springboot vueインターフェーステスト定義編集機能の実装方法
1. バックエンド
バックエンドは 2 つのインターフェイスを追加する必要があります: インターフェイス ID に従ってインターフェイスをクエリおよび更新します。
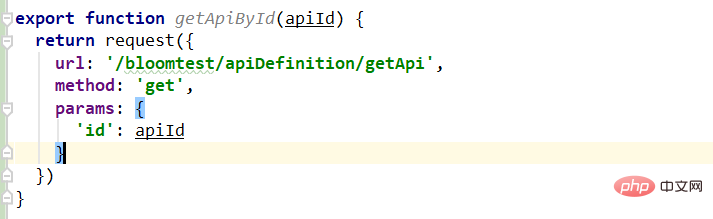
1. クエリ インターフェイス
@GetMapping("/getApi")
public Result getApiById(Long id) {
return Result.success(apiDefinitionService.getApi(id));
}mybatis-plus には、idselectById を使用した直接クエリ メソッドがあります:
public ApiDefinition getApi(Long id) {
return apiDefinitionDAO.selectById(id);
}このクエリ インターフェイスはパスの背後にありませんスプライシング パラメーターは、後の関数のデバッグにのみ使用されます。
2. インターフェイス
ApiDefinitionController を更新します。引き続き編集リクエスト処理メソッドを追加します:
@PostMapping("/update")
public Result update(@RequestBody ApiDefinition request) {
try {
apiDefinitionService.update(request);
return Result.success();
} catch (Exception e) {
return Result.fail(e.toString());
}
}次に、それを ApiDefinitionService に実装します:
public void update(ApiDefinition request) {
QueryWrapper<ApiDefinition> wrapper = new QueryWrapper<>();
wrapper.eq("id", request.getId());
request.setUpdateTime(new Date());
apiDefinitionDAO.update(request, wrapper);
}最初に使用します渡された ID を使用してデータをクエリし、apiDefinitionDAO.update(request, Wrapper) を更新します。
2. フロントエンド
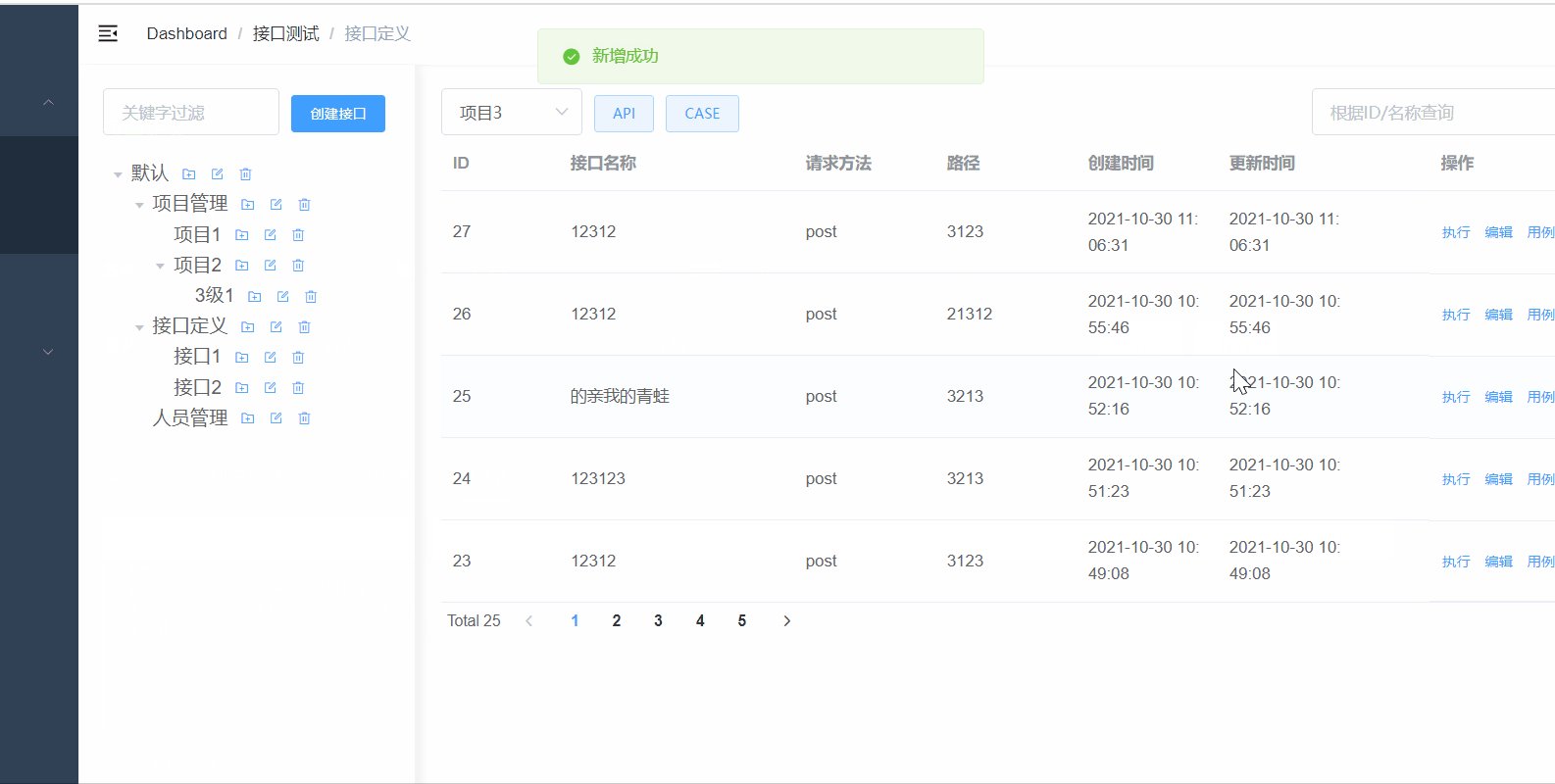
1. 編集表示の実装
インターフェース一覧の[編集]ボタンをクリックするとダイアログが開き、インターフェースのデータが表示されます。 。
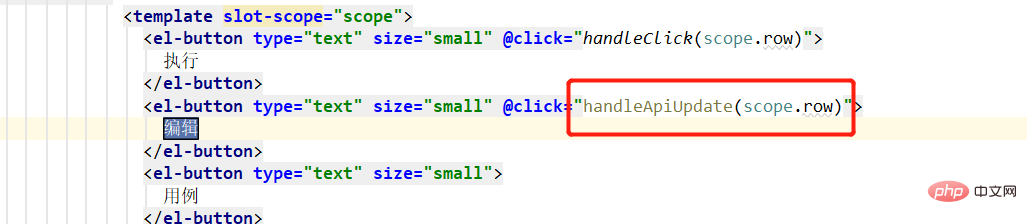
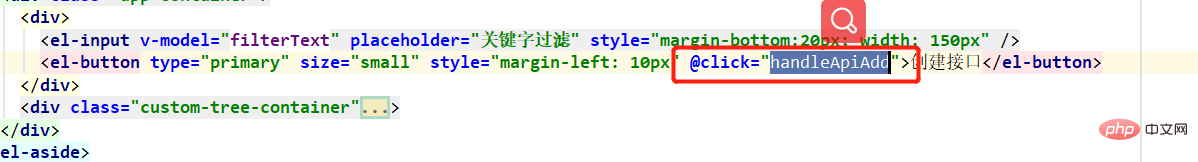
バインディング イベント メソッド handleApiUpdate をインターフェイス リストの [編集] ボタンに追加します。

# また、リクエストするクエリ インターフェイスを追加することも忘れないでください。この後続の手順については詳しく説明しません。

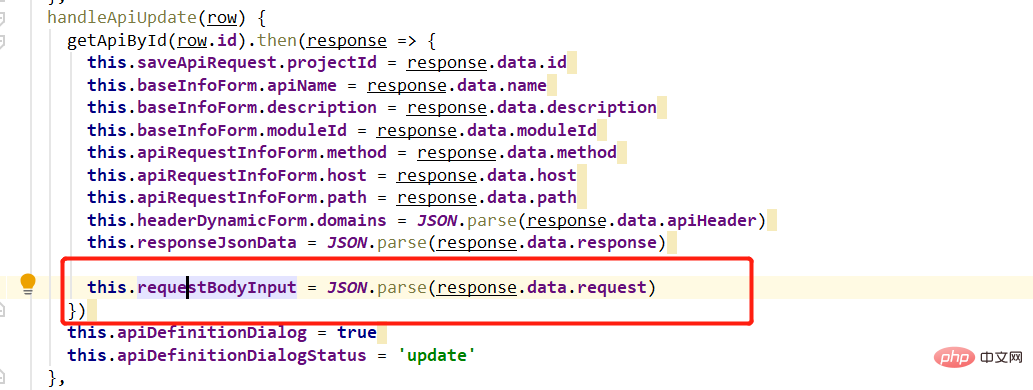
handleApiUpdate メソッドでは、明示的な表示が実装されています。

#しかし、インターフェイスから返されたリクエストをページに割り当てるときに問題が発見されました。タブが 3 つあるため、バックエンドによってどのタブが返されるかを知る必要があります。
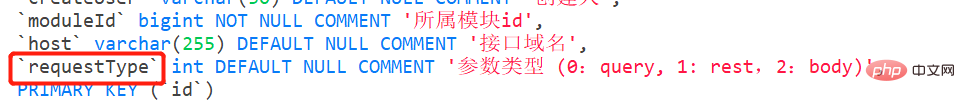
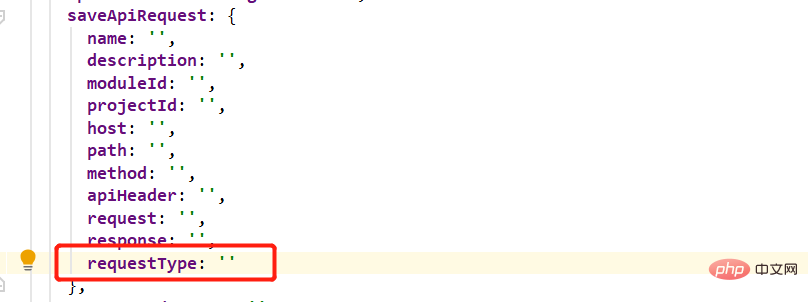
フィールドrequestType:パラメータ型(0:query, 1:rest,2:body)を追加することを決定しました。

新しいインターフェースの対応するリクエスト パラメーターも追加する必要があります:

したがって、この値はどこにありますかフィールドはどこから来ますか?来ますか?

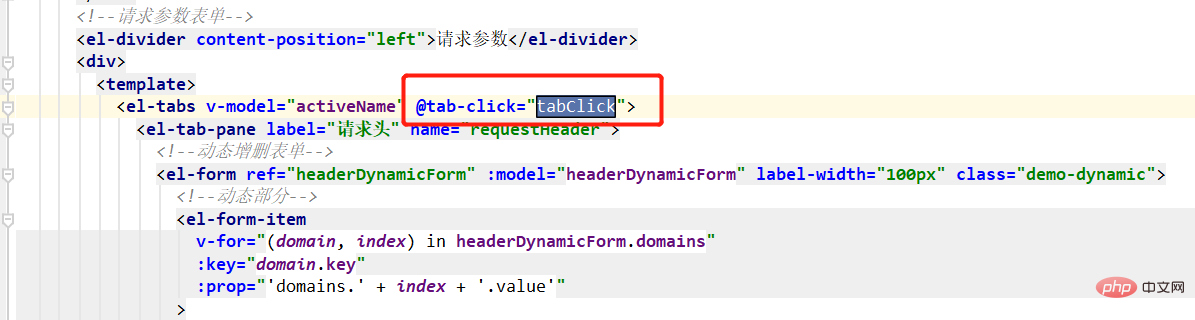
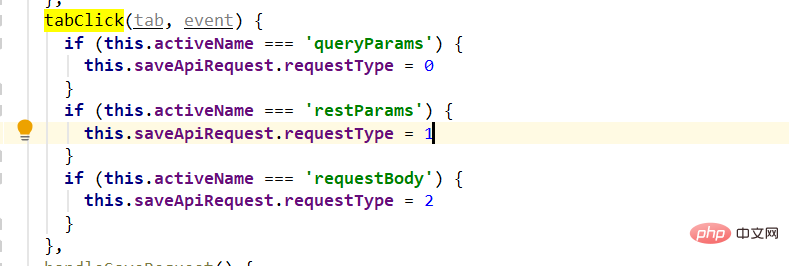
コンポーネント内にイベントがあり、タブがクリックされるとトリガーされ、値を割り当てます。この方法は以上です。

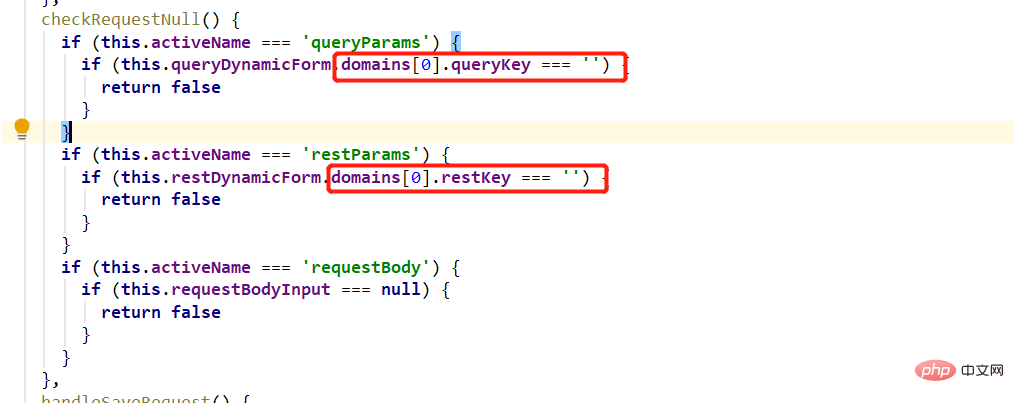
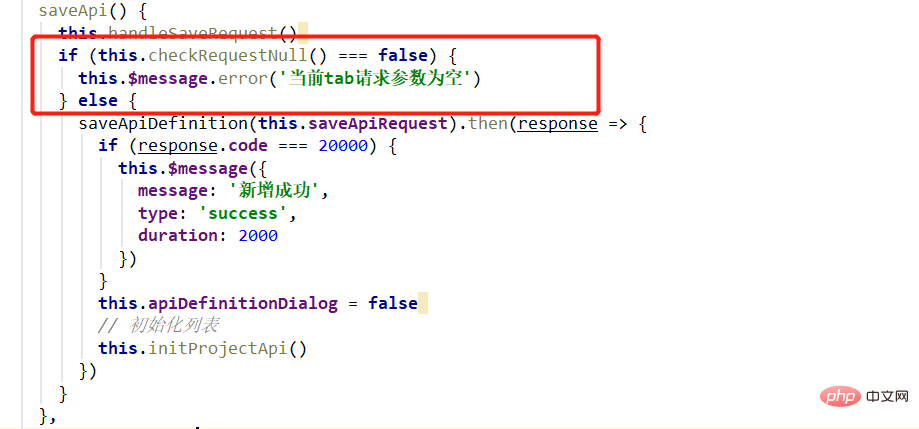
checkRequestNull 現在のタブの値が空かどうかを確認するために使用されます:

ここでdomains[0].keyJudge? デフォルトでは空のノードがあり、未入力の場合はデータ長も1となるため、それぞれのキーを判定するように変更しました。
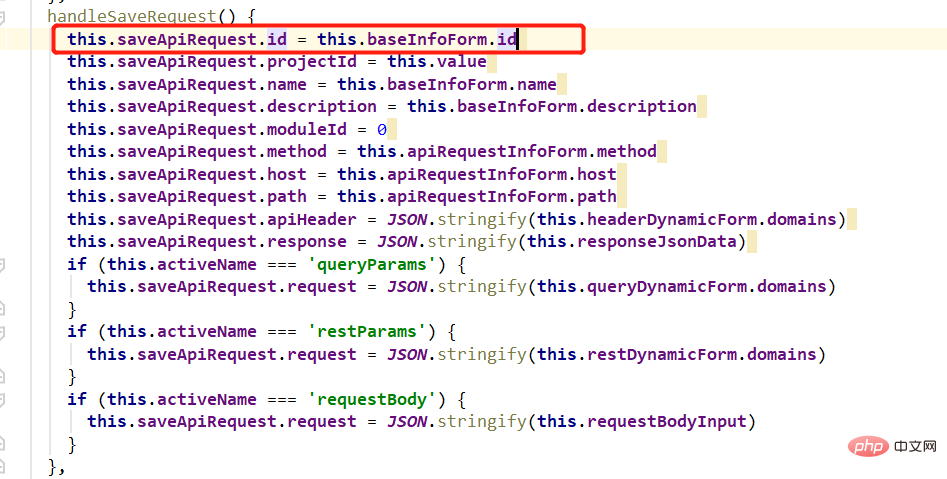
saveApiインターフェースのリクエストメソッドを保存し、上記のリクエストパラメータ判定を追加し、位置に注意してください:

 #明示的な関数の開発を続けます。
#明示的な関数の開発を続けます。
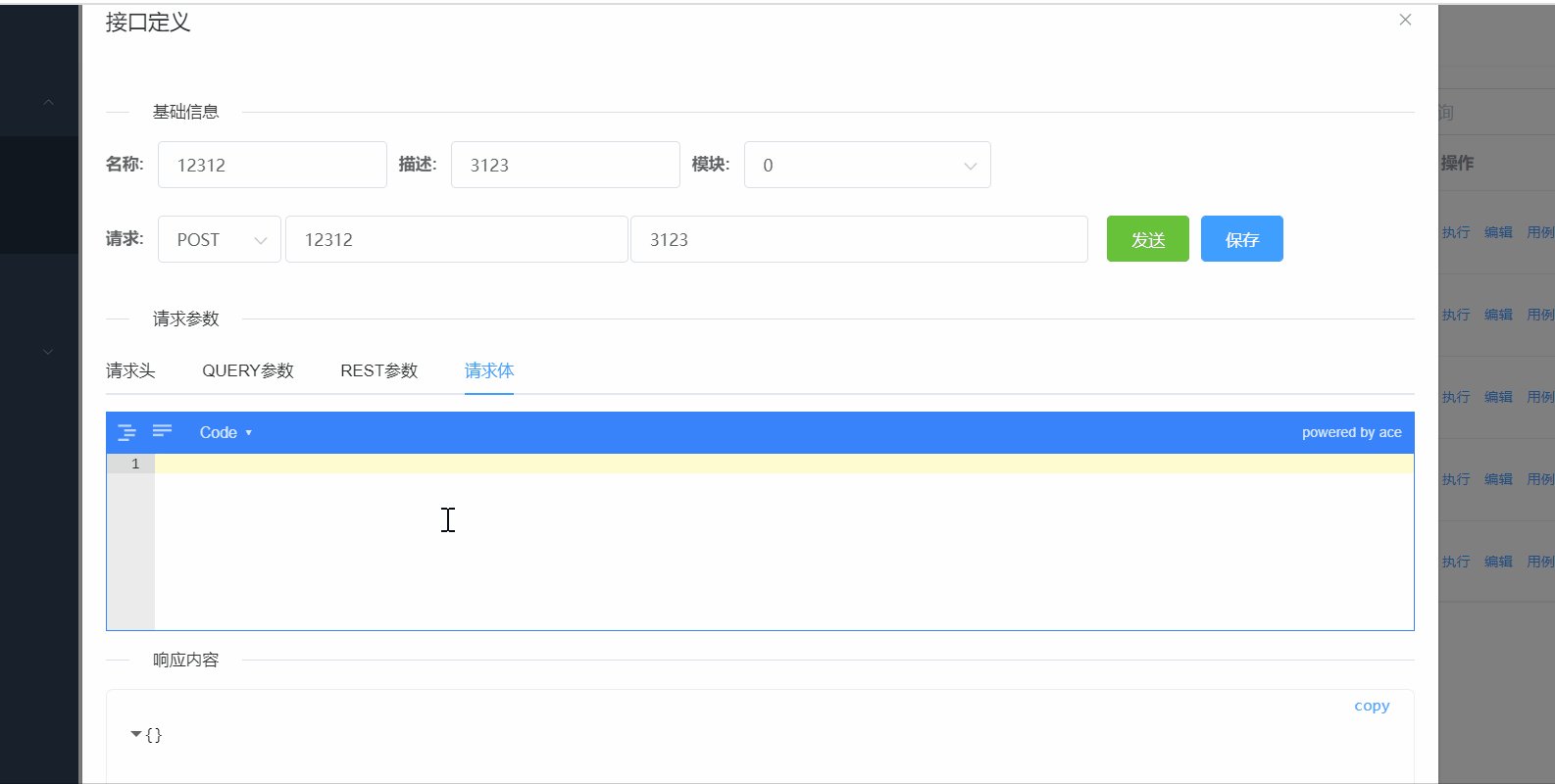
次に行うべきことはもう 1 つあります: 編集ページを開いた後、データを含むタブ ページを自動的に表示します。たとえば、私がリクエスト本文のパラメーターである場合、リクエスト本文のタブ ページは自動的に表示されます。表示されます。
 ここには 2 つの変更があります:
ここには 2 つの変更があります:
まず、以下を見てください。これは、インターフェースによって返されたリクエスト パラメーターのタイプに基づいて追加された判断です。値を
this.activeName に代入すると、対応するタブが表示されます。上記を見ると、返されたインターフェイス ID を保存するために使用される新しいフィールド id があります。インターフェースによって編集時にバックエンドに渡す必要があります。 明示的な関数のテスト:
 #2. インターフェイス更新の実装
#2. インターフェイス更新の実装
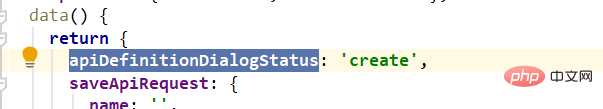
最初に変更するのは、ダイアログ ボックスの保存ボタンです。フィールド
apiDefinitionDialogStatus を追加することで、クリック時に新規インターフェースを呼び出すか編集インターフェースを呼び出すかを判断します。デフォルトは create です。 <p>このフィールドは、[編集]をクリックしてダイアログ ボックスを開き、値を <code>update:# に割り当てる
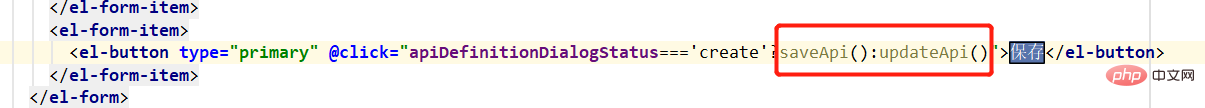
メソッドで使用されています。 
create に等しい場合は saveApi() を呼び出し、それ以外の場合は # を呼び出します。 ##updateApi() 。

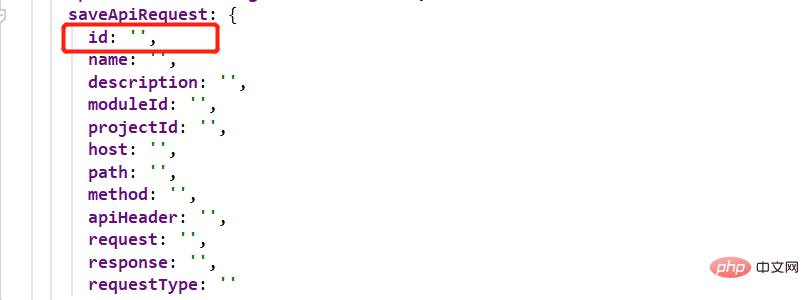
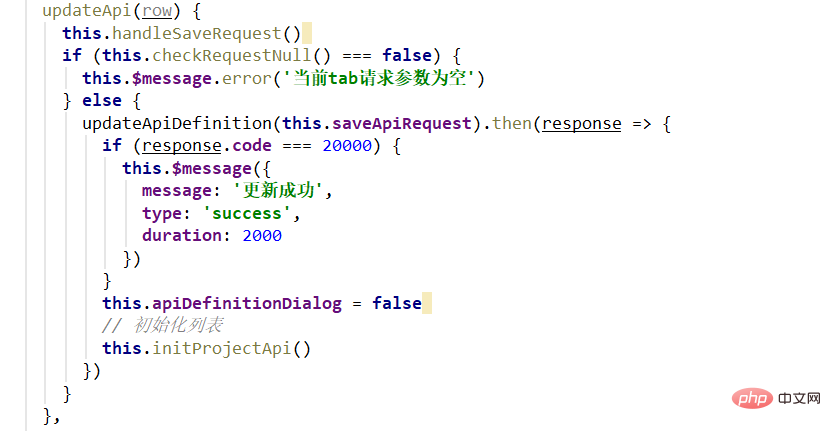
メソッドを実装して、更新操作を実行します。 この前に、リクエスト オブジェクトにフィールド (インターフェイス ID) を追加する必要があります。これは、バックエンドがライブラリ内のこのデータをクエリするために ID を使用する必要があるためです。
 これに応じて、リクエストパラメータ処理メソッドにも
これに応じて、リクエストパラメータ処理メソッドにも
の割り当てを追加する必要があります。
 は表示時に取得した
は表示時に取得した
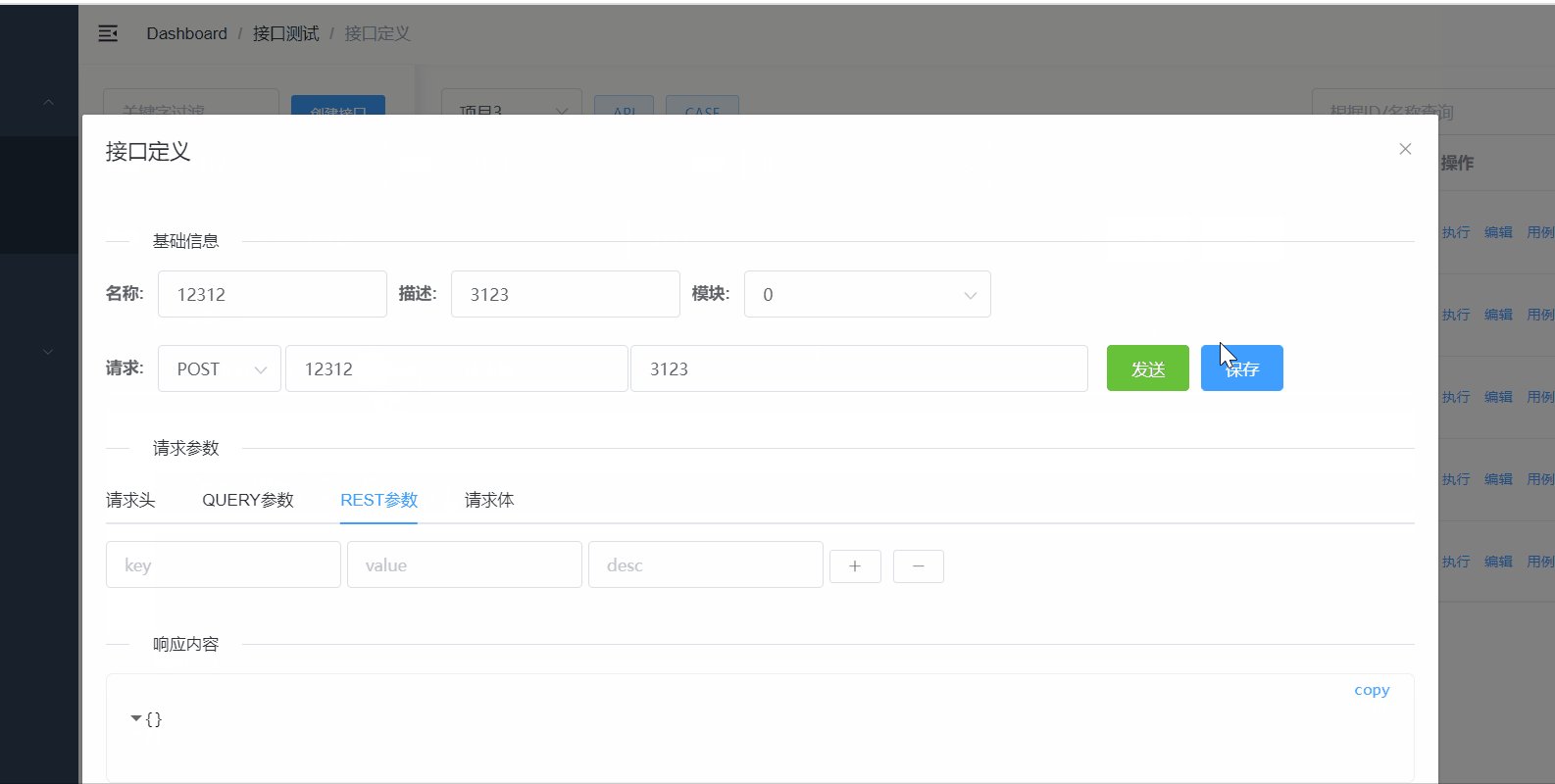
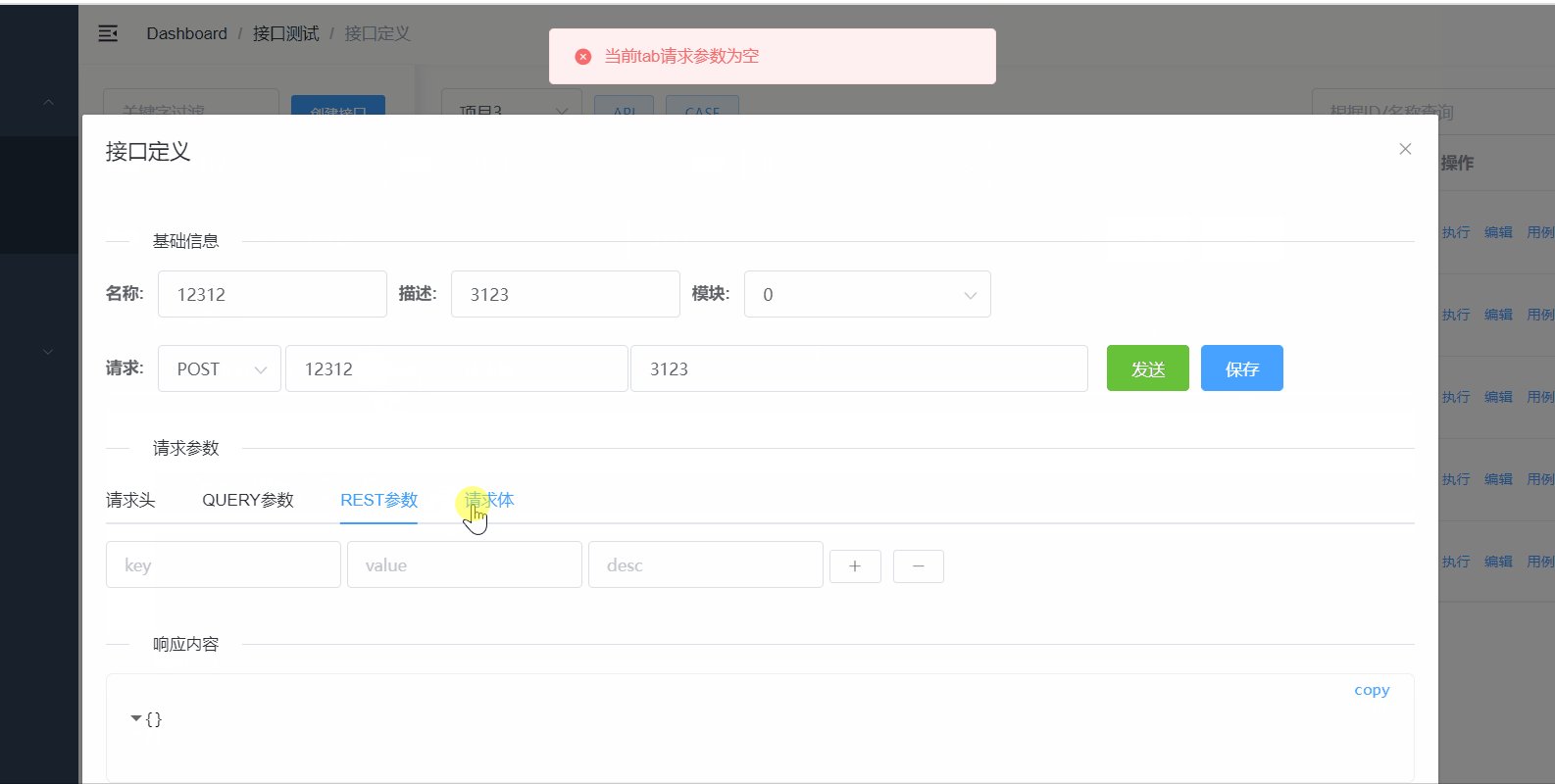
をリクエストパラメータボディに代入します。 最後に、インターフェイスをリクエストする前に、現在のタブにパラメータがあるかどうかも確認する必要があります。パラメータが成功した場合は、バックエンドにインターフェイスの更新をリクエストします。
 Test it Function:
Test it Function:
##関数は完了しましたが、リセットが欠落しています。それ以外の場合は、[Create Interface] をクリックすると、ボタンを押すと、最後に開いたインターフェイスが常に表示されます。 
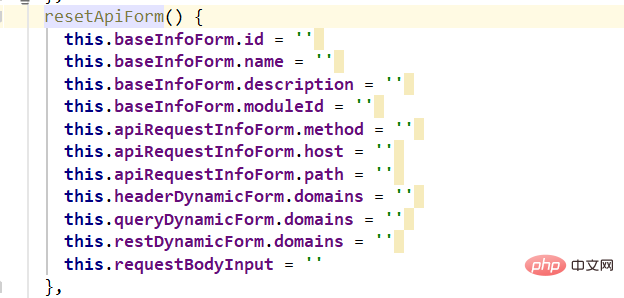
resetApiForm
を追加してフォーム内のフィールドをリセットします:[インターフェイスの作成]ボタンをクリックするときに使用します。ここで変更しましょう。以前はダイアログ ボックスのステータスを変更していましたが、今回はそれをメソッドに組み込みます: 

以上がspringboot vueインターフェーステスト定義編集機能の実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを&lt; div&gt;をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。




