nginx に基づいてブラウザー ネゴシエーション キャッシュを設定する方法
強力なキャッシュとネゴシエートされたキャッシュの違い
強力なキャッシュ: ブラウザは、サーバーとネゴシエートせずにブラウザのキャッシュに直接アクセスします。
ネゴシエートされたキャッシュ: ブラウザは、まずサーバーにリソースの正当性を確認してから、キャッシュからリソースをフェッチするか、リソースを再取得するかを決定します
#キャッシュの動作原理を交渉します # 次のようなビジネス シナリオがあります。バックエンドの静的リソースは随時更新されます。また、ブラウザーはデフォルトで強力なキャッシュを使用するため、古いリソースはデフォルトでブラウザー キャッシュからフェッチされます。
ここで、ブラウザーがリソースを取得するたびにリソースが更新されたかどうかをバックエンドに確認するようにしたいと考えています。ネゴシエーション キャッシュを使用するようにブラウザーを設定する必要があります。
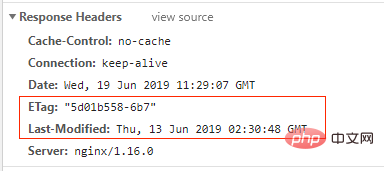
それで、バックエンドはリソースが更新されたかどうかを判断しますか?このとき、etag と last-modified 応答ヘッダーが使用されます。
静的リソースのリクエストを受信するたびに、バックエンドはリソースの最終変更時刻 (last-modified) と、リソースの内容に基づいて計算された etag を応答ヘッダーのフロントエンドに渡します。
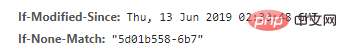
応答を受信した後、フロントエンドはこれら 2 つの項目をキャッシュし、次に同じリソースを要求するときに、これら 2 つの項目の内容を if-modified-since リクエストと if-none-match リクエストに入れます。 。 頭。
サーバーはこれら 2 つのアイテムを受信した後、リソースによって現在生成されている etag および最終更新日と比較します。両方が一致する場合、リソースが更新されていないことを意味し、サーバーは304 空の応答を返します; それ以外の場合は、リソースが更新されたことを示し、サーバーは完全なリソースの内容を
implementationに返します。複雑なプロセスですか?実際は非常に簡単で、静的リソースのサーバーとして nginx を使用し、応答ヘッダーに cache-control:no-cache を追加するだけです。
段階的に実装してみましょう
1. 静的リソースのサーバーとして nginx を使用します
nginx の構成では、静的リソースのリクエストはディスクにマッピングされますパス上のリソースの
http {
server {
listen 80;
...
location /picture/ {
alias d:/luozixi/tcp_test/picture/;
# alias是重定义路径
# 比如访问127.0.0.1/picture/1_new.gif,则会映射为访问d:/luozixi/tcp_test/picture/1_new.gif
# web应用根本不会收到请求,picture的请求都被nginx处理了
# alias是替换,root是拼接
autoindex on;
# 访问127.0.0.1/picture/,会得到目录的索引界面
}
}
}2. nginx 設定をリロードします
nginx -s reload
3. この時点で、静的リソースをリクエストすると、nginx は応答ヘッダーに etag と last-modified を自動的に追加します
 4. しかし、cache-control: no-cache が設定されていない場合、ブラウザは次回これをリクエストするときにリクエストをバックエンドに送信しないことがわかりました。リソースですが、キャッシュから直接リソースを取得します
4. しかし、cache-control: no-cache が設定されていない場合、ブラウザは次回これをリクエストするときにリクエストをバックエンドに送信しないことがわかりました。リソースですが、キャッシュから直接リソースを取得します
5. nginx で
location /picture/ {
add_header cache-control no-cache;
alias d:/luozixi/tcp_test/picture/;
}を設定します6. ブラウザのキャッシュをクリアして最初のリクエストを行うと、通常の 200 レスポンスが返されます。応答ヘッダー すでにキャッシュ制御: no-cache があります。これは、ネゴシエートされたキャッシュを使用することを意味します
7. 再度リクエストを行うと、リクエスト ヘッダーに if-modified-since と if-none が含まれていることがわかります。 -match.
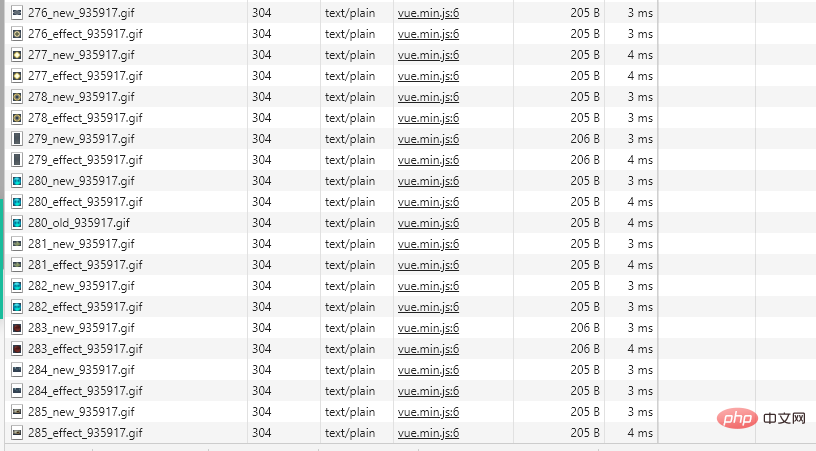
 8. これら 2 つのアイテムを受信した後、サーバー (nginx) はそれを、リソースによって現在生成されている etag および last-modified と比較します。一貫性があるとは、リソースが更新されていない場合、サーバーは 304 空の応答を返しますが、それ以外の場合は、リソースが更新されたことを意味し、サーバーは完全なリソース コンテンツ
8. これら 2 つのアイテムを受信した後、サーバー (nginx) はそれを、リソースによって現在生成されている etag および last-modified と比較します。一貫性があるとは、リソースが更新されていない場合、サーバーは 304 空の応答を返しますが、それ以外の場合は、リソースが更新されたことを意味し、サーバーは完全なリソース コンテンツ
を返します。 if-modified-since が単純な文字列であることをサーバーが検証する方法 これに比べて、リソースの最終変更日が if-modified-since より前であっても、サーバーは依然としてリソースが更新されたと認識します
9. ブラウザは304レスポンスを受信すると、ブラウザのキャッシュからリソースを取得します。したがって、速度は非常に高速です。
 #ノーキャッシュとノーストアの違い
#ノーキャッシュとノーストアの違い
ノーキャッシュとは、キャッシュを行わないことを意味します。有効期限が切れたリソースをキャッシュします。リソースはサーバー
への有効な処理を確認してから処理されます。no-store は実際の非キャッシュです。以上がnginx に基づいてブラウザー ネゴシエーション キャッシュを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 24
24
 96
96
 Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
nginxが開始されるかどうかを確認する方法:1。コマンドラインを使用します:SystemCTLステータスnginx(Linux/unix)、netstat -ano | FindStr 80(Windows); 2。ポート80が開いているかどうかを確認します。 3.システムログのnginx起動メッセージを確認します。 4. Nagios、Zabbix、Icingaなどのサードパーティツールを使用します。
 Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法は? nginxをインストールし、仮想ホスト構成を作成します。メイン構成ファイルを変更し、仮想ホスト構成を含めます。 nginxを起動またはリロードします。構成をテストし、Webサイトを表示します。 SSLを選択的に有効にし、SSL証明書を構成します。ファイアウォールを選択的に設定して、ポート80および443のトラフィックを許可します。
 Nginxが起動されているかどうかを確認する方法は?
Apr 14, 2025 pm 12:48 PM
Nginxが起動されているかどうかを確認する方法は?
Apr 14, 2025 pm 12:48 PM
Linuxでは、次のコマンドを使用して、nginxが起動されるかどうかを確認します。SystemCTLステータスNGINXコマンド出力に基づいて、「アクティブ:アクティブ(実行)」が表示された場合、NGINXが開始されます。 「アクティブ:非アクティブ(dead)」が表示されると、nginxが停止します。
 Linuxでnginxを開始する方法
Apr 14, 2025 pm 12:51 PM
Linuxでnginxを開始する方法
Apr 14, 2025 pm 12:51 PM
Linuxでnginxを開始する手順:nginxがインストールされているかどうかを確認します。 systemctlを使用して、nginxを開始してnginxサービスを開始します。 SystemCTLを使用して、NGINXがシステムスタートアップでNGINXの自動起動を有効にすることができます。 SystemCTLステータスNGINXを使用して、スタートアップが成功していることを確認します。 Webブラウザのhttp:// localhostにアクセスして、デフォルトのウェルカムページを表示します。
 nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
クラウドサーバーでnginxドメイン名を構成する方法:クラウドサーバーのパブリックIPアドレスを指すレコードを作成します。 NGINX構成ファイルに仮想ホストブロックを追加し、リスニングポート、ドメイン名、およびWebサイトルートディレクトリを指定します。 nginxを再起動して変更を適用します。ドメイン名のテスト構成にアクセスします。その他のメモ:SSL証明書をインストールしてHTTPSを有効にし、ファイアウォールがポート80トラフィックを許可し、DNS解像度が有効になることを確認します。
 nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
NGINXサーバーを起動するには、異なるオペレーティングシステムに従って異なる手順が必要です。Linux/UNIXシステム:NGINXパッケージをインストールします(たとえば、APT-GetまたはYumを使用)。 SystemCtlを使用して、NGINXサービスを開始します(たとえば、Sudo SystemCtl Start NGinx)。 Windowsシステム:Windowsバイナリファイルをダウンロードしてインストールします。 nginx.exe実行可能ファイルを使用してnginxを開始します(たとえば、nginx.exe -c conf \ nginx.conf)。どのオペレーティングシステムを使用しても、サーバーIPにアクセスできます
 nginx304エラーを解く方法
Apr 14, 2025 pm 12:45 PM
nginx304エラーを解く方法
Apr 14, 2025 pm 12:45 PM
質問への回答:304変更されていないエラーは、ブラウザがクライアントリクエストの最新リソースバージョンをキャッシュしたことを示しています。解決策:1。ブラウザのキャッシュをクリアします。 2.ブラウザキャッシュを無効にします。 3.クライアントキャッシュを許可するようにnginxを構成します。 4.ファイル許可を確認します。 5.ファイルハッシュを確認します。 6. CDNまたは逆プロキシキャッシュを無効にします。 7。nginxを再起動します。
 Nginxクロスドメインの問題を解決する方法
Apr 14, 2025 am 10:15 AM
Nginxクロスドメインの問題を解決する方法
Apr 14, 2025 am 10:15 AM
Nginxクロスドメインの問題を解決するには2つの方法があります。クロスドメイン応答ヘッダーの変更:ディレクティブを追加して、クロスドメイン要求を許可し、許可されたメソッドとヘッダーを指定し、キャッシュ時間を設定します。 CORSモジュールを使用します。モジュールを有効にし、CORSルールを構成して、ドメインクロスリクエスト、メソッド、ヘッダー、キャッシュ時間を許可します。




