
Vue3 Element-plus プロジェクトを作成するとき、Element-plus ドキュメントによると、自動インポートを使用して unplugin-vue-components をインストールします。 unplugin-auto-import 2 つのプラグインを実行しますが、必要に応じて設定した後でプロジェクトを実行すると、npm はエラー
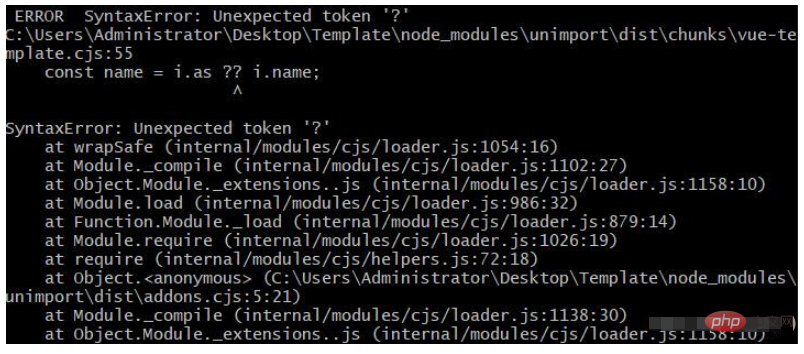
ERROR SyntaxError: Unexpected token '?'
...\ を報告します。 node_modules\unimport\dist\chunks\ vue-template.cjs:55
const name = i.as ?? i.name;
オンライン検索では、現在関連する解決策がないことがわかりました。 (20220601)。調査の結果、このエラーは unplugin-auto-import プラグインが unimport パッケージに依存していることが原因であることが判明しました。解決策を表示するには、「解決策」に直接ジャンプしてください。
npm install -D unplugin-vue-components npm install -D unplugin-auto-import
Two 1 つのコマンドで 2 つのプラグインをインストールするとエラーが発生する可能性があります
const { defineConfig } = require('@vue/cli-service')
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = defineConfig({
configureWebpack: {
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
},
)}
次のいずれかを解決してください。問題:
unplugin-auto-import プラグインを見つけます unimport パッケージに応じて、node_modules\unimport\dist\chunks\vue-template.cjs のステートメント:55 がエラーを報告しました:
const name = i.as ?? i.name;
作者はこれに遭遇しました 問題の時点で、node.js のバージョンは v12.18.0 でした解決策
2.1 unplugin-auto-import プラグインのバージョンを下げる
npm install -D unplugin-auto-import@0.7.2
2.2 node.js と npm のバージョンをアップグレード
npm バージョンを、node.js バージョンと一致する推奨バージョンにアップグレードします。 20220601 の 8.10.0 です。 アップグレード方法:
npm install -g npm@8.10.0
補足: 要素プラス自動オンデマンド インポートとエラー解決
#自動オンデマンド インポート公式 Web サイトのチュートリアル最初:npm install -D unplugin-vue-components unplugin-auto-import
次に、webpack.config.jsを構成します
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
// ...
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
}npm i element-plus@1.0.2-beta.28
1
module.exports = {
plugins: [
[
'import',
{
libraryName: 'element-plus',
customStyleName: (name) => {
return `element-plus/lib/theme-chalk/${name}.css`
}
}
]
],
}に置き換えます。
以上がVue3+Element-plusプロジェクトの自動インポートエラーの解決方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。