WebApi のクロスドメイン セカンダリ リクエストと Vue の単一ページの問題を Nginx がどのように解決するか
1. はじめに
プロジェクトがフロントエンドとバックエンドに分離されているため、API インターフェイスと Web フロントエンドは別のサイトにデプロイされているため、前回の記事では、 webapi ajax クロスドメイン リクエスト ソリューション (cors 実装) は、jsonp の代わりにクロスドメイン処理を使用します。
しかし、しばらくすると、非常に奇妙な問題が見つかりました。フロントエンドがリクエストを開始するたびに、ブラウザの開発者ツールを通じて、ネットワーク上に同じ URL に対する 2 つのリクエストがあることがわかります。 1 つ目のリクエストのメソッドは options で、2 つ目のリクエストのメソッドは real get または post で、1 つ目のリクエストはデータを返さず、2 つ目のリクエストは通常のデータを返します。
2. 理由
最初のオプション要求は、クロスドメイン アクセスを処理する Web サーバーによってトリガーされます。オプションはプリフライト リクエストです。ブラウザがクロスドメイン アクセス リクエストを処理するとき、リクエストが複雑なリクエストであると判断した場合、ブラウザはまずサーバーにプリフライト リクエストを送信します。サーバーから返されたコンテンツに基づいて、ブラウザはサーバーがアクセスを許可するかどうかはリクエストによって決まります。 Web サーバーが CORS を使用してクロスドメイン アクセスをサポートしている場合、複雑なリクエストを処理するときにこのプリフライト リクエストは避けられません。
私たちの Web サーバーは cors を使用してクロスドメイン アクセスの問題を解決し、同時にヘッダーにカスタム パラメーターを追加し、データのやり取りに json 形式を使用しているため、それぞれのリクエストは複雑なリクエストになります。その結果、各リクエストに対して 2 つのリクエストが送信されます。
理由は次のとおりです:
cors を使用してクロスドメインの問題を解決する
3. 解決策
3.1 nginx
3.1.1 アイデア
フロントエンド プロジェクトを nginx にデプロイし、クロスドメイン リクエストの問題を解決します。 proxy
3.1.2 実装
3.1.2.1 nginx のインストール
Windows に nginx をインストールし、ダウンロードするのが最も簡単です。圧縮パッケージを直接展開し、解凍後
3.1.2.2 nginx
の設定には独自のデフォルト設定があります。 angular で、index.html をパッケージ化します。ファイルと dist ディレクトリをリリース ディレクトリに置き、パスをコピーし、それを使用して、次のように
構成ファイルを指すように nginx サービスを構成します。
3.1.2.3 nginx の一般的なコマンド
開始: start nginx設定をリロード: nginx -s reloadログ ファイルを再度開きます: nginx -s restart構成ファイルが正しいかどうかをテストします: nginx -t [オプション: パスを指定]クイック停止: nginx -s stop順序どおりに停止: nginx -s quit##3.1.3 nginx シングル ページ アプリケーション h5 履歴 URL 書き換え##サポート
vue、angular、react
理由
単一ページを実装する場合、ページを更新するとページが見つからなくなるため、URLアドレスをindex.htmlに書き換える必要があります。
注意事項
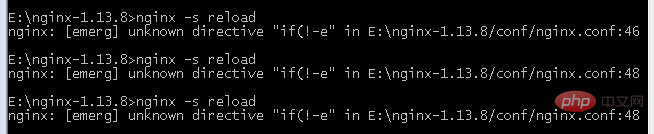
nginx で URL 書き換えを使用すると、常に次のエラーが報告されます
確認後、 if と ( の間にはスペースが必要であることがわかりました。 
3.2 その他
##3.2.1 アイデア
プリフライト リクエストを送信するときに、プリフライト リクエストの数を減らすことはできますか?#たとえば、有効期間を設定すると、有効期間中はプリフライトが繰り返されなくなります。
3.2.2 実装
この問題を解決するには、サーバー上でプリフライトが完了した後に access-control-max-age リクエスト ヘッダーを追加できます。3.2 .3 cors 応答フィールドの説明
access-control-allow-methodsこのフィールドは必須です。その値は、サポートされているすべてのクロスドメイン リクエスト メソッドを示すカンマ区切りの文字列です。
ブラウザによって要求されたメソッドだけでなく、サポートされているすべてのメソッドが返されることに注意してください。これは、複数の「プリフライト」リクエストを避けるためです。access-control-allow-headersブラウザリクエストに access-control-request-headers フィールドが含まれる場合、access-control-allow-headers フィールドが必要です。これは、サーバーがサポートしていることを示すカンマ区切りの文字列でもあります。 「プリフライト」でブラウザによって要求されたフィールドに限定されない、すべてのヘッダー情報フィールド。access-control-allow-credentialsこのフィールドは、単純なリクエストの場合と同じ意味を持ちます。 access-control-max-ageこのフィールドはオプションであり、このプリフライト リクエストの有効期間を秒単位で指定するために使用されます。上記の結果では、有効期間は 20 日です (つまり、応答は 1,728,000 秒 (つまり 20 日間) キャッシュされることが許可されます。この期間中、別のプリフライト リクエストを発行する必要はありません。以上がWebApi のクロスドメイン セカンダリ リクエストと Vue の単一ページの問題を Nginx がどのように解決するかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7449
7449
 15
15
 1374
1374
 52
52
 77
77
 11
11
 14
14
 6
6
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
Vue.jsでは、Lazy Loadingを使用すると、コンポーネントまたはリソースを必要に応じて動的にロードすることができ、初期ページの読み込み時間を短縮し、パフォーマンスを改善できます。特定の実装方法には、< Keep-Alive>および<コンポーネントは>コンポーネント。怠zyなロードは、FOUC(スプラッシュ画面)の問題を引き起こす可能性があり、不必要なパフォーマンスのオーバーヘッドを避けるために怠zyなロードが必要なコンポーネントにのみ使用する必要があることに注意してください。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 < script>でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを< div>をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。




