
1. クロスドメインとは
ブラウザの同一生成元ポリシー (同一オリジン ポリシー) により、Netscape が提案する有名なセキュリティ ポリシーです。 JavaScript をサポートするすべてのブラウザ すべてのサーバーがこの戦略を使用します。いわゆる同一オリジンとは、ドメイン名、プロトコル、ポートが同じであることを意味します。) リクエストの送信に使用されるプロトコル、ドメイン名、ポートのいずれかURL は現在のページのアドレスとは異なります。これはクロスドメインとみなされます。
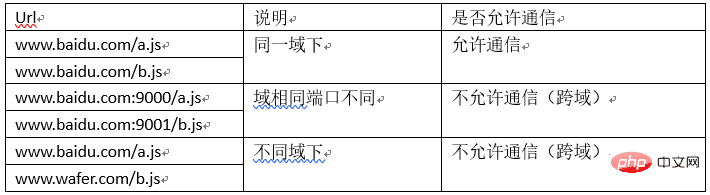
詳細については、次の表をご確認ください:

2. Springboot がクロスドメインの問題を解決する方法
1. 通常のクロスドメインリクエストソリューション:
#①アノテーション @CrossOrigin(origins = "http://127.0.0.1:8020", maxAge = 3600)# を追加します。 ## リクエストインターフェイスへ 説明:origins = "http://127.0.0.1:8020" Origins の値は、現在インターフェイスをリクエストしているドメインです。
②一般設定 (すべてのインターフェイスでクロスドメインリクエストが許可されています)
New 構成クラスを追加するか、Application に CorsFilter メソッドと CorsConfiguration メソッドを追加します
@Configuration
public class CorsConfig {
private CorsConfiguration buildConfig() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*"); // 1允许任何域名使用
corsConfiguration.addAllowedHeader("*"); // 2允许任何头
corsConfiguration.addAllowedMethod("*"); // 3允许任何方法(post、get等)
return corsConfiguration;
}
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", buildConfig()); // 4
return new CorsFilter(source);
}
}$.ajax({
type:"GET",
url:"http://localhost:8766/main/currency/sginInState",
dataType:"JSON",
data:{
uid:userId
},
beforeSend: function (XMLHttpRequest) {
XMLHttpRequest.setRequestHeader("Authorization", access_token);
},
success:function(res){
console.log(res.code)
}
})
 #理由
#理由
ブラウザは、実際のリクエストを送信する前に、メソッド OPTIONS を使用してプリフライト リクエストを送信します。このリクエストが安全かどうかを確認するために使用されますが、すべてのリクエストが送信されるわけではないため、次の条件を満たす必要があります:
•リクエスト メソッドが GET/HEAD/POST•Content-Type のPOST リクエスト application/x-www-form-urlencoded、multipart/form-data、または text/plain ではありません
•リクエストはカスタム ヘッダー フィールドを設定します
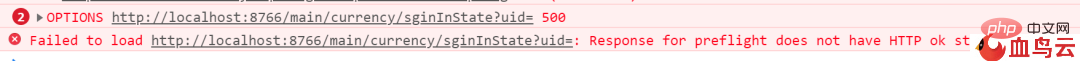
OPTIONS リクエストが 500 なのはなぜですか?
OPTIONS リクエストはカスタム フィールドのみを運び、対応する値は取り込みません。トークン フィールドがバックグラウンドで検証されるとき、トークンは NULL であるため、検証は失敗し、異常となります。
それでは、今すぐこの問題を解決しましょう:
①
spring:
を Spring Boot プロジェクト application.yml mvc に追加します。 :dispatch-options-request: true②フィルター構成の追加ステップ 1: 手書きの RequestFilter リクエスト フィルター構成クラス このクラスは、org.springframework.web.servlet.HandlerInterceptor の下にある HandlerInterceptor クラスを実装する必要があります。
注: このソリューションでは、場合によっては OPTIONS の問題が解決されない場合があります。その理由は、環境の問題や複雑なカスタム フィルターのフィルター構成の問題などである可能性があります。
特定のコード実装:
@Component
public class RequestFilter implements HandlerInterceptor {
public boolean preHandler(HttpServletRequest request,HttpServletResponse response,Object handler){
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Methods", "GET, HEAD, POST, PUT, PATCH, DELETE, OPTIONS");
response.setHeader("Access-Control-Max-Age", "86400");
response.setHeader("Access-Control-Allow-Headers", "Authorization");
// 如果是OPTIONS请求则结束
if (HttpMethod.OPTIONS.toString().equals(request.getMethod())) {
response.setStatus(HttpStatus.NO_CONTENT.value());
return false;
}
return true;
}
}@Component
public class MyWebConfiguration extends WebMvcConfigurationSupport{
@Resource
private RequestFilter requestFilter;
@Override
public void addInterceptors(InterceptorRegistry registry) {
// 跨域拦截器
registry.addInterceptor(requestFilter).addPathPatterns("/**");
}
}以上がSpringboot が Ajax カスタムヘッダーのクロスドメインリクエストの問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。