Docker+Nginx を使用してシングルページ アプリケーションをデプロイする方法
開発からデプロイまでは自分で行う
単一ページのアプリケーションを開発する場合、ビルドの実行後
npm run build
は次の場所にindex.htmlを生成します。 dist ディレクトリ。では、このindex.html をサーバーにデプロイするにはどうすればよいでしょうか?
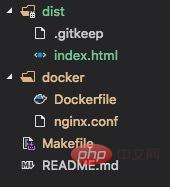
ディレクトリ構造
dist/: フロントエンドによって構築された静的ファイル
docker/ : ミラーリングに必要な構成ファイル

構成 nginx
説明する構成ポイントをいくつか選択してください。 1 つ目は gzip リソースを圧縮して帯域幅を節約し、ブラウザの読み込み速度を向上させます
webpack はビルド中に .gz 圧縮パッケージの生成をすでにサポートしていますが、nginx を通じて有効にすることもできます
gzip on; gzip_disable "msie6"; # 0-9 等级,级别越高,压缩包越小,但对服务器性能要求也高 gzip_comp_level 9; gzip_min_length 100; # gzip 不支持压缩图片,我们只需要压缩前端资源 gzip_types text/css application/javascript;
次にサービスがありますポート構成、リバース プロキシ API からバックエンド サービスまで
server {
listen 8080;
server_name www.frontend.com;
root /usr/share/nginx/html/;
location / {
index index.html index.htm;
try_files $uri $uri/ /index.html;
# 禁止缓存 html,以保证引用最新的 css 和 js 资源
expires -1;
}
location /api/v1 {
proxy_pass http://backend.com;
}
}完全な構成は次のようになります
worker_processes 1;
events { worker_connections 1024; }
http {
##
# basic settings
##
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /etc/nginx/mime.types;
default_type application/octet-stream;
##
# logging settings
##
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
##
# gzip settings
##
gzip on;
gzip_disable "msie6";
gzip_comp_level 9;
gzip_min_length 100;
gzip_types text/css application/javascript;
server {
listen 8080;
server_name www.frontend.com;
root /usr/share/nginx/html/;
location / {
index index.html index.htm;
try_files $uri $uri/ /index.html;
expires -1;
}
location /api/v1 {
proxy_pass http://backend.com;
}
}
}docker の構成
これはシンプルでベースです基本的なことをミラーにして、先ほど書いたnginx.confとindex.htmlをミラーにコピーします
from nginx:alpine copy nginx.conf /etc/nginx/nginx.conf copy dist /usr/share/nginx/html
makefileを書く
上記の準備が完了したら、コマンドを書くことができます実行するイメージはパッケージ化されています
最初にイメージに名前とポート番号を指定します
app_name = spa_nginx_docker port = 8080
buildでイメージをパッケージ化します
build: cp docker/dockerfile . cp docker/nginx.conf . docker build -t $(app_name) . rm dockerfile rm nginx.conf
deployでイメージを開始します
deploy: docker run -d -it -p=$(port):$(port) --name="$(app_name)" $(app_name)
最後に、イメージを停止してクリーンアップするための停止があります
stop: docker stop $(app_name) docker rm $(app_name) docker rmi $(app_name)
完全な構成は次のようになります
app_name = spa_nginx_docker port = 8080 build: cp docker/dockerfile . cp docker/nginx.conf . docker build -t $(app_name) . rm dockerfile rm nginx.conf deploy: docker run -d -it -p=$(port):$(port) --name="$(app_name)" $(app_name) stop: docker stop $(app_name) docker rm $(app_name) docker rmi $(app_name)
完全なコマンドは次のようになります
# 静态资源构建 npm run build # 镜像打包 make build # 停止并删除旧镜像(首次可忽略) make stop # 镜像启动 make deploy
以上がDocker+Nginx を使用してシングルページ アプリケーションをデプロイする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 63
63
 GPUサーバーを使用してDockerが再起動します
Apr 15, 2025 am 06:48 AM
GPUサーバーを使用してDockerが再起動します
Apr 15, 2025 am 06:48 AM
サーバーの再起動GPUサーバーでDockerを使用するときは、次の理由が原因です。CUDAバージョン競合ドライバー発行メモリ割り当てエラーソリューション:CUDAバージョンが更新ドライバー制限GPUメモリ割り当てに一致することを確認してください
 Dockerアプリケーションのドメイン名アクセスを構成する方法
Apr 15, 2025 am 06:51 AM
Dockerアプリケーションのドメイン名アクセスを構成する方法
Apr 15, 2025 am 06:51 AM
Docker環境で特定のドメイン名にアクセスするためにアプリケーションを構成するには、次の手順が必要です。ユーザー定義ネットワークを作成し、 - ネットワークオプションを使用してネットワークを指定します。コンテナを実行するときは、-publishオプションを使用して、アプリケーションコンテナのポートをホストポートにマッピングします。ホストシステムの /etc /ホストファイルにDNSレコードを追加して、コンテナのIPアドレスにカスタムドメイン名を解決します。カスタムドメイン名を使用してアプリケーションにアクセスできます。
 Docker画像をインポートする方法
Apr 15, 2025 am 08:24 AM
Docker画像をインポートする方法
Apr 15, 2025 am 08:24 AM
Dockerで画像をインポートするには、リモートリポジトリから事前に構築されたコンテナ画像を取得し、ローカルリポジトリにインポートすることが含まれます。手順には以下が含まれます。画像(Docker Pull)をDocker画像(Docker画像)にリストし、画像をローカルリポジトリ(Dockerインポート)にインポートします
 Dockerがパブリックイメージを管理するために使用するプラットフォーム
Apr 15, 2025 am 07:06 AM
Dockerがパブリックイメージを管理するために使用するプラットフォーム
Apr 15, 2025 am 07:06 AM
Docker Imageホスティングプラットフォームは、Docker画像の管理と保存に使用されるため、開発者やユーザーが事前に構築されたソフトウェア環境に簡単にアクセスして使用できます。一般的なプラットフォームには以下が含まれます。DockerHub:Dockerが正式にメンテナンスし、巨大なミラーライブラリがあります。 GitHubコンテナレジストリ:GitHubエコシステムを統合します。 Googleコンテナレジストリ:Google Cloud Platformがホストしています。 Amazon Elastic Containerレジストリ:AWSがホスト。 quay.io:赤い帽子
 Docker Pulling Mirrorをセットアップする方法
Apr 15, 2025 am 08:33 AM
Docker Pulling Mirrorをセットアップする方法
Apr 15, 2025 am 08:33 AM
Dockerは、画像バージョンの指定、ミラーリポジトリ、速度制限プル、認証、タグレス画像のプルなど、画像をプルするときに設定をカスタマイズできます。これらの設定は、Docker Pullコマンドとそのオプションを介して実装できます。
 Dockerネットワーク接続を停止する方法
Apr 15, 2025 am 10:21 AM
Dockerネットワーク接続を停止する方法
Apr 15, 2025 am 10:21 AM
Dockerネットワーク接続を停止するには、次の手順に従ってください。1。ネットワークの名前を決定して停止します。 2。Docker Network Stopコマンドを使用して、ネットワークを停止します。 3.停止ステータスを確認して、ネットワークが停止していることを確認します。
 DockerはMacVlanを使用します
Apr 15, 2025 am 06:57 AM
DockerはMacVlanを使用します
Apr 15, 2025 am 06:57 AM
DockerのMacVlanは、コンテナが独自のMACアドレスを持つことができるLinuxカーネルモジュールであり、ネットワークの分離、パフォーマンスの改善、物理ネットワークとの直接的な相互作用を可能にします。 MacVLANを使用するには次のことが必要です。1。カーネルモジュールをインストールします。 2。MacVlanネットワークを作成します。 3. IPアドレスセグメントを割り当てます。 4.コンテナの作成時にMacVlanネットワークを指定します。 5.接続を確認します。
 Dockerアプリケーション開発
Apr 15, 2025 am 07:03 AM
Dockerアプリケーション開発
Apr 15, 2025 am 07:03 AM
Docker Application Developmentは、コンテナを使用してアプリケーションをパッケージ化および展開し、分離、移植性、一貫性、迅速な展開、およびバージョン制御を提供します。プロセスには、コードの作成、DockerFilesの作成、画像の構築、コンテナの実行、展開が含まれます。さらに、Dockerボリュームをデータの持続性に使用でき、ネットワークはコンテナ間の安全な通信を可能にし、オーケストレーションツールは大規模な展開を管理できます。




