() => {
// 通过 context 上下文对象拿到 count
if (context.state.count < 30) {
context.commit('sum', payload.num)
resolve('异步操作执行成功')
} else {
reject(new Error('异步操作执行错误'))
}
}, 1000)
})
}
},4. getters
コンポーネントの計算されたプロパティに似ています
import { createStore } from 'vuex'
export default createStore({
state: {
students: [{ name: 'mjy', age: '18'}, { name: 'cjy', age: '22'}, { name: 'ajy', age: '21'}]
},
getters: {
more20stu (state) { return state.students.filter(item => item.age >= 20)}
}
})$store.getters.method 名を呼び出す入力を使用します
//...template
<h3 id="store-getters-more-stu">{{$store.getters.more20stu}}</h3> // 展示出小于20岁的学生getters パラメーター、ゲッターは 2 つのパラメーターを受け取ることができ、1 つは状態、もう 1 つは独自のゲッターであり、独自の既存のメソッドを呼び出します。
getters: {
more20stu (state, getters) { return getters.more20stu.length}
}ゲッターのパラメータとパラメータの受け渡し方法
上記はゲッターの 2 つの固定パラメータです。ゲッターにパラメータを渡したい場合は、ゲッターにパラメータを渡す人をフィルタリングさせます。が age より大きい場合は、これを行うことができます。
Age を受け入れてハンドルを受け取る関数を返します
getters: {
more20stu (state, getters) { return getters.more20stu.length},
moreAgestu (state) {
return function (Age) {
return state.students.filter(item =>
item.age >= Age
)
}
}
// 该写法与上边写法相同但更简洁,用到了ES6中的箭头函数,如想了解es6箭头函数的写法
// 可以看这篇文章 https://blog.csdn.net/qq_45934504/article/details/123405813?spm=1001.2014.3001.5501
moreAgestu_Es6: state => {
return Age => {
return state.students.filter(item => item.age >= Age)
}
}
}Use
//...template
<h3 id="store-getters-more-stu">{{$store.getters.more20stu}}</h3> // 展示出小于20岁的学生
{{$store.getters.moreAgestu(18)}}
// 通过参数传递, 展示出年龄小于18的学生5. modules
Whenアプリケーションは複雑になり、状態で管理される変数が増えると、ストア オブジェクトが非常に肥大化する可能性があります。
この問題を解決するために、vuex ではストアをモジュールに分割することができ、各モジュールには独自の状態、突然変異、アクション、ゲッターなどが含まれます。
ストア ファイル内で新しいモジュール フォルダー
モジュール内に単一のモジュールを作成でき、各モジュールが 1 つのモジュールの機能を処理します
store/modules/user.js 处理用户相关功能
store/modules/pay.js 处理支付相关功能
store/modules/cat.js 处理购物车相关功能
// user.js模块
// 导出
export default {
namespaced: true, // 为每个模块添加一个前缀名,保证模块命明不冲突
state: () => {},
mutations: {},
actions: {}
}最终通过 store/index.js 中进行引入
// store/index.js
import { createStore } from 'vuex'
import user from './modules/user.js'
import user from './modules/pay.js'
import user from './modules/cat.js'
export default createStore({
modules: {
user,
pay,
cat
}
})在template中模块中的写法和无模块的写法大同小异,带上模块的名称即可
<h3 id="store-state-user-count">{{$store.state.user.count}}</h3>store.commit('user/sum', num) // 参数带上模块名称 store.dispatch('user/sum_actions', sum)
以上がVue3 で Vuex を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7484
7484
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite:src は、イメージとエラー レポートと解決策を動的にインポートするために require を使用します。vue3+vite は複数のイメージを動的にインポートします。vue3。TypeScript 開発を使用している場合、イメージを導入するために require のエラー メッセージが表示されます。requireisnotdefined は使用できません。 vue2 のような imgUrl:require(' .../assets/test.png') は、typescript が require をサポートしていないため、インポートされます。そのため、import が使用されます。解決方法は次のとおりです: awaitimport を使用します
 Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue はブログ フロントエンドを実装しており、マークダウン解析を実装する必要があり、コードがある場合はコードのハイライトを実装する必要があります。 Vue には、markdown-it、vue-markdown-loader、marked、vue-markdown など、マークダウン解析ライブラリが多数あります。これらのライブラリはすべて非常に似ています。ここではMarkedが使用され、コード強調表示ライブラリとしてhighlight.jsが使用されます。 1. 依存ライブラリをインストールする vue プロジェクトの下でコマンド ウィンドウを開き、次のコマンド npminstallmarked-save//marked を入力して、マークダウンを htmlnpmins に変換します。
 Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
ページの部分的な更新を実現するには、ローカル コンポーネント (dom) の再レンダリングを実装するだけで済みます。 Vue でこの効果を実現する最も簡単な方法は、v-if ディレクティブを使用することです。 Vue2 では、v-if 命令を使用してローカル dom を再レンダリングすることに加えて、新しい空のコンポーネントを作成することもできます。ローカル ページを更新する必要がある場合は、この空のコンポーネント ページにジャンプしてから、再びジャンプします。 beforeRouteEnter ガードを空白のコンポーネントに配置します。元のページ。以下の図に示すように、Vue3.X の更新ボタンをクリックして赤枠内の DOM を再読み込みし、対応する読み込みステータスを表示する方法を示します。 Vue3.X の scriptsetup 構文のコンポーネントのガードには o しかないので、
 Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
はじめに vue であれ、react であれ、複数の繰り返しコードに遭遇した場合、ファイルを冗長なコードの束で埋めるのではなく、これらのコードを再利用する方法を考えます。実際、vue と React はどちらもコンポーネントを抽出することで再利用を実現できますが、小さなコードの断片に遭遇し、別のファイルを抽出したくない場合は、それに比べて、React は同じファイル内で対応するウィジェットを宣言して使用できます。または、次のような renderfunction を通じて実装します。 constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
最終的な効果は、VueCropper コンポーネントのyarnaddvue-cropper@next をインストールすることです。上記のインストール値は Vue3 用です。Vue2 の場合、または他の方法を参照したい場合は、公式 npm アドレス: 公式チュートリアルにアクセスしてください。また、コンポーネント内で参照して使用するのも非常に簡単です。必要なのは、対応するコンポーネントとそのスタイル ファイルを導入することだけです。ここではグローバルに参照しませんが、import{userInfoByRequest}from'../js/api を導入するだけです。 ' コンポーネント ファイルにインポートします。import{VueCropper}from'vue-cropper&
 DefineCustomElement を使用して Vue3 でコンポーネントを定義する方法
May 28, 2023 am 11:29 AM
DefineCustomElement を使用して Vue3 でコンポーネントを定義する方法
May 28, 2023 am 11:29 AM
Vue を使用してカスタム要素を構築する WebComponents は、開発者が再利用可能なカスタム要素 (カスタム要素) を作成できるようにする一連の Web ネイティブ API の総称です。カスタム要素の主な利点は、フレームワークがなくても、任意のフレームワークで使用できることです。これらは、異なるフロントエンド テクノロジ スタックを使用している可能性のあるエンド ユーザーをターゲットにする場合、または最終アプリケーションを使用するコンポーネントの実装の詳細から切り離したい場合に最適です。 Vue と WebComponents は補完的なテクノロジであり、Vue はカスタム要素の使用と作成に対する優れたサポートを提供します。カスタム要素を既存の Vue アプリケーションに統合したり、Vue を使用してビルドしたりできます。
 vue3+ts+axios+pinia を使用して無意味なリフレッシュを実現する方法
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia を使用して無意味なリフレッシュを実現する方法
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia で無意味なリフレッシュを実現 1. まず、プロジェクト内の aiXos と pinianpmipinia をダウンロードします--savenpminstallaxios--save2. axios リクエストをカプセル化-----ダウンロード js-cookienpmiJS-cookie-s// aixosimporttype{AxiosRequestConfig , AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 Vue3 と Element Plus を使用して自動インポートを実装する方法
May 22, 2023 pm 04:58 PM
Vue3 と Element Plus を使用して自動インポートを実装する方法
May 22, 2023 pm 04:58 PM
1 はじめに 1.1 目的 ElementPlus は、パッケージ化されたファイルのサイズを大幅に削減するためにオンデマンド導入を使用します 1.2 最終効果は、components.d.ts ファイルを自動的に生成し、ファイルに導入します ElementPlus コンポーネントは、components.d を自動的に生成します。 ElementPlusAPI2 準備 ElementPlus をインストール#好きなパッケージ マネージャーを選択#NPM$npminstallelement-plus--save#Yarn$yarnaddelement-plus#pnpm$pnpminstallelement-plus3 を押します




