リクエストライブラリを使用してPythonで翻訳インターフェースを実装する方法
リクエスト ライブラリの基本的な使い方
インストール
リクエスト ライブラリを Python で使用するには、まず pip を使用してインストールする必要があります。これを行うには、ターミナルで次のコマンドを実行します。
pip install requests
Using
ライブラリがインストールされたら、それを使用して HTTP リクエストを行うことができます。以下は、GET リクエストの作成方法の例です。
import requests response = requests.get('https://www.baidu.com') print(response.text)
この例では、リクエスト ライブラリをインポートし、get メソッドを使用して https://www.baidu への GET リクエストを作成します。コム。サーバーの応答は応答変数に保存され、応答テキストをコンソールに出力します。
get メソッドにパラメータを渡して、リクエストにクエリ パラメータを含めることもできます。
import requests
params = {'key1': 'value1', 'key2': 'value2'}
response = requests.get('https://www.example.com', params=params)
print(response.url)この例では、クエリ パラメータの辞書を get メソッドの params パラメータに渡します。生成された URL にはクエリ パラメーターが含まれており、その URL をコンソールに出力します。
post メソッドを使用して POST リクエストを行うこともできます。
import requests
data = {'key1': 'value1', 'key2': 'value2'}
response = requests.post('https://www.example.com', data=data)
print(response.text)この例では、データのディクショナリを post メソッドの data パラメータに渡します。データはリクエストの本文で送信され、応答テキストがコンソールに出力されます。
独自の翻訳インターフェイスを開発する
Baidu 翻訳を分析する
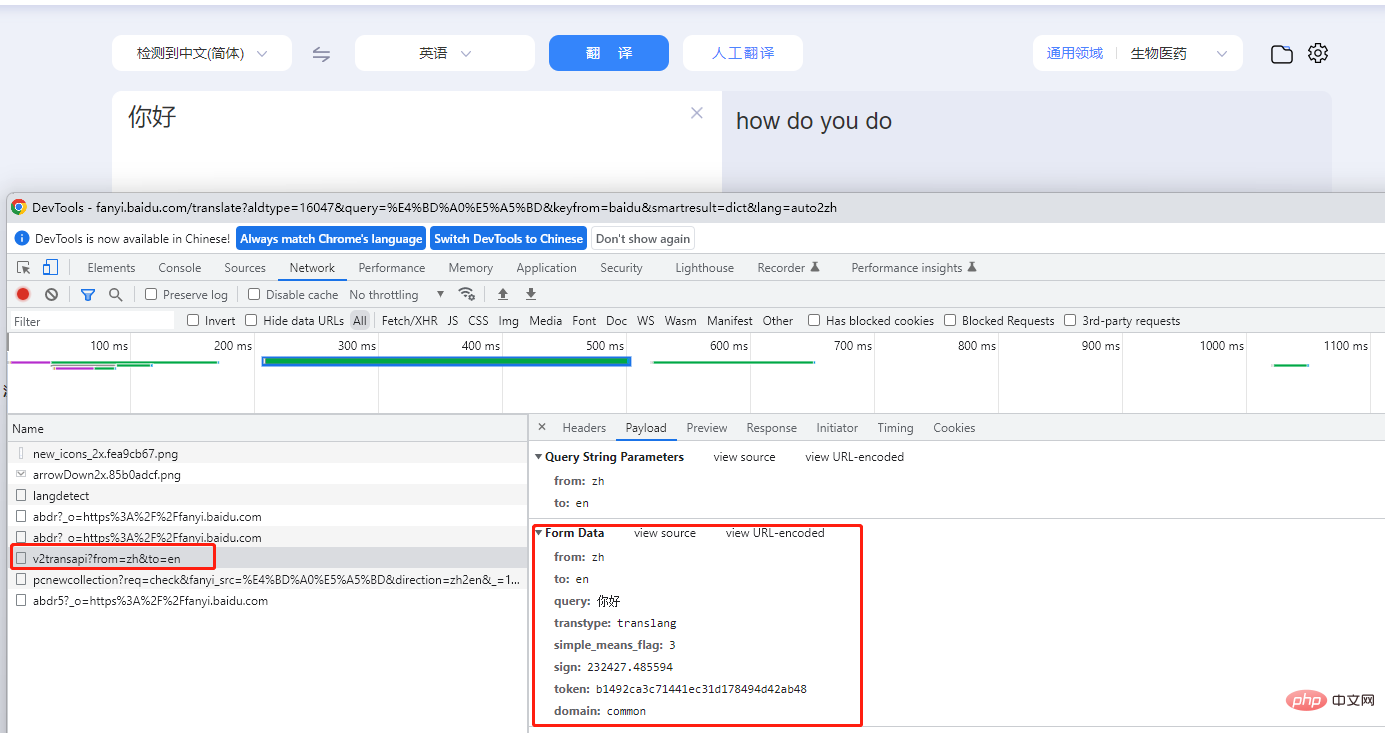
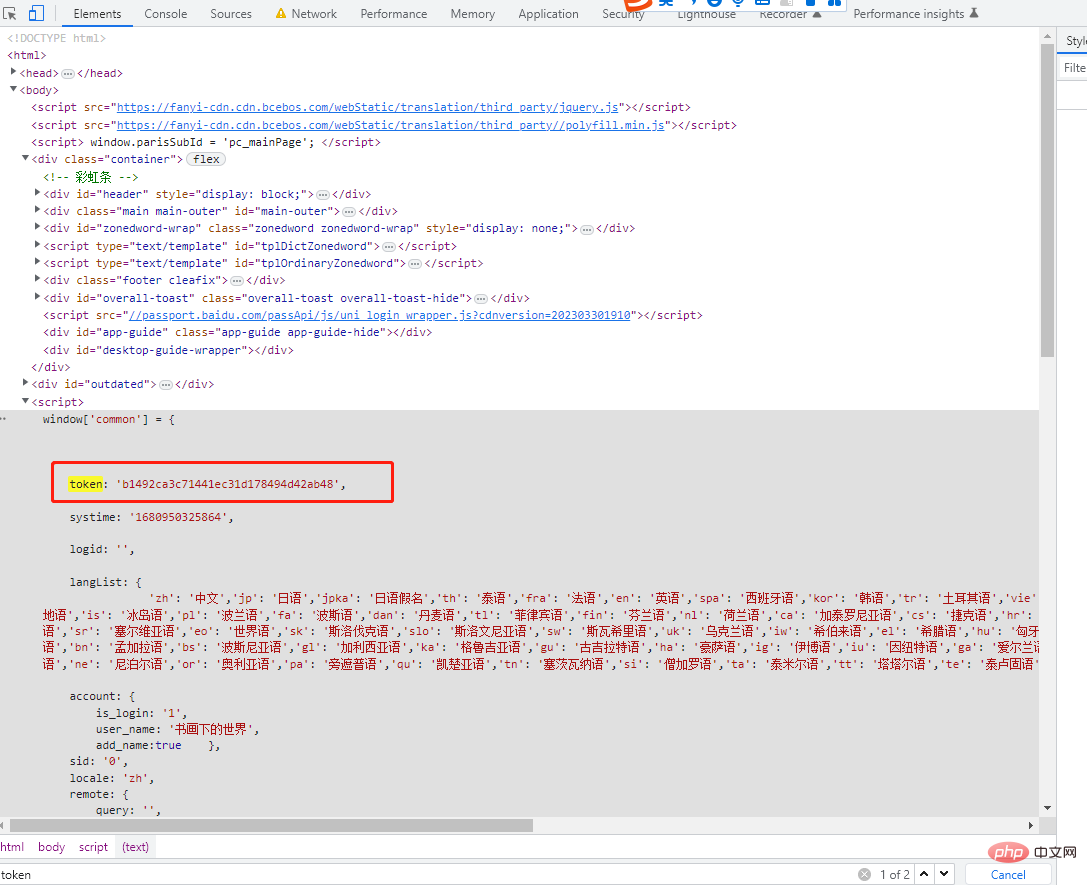
Baidu 翻訳アドレスを開き、F12 を押して開発者モードを開き、翻訳済みのテキストを入力します。 「翻訳」をクリックします。下の図を見ると、要求されたアドレスと要求されたパラメータがはっきりとわかります。

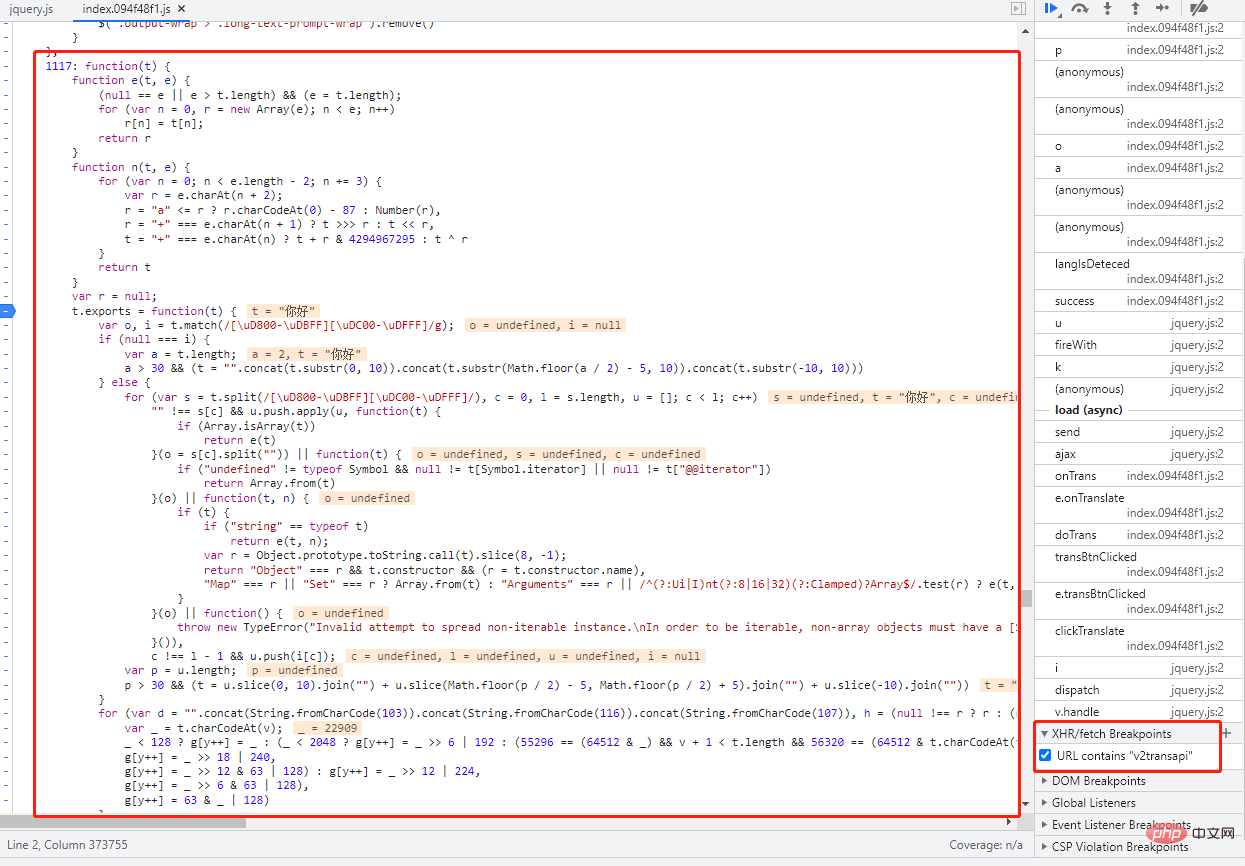
Baidu Translation が投稿を https://fanyi.baidu.com に送信します。 /v2transapi リクエストでは、送信されるデータの符号のみが常に変化しているため、v2transapi を検索すると、送信したいデータ文字列を通じて署名フィールドが js によって暗号化されていることがわかりました。

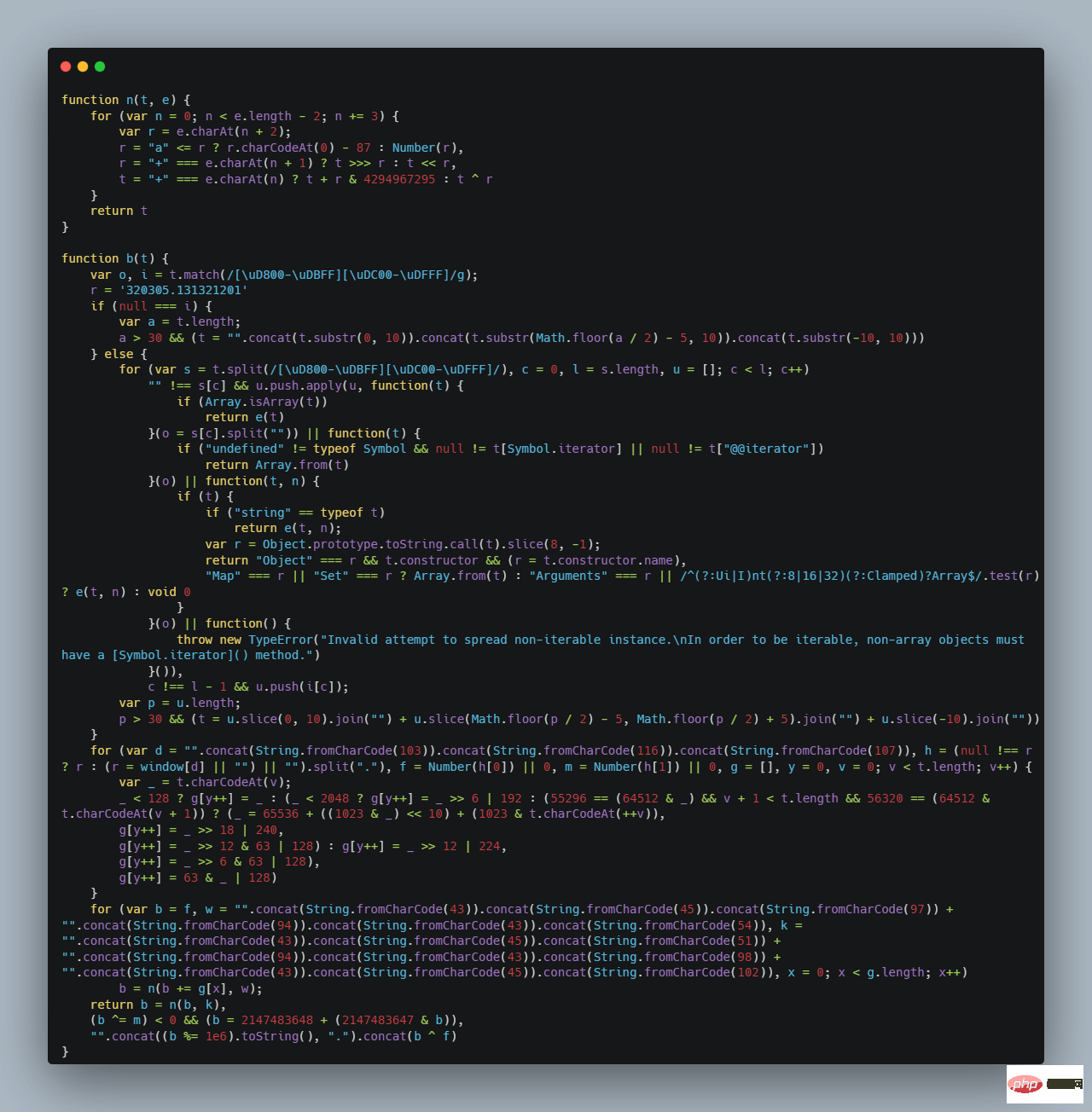
js 分析によると、暗号化のキー コードは次のとおりです。

fake_useragent、異なる User-Agent をランダムに生成します。キーコードは次のとおりです:
from fake_useragent import UserAgent
headers = {'User-Agent': UserAgent().random}sign パラメータを生成します. 暗号化された js コードを理解できないため、python# を直接呼び出します## サードパーティ ライブラリは js コードを実行します。使用する前に execjs ライブラリをインストールする必要があります。次のコードを実行します: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>pip3 install PyExecJS</pre><div class="contentsignin">ログイン後にコピー</div></div> のメソッドこのライブラリの使用も非常に簡単です。たとえば、Baidu の暗号化された
コードを抽出し、新しい js ファイルを作成し、その中にコンテンツをコピーしたことはすでに述べました。キー コードは次のとおりです。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> def generate_sign(self,query):
try:
if os.path.isfile("./baidu.js"):
with open("./baidu.js", &#39;r&#39;, encoding="utf-8") as f:
baidu_js = f.read()
ctx = execjs.compile(baidu_js)
return ctx.call(&#39;b&#39;, query)
except Exception as e:
print(e)</pre><div class="contentsignin">ログイン後にコピー</div></div> まず、js ファイルをキャッシュに読み込み、次に
を通じてオブジェクトを呼び出します。最後に、js ファイル内のメソッドは、call メソッドを呼び出すことによって実行されます。ここで、b は js に対応するメソッドであり、query は、js の b メソッドのパラメーターです。 呼び出しが成功すると、戻り値は次のようになります:
 3.
3.
値を取得し、ソース コードを確認します。 Baidu 翻訳ページの findtoken がページに保存されているため、token.
res = request.get("https://fanyi.baidu.com").content.decode()
token = re.findall(r"token: '(.*)',", res, re.M)[0] 4 を取得できます。これまでのところ、すべてのリクエスト パラメータが利用できるようになったので、リクエストの構築を開始できます。コア コードは次のとおりです。
4 を取得できます。これまでのところ、すべてのリクエスト パラメータが利用できるようになったので、リクエストの構築を開始できます。コア コードは次のとおりです。 url = 'https://fanyi.baidu.com/v2transapi'
sign = generate_sign("你好")
data = {
"from": "zh",
"to": 'en',
"query": "你好",
"transtype": "translang",
"simple_means_flag": "3",
"sign": sign,
"token": self.token,
"domain": "common"
}
res = requests.post(
url=url,
params={"from": "zh", "to": 'en'},
data=data,
headers = {
'User-Agent': UserAgent().random,
}
)
res.json().get("trans_result").get("data")[0].get("dst")リクエストが成功すると、次の画像が返されます。
 実際の呼び出しを通じて、次のことがわかります。すべてのリクエストが成功するわけではないため、複数のリクエストを作成し、ループ操作を実行し、それがクリアされて成功したときにループから抜け出す必要があります。キー コードは次のとおりです:
実際の呼び出しを通じて、次のことがわかります。すべてのリクエストが成功するわけではないため、複数のリクエストを作成し、ループ操作を実行し、それがクリアされて成功したときにループから抜け出す必要があります。キー コードは次のとおりです:
tryTimes = 0
try:
while tryTimes < 100:
res = self.session.post(
url=url,
params={"from": fromLan, "to": toLan},
data=data,
)
if "trans_result" in res.text:
break
tryTimes += 1
return res.json().get("trans_result").get("data")[0].get("dst")この方法では、Baidu 翻訳インターフェイスを使用して独自の翻訳インターフェイス呼び出しを行うことが完了しました。
Flask または 以上がリクエストライブラリを使用してPythonで翻訳インターフェースを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。Fastapi を使用して、独自のニーズに応じて API インターフェイスを開発できます。以下はすべてのコードですimport requests
import execjs
import os
import re
import json
from loguru import logger
from fake_useragent import UserAgent
class Baidu_translate:
def __init__(self):
self.session=request.Session()
self.session.headers={
'User-Agent': UserAgent( ).random,
"Host":"fanyi.baidu.com",
"X-Requested-With":"XMLHttpRequest",
"sec-ch-ua":'"Not?A_Brand";="8","Chromium";v="108","Microsoft Edge";V="108",
"sec-ch-ua-mobile":"?0",
"Sec-Fetch-Dest":"document",
"Sec-Fetch-Mode":"navigate",
"Sec-Fetch-Site": "same-origin",
"Sec-Fetch-User":"?1",
"Connection":"keep-alive",
}
self.session.get("https://fanyi.baidu.com" )
res = self.session.get("https://fanyi.baidu.com").content.decode( )
self.token = re.findall(r"token: '(.*)',",res,re.M)[0]
def generate_sign(self,query):
try:
if os.path.isfile("./baidu.js"):
with open("./baidu.js",'r',encoding="utf-8") as f:
baidu_js = f.read( )
ctx = execjs.compile(baidu_js)
return ctx.call('b',query)
except Exception as e:
print(e)
def lang_detect(self,src: str) -> str:
url = "https://fanyi.baidu.com/langdetect"
fromLan = self.session.post(url, data={"query": src}).json()["lan"]
return fromLan
def translate(self,query: str, tolan: str = "", fromLan: str = "") -> str:
if fromLan == "":
fromLan = self.lang_detect(query)
if toLan == "":
toLan = "zh" if fromLan != "zh" else "en"
url = 'https://fanyi.baidu.com/v2transapi'
sign = self.generate_sign(query)
data = {
"from" : fromLan,
"to": toLan,
"query": query,
"transtype":"translang",
"simple_means_flag":"3",
"sign" : sign,
"token": self.token,
"domain":"common"
}
tryTimes = 0
try:
while tryTimes < 100:
res = self.session.post(
url=url,
params={"from": fromLan,"to": toLan},
data=data,
)
if "trans_result" in res.text:
break
tryTimes +=1
return res.json().get("trans_result").get("data")[0].get("dst")
except Exception as e:
print(e)
def test():
url ='https://fanyi.baidu.com/v2transapi'
sign = generate_sign("你好")
data = {
"from":"zh",
"to":' en',
"query":"你好",
"transtype":"translang",
"simple_means_flag":"3",
"sign": sign,
"token": self.token,
"domain": "common"
}
res = requests.post(
url=url,
params={"from": "zh","to":'en'},
data=data,
headers = {
'User-Agent': UserAgent( ).random,
}
)
res .json()
if _name__ == "__main__":
baidu_tran = Baidu_Translate()
sign = baidu_tran.generate_sign("你好")

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 33
33
 150
150
 PHPおよびPython:さまざまなパラダイムが説明されています
Apr 18, 2025 am 12:26 AM
PHPおよびPython:さまざまなパラダイムが説明されています
Apr 18, 2025 am 12:26 AM
PHPは主に手順プログラミングですが、オブジェクト指向プログラミング(OOP)もサポートしています。 Pythonは、OOP、機能、手続き上のプログラミングなど、さまざまなパラダイムをサポートしています。 PHPはWeb開発に適しており、Pythonはデータ分析や機械学習などのさまざまなアプリケーションに適しています。
 PHPとPythonの選択:ガイド
Apr 18, 2025 am 12:24 AM
PHPとPythonの選択:ガイド
Apr 18, 2025 am 12:24 AM
PHPはWeb開発と迅速なプロトタイピングに適しており、Pythonはデータサイエンスと機械学習に適しています。 1.PHPは、単純な構文と迅速な開発に適した動的なWeb開発に使用されます。 2。Pythonには簡潔な構文があり、複数のフィールドに適しており、強力なライブラリエコシステムがあります。
 Windows 8でコードを実行できます
Apr 15, 2025 pm 07:24 PM
Windows 8でコードを実行できます
Apr 15, 2025 pm 07:24 PM
VSコードはWindows 8で実行できますが、エクスペリエンスは大きくない場合があります。まず、システムが最新のパッチに更新されていることを確認してから、システムアーキテクチャに一致するVSコードインストールパッケージをダウンロードして、プロンプトとしてインストールします。インストール後、一部の拡張機能はWindows 8と互換性があり、代替拡張機能を探すか、仮想マシンで新しいWindowsシステムを使用する必要があることに注意してください。必要な拡張機能をインストールして、適切に動作するかどうかを確認します。 Windows 8ではVSコードは実行可能ですが、開発エクスペリエンスとセキュリティを向上させるために、新しいWindowsシステムにアップグレードすることをお勧めします。
 VSCODE拡張機能は悪意がありますか?
Apr 15, 2025 pm 07:57 PM
VSCODE拡張機能は悪意がありますか?
Apr 15, 2025 pm 07:57 PM
VSコード拡張機能は、悪意のあるコードの隠れ、脆弱性の活用、合法的な拡張機能としての自慰行為など、悪意のあるリスクを引き起こします。悪意のある拡張機能を識別する方法には、パブリッシャーのチェック、コメントの読み取り、コードのチェック、およびインストールに注意してください。セキュリティ対策には、セキュリティ認識、良好な習慣、定期的な更新、ウイルス対策ソフトウェアも含まれます。
 Visual StudioコードはPythonで使用できますか
Apr 15, 2025 pm 08:18 PM
Visual StudioコードはPythonで使用できますか
Apr 15, 2025 pm 08:18 PM
VSコードはPythonの書き込みに使用でき、Pythonアプリケーションを開発するための理想的なツールになる多くの機能を提供できます。ユーザーは以下を可能にします。Python拡張機能をインストールして、コードの完了、構文の強調表示、デバッグなどの関数を取得できます。デバッガーを使用して、コードを段階的に追跡し、エラーを見つけて修正します。バージョンコントロールのためにGitを統合します。コードフォーマットツールを使用して、コードの一貫性を維持します。糸くずツールを使用して、事前に潜在的な問題を発見します。
 ターミナルVSCODEでプログラムを実行する方法
Apr 15, 2025 pm 06:42 PM
ターミナルVSCODEでプログラムを実行する方法
Apr 15, 2025 pm 06:42 PM
VSコードでは、次の手順を通じて端末でプログラムを実行できます。コードを準備し、統合端子を開き、コードディレクトリが端末作業ディレクトリと一致していることを確認します。プログラミング言語(pythonのpython your_file_name.pyなど)に従って実行コマンドを選択して、それが正常に実行されるかどうかを確認し、エラーを解決します。デバッガーを使用して、デバッグ効率を向上させます。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 vscodeはMacに使用できますか
Apr 15, 2025 pm 07:36 PM
vscodeはMacに使用できますか
Apr 15, 2025 pm 07:36 PM
VSコードはMacで利用できます。強力な拡張機能、GIT統合、ターミナル、デバッガーがあり、豊富なセットアップオプションも提供しています。ただし、特に大規模なプロジェクトまたは非常に専門的な開発の場合、コードと機能的な制限がある場合があります。




