Vue3 コンポーネント間で値を受け渡す際の落とし穴を回避する方法は何ですか?
インスタンス充填ピット
ピット 1
1. 陥没穴を発見します
カウンター コンポーネントを通じてそれを実証しますこの落とし穴は、親コンポーネントによって渡された値を操作したいときに、その操作が無効であることがわかるということです。まずコードを見てみましょう:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@next"></script>
<title>组件间传值</title>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
num:0
}
},
template: `
<div>
<counter :count = "num"/>
</div>
`
});
// 定义一个test组件
app.component('counter',{
props: ['count'],
template: `<div @click="count+=1">{{count}}</div>`
});
const vm = app.mount('#root');
</script>
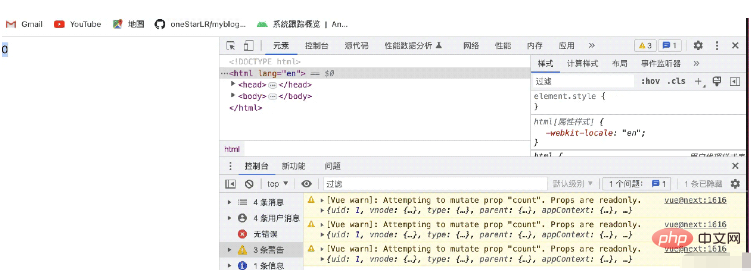
</html>上記のコードでは、カウンター コンポーネントを定義しています。親コンポーネントからカウント値を受け取り、表示された値をクリックするとインクリメント操作を実行します。この時点でコードを実行すると、値がインクリメント操作を完了していないことがわかりますが、親コンポーネントによって渡された値が読み取り専用であることが報告されます:

2 . 充填時間
それでは、このプラス 1 の機能を完了したい場合はどうすればよいでしょうか?答えは、親コンポーネントによって渡された値をコピーし、独自の値を操作することです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@next"></script>
<title>组件间传值</title>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
num:0
}
},
template: `
<div>
<counter :count = "num"/>
</div>
`
});
// 定义一个test组件
app.component('counter',{
props: ['count'],
data(){
return{
mCount:this.count
}
},
template: `<div @click="mCount+=1">{{mCount}}</div>`
});
const vm = app.mount('#root');
</script>
</html>コードを再度実行すると、1 つ追加できることがわかります:

ピット 2:
1. シンクホールを発見する
長い単語名で属性を定義し、それを「-」区切り文字で接続すると、子コンポーネントは正しい値を受け取ることができず、NaN を表示します。コードは次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@next"></script>
<title>组件间传值</title>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
content:"hello world"
}
},
template: `
<div>
<test :content-helloworld = "content"/>
</div>
`
});
// 定义一个test组件
app.component('test',{
props: ['content-helloworld'],
template: `<div>{{content-helloworld}}</div>`
});
const vm = app.mount('#root');
</script>
</html> 上記のコードでは、content-helloworld 属性を使用して、親コンポーネントと子コンポーネントの間で値を転送します。転送は成功するはずですが、表示される結果は正しくありません

content-helloworld を使用して値を子コンポーネントに渡します。次に、子コンポーネントは、値を受信するときにキャメルケースの命名方法に変更する必要があります: contentHelloworldReceive
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@next"></script>
<title>组件间传值</title>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
content:"hello world"
}
},
template: `
<div>
<test :content-helloworld = "content"/>
</div>
`
});
// 定义一个test组件
app.component('test',{
props: ['contentHelloworld'],
template: `<div>{{contentHelloworld}}</div>`
});
const vm = app.mount('#root');
</script>
</html>##
以上がVue3 コンポーネント間で値を受け渡す際の落とし穴を回避する方法は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 108
108
 vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite:src は、イメージとエラー レポートと解決策を動的にインポートするために require を使用します。vue3+vite は複数のイメージを動的にインポートします。vue3。TypeScript 開発を使用している場合、イメージを導入するために require のエラー メッセージが表示されます。requireisnotdefined は使用できません。 vue2 のような imgUrl:require(' .../assets/test.png') は、typescript が require をサポートしていないため、インポートされます。そのため、import が使用されます。解決方法は次のとおりです: awaitimport を使用します
 vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
tinymce はフル機能のリッチ テキスト エディター プラグインですが、tinymce を vue に導入するのは他の Vue リッチ テキスト プラグインほどスムーズではありません。tinymce 自体は Vue には適しておらず、@tinymce/tinymce-vue を導入する必要があります。外国のリッチテキストプラグインであり、中国語版を通過していないため、公式 Web サイトから翻訳パッケージをダウンロードする必要があります (ファイアウォールをバイパスする必要がある場合があります)。 1. 関連する依存関係をインストールします npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 中国語パッケージをダウンロードします 3. スキンと中国語パッケージを導入します. プロジェクトのパブリック フォルダーに新しい tinymce フォルダーを作成し、
 Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
ページの部分的な更新を実現するには、ローカル コンポーネント (dom) の再レンダリングを実装するだけで済みます。 Vue でこの効果を実現する最も簡単な方法は、v-if ディレクティブを使用することです。 Vue2 では、v-if 命令を使用してローカル dom を再レンダリングすることに加えて、新しい空のコンポーネントを作成することもできます。ローカル ページを更新する必要がある場合は、この空のコンポーネント ページにジャンプしてから、再びジャンプします。 beforeRouteEnter ガードを空白のコンポーネントに配置します。元のページ。以下の図に示すように、Vue3.X の更新ボタンをクリックして赤枠内の DOM を再読み込みし、対応する読み込みステータスを表示する方法を示します。 Vue3.X の scriptsetup 構文のコンポーネントのガードには o しかないので、
 Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue はブログ フロントエンドを実装しており、マークダウン解析を実装する必要があり、コードがある場合はコードのハイライトを実装する必要があります。 Vue には、markdown-it、vue-markdown-loader、marked、vue-markdown など、マークダウン解析ライブラリが多数あります。これらのライブラリはすべて非常に似ています。ここではMarkedが使用され、コード強調表示ライブラリとしてhighlight.jsが使用されます。 1. 依存ライブラリをインストールする vue プロジェクトの下でコマンド ウィンドウを開き、次のコマンド npminstallmarked-save//marked を入力して、マークダウンを htmlnpmins に変換します。
 vue3 プロジェクトをパッケージ化してサーバーに公開した後、アクセス ページが空白で表示される問題の解決方法
May 17, 2023 am 08:19 AM
vue3 プロジェクトをパッケージ化してサーバーに公開した後、アクセス ページが空白で表示される問題の解決方法
May 17, 2023 am 08:19 AM
vue3 プロジェクトがパッケージ化され、サーバーに公開されると、アクセス ページに空白の 1 が表示されます。vue.config.js ファイル内の publicPath は次のように処理されます: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&
 Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
最終的な効果は、VueCropper コンポーネントのyarnaddvue-cropper@next をインストールすることです。上記のインストール値は Vue3 用です。Vue2 の場合、または他の方法を参照したい場合は、公式 npm アドレス: 公式チュートリアルにアクセスしてください。また、コンポーネント内で参照して使用するのも非常に簡単です。必要なのは、対応するコンポーネントとそのスタイル ファイルを導入することだけです。ここではグローバルに参照しませんが、import{userInfoByRequest}from'../js/api を導入するだけです。 ' コンポーネント ファイルにインポートします。import{VueCropper}from'vue-cropper&
 vue3+ts+axios+pinia を使用して無意味なリフレッシュを実現する方法
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia を使用して無意味なリフレッシュを実現する方法
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia で無意味なリフレッシュを実現 1. まず、プロジェクト内の aiXos と pinianpmipinia をダウンロードします--savenpminstallaxios--save2. axios リクエストをカプセル化-----ダウンロード js-cookienpmiJS-cookie-s// aixosimporttype{AxiosRequestConfig , AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
はじめに vue であれ、react であれ、複数の繰り返しコードに遭遇した場合、ファイルを冗長なコードの束で埋めるのではなく、これらのコードを再利用する方法を考えます。実際、vue と React はどちらもコンポーネントを抽出することで再利用を実現できますが、小さなコードの断片に遭遇し、別のファイルを抽出したくない場合は、それに比べて、React は同じファイル内で対応するウィジェットを宣言して使用できます。または、次のような renderfunction を通じて実装します。 constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(




