nginxログにCookie情報を追加する方法
一、获取全部cookie信息
这个比较方便,直接在nginx.conf文件中添加$http_cookie
log_format main
'[$time_local] - $remote_addr:$remote_port - $remote_user - $upstream_addr $upstream_status $upstream_response_time - '
'"$request" $status $bytes_sent $request_time '
'"$http_referer" - "$http_user_agent" '
'"$http_cookie"';
# 增加一个 $http_cookie第二步,在server 中的access.log 后加上 main
access_log logs/item_access.log main; error_log logs/item_error.log ;
二、获取单个cookie的值
有时候要是是觉得某个cookie很重要,需要单独取出来,免得去一堆麻烦
首先,也是在nginx.conf文件中定义一个值,如 $my_cookie
log_format main
'[$time_local] - $remote_addr:$remote_port - $remote_user - $upstream_addr $upstream_status $upstream_response_time - '
'"$request" $status $bytes_sent $request_time '
'"$http_referer" - "$http_user_agent" '
'"$my_cookie" "$http_cookie"';
# 这边定义了 $my_cookie 和 $http_cookie其实都能取到
# $my_cookie只能取到 value 其次还是要改server 中的内容,
server {
listen 80;
server_name xxxx.****.com ;
access_log logs/item_access.log main; # main 需要
error_log logs/item_error.log ;
set $my_cookie "";
if ($http_cookie ~* "my_cookie=(.+?)(?=;|$)") {
set $my_cookie $1;
}三、获取多个cookie的值
如果觉得不止一个cookie的值重要,比如有两个cookie需要取出来,如何呢?重复第二步的动作
在nginx.conf 日志格式中增加也该 $my_cookie2 的变量
再在server 段中增加一个 set $my_cookie2那部分
log_format main
'[$time_local] - $remote_addr:$remote_port - $remote_user - $upstream_addr $upstream_status $upstream_response_time - '
'"$request" $status $bytes_sent $request_time '
'"$http_referer" - "$http_user_agent" '
'"$my_cookie" - "$my_cookie2" - "$http_cookie"';
server {
listen 80;
server_name xxxx.***.com ;
access_log logs/item_access.log main; # main 需要
error_log logs/item_error.log ;
set $my_cookie "";
if ($http_cookie ~* "my_cookie=(.+?)(?=;|$)") {
set $my_cookie $1;
}
set $my_cookie2 "";
if ($http_cookie ~* "my_cookie2=(.+?)(?=;|$)") {
set $my_cookie2 $1;
}我这边是实现了,但是命名不一样,大家自己尝试吧。
ps:nginx日志中添加cookie信息
1.在要添加的server中添加获取cookie的信息
server {
listen 80;
server_name jxjymember.cdeledu.com;
set $jxjymembercookie "";
#此处如果想取全部cookie 可以写成
#if ( $http_cookie ~* "(.*)$" ){
if ( $http_cookie ~* "jxjymembercookie=([a-za-z0-9_]*)" ){
set $jxjymembercookie $1;
}
access_log logs/jxjymember.cdeledu.com_access.log main;
error_log logs/error_jxjymember.cdeledu.com.log;
location / {
#
proxy_pass http://cdel_jxjy_member;
proxy_redirect off;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
client_max_body_size 10m;
client_body_buffer_size 512k;
proxy_connect_timeout 300;
proxy_send_timeout 300;
proxy_read_timeout 300;
proxy_buffer_size 64k;
proxy_buffers 32 64k;
proxy_busy_buffers_size 128k;
proxy_temp_file_write_size 64k;
}
}主要添加的地方都标红了,说明下:第一处的意思是:定义一个jxjymembercookie变量,变量的内容从http的cookie去取,取的规则是匹配后面的正则jxjymembercookie=([a-za-z0-9_]*),其实http_cookie这个里面的值是一个一个cookie的值,中间以“;”分隔。
2.在log_format main中添加上要添加的变量名。
log_format main '$proxy_add_x_forwarded_for - $remote_user [$time_local] '
'"$request" $status $bytes_sent '
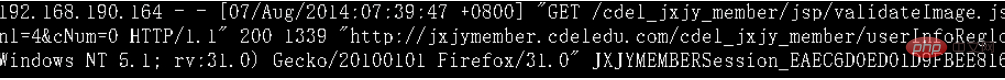
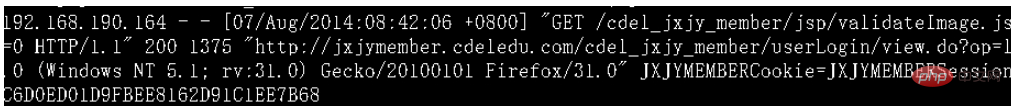
'"$http_referer" "$http_user_agent" $jxjymembercookie ';3.效果
取一个的

取全部的

以上がnginxログにCookie情報を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7457
7457
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 14
14
 Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーが外部ネットワークにアクセスできるようにするには、以下を行う必要があります。 外部接続を許可するように Tomcat 構成ファイルを変更します。 Tomcat サーバー ポートへのアクセスを許可するファイアウォール ルールを追加します。 Tomcat サーバーのパブリック IP を指すドメイン名を指す DNS レコードを作成します。オプション: リバース プロキシを使用して、セキュリティとパフォーマンスを向上させます。オプション: セキュリティを強化するために HTTPS を設定します。
 thinkphpの実行方法
Apr 09, 2024 pm 05:39 PM
thinkphpの実行方法
Apr 09, 2024 pm 05:39 PM
ThinkPHP フレームワークをローカルで実行する手順: ThinkPHP フレームワークをローカル ディレクトリにダウンロードして解凍します。 ThinkPHP ルート ディレクトリを指す仮想ホスト (オプション) を作成します。データベース接続パラメータを構成します。 Webサーバーを起動します。 ThinkPHP アプリケーションを初期化します。 ThinkPHP アプリケーションの URL にアクセスして実行します。
 nginx へようこそ!それを解決するにはどうすればよいですか?
Apr 17, 2024 am 05:12 AM
nginx へようこそ!それを解決するにはどうすればよいですか?
Apr 17, 2024 am 05:12 AM
「nginx へようこそ!」エラーを解決するには、仮想ホスト構成を確認し、仮想ホストを有効にし、Nginx をリロードする必要があります。仮想ホスト構成ファイルが見つからない場合は、デフォルト ページを作成して Nginx をリロードすると、エラー メッセージが表示されます。が消え、ウェブサイトは通常のショーになります。
 Dockerコンテナ間で通信する方法
Apr 07, 2024 pm 06:24 PM
Dockerコンテナ間で通信する方法
Apr 07, 2024 pm 06:24 PM
Docker 環境でのコンテナ通信には、共有ネットワーク、Docker Compose、ネットワーク プロキシ、共有ボリューム、メッセージ キューの 5 つの方法があります。分離とセキュリティのニーズに応じて、Docker Compose を利用して接続を簡素化するか、ネットワーク プロキシを使用して分離を強化するなど、最も適切な通信方法を選択します。
 HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTML ファイルを URL に変換するには Web サーバーが必要です。これには次の手順が含まれます。 Web サーバーを取得します。 Webサーバーをセットアップします。 HTMLファイルをアップロードします。ドメイン名を作成します。リクエストをルーティングします。
 Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Node.js プロジェクトのサーバー デプロイメント手順: デプロイメント環境を準備します。サーバー アクセスの取得、Node.js のインストール、Git リポジトリのセットアップ。アプリケーションをビルドする: npm run build を使用して、デプロイ可能なコードと依存関係を生成します。コードをサーバーにアップロードします: Git またはファイル転送プロトコル経由。依存関係をインストールする: サーバーに SSH で接続し、npm install を使用してアプリケーションの依存関係をインストールします。アプリケーションを開始します。node Index.js などのコマンドを使用してアプリケーションを開始するか、pm2 などのプロセス マネージャーを使用します。リバース プロキシの構成 (オプション): Nginx や Apache などのリバース プロキシを使用して、トラフィックをアプリケーションにルーティングします。
 dockerfile で最も一般的な命令は何ですか
Apr 07, 2024 pm 07:21 PM
dockerfile で最も一般的な命令は何ですか
Apr 07, 2024 pm 07:21 PM
Dockerfile で最も一般的に使用される命令は次のとおりです。 FROM: 新しいイメージを作成するか、新しいイメージを派生します。 RUN: コマンドを実行します (ソフトウェアのインストール、システムの構成) COPY: ローカル ファイルをイメージにコピーします。 ADD: COPY と同様に、自動的に解凍できます。 tar アーカイブまたは URL ファイルを取得します。 CMD: コンテナーの起動時にコマンドを指定します。 EXPOSE: コンテナーのリスニング ポートを宣言します (ただし、パブリックではありません) ENV: 環境変数を設定します。 VOLUME: ホスト ディレクトリまたは匿名ボリュームをマウントします。 WORKDIR: 作業ディレクトリをコンテナ ENTRYPOINT: コンテナ起動時に実行する内容を指定します。 実行可能ファイル (CMD に似ていますが、上書きできません)
 外部からnodejsにアクセスできますか?
Apr 21, 2024 am 04:43 AM
外部からnodejsにアクセスできますか?
Apr 21, 2024 am 04:43 AM
はい、Node.js には外部からアクセスできます。次の方法を使用できます。 Cloud Functions を使用して関数をデプロイし、一般にアクセスできるようにします。 Express フレームワークを使用してルートを作成し、エンドポイントを定義します。 Nginx を使用して、Node.js アプリケーションへのリバース プロキシ リクエストを実行します。 Docker コンテナを使用して Node.js アプリケーションを実行し、ポート マッピングを通じて公開します。




