Nginx アンチホットリンクとサービス最適化構成の分析例
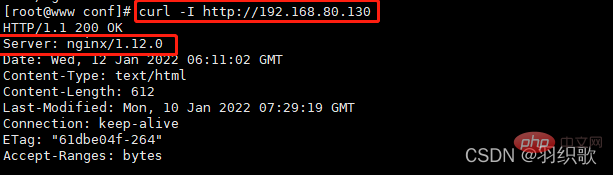
curl -I http://192.168.80.130

1. #html ディレクトリに切り替えて、画像をそこにドラッグしますcd /usr/local/nginx/html
2. #Web ページで表示します
http:// 192.168.59.118 /game.png

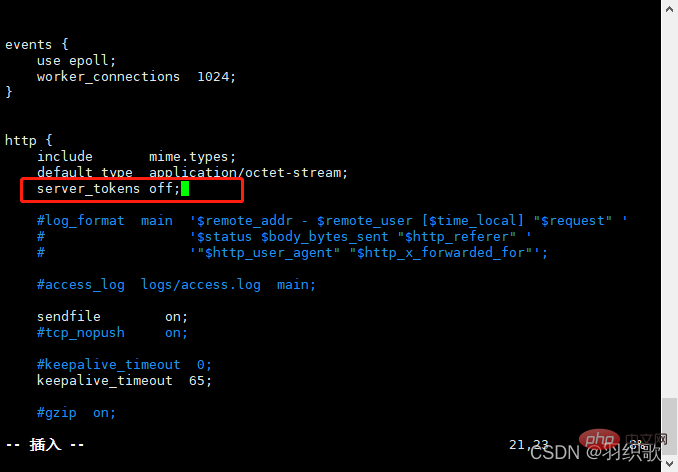
1.#修改配置文件
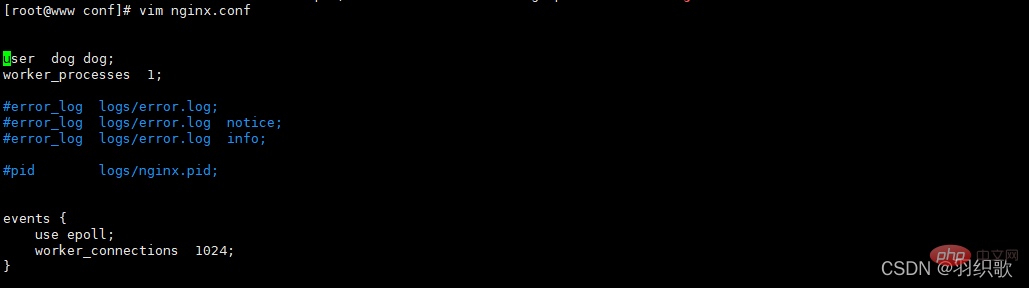
vim /usr/local/nginx/conf/nginx.conf
```handlebars
http {
include mime.types;
default_type application/octet-stream;
server_tokens off; #添加,关闭版本号
......
}
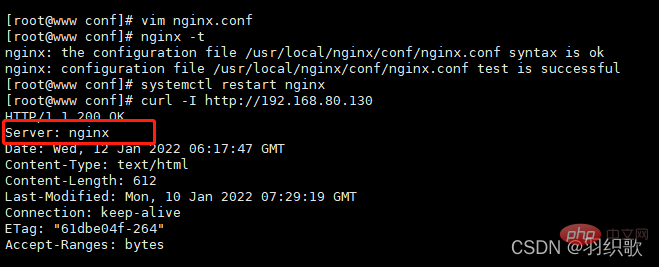
2.#重启nginx
systemctl restart nginx
3.#查看版本是否被隐藏
curl -I http://192.168.80.130

1. #切换至nginx安装包所在目录 cd /opt/ 2. #停止nginx服务 systemctl stop nginx.service 3. #切换至安装目录 cd nginx-1.12.0/ 4. #切换至内核目录 cd src/core/ 5. #进入配置文件 vim nginx.h #define NGINX_VERSION "老铁" #define NGINX_VER "666/" NGINX_VERSION 6. #切换至文件目录 cd ../../ 7. #编译 ./configure \ --prefix=/usr/local/nginx \ --user=nginx \ --group=nginx \ --with-http_stub_status_module 8. #安装 make && make install -j4 9. #将配置文件下的之前关闭版本信息开启 vim /usr/local/nginx/conf/nginx.conf server_tokens on; 10. #重启nginx systemctl restart nginx 11. #查看版本信息 curl -I http://192.168.59.118
1. #修改配置文件
vim /usr/local/nginx/conf/nginx.conf
user dayu dayu; #取消注释,修改用户为 dayu ,组为 dayu
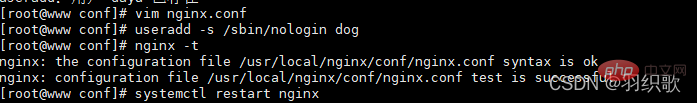
2. #创建非登录用户
useradd -s /sbin/nologin dayu
3. #重启服务
systemctl restart nginx
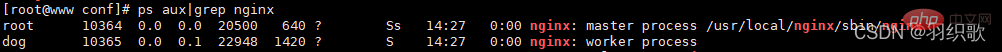
4. #查看是否修改成功
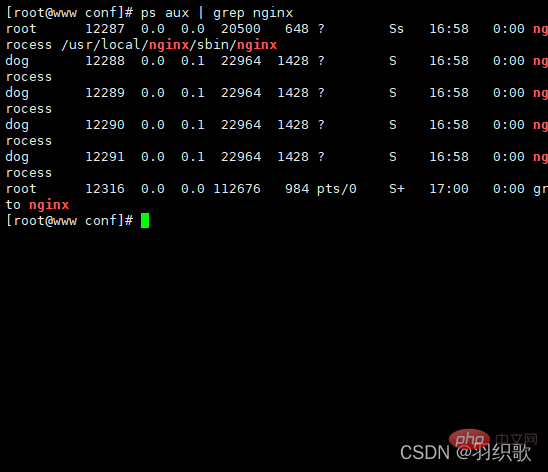
ps aux | grep nginx
ログイン後にコピー
1. #修改配置文件 vim /usr/local/nginx/conf/nginx.conf user dayu dayu; #取消注释,修改用户为 dayu ,组为 dayu 2. #创建非登录用户 useradd -s /sbin/nologin dayu 3. #重启服务 systemctl restart nginx 4. #查看是否修改成功 ps aux | grep nginx


 ##キャッシュ時間
##キャッシュ時間
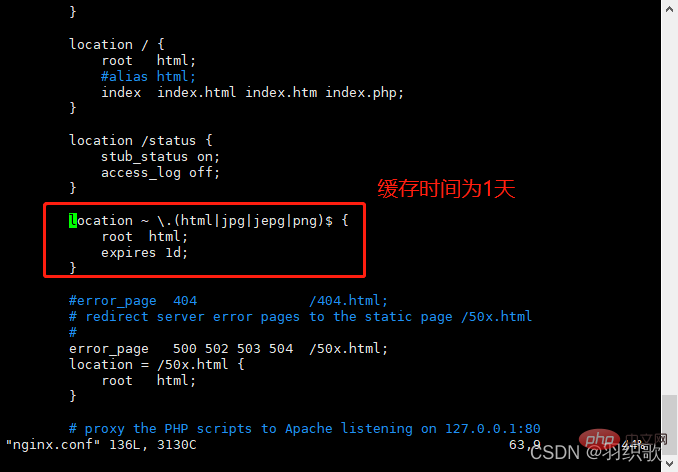
When nginx Web ページのデータをクライアントに返します 最後に、キャッシュ時間を設定すると、将来同じコンテンツをリクエストするときに直接返されやすくなり、リクエストの繰り返しが回避され、アクセスが高速化されます。一般に、キャッシュ時間は静的な Web ページに設定されます。動的 Web ページにはキャッシュ時間は設定されません。
1. #修改配置文件
vim /usr/local/nginx/conf/nginx.conf
#添加以下内容
location ~ \.(jpg|png|bmp|gif)$ {
root html;
expires 1d;
}
2. #查看是否有语法错误
nginx -t
3. #重启服务
systemctl restart nginx.service
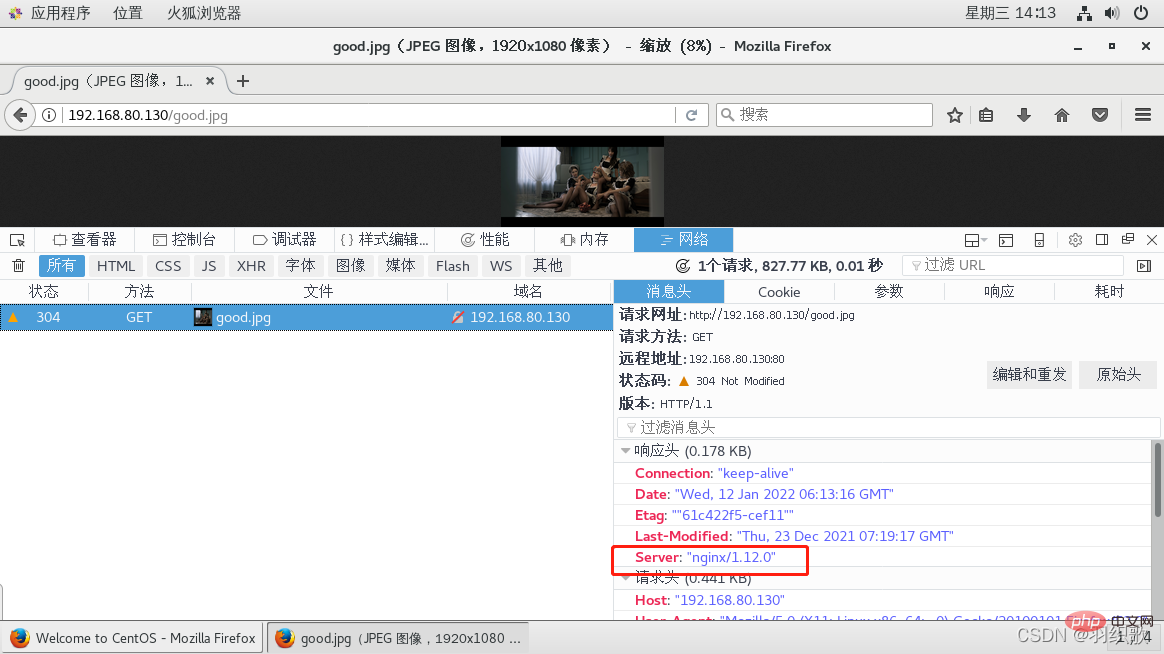
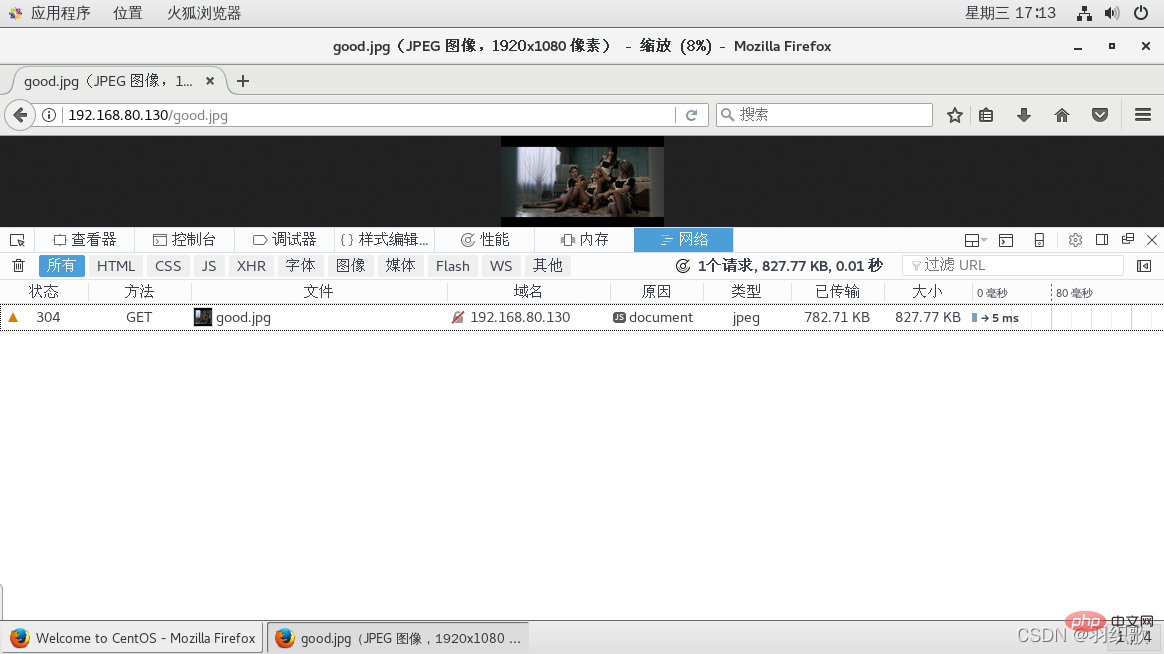
4.#在网页中查看服务
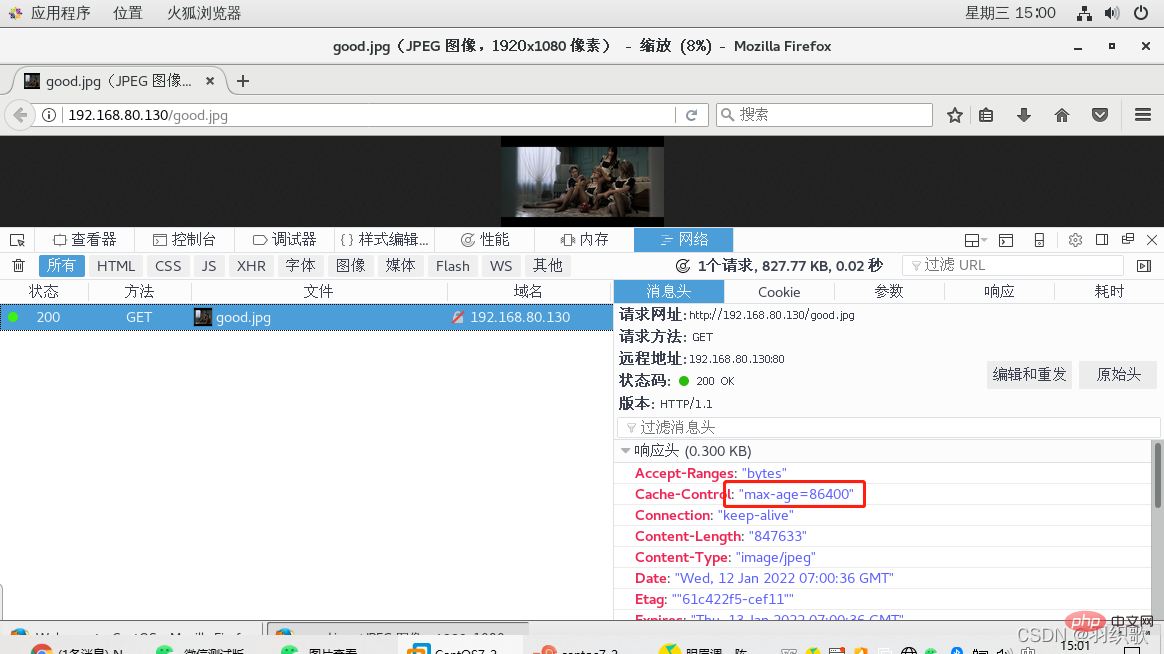
http://192.168.80.130/good.jpg
Cahce-Control:max-age=86400 表示缓存时间是 86400 秒。
也就是缓存一天的时间,一天之内浏览器访问这个页面,都是用缓存中的数据,
而不需要向 Nginx 服务器重新发出请求,减少了服务器的使用带宽。
 ログのセグメント化
ログのセグメント化
Nginx の実行時間が増加するにつれて、生成されるログは徐々に増加します。 Nginx の実行状況を簡単に把握するには、Nginx のログ ファイルに常に注意を払う必要があります。ログ ファイルが大きすぎると監視が困難になり、分析やトラブルシューティングにも不便になります。ログ ファイルは定期的にカットする必要があります。
1. #写脚本
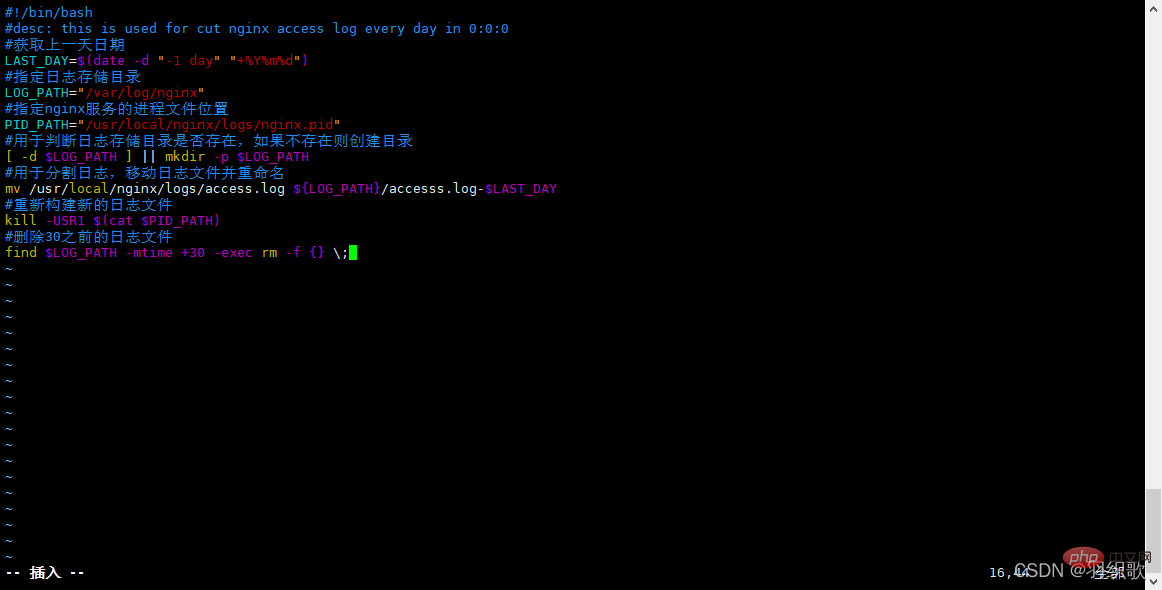
vim /usr/local/nginx/nginx_log.sh
#!/bin/bash
#this is for divide nginx log
d=$(date +%F -d -1day) #显示前一天的时间
path="/var/log/nginx"
pid="/usr/local/nginx/logs/nginx.pid"
[ -d $path ] ||mkdir -p $path #创建日志文件目录
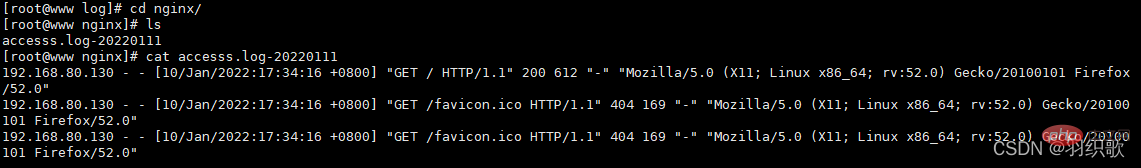
mv /usr/local/nginx/logs/access.log ${path}/www.yxp.com-$d #移动并重命名日志文件
kill -USR1 $(cat $pid) #重建新日志文件
find $path -mtime +30 -delete #删除30天之前的日志文件
2. #赋予权限
chmod +x /usr/local/nginx/nginx_log.sh
3. #计划任务
[root@localhost nginx]#crontab -e
30 1 * * * /usr/local/nginx/nginx_log.sh

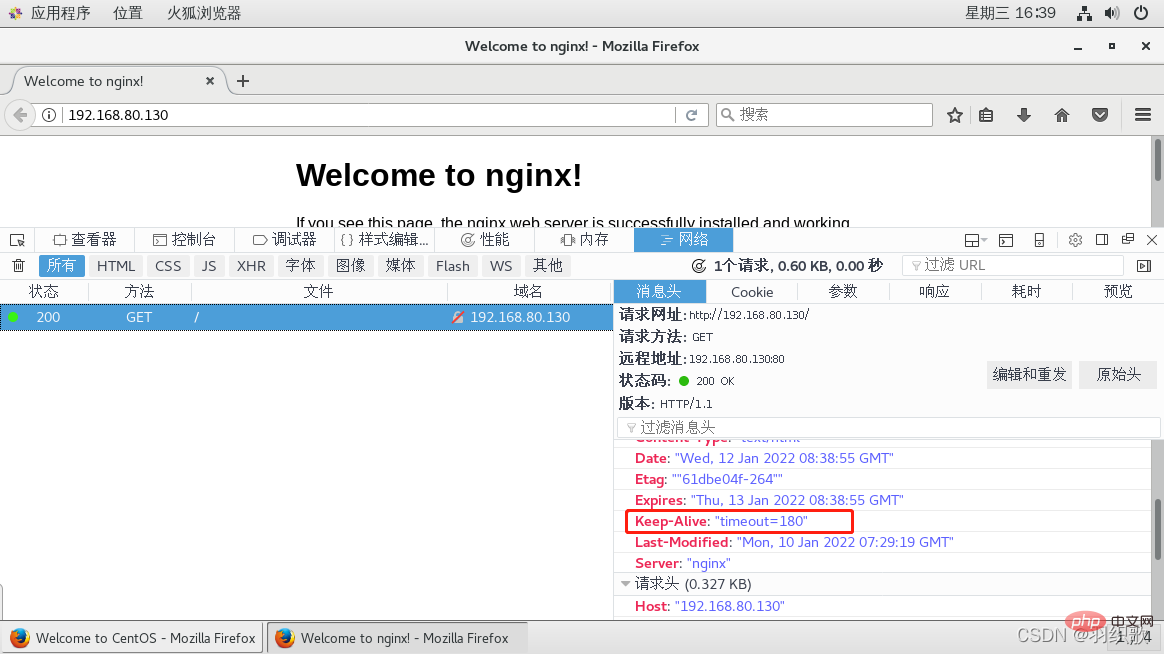
接続タイムアウトを実装するように Nginx を構成する
vim /usr/ local/nginx/conf/nginx. conf
http {
......
keepalive_ timeout 65 180;
client header timeout 80;
client_ body_ timeout 80;
......
}
systemctl restart nginxkeepalive_ timeout
KeepAlive タイムアウト (タイムアウト) を指定します。各 TCP 接続を維持できる最大時間を指定します。その後、サーバーは接続を閉じます。
- Nginx のデフォルト値は 65 秒ですが、一部のブラウザでは最大 60 秒しか維持できないため、60 秒に設定できます。 0 に設定すると、キープアライブ接続は無効になります。
- 2 番目のパラメーター (オプション) は、応答ヘッダー Keep-Alive: timeout=time の時間値を指定します。このヘッダーにより、一部のブラウザーは接続をアクティブに閉じることができるため、サーバーは接続を閉じる必要がなくなります。このパラメータがないと、Nginx は Keep-Alive 応答ヘッダーを送信しません。
- client_ header_ timeout
クライアントが完全なリクエスト ヘッダーをサーバーに送信するまでのタイムアウト期間。クライアントが指定された時間内に完全なリクエスト ヘッダーを送信しない場合、Nginx は HTTP 408 (リクエスト タイムアウト) を返します。
client_ body_ timeout
クライアントがサーバーとの接続を確立した後に requestbody を送信するときのタイムアウトを指定します。クライアントが指定された時間内に何も送信しない場合、Nginx は HTTP 408 (リクエストがタイムアウトしました) を返します。

更改Nginx运行进程数
在高并发场景,需要启动更多的Nginx进程以保证快速响应,以处理用户的请求,避免造成阻塞
更改进程数的配置方法
修改配置文件,修改进程配置参数
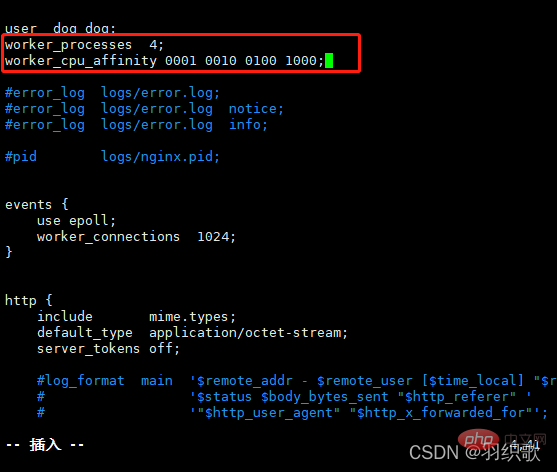
修改配置文件的worker_processes参数
一般设为CPU的个数或者核数
在高并发的情况下可设置为CPU个数或者核数的2倍
增加进程数,可减少系统的开销,提升服务速度
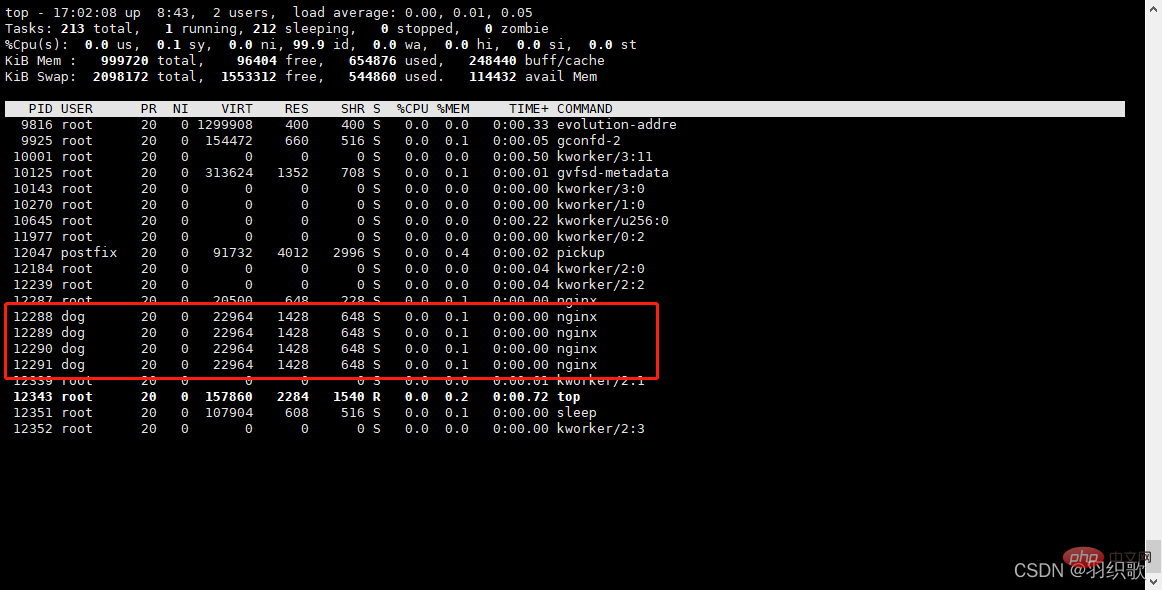
使用ps aux查看运行进程数的变化情况
[root@www conf]# cat /proc/cpuinfo | grep -c "physical" 4 [root@www conf]# vi nginx.conf worker_ processes 4; [root@www conf]# systemctl restart nginx [root@www conf]# ps aux | grep nginx
默认情况,Nginx的多个进程可能跑在一 个CPU上,可以分配不同的进程给不同的CPU处理,充分利用硬件多核多CPU。
在一台4核物理服务器,进行配置,将进程进行分配。
[root@www conf]# vi nginx.conf worker_ processes 4; worker_ cpu_ affinity 0001 0010 0100 1000; 1代表CPU的位置



配置Nginx实现网页优化压缩功能
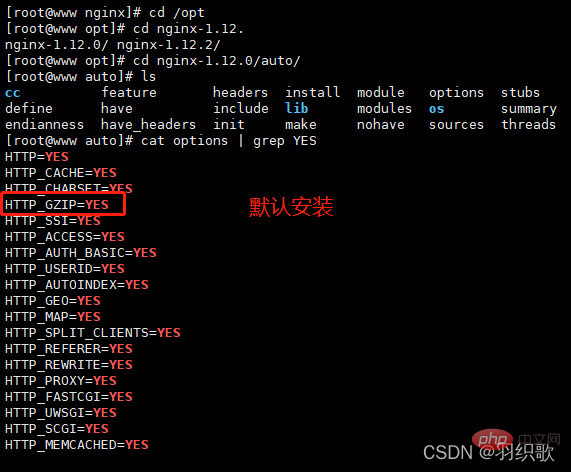
Nginx的ngx_http_ gzip_module压缩模块提供对文件内容压缩的功能
允许Nginx服务器将输出内容在发送客户端之前进行压缩,以节约网站带宽,提升用户的访问体验,默认已经安装
可在配置文件中加入相应的压缩功能参数对压缩性能进行优化
压缩功能参数
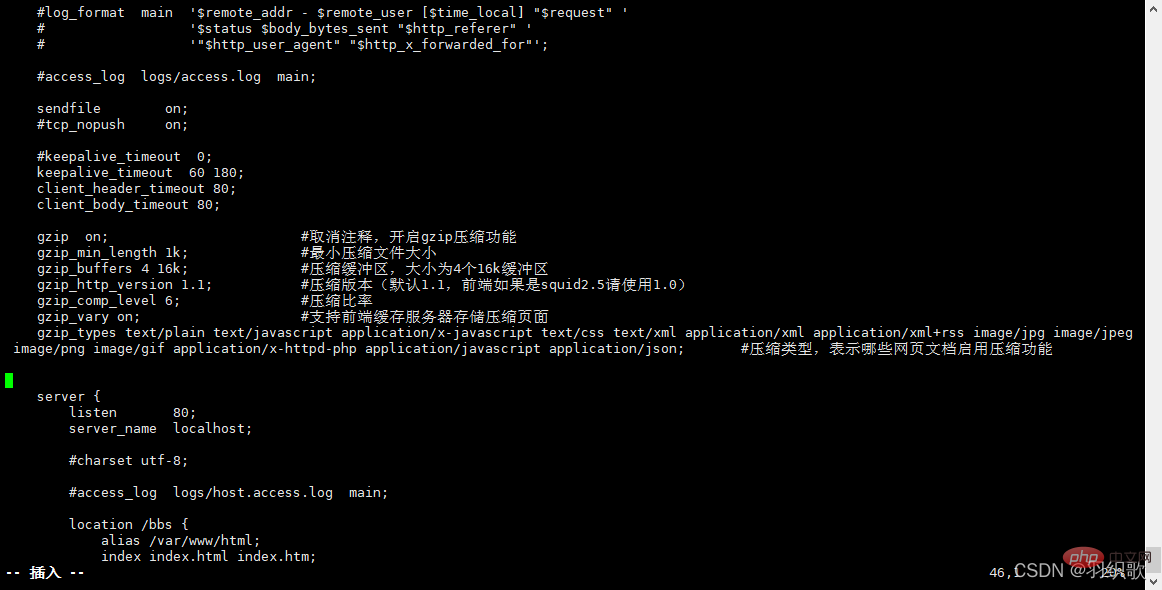
1. #修改配置文件 gzip on; #取消注释,开启gzip压缩功能 gzip_min_length 1k; #最小压缩文件大小 gzip_buffers 4 16k; #压缩缓冲区,大小为4个16k缓冲区 gzip_http_version 1.1; #压缩版本(默认1.1,前端如果是squid2.5请使用1.0) gzip_comp_level 6; #压缩比率 gzip_vary on; #支持前端缓存服务器存储压缩页面 gzip_types text/plain text/javascript application/x-javascript text/css text/xml application/xml application/xml+rss image/jpg image/jpeg image/png image/gif application/x-httpd-php application/javascript application/json; #压缩类型,表示哪些网页文档启用压缩功能 2. #重启服务 systemctl restart nginx.service 3. #网页查看 http://192.168.59.118/game.png




配置防盗链
在企业网站服务中,一般都要配置防盗链功能,以避免网站内容被非法盗用,造成经济损失,也避免了不必要的带宽浪费。
Nginx 的防盗链功能也非常强大,在默认情况下,只需要进行很简单的配置,即可实现防盗链处理。
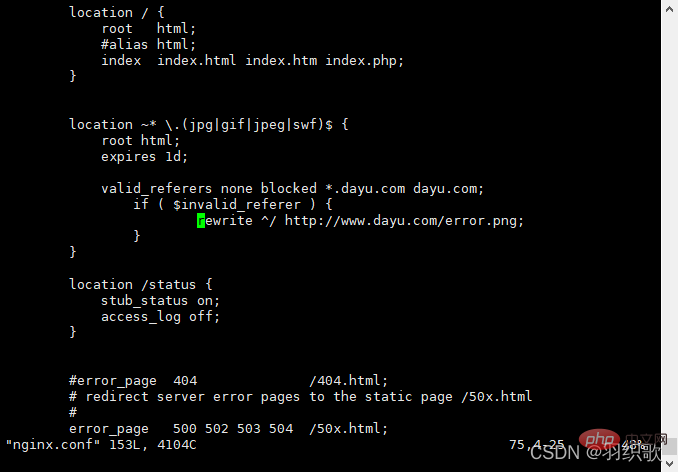
vim /usr/ local/nginx/conf/nginx. conf
http {
......
server {
......
location ~* \. (jpglgiflswf)$ {
valid_ referers none blocked * . kgc. com kgc . com;
if ( $invalid referer ) {
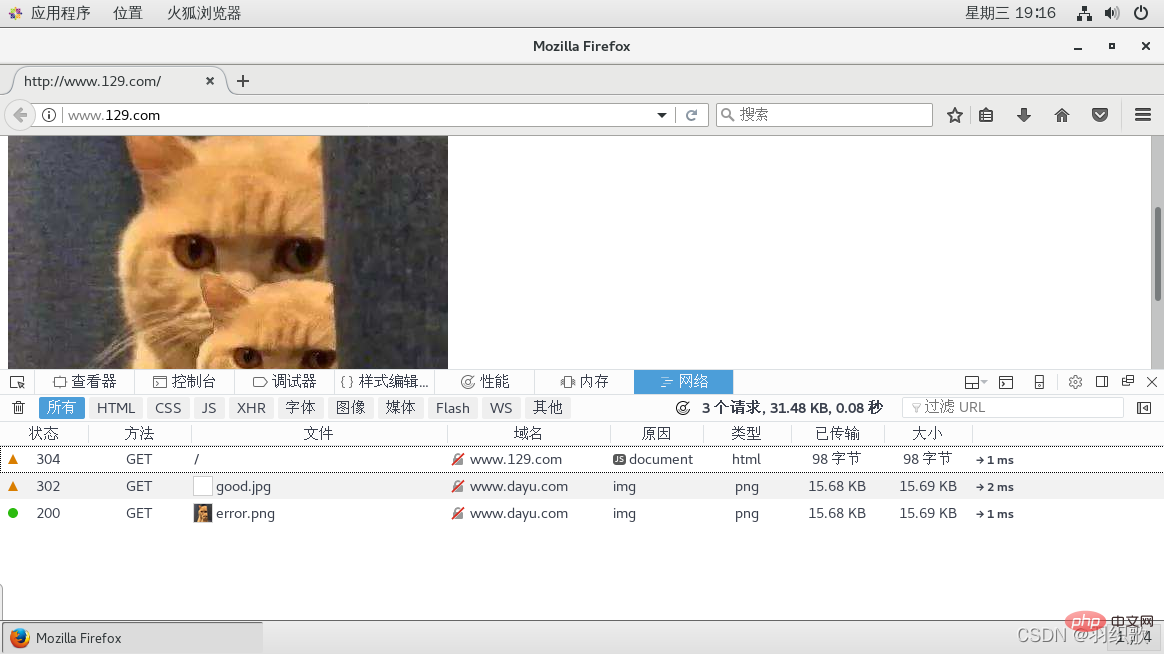
rewrite ^/ http: I /www. kgc. com/error。pngi
#return 403;
}
}
......
}
}~* \. (jpgIgifIswf)$ :这段正则表达式表示匹配不区分大小写,以.jpg或.gif 或.swf结尾的文件:
valid_ referers :设置信任的网站,可以正常使用图片:
none:允许没有http_refer的请求访问资源(根据Referer的定义,它的作用是指示一个请求是从哪里链接过来的,如果直接在浏览器的地址栏中输入一个资源的URL地址,那么这种请求是不会包含Referer 字段的),如http:/ /www.dayu.com/ game.jpg
我们使用http://www. dayu.com访问显示的图片,可以理解成http://www. dayu.com/game.jpg这个请求是从http://www. dayu.com这个链接过来的。
blocked: 允许不是http://开头的, 不带协议的请求访问资源;
*. dayu. com: 只允许来自指定域名的请求访问资源,如http://www. dayu.com
if语句:如果链接的来源域名不在valid_ referers所列出的列表中,$invalid_ referer为true, 则执行后面的操作,即进行重写或返回403 页面。


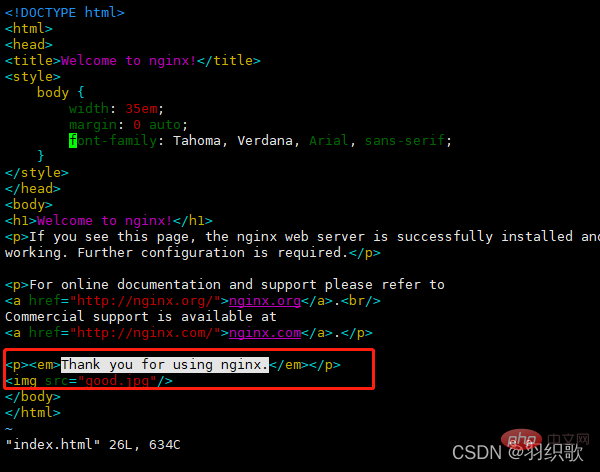
第二台机器配置内容:





现在还是可以正常显示的

盗難防止の画像が表示されます
追加のインタビュー質問: どの nginx モジュールが使用され、どのような最適化が行われたか
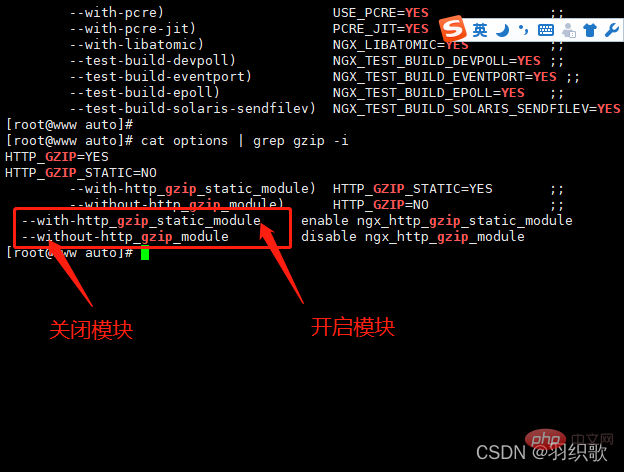
ユーザー認証###fastcgi ### リクエストを php###--with-module name に転送します ### モジュールを有効にします ###--without-module name ### モジュールを無効にしますmodule### # ##隠しバージョン番号、圧縮、キャッシュ、アンチリーチング、継続的メンテナンス、作業プロセスとプロセス接続の数の最適化、ログのセグメント化、リバースプロキシ ######gzip
auth_basic
Web サイトのデータ圧縮
rewrite
アドレス書き換え
stub_ status
統計的な nginx サービス ステータス
ssl は https、
をサポートします まず openss1 または TLS ツールを使用して関連する証明書を生成する必要がありますおよび秘密鍵ファイル。次に、SSL モジュール構成で証明書と秘密キーを呼び出します
upstream
nginx をリバース プロキシ Web クラスターとして使用し、クラスター サーバー プールを定義します
stream
4 層リバース プロキシの定義に使用します
以上がNginx アンチホットリンクとサービス最適化構成の分析例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7560
7560
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 98
98
 Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
nginxが開始されるかどうかを確認する方法:1。コマンドラインを使用します:SystemCTLステータスnginx(Linux/unix)、netstat -ano | FindStr 80(Windows); 2。ポート80が開いているかどうかを確認します。 3.システムログのnginx起動メッセージを確認します。 4. Nagios、Zabbix、Icingaなどのサードパーティツールを使用します。
 nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
クラウドサーバーでnginxドメイン名を構成する方法:クラウドサーバーのパブリックIPアドレスを指すレコードを作成します。 NGINX構成ファイルに仮想ホストブロックを追加し、リスニングポート、ドメイン名、およびWebサイトルートディレクトリを指定します。 nginxを再起動して変更を適用します。ドメイン名のテスト構成にアクセスします。その他のメモ:SSL証明書をインストールしてHTTPSを有効にし、ファイアウォールがポート80トラフィックを許可し、DNS解像度が有効になることを確認します。
 nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
NGINXサーバーを起動するには、異なるオペレーティングシステムに従って異なる手順が必要です。Linux/UNIXシステム:NGINXパッケージをインストールします(たとえば、APT-GetまたはYumを使用)。 SystemCtlを使用して、NGINXサービスを開始します(たとえば、Sudo SystemCtl Start NGinx)。 Windowsシステム:Windowsバイナリファイルをダウンロードしてインストールします。 nginx.exe実行可能ファイルを使用してnginxを開始します(たとえば、nginx.exe -c conf \ nginx.conf)。どのオペレーティングシステムを使用しても、サーバーIPにアクセスできます
 Linuxでnginxを開始する方法
Apr 14, 2025 pm 12:51 PM
Linuxでnginxを開始する方法
Apr 14, 2025 pm 12:51 PM
Linuxでnginxを開始する手順:nginxがインストールされているかどうかを確認します。 systemctlを使用して、nginxを開始してnginxサービスを開始します。 SystemCTLを使用して、NGINXがシステムスタートアップでNGINXの自動起動を有効にすることができます。 SystemCTLステータスNGINXを使用して、スタートアップが成功していることを確認します。 Webブラウザのhttp:// localhostにアクセスして、デフォルトのウェルカムページを表示します。
 nginx403を解く方法
Apr 14, 2025 am 10:33 AM
nginx403を解く方法
Apr 14, 2025 am 10:33 AM
Nginx 403禁止エラーを修正する方法は?ファイルまたはディレクトリの許可を確認します。 2。HTACCESSファイルを確認します。 3. nginx構成ファイルを確認します。 4。nginxを再起動します。他の考えられる原因には、ファイアウォールルール、Selinux設定、またはアプリケーションの問題が含まれます。
 Nginxが起動されているかどうかを確認する方法は?
Apr 14, 2025 pm 12:48 PM
Nginxが起動されているかどうかを確認する方法は?
Apr 14, 2025 pm 12:48 PM
Linuxでは、次のコマンドを使用して、nginxが起動されるかどうかを確認します。SystemCTLステータスNGINXコマンド出力に基づいて、「アクティブ:アクティブ(実行)」が表示された場合、NGINXが開始されます。 「アクティブ:非アクティブ(dead)」が表示されると、nginxが停止します。
 Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法は? nginxをインストールし、仮想ホスト構成を作成します。メイン構成ファイルを変更し、仮想ホスト構成を含めます。 nginxを起動またはリロードします。構成をテストし、Webサイトを表示します。 SSLを選択的に有効にし、SSL証明書を構成します。ファイアウォールを選択的に設定して、ポート80および443のトラフィックを許可します。
 Nginxクロスドメインの問題を解決する方法
Apr 14, 2025 am 10:15 AM
Nginxクロスドメインの問題を解決する方法
Apr 14, 2025 am 10:15 AM
Nginxクロスドメインの問題を解決するには2つの方法があります。クロスドメイン応答ヘッダーの変更:ディレクティブを追加して、クロスドメイン要求を許可し、許可されたメソッドとヘッダーを指定し、キャッシュ時間を設定します。 CORSモジュールを使用します。モジュールを有効にし、CORSルールを構成して、ドメインクロスリクエスト、メソッド、ヘッダー、キャッシュ時間を許可します。




