Mac で nginx+rtmp ライブ ブロードキャスト サーバーをセットアップする方法
1. homebrow のインストール
brow をすでにインストールしている場合は、この手順を直接スキップできます。
コマンドを実行します
ruby -e "$(curl -fssl https://raw.githubusercontent.com/homebrew/install/master/install)"
すでにインストールしていてアンインストールしたい場合:
ruby -e "$(curl -fssl https://raw.githubusercontent.com/homebrew/install/master/uninstall)"
2. nginx## をインストールします。
brew tap homebrew/nginx
brew install nginx-full --with-rtmp-module
brew info nginx-full

/usr/local/cellar/nginx-full/1.10.1/bin/nginx
/usr/local/etc/nginx/nginx.conf
3. nginx を実行します。
nginx

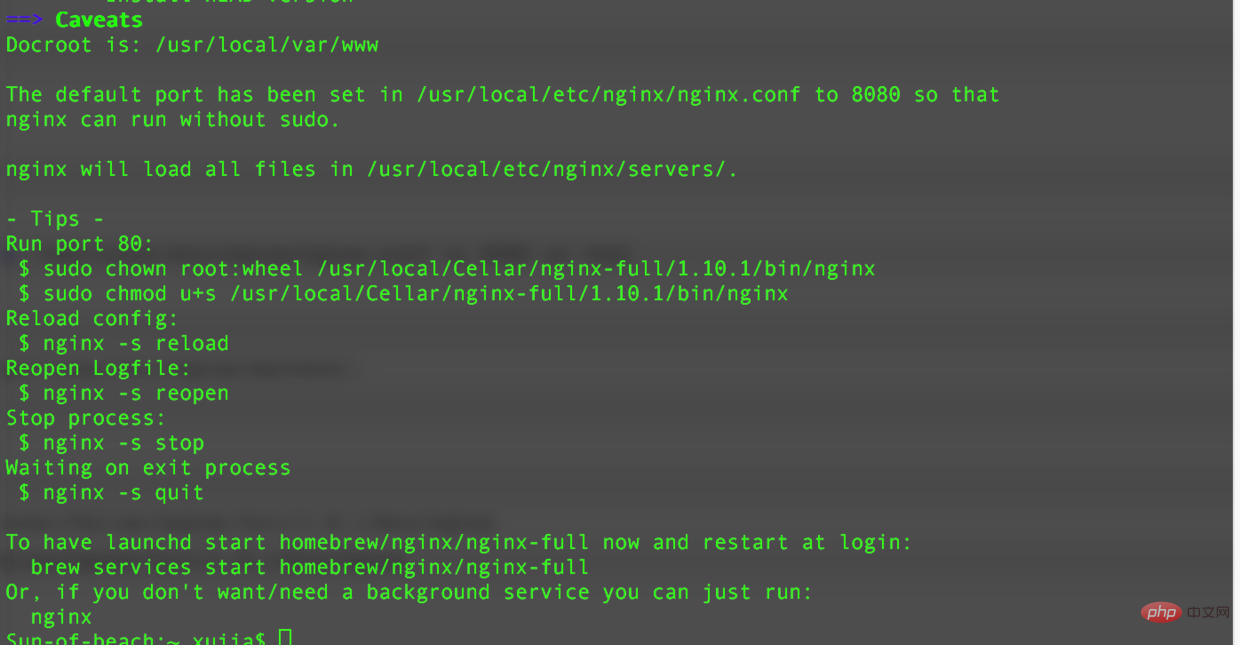
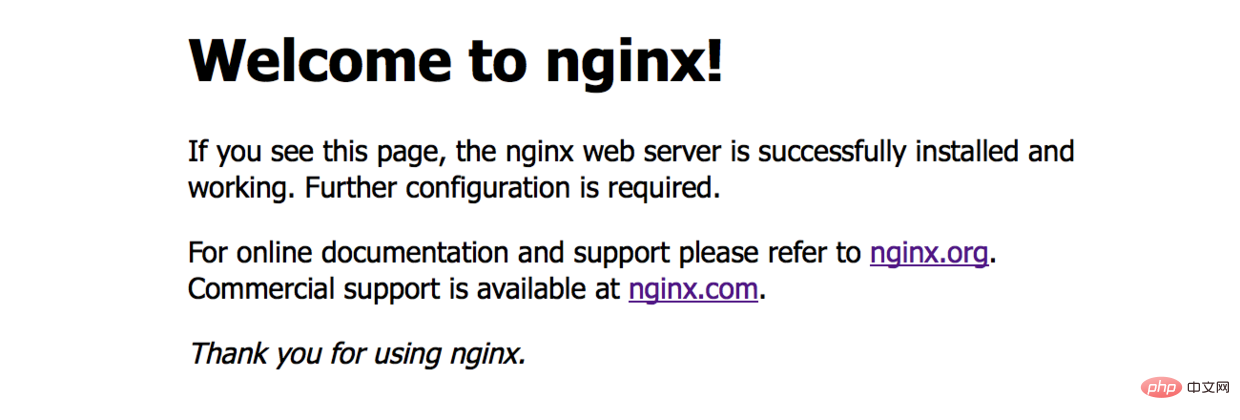
 ようこそ nginx!.03
ようこそ nginx!.03
## が表示されます
#nginx のインストールが成功したことを示します
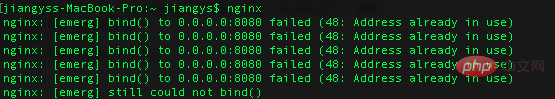
ターミナルで
nginx: [emerg] bind() to 0.0.0.0:8080 failed (48: address already in use)
がプロンプトされた場合は、ポート 8080
がインストールされていることを意味します占有されている場合は、ポート pid
lsof -i tcp:8080
ポート 8080 を占有している pid を強制終了します。
kill 9603(这里替换成占用8080端口的pid)
次に、nginx
nginx の共通メソッドを再実行します。構成ファイルをリロードします。
nginx -s reload
ログをリロードします:
nginx -s reopen
// nginx を停止します
nginx -s stop
// nginx を適切な方法で終了します
nginx -s quit
次に、nginx.conf 設定ファイルを変更して、rtmp を設定します。
nginx 設定ファイルの場所をコピーします
/usr/local/etc/nginx/nginx.conf
ファインダー シフト コマンド g を開き、そこに移動し、メモ帳ツールを使用して nginx.conf
http {
……
}http ノードの後に rtmp 構成を追加します:
rtmp {
server {
listen 1935;
#直播流配置
application rtmplive {
live on;
#为 rtmp 引擎设置最大连接数。默认为 off
max_connections 1024;
}
application hls{
live on;
hls on;
hls_path /usr/local/var/www/hls;
hls_fragment 1s;
}
}
}
brew install ffmpeg
これをインストールして準備するには時間がかかります。ビデオ ファイルはプッシュ ストリームとして使用され、rtmp プロトコルをサポートするビデオ プレーヤーをインストールします。Mac では vlc## を使用できます。 #vlc.04
 で次の画像が表示されます。 ffmpeg がインストールされていることを示します。
で次の画像が表示されます。 ffmpeg がインストールされていることを示します。

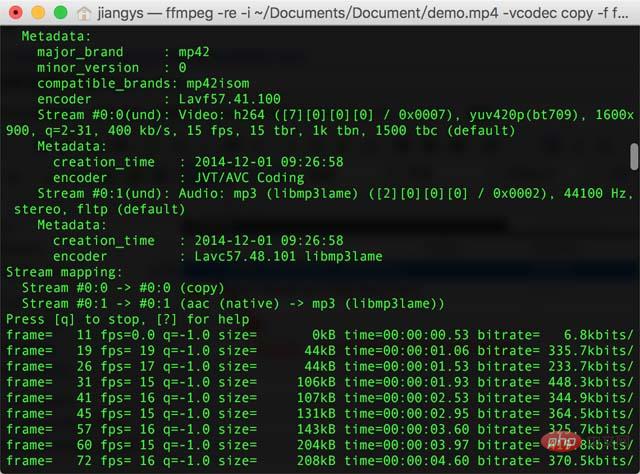
6. ffmepg のインストールが完了したら、ストリーミングを開始できます
ffmpeg -re -i 你的视频文件的绝对路径(如/users/lideshan/downloads/demo.mp4) -vcodec copy -f flv rtmp://localhost:1935/zbcs/room // 如:ffmpeg -re -i /users/jiangys/documents/document/demo.mp4 -vcodec copy -f flv rtmp://localhost:1935/zbcs/room
 7. ビデオを確認します
7. ビデオを確認します
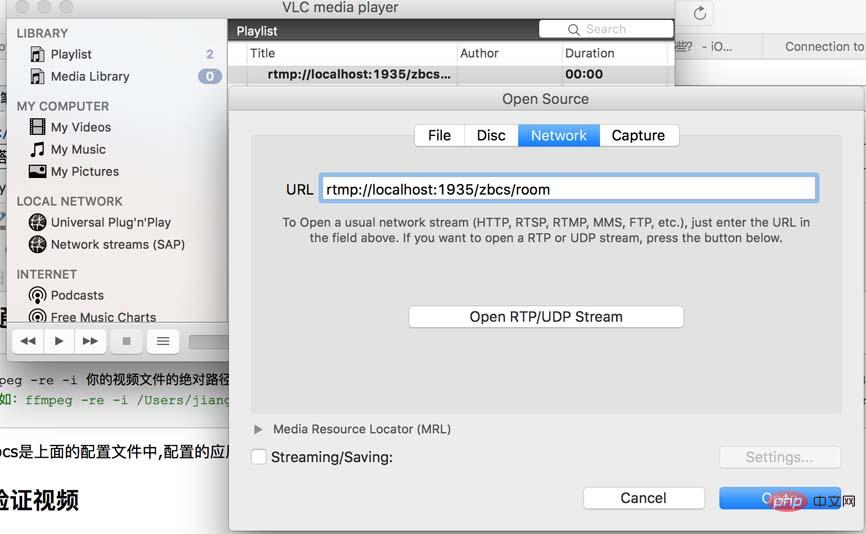
次に、コンピューター上で vlc プレーヤー ソフトウェアを開きます。 ファイル---->ネットワークを開く
ポップアップ ボックスでネットワークを選択し、URL を入力します:rtmp://localhost:1935/zbcs/room
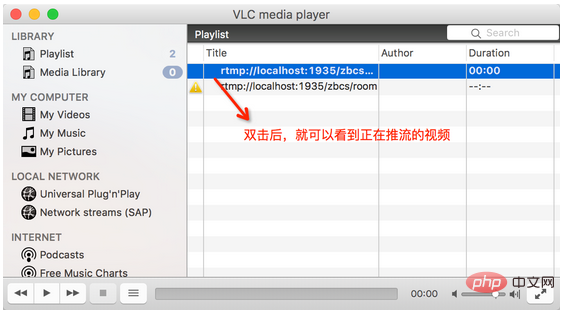
ダブルクリックして再生します
再生インターフェイス
 エラー処理
エラー処理
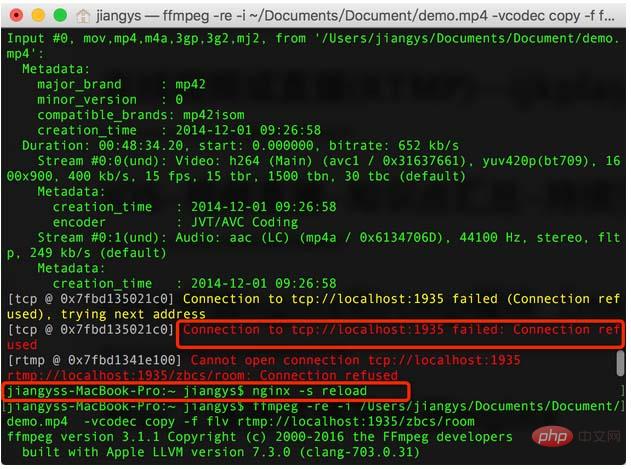
1 .ffmepg コマンド プッシュ ストリーミング中に、接続が失敗したことを示すメッセージが表示されます。
[tcp @ 0x7ff162504b60] tcp://localhost:1935 への接続が失敗しました (接続が拒否されました)、次のアドレスを試行しています
このエラーは、nginx.conf の設定後、再起動が必要であるために発生します nginx 。コマンドを入力して再起動すれば、問題はありません。
nginx -s reload
 2. nginx をインストールした後、ブラウザのアドレス バーに「ページを開くことができません#」と入力します。
2. nginx をインストールした後、ブラウザのアドレス バーに「ページを開くことができません#」と入力します。
nginx
以上がMac で nginx+rtmp ライブ ブロードキャスト サーバーをセットアップする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
 Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
nginxが開始されるかどうかを確認する方法:1。コマンドラインを使用します:SystemCTLステータスnginx(Linux/unix)、netstat -ano | FindStr 80(Windows); 2。ポート80が開いているかどうかを確認します。 3.システムログのnginx起動メッセージを確認します。 4. Nagios、Zabbix、Icingaなどのサードパーティツールを使用します。
 Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法は? nginxをインストールし、仮想ホスト構成を作成します。メイン構成ファイルを変更し、仮想ホスト構成を含めます。 nginxを起動またはリロードします。構成をテストし、Webサイトを表示します。 SSLを選択的に有効にし、SSL証明書を構成します。ファイアウォールを選択的に設定して、ポート80および443のトラフィックを許可します。
 Nginxが起動されているかどうかを確認する方法は?
Apr 14, 2025 pm 12:48 PM
Nginxが起動されているかどうかを確認する方法は?
Apr 14, 2025 pm 12:48 PM
Linuxでは、次のコマンドを使用して、nginxが起動されるかどうかを確認します。SystemCTLステータスNGINXコマンド出力に基づいて、「アクティブ:アクティブ(実行)」が表示された場合、NGINXが開始されます。 「アクティブ:非アクティブ(dead)」が表示されると、nginxが停止します。
 nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
クラウドサーバーでnginxドメイン名を構成する方法:クラウドサーバーのパブリックIPアドレスを指すレコードを作成します。 NGINX構成ファイルに仮想ホストブロックを追加し、リスニングポート、ドメイン名、およびWebサイトルートディレクトリを指定します。 nginxを再起動して変更を適用します。ドメイン名のテスト構成にアクセスします。その他のメモ:SSL証明書をインストールしてHTTPSを有効にし、ファイアウォールがポート80トラフィックを許可し、DNS解像度が有効になることを確認します。
 nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
NGINXサーバーを起動するには、異なるオペレーティングシステムに従って異なる手順が必要です。Linux/UNIXシステム:NGINXパッケージをインストールします(たとえば、APT-GetまたはYumを使用)。 SystemCtlを使用して、NGINXサービスを開始します(たとえば、Sudo SystemCtl Start NGinx)。 Windowsシステム:Windowsバイナリファイルをダウンロードしてインストールします。 nginx.exe実行可能ファイルを使用してnginxを開始します(たとえば、nginx.exe -c conf \ nginx.conf)。どのオペレーティングシステムを使用しても、サーバーIPにアクセスできます
 nginx304エラーを解く方法
Apr 14, 2025 pm 12:45 PM
nginx304エラーを解く方法
Apr 14, 2025 pm 12:45 PM
質問への回答:304変更されていないエラーは、ブラウザがクライアントリクエストの最新リソースバージョンをキャッシュしたことを示しています。解決策:1。ブラウザのキャッシュをクリアします。 2.ブラウザキャッシュを無効にします。 3.クライアントキャッシュを許可するようにnginxを構成します。 4.ファイル許可を確認します。 5.ファイルハッシュを確認します。 6. CDNまたは逆プロキシキャッシュを無効にします。 7。nginxを再起動します。
 Linuxでnginxを開始する方法
Apr 14, 2025 pm 12:51 PM
Linuxでnginxを開始する方法
Apr 14, 2025 pm 12:51 PM
Linuxでnginxを開始する手順:nginxがインストールされているかどうかを確認します。 systemctlを使用して、nginxを開始してnginxサービスを開始します。 SystemCTLを使用して、NGINXがシステムスタートアップでNGINXの自動起動を有効にすることができます。 SystemCTLステータスNGINXを使用して、スタートアップが成功していることを確認します。 Webブラウザのhttp:// localhostにアクセスして、デフォルトのウェルカムページを表示します。
 nginx403を解く方法
Apr 14, 2025 am 10:33 AM
nginx403を解く方法
Apr 14, 2025 am 10:33 AM
Nginx 403禁止エラーを修正する方法は?ファイルまたはディレクトリの許可を確認します。 2。HTACCESSファイルを確認します。 3. nginx構成ファイルを確認します。 4。nginxを再起動します。他の考えられる原因には、ファイアウォールルール、Selinux設定、またはアプリケーションの問題が含まれます。




