httpsサービスを実装するためにnginx SSL証明書を構成する方法
現在のノードの基本構造が次のとおりであるとします。
|----项目 | |--- static # 存放html文件 | | |--- index.html # index.html | |--- node_modules # 依赖包 | |--- app.js # node 入口文件 | |--- package.json | |--- .babelrc # 转换es6文件
index.html ファイルのコードは次のとおりです:
<!doctype html> <html> <head> <meta charset=utf-8> <meta name="referrer" content="never"> <title>nginx配置https</title> </head> <body> <div> <h2 id="欢迎使用https来访问页面">欢迎使用https来访问页面</h2> </div> </body> </html>
app.js コードは次のとおりです:
const koa = require('koa');
const fs = require('fs');
const path = require('path');
const router = require('koa-router')();
const koabody = require('koa-body');
const static = require('koa-static');
const app = new koa();
router.get('/', (ctx, next) => {
// 设置头类型, 如果不设置,会直接下载该页面
ctx.type = 'html';
// 读取文件
const pathurl = path.join(__dirname, '/static/index.html');
ctx.body = fs.createreadstream(pathurl);
next();
});
app.use(static(path.join(__dirname)));
app.use(router.routes());
app.use(router.allowedmethods());
app.listen(3001, () => {
console.log('server is listen in 3001');
});package.json コードは次のとおりです ;
{
"name": "uploadandload",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"dev": "nodemon ./app.js"
},
"author": "",
"license": "isc",
"dependencies": {
"fs": "0.0.1-security",
"koa": "^2.7.0",
"koa-body": "^4.1.0",
"koa-router": "^7.4.0",
"koa-send": "^5.0.0",
"koa-static": "^5.0.0",
"nodemon": "^1.19.0",
"path": "^0.12.7"
}
}その後、プロジェクトのルート ディレクトリで npm run dev を実行すると、ブラウザで http://localhost:3001 にアクセスできますが、ドメイン名を使用してアクセスしたい場合は、hosts ファイルの下にドメイン名をバインドできます (例: xxx.abc.com)。hosts ファイルは次のようにバインドされています:
127.0.0.1 xxx.abc.com
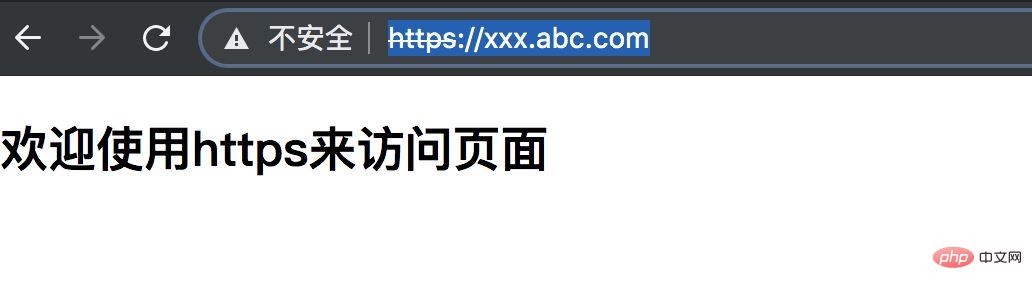
したがって、この時点ではhttp://xxx.abc.com:3001/ を使用してアクセスできます。ページは次のとおりです。

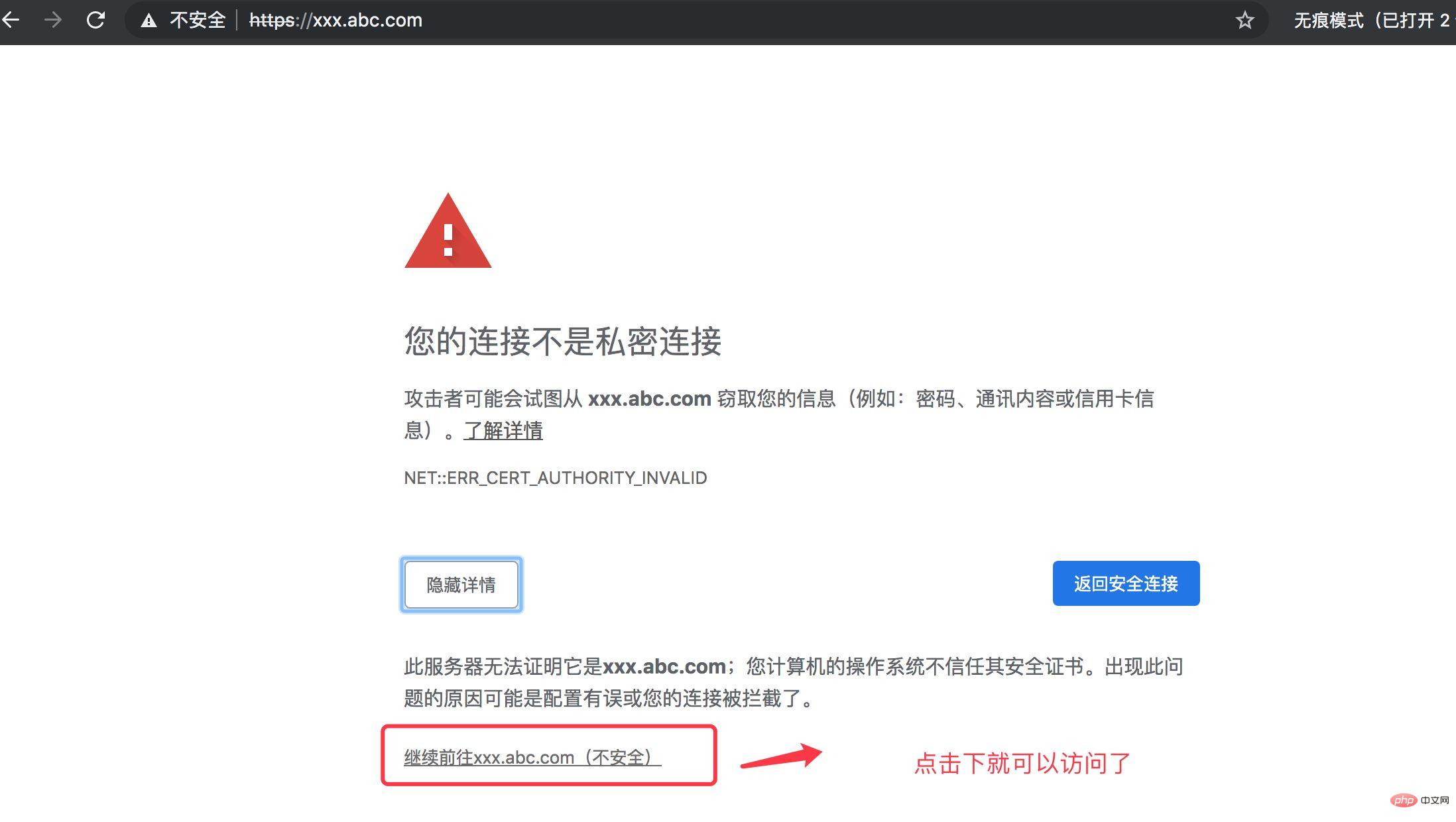
上記のように、ページにアクセスできますが、 Chrome ブラウザで http リクエストを表示するのは安全ではないことがわかったので、現時点では https を使用してアクセスし、Web ページのセキュリティが保証されているようにしたいと考えています。 https を使用してアクセスすると機能しません。たとえば、アドレス: https:///xxx.abc.com:3001。次の図に示すように:

https を使用してアクセスするには一般にセキュリティ証明書が必要であることがわかっているため、現在のタスクは nginx を使用してセキュリティ証明書などを構成し、https を使用して Web ページにアクセスして目的を達成することです。
nginx 設定 https サービス
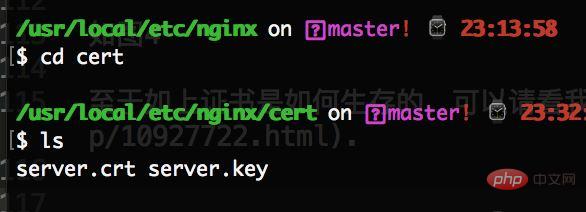
1. まず、nginx ディレクトリに入り、コマンド cd /usr/local/etc/nginx を使用します。次に、このディレクトリに証明書フォルダーを作成し、証明書ファイルを保存します。
コマンド: mkdir cert を次のように使用します:

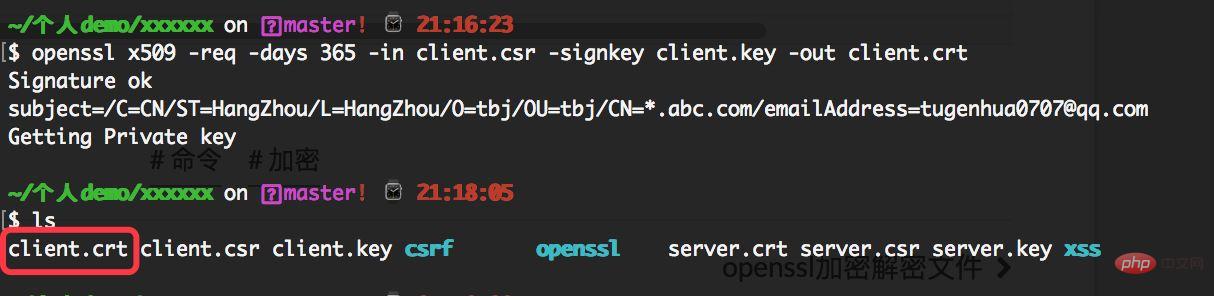
2. 次に、server.crt ファイルやserver.key ファイルなどの証明書関連ファイルをコピーする必要があります。証明書ディレクトリにコピーします。たとえば、次の証明書ファイル:

上記の証明書がどのように存続するかについては、以前の記事を参照してください。
Move コマンド: mv server.key /たとえば、usr /local/etc/nginx/cert のように、server.key ファイルとserver.crt ファイルを /usr/local/etc/nginx/cert ディレクトリに移動します。次の図に示すように:

次に、/usr/local/etc/nginx/cert ディレクトリを確認します。以下に示すように、次のファイルがあります。

server {
listen 443 ssl;
server_name xxx.abc.com;
ssl on; // 该配置项需要去掉
ssl_certificate cert/server.crt;
ssl_certificate_key cert/server.key;
/*
设置ssl/tls会话缓存的类型和大小。如果设置了这个参数一般是shared,buildin可能会参数内存碎片,默认是none,和off差不多,停用缓存。如shared:ssl:10m表示我所有的nginx工作进程共享ssl会话缓存,官网介绍说1m可以存放约4000个sessions。
*/
ssl_session_cache shared:ssl:1m;
// 客户端可以重用会话缓存中ssl参数的过期时间,内网系统默认5分钟太短了,可以设成30m即30分钟甚至4h。
ssl_session_timeout 5m;
/*
选择加密套件,不同的浏览器所支持的套件(和顺序)可能会不同。
这里指定的是openssl库能够识别的写法,你可以通过 openssl -v cipher 'rc4:high:!anull:!md5'(后面是你所指定的套件加密算法) 来看所支持算法。
*/
ssl_ciphers high:!anull:!md5;
// 设置协商加密算法时,优先使用我们服务端的加密套件,而不是客户端浏览器的加密套件。
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://localhost:3001;
}
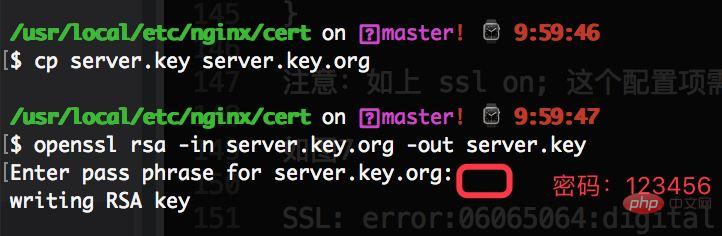
}cp server.key server.key.org openssl rsa -in server.key.org -out server.key
 以下に示すように:
Baidu
以下に示すように:
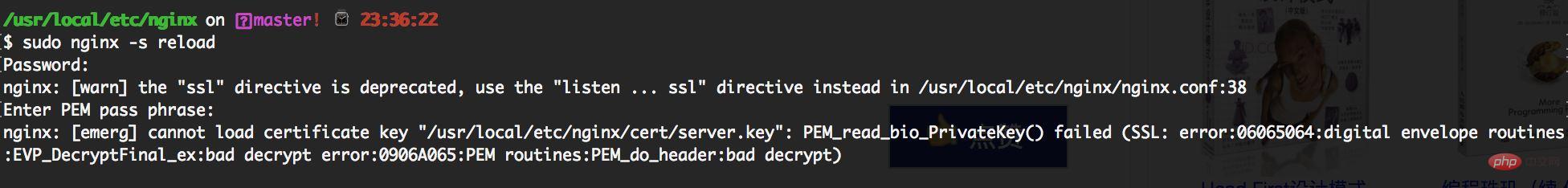
Baidu# で検索されたページが表示されます。 ##その後、nginx の再起動を続けると、依然としてエラーが報告されることがわかりました。エラー メッセージは次のとおりでした:
 nginx: [警告] "ssl" ディレクティブは非推奨です。代わりに「listen ... ssl」ディレクティブ
nginx: [警告] "ssl" ディレクティブは非推奨です。代わりに「listen ... ssl」ディレクティブ
理解が間違っていました。443 ssl をリッスンするには ssl をオンに変更する必要があります。これは正しいです。 ここで、nginx の再起動を続けます。以下に示すように、問題はありません。nginx.conf にアクセスし、ssl on を削除してリロードすると、案の定、再びアラームは発生せず、現在の使用には問題ありません。
ただし、上記の設定後は、ドメインを直接使用できなくなります。 name https:// xxx.abc.com/ にアクセスした後、前に生成した client.crt 証明書をブラウザにインストールする必要があります。Mac システムでの手順は次のとおりです:
1. をクリックします。以下に示すように、ランチャー上で。次のように:###

2. 以下に示すように、キーチェーン アクセスを検索してクリックします。

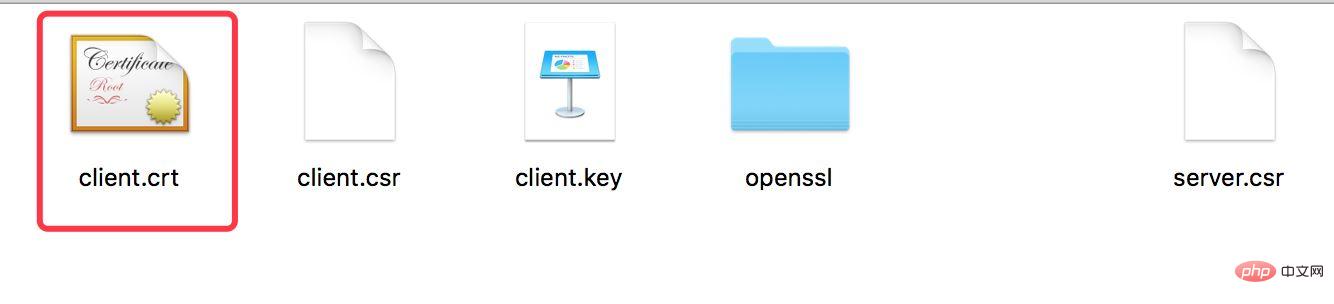
3. 証明書ページに入り、「Just」と入力します。 client.crt 証明書を証明書にドラッグします。たとえば、前に生成した client.crt 証明書は次のとおりです:

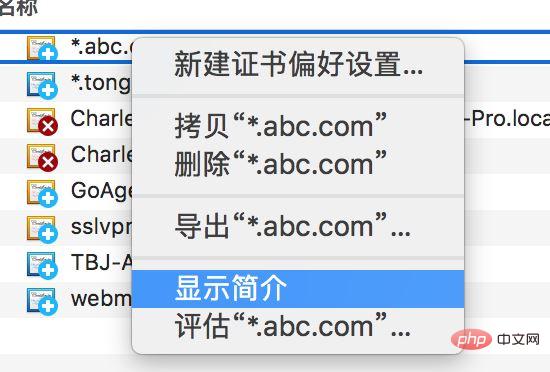
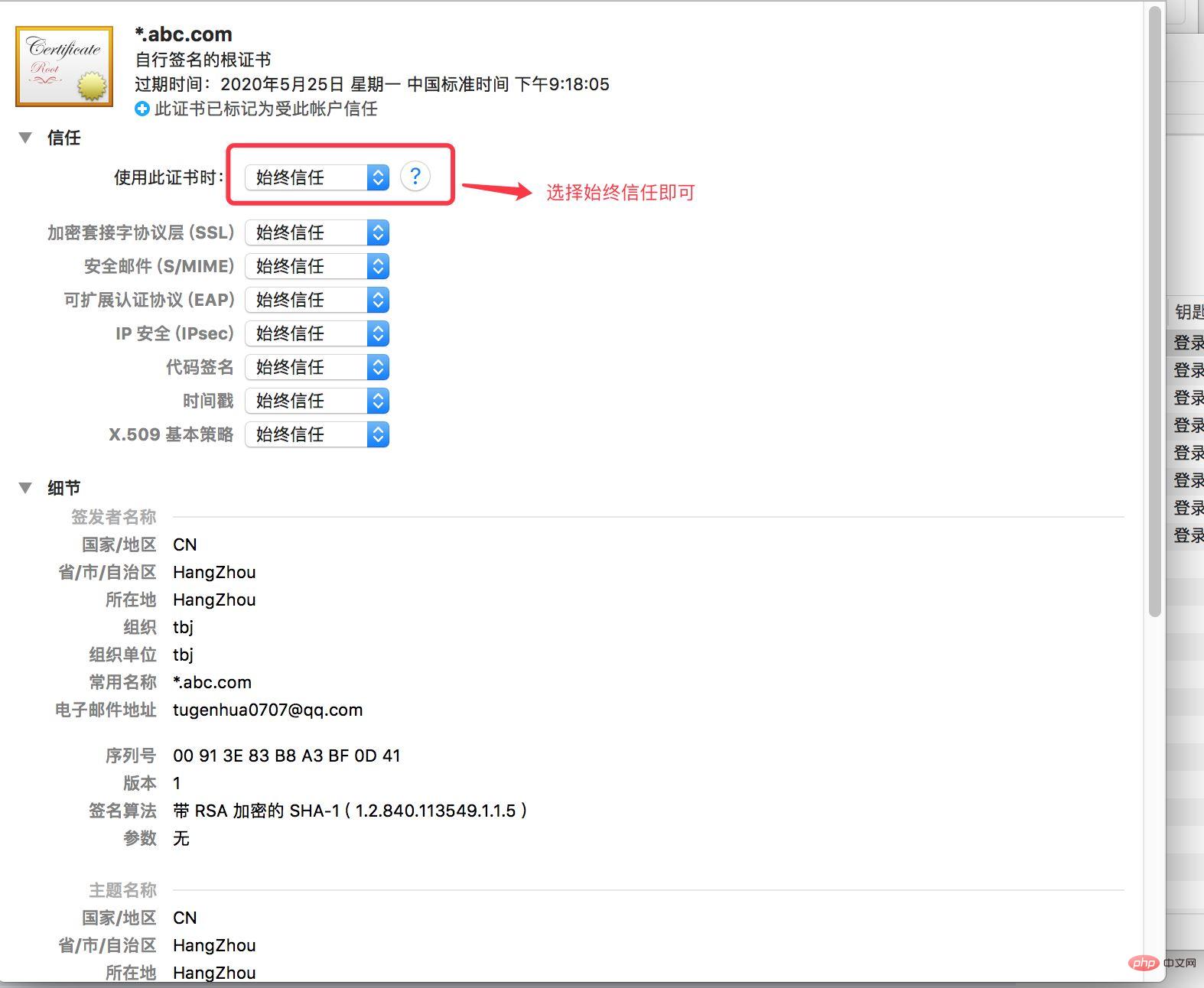
4. 証明書を右クリックし、 「プロファイルを表示」をクリックして、証明書の詳細ページに入ります。次の図に示すように:

#6. その後終了します。コンピューターの電源投入時パスワードの入力が必要になる場合があります。入力すると、自動的に保存されます。次に、ブラウザで https://xxx.abc.com/ ページにアクセスできます。以下に示すように: 

上記は、nginx 証明書を使用してローカル ノード https サービスを実装することです。
 ただし、上記のように https にアクセスできますが、次の図に示すように、https の前に安全でないコピーライティングが表示されます。
ただし、上記のように https にアクセスできますが、次の図に示すように、https の前に安全でないコピーライティングが表示されます。
以上がhttpsサービスを実装するためにnginx SSL証明書を構成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
クラウドサーバーでnginxドメイン名を構成する方法:クラウドサーバーのパブリックIPアドレスを指すレコードを作成します。 NGINX構成ファイルに仮想ホストブロックを追加し、リスニングポート、ドメイン名、およびWebサイトルートディレクトリを指定します。 nginxを再起動して変更を適用します。ドメイン名のテスト構成にアクセスします。その他のメモ:SSL証明書をインストールしてHTTPSを有効にし、ファイアウォールがポート80トラフィックを許可し、DNS解像度が有効になることを確認します。
 Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
すべてのコンテナ(Docker PS)をリストする手順に従って、Dockerコンテナ名を照会できます。コンテナリストをフィルタリングします(GREPコマンドを使用)。コンテナ名(「名前」列にあります)を取得します。
 Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
nginxが開始されるかどうかを確認する方法:1。コマンドラインを使用します:SystemCTLステータスnginx(Linux/unix)、netstat -ano | FindStr 80(Windows); 2。ポート80が開いているかどうかを確認します。 3.システムログのnginx起動メッセージを確認します。 4. Nagios、Zabbix、Icingaなどのサードパーティツールを使用します。
 Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法は? nginxをインストールし、仮想ホスト構成を作成します。メイン構成ファイルを変更し、仮想ホスト構成を含めます。 nginxを起動またはリロードします。構成をテストし、Webサイトを表示します。 SSLを選択的に有効にし、SSL証明書を構成します。ファイアウォールを選択的に設定して、ポート80および443のトラフィックを許可します。
 Nginxバージョンを確認する方法
Apr 14, 2025 am 11:57 AM
Nginxバージョンを確認する方法
Apr 14, 2025 am 11:57 AM
nginxバージョンを照会できるメソッドは次のとおりです。nginx-vコマンドを使用します。 nginx.confファイルでバージョンディレクティブを表示します。 nginxエラーページを開き、ページタイトルを表示します。
 nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
NGINXサーバーを起動するには、異なるオペレーティングシステムに従って異なる手順が必要です。Linux/UNIXシステム:NGINXパッケージをインストールします(たとえば、APT-GetまたはYumを使用)。 SystemCtlを使用して、NGINXサービスを開始します(たとえば、Sudo SystemCtl Start NGinx)。 Windowsシステム:Windowsバイナリファイルをダウンロードしてインストールします。 nginx.exe実行可能ファイルを使用してnginxを開始します(たとえば、nginx.exe -c conf \ nginx.conf)。どのオペレーティングシステムを使用しても、サーバーIPにアクセスできます
 Dockerによってコンテナを起動する方法
Apr 15, 2025 pm 12:27 PM
Dockerによってコンテナを起動する方法
Apr 15, 2025 pm 12:27 PM
Docker Containerの起動手順:コンテナ画像を引く:「Docker Pull [Mirror Name]」を実行します。コンテナの作成:「docker create [options] [mirror name] [コマンドとパラメーター]」を使用します。コンテナを起動します:「docker start [container name or id]」を実行します。コンテナのステータスを確認してください:コンテナが「Docker PS」で実行されていることを確認します。
 Docker用のコンテナを作成する方法
Apr 15, 2025 pm 12:18 PM
Docker用のコンテナを作成する方法
Apr 15, 2025 pm 12:18 PM
Dockerでコンテナを作成します。1。画像を引く:Docker Pull [ミラー名]2。コンテナを作成:Docker Run [Options] [Mirror Name] [コマンド]3。コンテナを起動:Docker Start [Container Name]




