
Vue.property.xxx
import Vue from "vue";
import axios from "axios";
Vue.prototype.$http= axios;
new Vue({
router,
store,
render: (h) => h(App),
}).$mount("#app");this.$http.xxx();
app.config.globalProperties.xxx
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus, { ElMessage, ElMessageBox } from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App);
app.config.globalProperties.$messageBox = ElMessageBox;
app.config.globalProperties.$message1 = ElMessage;// 引入vue的 getCurrentInstance 方法
import { defineComponent, getCurrentInstance } from "vue";
// 获取当前组件实例
const { appContext } = getCurrentInstance();
// 打印看一下结构
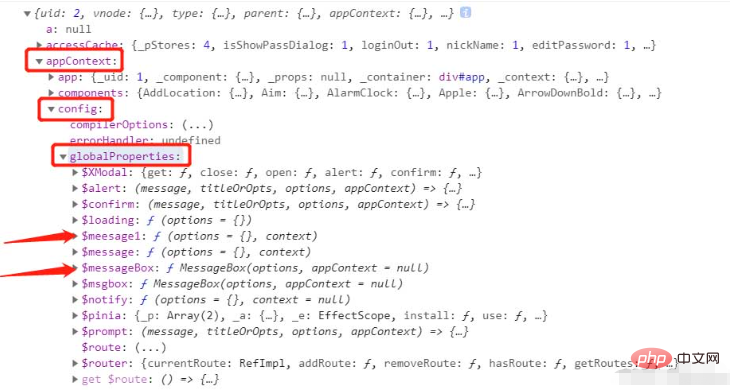
console.log(appContext)
もうご覧のとおりです。 appContext.config.globalProperties にマウントされた $messageBox と $message1。別の $message
がある理由については、要素と公式 Web サイト
 # のスクリーンショットを参照できます。
# のスクリーンショットを参照できます。
完全な使用例
// 引入vue的 getCurrentInstance 方法
import { defineComponent, getCurrentInstance } from "vue";
// 获取当前组件实例
const { appContext } = getCurrentInstance();
const globalProxy = appContext.config.globalProperties;
export default defineComponent({
setup() {
// 退出登录按钮
const loginOut = () => {
globalProxy.$messageBox.confirm("确定退出登录吗?", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(() => {
setTimeout(() => {
globalProxy.$message1({message: "已退出登录", type: "success"});
localStorage.removeItem("userInfo");
router.push("/login");
}, 200);
})
.catch((e) => {
console.log(e);
});
};
return {
loginOut
}
}
})以上がvue3 はグローバル パラメーターとコンポーネントの使用方法を構成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。