nginxのSSL双方向検証を設定する方法
1. nginx を簡単にインストールします
2. openssl を使用して証明書センターを実装します
設定には openssl を使用するため、プライベート証明書センターを作成するため、次のフィールドが証明書センターの証明書、サーバー証明書、およびクライアント証明書で同じであることを確認してください。
国名
州名または地方名
地域名
組織名
組織単位名
証明書センター構成ファイルの編集
vim /etc/pki/tls/openssl.cnf
[ ca_default ]
dir = /etc /pki/ca
certs = $dir/certs # 発行された証明書が保存される場所
crl_dir = $dir/crl # 発行された crl が保存される場所
database = $dir/index.txt # データベース インデックスファイル。
# unique_subject = no#set 'no'に設定して、
--から証明書を作成することを許可します。 #crl = $ dir/ crl.pem
countryName = stateまたは州名(フルネーム)
stateorprovincename_default = fj### localityname = localityname(eg、city)
localityname_default = fz
0 .organizationName = 組織名 (EG、会社)
0.organizationName_default = ZDZ
OrganizationalunitName = 組織単位名 (EG、セクション)
organizationalunitname_default = zdz
証明書秘密キーの作成
cd /etc/pki/ca/private
(umask 077;openssl genrsa -outcakey.pem 2048)
自己署名証明書の生成
cd /etc/pki/ca/
openssl req -new -x509 -key private/cakey.pem -out cacert.pem -days=3655
3、サーバー証明書の作成
mkdir /usr/local/nginx/ssl
cd /usr/local/nginx/ssl
(umask 077;openssl genrsa -out nginx.key 1024)
openssl ca - in nginx.csr -out nginx.crt -days=3650
4. クライアント ブラウザ証明書を作成します
(umask 077;openssl genrsa -out client.key 1024)
openssl ca -in client.csr -out client.crt -days=3650テキスト形式の証明書を、ブラウザ
openssl pkcs12 -export -clcerts -in client.crt -inkey client.key -out client.p12
5. nginx サーバー検証の構成
vim /usr/local/nginx/conf/nginx.conf
ssl on;
ssl_certificate /usr/local/nginx/ssl/ nginx.crt;
ssl_certificate_key /usr/local/nginx/ssl/nginx.key;
ssl_client_certificate /usr/local/nginx/ssl/cacert.pem;
ssl_session_timeout 5m;
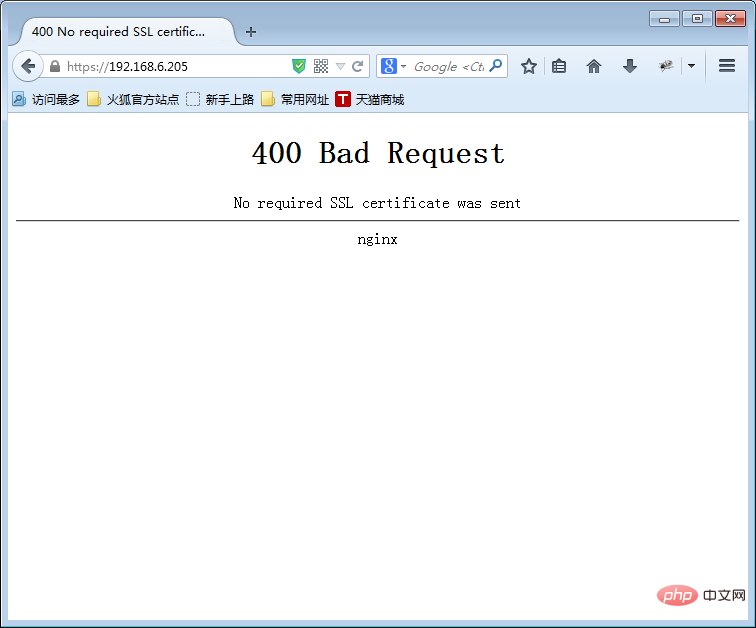
#ssl_verify_client 上; ; '' 「例外の追加」をクリックします
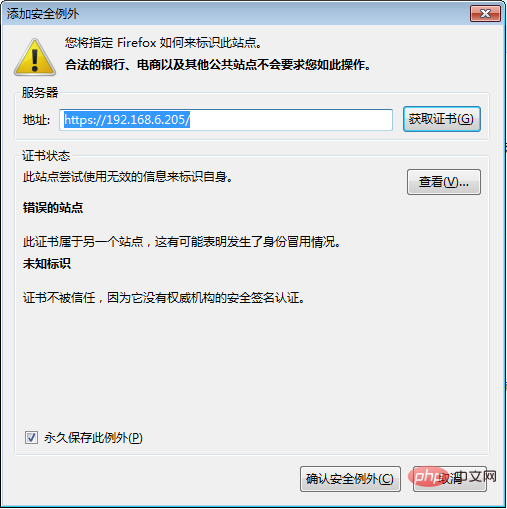
「例外の追加」をクリックします 「セキュリティ例外の確認」をクリックします
「セキュリティ例外の確認」をクリックします
6. 設定します。双方向認証 
クライアント ブラウザに証明書がインストールされていない場合のアクセス
クライアント ブラウザに証明書をインポートします
 Linux サーバーで生成されたクライアント証明書を Windows にダウンロードします
Linux サーバーで生成されたクライアント証明書を Windows にダウンロードします
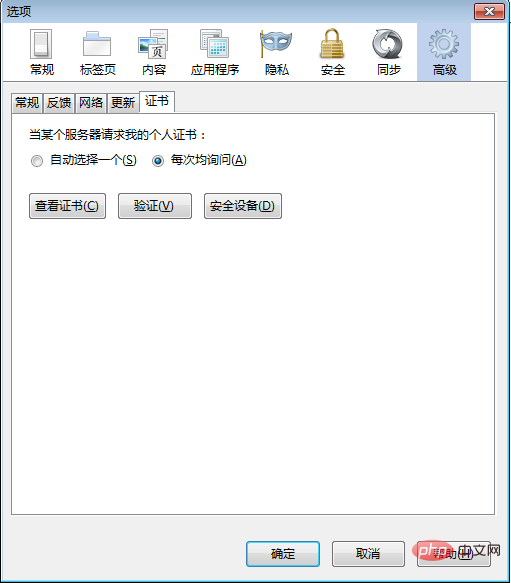
#Firefox ブラウザの [詳細設定] タブを開きます
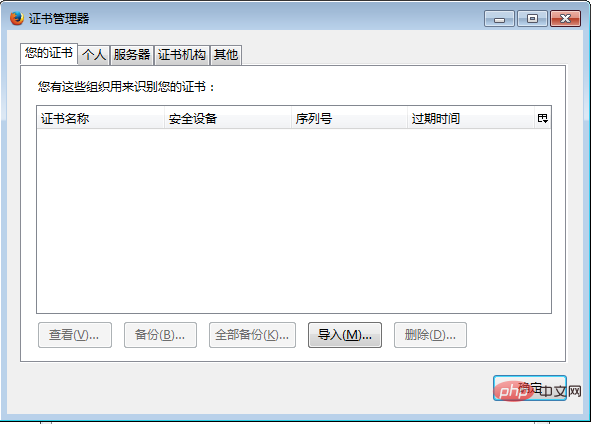
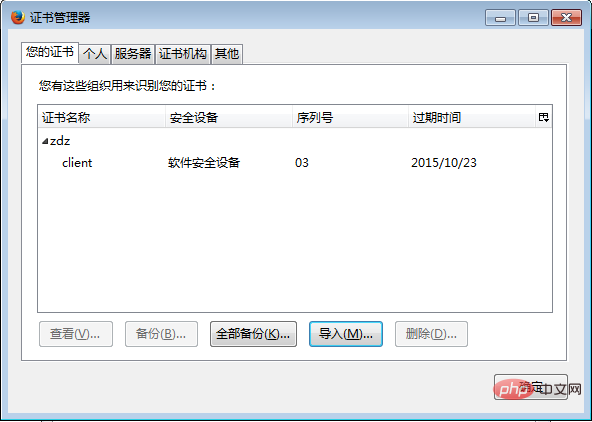
証明書マネージャーで証明書で [インポート] をクリックします。
証明書を選択してインポート
Web ページを再度更新すると、[使用確認] ポップアップが表示され、[OK] をクリックします。検証を達成する方法
以上がnginxのSSL双方向検証を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 20
20
 Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーが外部ネットワークにアクセスできるようにするには、以下を行う必要があります。 外部接続を許可するように Tomcat 構成ファイルを変更します。 Tomcat サーバー ポートへのアクセスを許可するファイアウォール ルールを追加します。 Tomcat サーバーのパブリック IP を指すドメイン名を指す DNS レコードを作成します。オプション: リバース プロキシを使用して、セキュリティとパフォーマンスを向上させます。オプション: セキュリティを強化するために HTTPS を設定します。
 thinkphpの実行方法
Apr 09, 2024 pm 05:39 PM
thinkphpの実行方法
Apr 09, 2024 pm 05:39 PM
ThinkPHP フレームワークをローカルで実行する手順: ThinkPHP フレームワークをローカル ディレクトリにダウンロードして解凍します。 ThinkPHP ルート ディレクトリを指す仮想ホスト (オプション) を作成します。データベース接続パラメータを構成します。 Webサーバーを起動します。 ThinkPHP アプリケーションを初期化します。 ThinkPHP アプリケーションの URL にアクセスして実行します。
 nginx へようこそ!それを解決するにはどうすればよいですか?
Apr 17, 2024 am 05:12 AM
nginx へようこそ!それを解決するにはどうすればよいですか?
Apr 17, 2024 am 05:12 AM
「nginx へようこそ!」エラーを解決するには、仮想ホスト構成を確認し、仮想ホストを有効にし、Nginx をリロードする必要があります。仮想ホスト構成ファイルが見つからない場合は、デフォルト ページを作成して Nginx をリロードすると、エラー メッセージが表示されます。が消え、ウェブサイトは通常のショーになります。
 HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTML ファイルを URL に変換するには Web サーバーが必要です。これには次の手順が含まれます。 Web サーバーを取得します。 Webサーバーをセットアップします。 HTMLファイルをアップロードします。ドメイン名を作成します。リクエストをルーティングします。
 Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Node.js プロジェクトのサーバー デプロイメント手順: デプロイメント環境を準備します。サーバー アクセスの取得、Node.js のインストール、Git リポジトリのセットアップ。アプリケーションをビルドする: npm run build を使用して、デプロイ可能なコードと依存関係を生成します。コードをサーバーにアップロードします: Git またはファイル転送プロトコル経由。依存関係をインストールする: サーバーに SSH で接続し、npm install を使用してアプリケーションの依存関係をインストールします。アプリケーションを開始します。node Index.js などのコマンドを使用してアプリケーションを開始するか、pm2 などのプロセス マネージャーを使用します。リバース プロキシの構成 (オプション): Nginx や Apache などのリバース プロキシを使用して、トラフィックをアプリケーションにルーティングします。
 dockerfile で最も一般的な命令は何ですか
Apr 07, 2024 pm 07:21 PM
dockerfile で最も一般的な命令は何ですか
Apr 07, 2024 pm 07:21 PM
Dockerfile で最も一般的に使用される命令は次のとおりです。 FROM: 新しいイメージを作成するか、新しいイメージを派生します。 RUN: コマンドを実行します (ソフトウェアのインストール、システムの構成) COPY: ローカル ファイルをイメージにコピーします。 ADD: COPY と同様に、自動的に解凍できます。 tar アーカイブまたは URL ファイルを取得します。 CMD: コンテナーの起動時にコマンドを指定します。 EXPOSE: コンテナーのリスニング ポートを宣言します (ただし、パブリックではありません) ENV: 環境変数を設定します。 VOLUME: ホスト ディレクトリまたは匿名ボリュームをマウントします。 WORKDIR: 作業ディレクトリをコンテナ ENTRYPOINT: コンテナ起動時に実行する内容を指定します。 実行可能ファイル (CMD に似ていますが、上書きできません)
 外部からnodejsにアクセスできますか?
Apr 21, 2024 am 04:43 AM
外部からnodejsにアクセスできますか?
Apr 21, 2024 am 04:43 AM
はい、Node.js には外部からアクセスできます。次の方法を使用できます。 Cloud Functions を使用して関数をデプロイし、一般にアクセスできるようにします。 Express フレームワークを使用してルートを作成し、エンドポイントを定義します。 Nginx を使用して、Node.js アプリケーションへのリバース プロキシ リクエストを実行します。 Docker コンテナを使用して Node.js アプリケーションを実行し、ポート マッピングを通じて公開します。
 PHP を使用して Web サイトを展開および維持する方法
May 03, 2024 am 08:54 AM
PHP を使用して Web サイトを展開および維持する方法
May 03, 2024 am 08:54 AM
PHP Web サイトを正常に展開して維持するには、次の手順を実行する必要があります。 Web サーバー (Apache や Nginx など) を選択する PHP をインストールする データベースを作成して PHP に接続する コードをサーバーにアップロードする ドメイン名と DNS を設定する Web サイトのメンテナンスを監視する手順には、PHP および Web サーバーの更新、Web サイトのバックアップ、エラー ログの監視、コンテンツの更新が含まれます。




