自動化された Web ペネトレーション テスト フレームワークのアプリケーションを分析する方法
Vajar について
Vajra は、セキュリティ研究者が Web アプリケーション侵入テスト中に退屈な偵察タスクや複数のターゲットに対する同じスキャンを自動化するのに役立つ自動 Web 侵入テスト フレームワークです。 Vajra は高度にカスタマイズ可能であり、研究者はスキャン範囲をカスタマイズできます。ターゲットに対してすべてのスキャンを実行する必要はありません。必要に応じて実行するスキャン タスクを選択できるため、不要な通信トラフィックを最小限に抑え、スキャンを出力できます。結果を CouchDB に送信します。
Vajra は、最も一般的なオープン ソース ツールを使用します。これらのツールは、多くのセキュリティ研究者がセキュリティ テストを実施する際に使用するツールです。 Vajra は Web ブラウザを通じてすべてのタスクを完了し、使いやすいユーザー インターフェイスと初心者に優しい機能フレームワークを提供します。

ご存知のとおり、スキャン結果からのデータの分析は、侵入テストのプロセスにおいて非常に重要です。適切な方法でデータを視覚化できる場合にのみ、テストを実行できます。できるだけ多くの貴重な情報を見つけるために。
現在、Vajra の開発者は 27 の独自のバグ報奨金プログラム機能を追加しており、今後さらに多くのサポートが追加される予定です。
コア機能
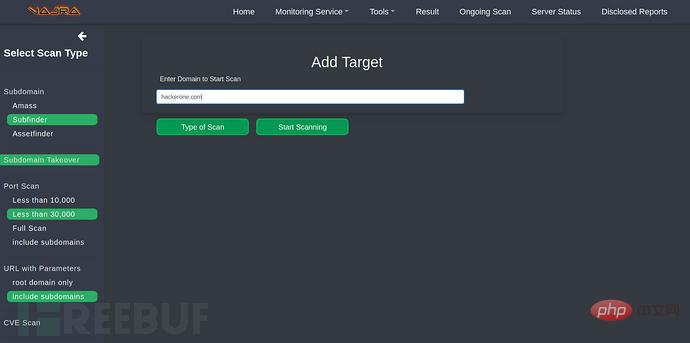
高度にターゲットを絞ったスキャンを実行できます;
複数のスキャン タスクを並行して実行できます;
ユーザー要件に応じてスキャンを高度にカスタマイズできますタスク;
まったく初心者に優しい Web UI;
高速スキャン (非同期スキャン);
結果を CSV 形式でエクスポートするか、クリップボードに直接コピー
Telegram 通知サポート;
Vajra でできることは何ですか?
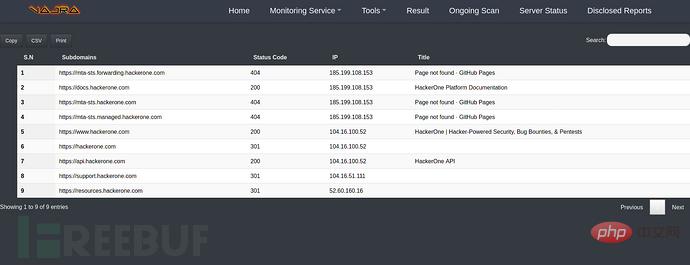
ツールの手動インストールIP、ステータス コード、ヘッダーを使用したサブドメイン スキャン;
サブドメイン引き継ぎスキャン;
ポート スキャン;
ホスト検出;
ホスト パラメーター スキャン;
7x24 時間のサブドメイン モニタリング;
7x24 時間の JavaScript モニタリング;
Nuclei を使用してテンプレート スキャンを実行;
ファズ テスト隠しノードや重要なファイル (.env など) を検出するためのエンドポイント;
JavaScript を抽出する;
ファズ テストにカスタム生成された辞書を使用する;
API などの機密データを抽出するキーと非表示の JavaScript;
無効なリンクの検出;
拡張子に基づいてノードをフィルタリング;
Favicon ハッシュ;
GitHub Dork;
CORS スキャン;
CRLF スキャン;
403 バイパス;
隠しパラメータの検索;
Google ハッキング;
Shodan 検索クエリ;
JavaScript から隠しノードを抽出;
ターゲットベースのカスタム単語リストを作成;
脆弱性スキャン;
CVE スキャン;
# #CouchDB はすべてのスキャン出力結果を保存します;
$ git clone --recursive https://github.com/r3curs1v3-pr0xy/vajra.git
# sudo su (root access is required)
# cd vajra/tools/ && chmod +x *
# cd ../
# nano .env (Update username, password, and JWT Secret)
# cd ./install
# chmod +x ./install.sh
# ./install.sh
ログイン後にコピー
Docker-Compose を使用して実行しますまず、次のコマンドを使用してクローンを作成する必要がありますプロジェクトのソース コードをローカルに保存します:
$ git clone --recursive https://github.com/r3curs1v3-pr0xy/vajra.git # sudo su (root access is required) # cd vajra/tools/ && chmod +x * # cd ../ # nano .env (Update username, password, and JWT Secret) # cd ./install # chmod +x ./install.sh # ./install.sh
git clone --recursive https://github.com/r3curs1v3-pr0xy/vajra.git
docker-compose up
docker-compose build docker-compose up
Complete Scan:

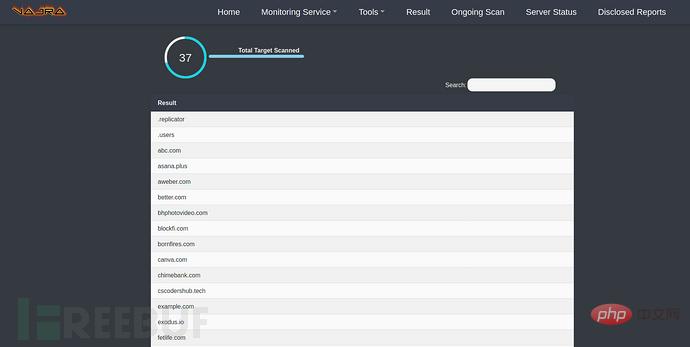
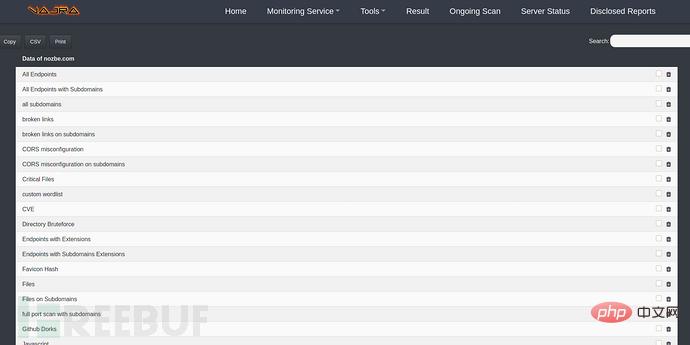
スキャン結果:

サブドメイン名前スキャン :

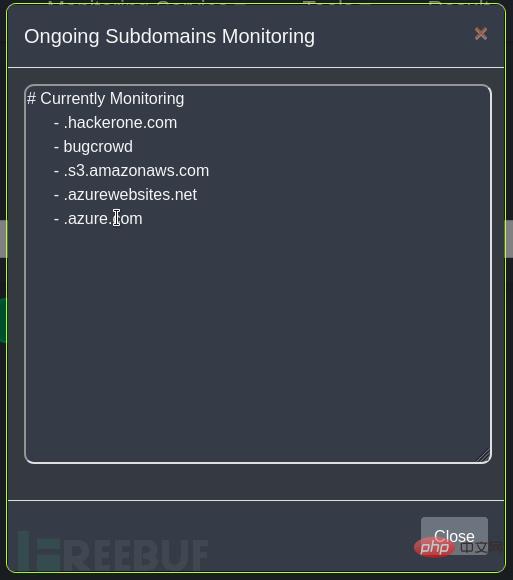
サブドメイン名の監視 :

以上が自動化された Web ペネトレーション テスト フレームワークのアプリケーションを分析する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1660
1660
 14
14
 1416
1416
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Python+Flaskを使ってWebページのログのリアルタイム更新・表示を実現する方法
May 17, 2023 am 11:07 AM
Python+Flaskを使ってWebページのログのリアルタイム更新・表示を実現する方法
May 17, 2023 am 11:07 AM
1. module を使用したファイルへのログ出力:logging はカスタム レベルのログを生成し、指定したパスにログを出力できます ログ レベル: debug (デバッグ ログ) = 5) {clearTimeout (time) // すべての結果が取得された場合 10連続した時間が空です スケジュールされたタスクのログをクリアします}return}if(data.log_type==2){//新しいログが取得された場合 for(i=0;i
 Nginx Webサーバーキャディの使用方法
May 30, 2023 pm 12:19 PM
Nginx Webサーバーキャディの使用方法
May 30, 2023 pm 12:19 PM
Caddy の概要 Caddy は強力で拡張性の高い Web サーバーであり、現在 Github 上に 38,000 以上のスターが付いています。 Caddy は Go 言語で書かれており、静的リソースのホスティングとリバース プロキシに使用できます。 Caddy には以下の主な特徴があります: Nginx の複雑な構成と比較して、元の Caddyfile 構成は非常にシンプルです; 提供する AdminAPI を通じて構成を動的に変更できます; デフォルトで自動 HTTPS 構成をサポートし、自動的に適用して構成できますHTTPS 証明書; 数万のサイトのデータに拡張可能; 追加の依存関係なしでどこでも実行可能; Go 言語で記述されているため、メモリの安全性がより保証されます。まずはCentOに直接インストールします
 Java API開発におけるWebサーバー処理にJetty7を使用する
Jun 18, 2023 am 10:42 AM
Java API開発におけるWebサーバー処理にJetty7を使用する
Jun 18, 2023 am 10:42 AM
JavaAPI 開発における Web サーバー処理に Jetty7 を使用する インターネットの発展に伴い、Web サーバーはアプリケーション開発の中核部分となり、多くの企業でも注目を集めています。増大するビジネス ニーズを満たすために、多くの開発者が Web サーバー開発に Jetty の使用を選択しており、その柔軟性と拡張性は広く認識されています。この記事では、JavaAPI 開発における Jetty7 の使用方法を紹介します。
 Golang を使用して Web アプリケーションのフォーム検証を実装する方法
Jun 24, 2023 am 09:08 AM
Golang を使用して Web アプリケーションのフォーム検証を実装する方法
Jun 24, 2023 am 09:08 AM
フォーム検証は Web アプリケーション開発において非常に重要なリンクであり、フォーム データを送信する前にデータの有効性をチェックして、アプリケーションのセキュリティ脆弱性やデータ エラーを回避できます。 Web アプリケーションのフォーム検証は、Golang を使用すると簡単に実装できます。この記事では、Golang を使用して Web アプリケーションのフォーム検証を実装する方法を紹介します。 1. フォーム検証の基本要素 フォーム検証の実装方法を紹介する前に、フォーム検証の基本要素が何であるかを知る必要があります。フォーム要素: フォーム要素は
 FRPS サーバーと Web がポート 80 を共有するように nginx を設定する方法
Jun 03, 2023 am 08:19 AM
FRPS サーバーと Web がポート 80 を共有するように nginx を設定する方法
Jun 03, 2023 am 08:19 AM
まず、frpって何?という疑問があると思います。簡単に言うと、frp はイントラネット侵入ツールであり、クライアントを設定すると、サーバー経由でイントラネットにアクセスできるようになります。現在、私のサーバーは Web サイトとして nginx を使用しており、ポート 80 が 1 つだけあります。では、FRP サーバーもポート 80 を使用したい場合はどうすればよいでしょうか?クエリ後、nginx のリバース プロキシを使用してこれを実現できます。追加: frps はサーバー、frpc はクライアントです。ステップ 1: サーバーの nginx.conf 構成ファイルを変更し、次のパラメータを nginx.conf の http{} に追加します。server{listen80
 ウェブ上の顔面ブロック攻撃に対するリアルタイム保護 (機械学習に基づく)
Jun 10, 2023 pm 01:03 PM
ウェブ上の顔面ブロック攻撃に対するリアルタイム保護 (機械学習に基づく)
Jun 10, 2023 pm 01:03 PM
顔面遮蔽弾幕とは、映像内の人物を遮ることなく大量の弾幕が浮遊し、人物の背後から浮遊しているように見せることです。機械学習は数年前から普及していますが、これらの機能がブラウザでも実行できることは多くの人に知られていません。この記事では、ビデオ連発における実際的な最適化プロセスを紹介します。記事の最後に、適用可能なシナリオをいくつか示します。このソリューションを開くことを望んでいます。いくつかのアイデアがあります。 mediapipeDemo (https://google.github.io/mediapipe/) は、顔ブロック弾幕のオンデマンドアップアップロードの主流の実装原理を示していますサーバーのバックグラウンド計算により、ビデオ画面内のポートレート領域を抽出し、SVG ストレージに変換しますクライアントがビデオを再生している間、サーバーから SVG をダウンロードし、弾幕、ポートレートと組み合わせる
 ウェブ標準とは何ですか?
Oct 18, 2023 pm 05:24 PM
ウェブ標準とは何ですか?
Oct 18, 2023 pm 05:24 PM
Web 標準は、W3C およびその他の関連組織によって策定された一連の仕様とガイドラインです。HTML、CSS、JavaScript、DOM、Web アクセシビリティおよびパフォーマンスの最適化の標準化が含まれます。これらの標準に従うことで、ページの互換性を向上させることができます。 、メンテナンス性とパフォーマンス。 Web 標準の目標は、Web コンテンツをさまざまなプラットフォーム、ブラウザー、デバイス上で一貫して表示および操作できるようにして、より優れたユーザー エクスペリエンスと開発効率を提供することです。
 nginxのバージョン番号とWEBサーバー情報が隠蔽される問題の解決方法
May 21, 2023 am 09:13 AM
nginxのバージョン番号とWEBサーバー情報が隠蔽される問題の解決方法
May 21, 2023 am 09:13 AM
nginx はバージョン情報を非表示にするだけでなく、カスタム Web サーバー情報もサポートしています。最終的な非表示結果を見てみましょう。それを実現する方法は何ですか? それは実際には非常に簡単です。下を見てください 1. 最新の安定バージョンをダウンロードするための公式 Web サイト wgethttp ://nginx.org/ download/nginx-1.14.1.tar.gz2 tar-xfnginx-1.14.1.tar.gzcdnginx-1.14.13 を解凍します。 c ファイルを修正します (1) vimsrc/http/ngx_http_header_filter_module.c #Modify 49行目 staticu_charngx_http_




