
Flask は、Jinja2 テンプレート エンジンをサポートする軽量の Python Web フレームワークです。 Jinja2 は、Flask を使用して動的 Web アプリケーションを作成するために使用できる人気のある Python テンプレート エンジンです。
Web ページには通常、HTML、CSS、JS が必要です。おそらく、初めて Python Web を学習するときは、次のように書くかもしれません:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
return '<h2>hello</h2><p >hello world!!!</p>'
if __name__ == '__main__':
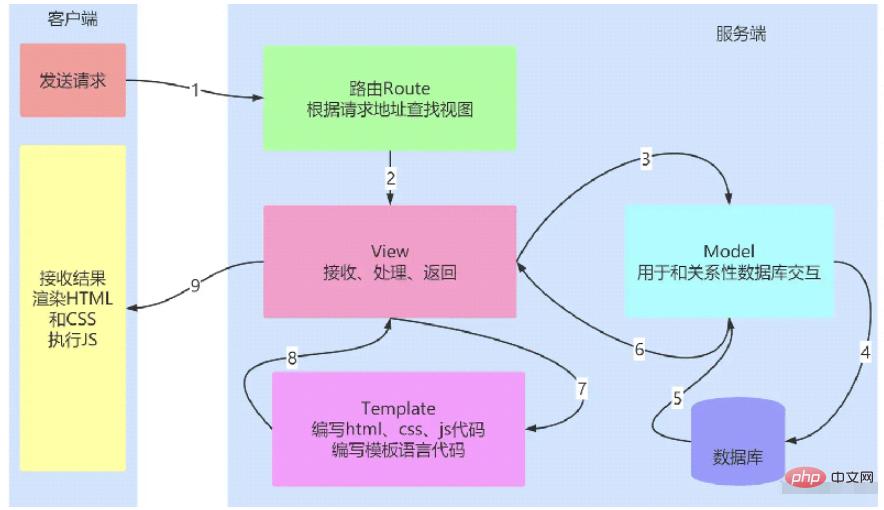
app.run(host='0.0.0.0', port=8000, debug=True)上記のコードも実行できますが、美しくありません。 . これでプログラミングが基本になります 上記はすべてフロントエンドとバックエンドの分離であり、フロントエンド コードはバックエンド プロキシに埋め込まれません フロントエンドとフロントエンドの分離を実現するために、MVT 設計計画は
MM は Model と綴られ、MVC の M と同じ機能を持ち、データベースと対話してデータ処理を実行します。
V は View と表記され、MVC の C と同じ機能を持ち、リクエストを受け取り、業務処理を行ってレスポンスを返します。
T は Template として綴られます。これは MVC の V と同じ機能を持ち、返される HTML をカプセル化して構築する役割を果たします。

{{ }} を使用して変数を含めます。 Flask では、変数をテンプレートに渡すことで変数を表示できます。サンプル コードは次のとおりです。
# variable.py
# Flask中将变量传递给模板
from flask import Flask, render_template
app = Flask(__name__)
# 也可指定模板目录
# app = Flask(__name__, template_folder="/opt/python-projects/flask")
@app.route('/')
def hello():
name = "Alice"
return render_template('variable.html', name=name)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)name が hello.html テンプレートに渡されます。
<!-- templates/variable.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>variable</title>
</head>
<body>
<h2>hello {{ name }}!</h2>
</body>
</html>python3 variable.py
curl http://192.168.182.110:8000/
if, を使用できます。 for や while などのステートメントは、テンプレートの出力を制御するために使用されます。サンプル コードは次のとおりです。
# if.py
# Flask中使用if控制结构
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
user = {"name": "Alice", "age": 25}
return render_template('if.html', user=user)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)templates/if.html テンプレート ファイル
<!-- if.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
{% if user %}
{% if user.age >= 18 %}
<h2>Hello {{ user.name }}, you are an adult!</h2>
{% else %}
<h2>Hello {{ user.name }}, you are a minor!</h2>
{% endif %}
{% else %}
<h2>Hello, anonymous user!</h2>
{% endif %}
</body>
</html>for ステートメントを使用して、出力テンプレートのコンテンツをループできます。サンプル コードは次のとおりです。
# for.py
# Flask中使用for循环结构
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
users = [{"name": "Alice", "age": 25}, {"name": "Bob", "age": 30}]
return render_template('for.html', users=users)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)templates/for.html テンプレート ファイル
<!-- for.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
{% for user in users %}
<h2>Hello {{ user.name }}!</h2>
<p>You are {{ user.age }} years old.</p>
{% endfor %}
</body>
</html>for ループを使用して次のことを行います。ユーザーリストを反復処理し、各ユーザーの情報を出力します。
# great.py
# Flask中使用宏
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
users = [{"name": "Alice", "age": 25}, {"name": "Bob", "age": 30}]
return render_template('great.html', users=users)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)templates /macros.html Template
# 定义一个宏
{% macro print_user(user) %}
<h2>Hello {{ user.name }}!</h2>
<p>You are {{ user.age }} years old.</p>
{% endmacro %}print_user という名前のマクロが定義されています。このマクロは、import# を通じてテンプレートにインポートできます。 ## 、マクロを使用してユーザー情報を出力します。テンプレート templates/great.html<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!-- great.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
{% for user in users %}
{% import &#39;macros.html&#39; as macros %}
{{ macros.print_user(user) }}
{% endfor %}
</body>
</html></pre><div class="contentsignin">ログイン後にコピー</div></div> 上記のコードでは、ユーザー情報を出力するために print_user という名前のマクロが定義されています。
5) フィルター
# filter.py
# Flask中使用过滤器
from flask import Flask, render_template
import datetime
app = Flask(__name__)
@app.route('/')
def hello():
now = datetime.datetime.now()
return render_template('filter.html', now=now)
# 自定义过滤器
@app.template_filter('datetimeformat')
def datetimeformat(value, format='%Y-%m-%d %H:%M:%S'):
return value.strftime(format)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)テンプレート ファイル
templates/filter.html<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!-- filter.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
<p>The current date and time is: {{ now|datetimeformat }}</p>
</body>
</html></pre><div class="contentsignin">ログイン後にコピー</div></div>上記のコードでは、
という名前のファイルが日付と時刻をフォーマットするためのフィルターを定義しました。ここではカスタム フィルターを紹介します。実際、JinJa2 にはいくつかの組み込みフィルターもあります。 Jinja2 の組み込みフィルター: jinja.palletsprojects.com/en/3.0.x/te…<table><tbody><tr class="firstRow"><th>过滤器名</th><th>解释</th><th>举例</th></tr><tr><td>abs(value)</td><td>返回一个数值的绝对值</td><td>{{ -1|abs }}</td></tr><tr><td>int(value)</td><td>将值转换为int类型</td><td>{{ param | int }}</td></tr><tr><td>float(value)</td><td>将值转换为float类型</td><td><br/></td></tr><tr><td>string(value)</td><td>将变量转换成字符串</td><td><br/></td></tr><tr><td>default(value,default_value,boolean=false)</td><td>如果当前变量没有值,则会使用参数中的值来代替。如果想使用python的形式判断是否为false,则可以传递boolean=true。也可以使用or来替换</td><td>{{ name|default('xiaotuo') }}</td></tr><tr><td>safe(value)</td><td>如果开启了全局转义,那么safe过滤器会将变量关掉转义</td><td>{{ content_html|safe }}</td></tr><tr><td>escape(value)或e</td><td>转义字符,会将<、>等符号转义成HTML中的符号</td><td>{{ content|escape或content|e }}</td></tr><tr><td>first(value)</td><td>返回一个序列的第一个元素</td><td>{{ names|first }}</td></tr><tr><td>format(value,*arags,**kwargs)</td><td>格式化字符串</td><td>%s"-"%s"|format('Hello?',"Foo!") }} 输出 Hello?-Fool!</td></tr><tr><td>last(value)</td><td>返回一个序列的最后一个元素。</td><td>{{ names|last }}</td></tr><tr><td>length(value)</td><td>返回一个序列或者字典的长度。</td><td>{{ names|length }}</td></tr><tr><td>join(value,d='+')</td><td>将一个序列用d这个参数的值拼接成字符串</td><td><br/></td></tr><tr><td>lower(value)</td><td>将字符串转换为小写</td><td><br/></td></tr><tr><td>upper(value)</td><td>将字符串转换为小写</td><td><br/></td></tr><tr><td>replace(value,old,new)</td><td>替换将old替换为new的字符串</td><td><br/></td></tr><tr><td>truncate(value,length=255,killwords=False)</td><td>截取length长度的字符串</td><td><br/></td></tr><tr><td>striptags(value)</td><td>删除字符串中所有的HTML标签,如果出现多个空格,将替换成一个空格</td><td><br/></td></tr><tr><td>trim</td><td>截取字符串前面和后面的空白字符</td><td>{{ str123 | trim }}</td></tr><tr><td>wordcount(s)</td><td>计算一个长字符串中单词的个数</td><td><br/></td></tr></tbody></table><h4>6)继承</h4><p>在Jinja2中,可以使用继承来创建一个包含共同元素的模板,并通过继承该模板来创建更具体的模板。示例代码如下:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'># extend.py
# Flask中使用继承
from flask import Flask, render_template
app = Flask(__name__)
@app.route(&#39;/&#39;)
def hello():
return render_template(&#39;extend.html&#39;)
if __name__ == &#39;__main__&#39;:
app.run(host=&#39;0.0.0.0&#39;, port=8000, debug=True)</pre><div class="contentsignin">ログイン後にコピー</div></div><p>模板文件 <code>templates/base.html
<!-- base.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
</head>
<body>
{% block content %}{% endblock %}
</body>
</html>模板文件 templates/extend.html
<!-- extend.html模板 -->
{% extends "base.html" %}
{% block title %}Hello{% endblock %}
{% block content %}
<h2>Hello World!</h2>
{% endblock %}在上面的代码中,定义了一个名为 base.html 的模板,并在 extend.html 模板中继承了该模板。extend.html 模板中可以重写 base.html 模板中的块,并在其中添加新的内容。
在Jinja2中,可以使用包含来将一个模板包含到另一个模板中。示例代码如下:
# contain.py
# Flask中使用包含
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
return render_template('contain.html')
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)模板文件 templates/contain.html
<!-- contain.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
</head>
<body>
{% block content %}{% endblock %}
{% include "footer.html" %}
</body>
</html>模板文件 templates/footer.html
<!-- footer.html模板 -->
<footer>
<p>© 2023</p>
</footer>在上面的代码中,定义了一个名为 footer.html 的模板,并在 contain.html 模板中使用包含将 footer.html 模板包含到页面底部。这样,可以避免在每个页面中重复添加相同的页脚。
以上がPython Flask JinJa2 構文の使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。