Nginx静的ファイルサーバーの設定方法
基本構成
server {
listen 80;
server_name file.52itstyle.com;
charset utf-8;
#root 指令用来指定文件在服务器上的基路径
root /data/statics;
#location指令用来映射请求到本地文件系统
location / {
autoindex on; # 索引
autoindex_exact_size on; # 显示文件大小
autoindex_localtime on; # 显示文件时间
}
}nginx サービスを再起動します:
nginx -s reload
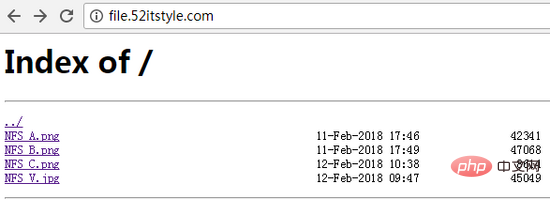
ファイル サービス http://file.52itstyle.com にアクセスします。 /

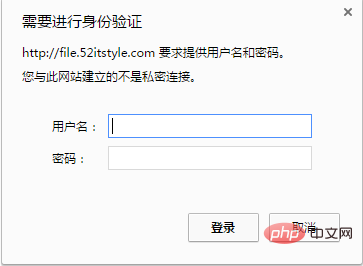
Set Password
htpasswd コマンドは Web サーバー用の Apache 組み込みツールで、保存されているファイルの作成と更新に使用されます。ユーザー名、ドメイン、およびユーザー 基本認証用のパスワード ファイル。
htpasswd(オプション)(パラメータ)
-c: 暗号化ファイルを作成します;
-n: 暗号化ファイルを作成しませんupdate ファイルを暗号化し、暗号化されたユーザー名とパスワードのみを画面に表示します;
-m: デフォルトでは、パスワードの暗号化に md5 アルゴリズムが使用されます;
-d: 暗号化アルゴリズムを使用してパスワードを暗号化します;
-p: パスワードは暗号化されません、つまりプレーンテキストのパスワードです;
-s: sha アルゴリズムを使用してパスワードを暗号化します;
-b: ユーザー名とパスワードを次のように入力する代わりに、コマンド ラインに一緒に入力します。プロンプトに従ってパスワードを入力します;
-d: 指定されたユーザーを削除します。
例
htpasswd -bc passwd.db itstyle 123456
ディレクトリに passwd.db ファイルを生成します。ユーザー名は itstyle、パスワードは 123456、デフォルトでは md5 暗号化が使用されます。
次のユーザーを元のパスワード ファイルに追加します
htpasswd -b passwd.db admin 123456
nginx 構成
server {
listen 80;
server_name file.52itstyle.com;
charset utf-8;
root /data/share;
location / {
autoindex on; # 索引
autoindex_exact_size on; # 显示文件大小
autoindex_localtime on; # 显示文件时间
auth_basic "请输入用户名密码";
auth_basic_user_file /usr/local/openresty/nginx/passwd.db;
}
}nginx アクセスを再起動します:

画像のアンチホットリンク機能
サーバーの画像が他の Web サイトによってホットリンクされている場合、サーバーの帯域幅とアクセス速度に影響を与えます。現時点では、画像ファイルまたはビデオファイル。
アンチホットリンク機能は、簡単に言えば、リソースに直接アクセスできますが、特に写真やビデオなどの大きなファイルの場合、他の人がアクセスできるように自分のサーバーにリソースのリンクを置くことはできません。サーバーの応答が遅くなりやすくなります。
server {
listen 80;
server_name file.52itstyle.com;
charset utf-8;
#root 指令用来指定文件在服务器上的基路径
root /data/statics;
#location指令用来映射请求到本地文件系统
location ~*^.+\.(gif|jpg|png|jpeg)$ {
expires 30d;
valid_referers none blocked file.52itstyle.com;
if ($invalid_referer) {
rewrite ^/ http://www.52itstyle.com/404.jpg;
}
}
}nginx サービスを再起動し、画像リンクをテストします: http://file.52itstyle.com/nfs_c.png

以上がNginx静的ファイルサーバーの設定方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1653
1653
 14
14
 1413
1413
 52
52
 1305
1305
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法は? nginxをインストールし、仮想ホスト構成を作成します。メイン構成ファイルを変更し、仮想ホスト構成を含めます。 nginxを起動またはリロードします。構成をテストし、Webサイトを表示します。 SSLを選択的に有効にし、SSL証明書を構成します。ファイアウォールを選択的に設定して、ポート80および443のトラフィックを許可します。
 Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
すべてのコンテナ(Docker PS)をリストする手順に従って、Dockerコンテナ名を照会できます。コンテナリストをフィルタリングします(GREPコマンドを使用)。コンテナ名(「名前」列にあります)を取得します。
 Dockerによってコンテナを起動する方法
Apr 15, 2025 pm 12:27 PM
Dockerによってコンテナを起動する方法
Apr 15, 2025 pm 12:27 PM
Docker Containerの起動手順:コンテナ画像を引く:「Docker Pull [Mirror Name]」を実行します。コンテナの作成:「docker create [options] [mirror name] [コマンドとパラメーター]」を使用します。コンテナを起動します:「docker start [container name or id]」を実行します。コンテナのステータスを確認してください:コンテナが「Docker PS」で実行されていることを確認します。
 Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
nginxが開始されるかどうかを確認する方法:1。コマンドラインを使用します:SystemCTLステータスnginx(Linux/unix)、netstat -ano | FindStr 80(Windows); 2。ポート80が開いているかどうかを確認します。 3.システムログのnginx起動メッセージを確認します。 4. Nagios、Zabbix、Icingaなどのサードパーティツールを使用します。
 Docker用のコンテナを作成する方法
Apr 15, 2025 pm 12:18 PM
Docker用のコンテナを作成する方法
Apr 15, 2025 pm 12:18 PM
Dockerでコンテナを作成します。1。画像を引く:Docker Pull [ミラー名]2。コンテナを作成:Docker Run [Options] [Mirror Name] [コマンド]3。コンテナを起動:Docker Start [Container Name]
 Nginxバージョンを確認する方法
Apr 14, 2025 am 11:57 AM
Nginxバージョンを確認する方法
Apr 14, 2025 am 11:57 AM
nginxバージョンを照会できるメソッドは次のとおりです。nginx-vコマンドを使用します。 nginx.confファイルでバージョンディレクティブを表示します。 nginxエラーページを開き、ページタイトルを表示します。
 nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
クラウドサーバーでnginxドメイン名を構成する方法:クラウドサーバーのパブリックIPアドレスを指すレコードを作成します。 NGINX構成ファイルに仮想ホストブロックを追加し、リスニングポート、ドメイン名、およびWebサイトルートディレクトリを指定します。 nginxを再起動して変更を適用します。ドメイン名のテスト構成にアクセスします。その他のメモ:SSL証明書をインストールしてHTTPSを有効にし、ファイアウォールがポート80トラフィックを許可し、DNS解像度が有効になることを確認します。
 nginxサーバーがハングした場合はどうすればよいですか
Apr 14, 2025 am 11:42 AM
nginxサーバーがハングした場合はどうすればよいですか
Apr 14, 2025 am 11:42 AM
NGINXサーバーがダウンすると、次のトラブルシューティング手順を実行できます。NGINXプロセスが実行されていることを確認します。エラーメッセージのエラーログを表示します。 nginx構成の構文を確認します。 nginxには、ファイルにアクセスするために必要な権限があることを確認してください。ファイル記述子をチェックして制限を開いてください。 Nginxが正しいポートで聴いていることを確認してください。 nginxトラフィックを許可するために、ファイアウォールルールを追加します。バックエンドサーバーの可用性を含む逆プロキシ設定を確認します。さらなる支援については、テクニカルサポートにお問い合わせください。




