https をサポートするように nginx を構成する方法
1. はじめに
ハイパーテキスト転送プロトコル http プロトコルは、Web ブラウザと Web サイト サーバーの間で情報を転送するために使用されます。http プロトコルはコンテンツをクリア テキストで送信し、攻撃者が Web ブラウザと Web サイト サーバー間の通信メッセージを傍受すると、情報を直接読み取ることができます。
したがって、http プロトコルは、クレジット カード番号、パスワード、パスワードなどの一部の機密情報の送信には適していません。その他の支払い情報、
http プロトコルのこの欠陥を解決するには、別のプロトコルを使用する必要があります: Secure Sockets Layer Hypertext Transfer Protocol https。データ送信のセキュリティのため、https は SSL プロトコルで使用されます。 SSL は、証明書に依存してサーバーの ID を検証し、ブラウザとサーバー間の通信を暗号化します。
2. https
https の利点は完全に安全というわけではありませんが、ルート証明書をマスターしている組織や暗号化アルゴリズムをマスターしている組織は、man-in- the-middle 攻撃、ただし https これは現在のアーキテクチャ下で最も安全なソリューションであり、次の主な利点があります。
(1) https プロトコルを使用すると、ユーザーとサーバーを認証して、データが確実に送信されるようにすることができます。正しいクライアントとサーバー;
(2) https プロトコルは、SSL http プロトコルをベースに構築されたネットワーク プロトコルであり、暗号化通信と本人認証が可能であり、http プロトコルよりも安全であり、データの漏洩を防ぐことができます。データの完全性を保証するために、送信プロセス中に盗まれたり変更されたりすることはありません。
(3) https は現在のアーキテクチャでは最も安全なソリューションですが、絶対に安全というわけではありませんが、中間者攻撃のコストが大幅に増加します。
(4) Google は 2014 年 8 月に検索エンジンのアルゴリズムを調整し、「同等の http ウェブサイトと比較して、https 暗号化を使用するウェブサイトは検索結果で上位にランクされるようになる」と述べました。
3. httpsの欠点
httpsには大きな利点がありますが、相対的に言えば、まだ欠点があります:
(1) httpsプロトコルのハンドシェイクフェーズには時間がかかるため、ページの読み込み時間が 50% 近く長くなり、消費電力が 10% ~ 20% 増加します。
(2) https 接続キャッシュは http ほど効率的ではないため、消費電力が増加します。これにより、データのオーバーヘッドや電力消費、さらには既存のセキュリティ対策にも影響が生じます;
(3) SSL 証明書には費用がかかります。証明書が強力であればあるほど、コストも高くなります。個人の Web サイトや個人の Web サイトは必要ありません。小規模な Web サイトでは使用しません。
(4) SSL 証明書は通常 IP にバインドする必要があり、複数のドメイン名を同じ IP にバインドすることはできません。IPv4 リソースはこの消費をサポートできません。
(5) https プロトコルの暗号化範囲も比較的限定されており、ハッカー攻撃、サービス拒否攻撃、サーバー ハイジャックなどにはほとんど影響しません。最も重要なことは、SSL 証明書の信用チェーン システムが安全ではないことです。特に、一部の国が CA ルート証明書を制御できる場合、中間者攻撃も可能です。
4. certbot のダウンロード
git を使用してダウンロードします。git をまだインストールしていない場合は、切り替え方法を確認してください。

ディレクトリ
cd /usr/local
git リポジトリのクローンを作成します
git clone https: // github.com/certbot/certbot.git
クローン作成が完了すると、certbot ディレクトリが /usr/loca/
5 に表示されます。 . certbot の表示
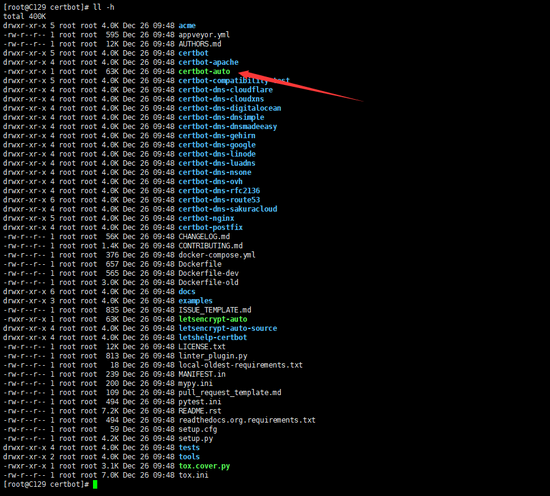
certbot ディレクトリに切り替え
cd /usr/local/certbot
ディレクトリが次のようであれば、インストールは成功です

certbot 共通コマンド
6, nginx
7 をインストールします。 https 証明書を申請します
現在の証明書を表示します
./certbot-auto certificates
最初の実行では、いくつかの依存関係がインストールされます。途中に確認の問い合わせがあるので、y を入力して証明書の申請を開始します (証明書の有効期間は 3 か月で、有効期限が切れたら再申請する必要があります)方法 1: DNS メソッドを使用して確認します。この方法では、ドメイン名を設定する必要があります。個人的にはこの方法が好きです。/certbot-auto --server https://acme-v02.api.letsencrypt.org/ directory -d あなたのドメイン名 --manual --preferred-challenges dns-01 certonly 例:
汎用ドメイン名の構成
コードをコピーする コードは次のとおりです:
./certbot-auto --server https://acme-v02.api.letsencrypt.org/directory -d *.nl166.com --manual --preferred-challenges dns-01 certonly
Configure指定したドメイン名
コードをコピーしますコードは次のとおりです:
./certbot-auto --server https://acme-v02.api.letsencrypt.org/directory -d api .nl166.com --manual --preferred-challenges dns-01 certonly
第 2 レベルの汎用ドメイン名を構成します
コードをコピーしますコードは次のとおりです:
./certbot-auto --server https://acme-v02.api.letsencrypt.org/directory -d *.api.nl166.com --manual --preferred-challenges dns -01 certonly
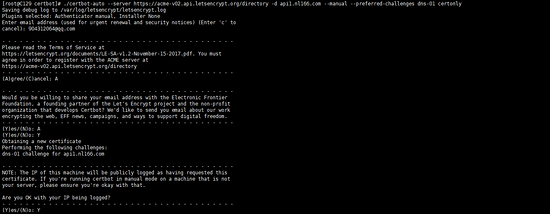
 #上図のように、初回はメールアドレスの入力を求められますので、必要に応じて入力してください。時間が来たらメールが送信されますので、クリックしてください。メールアドレスを確認するため、必ず実際のメールアドレスを入力し、必要に応じて確認を行ってください。確認しないと実行されません。
#上図のように、初回はメールアドレスの入力を求められますので、必要に応じて入力してください。時間が来たらメールが送信されますので、クリックしてください。メールアドレスを確認するため、必ず実際のメールアドレスを入力し、必要に応じて確認を行ってください。確認しないと実行されません。
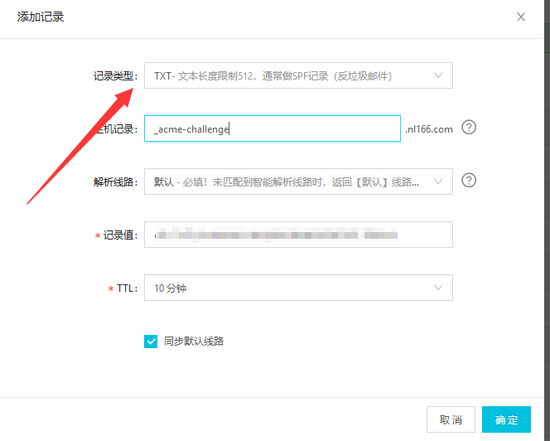
接下来会让你验证域名,按要求解析个txt类型的记录

保存确认以后再回到服务器中确认

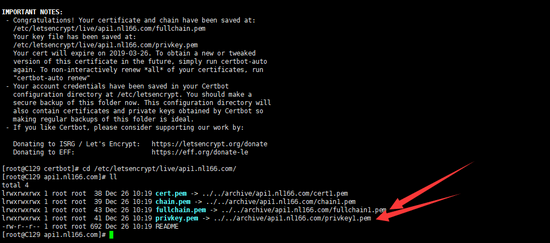
上面这两个文件就是配置https用到的证书了
方式二:使用插件方式
我们先看看官方怎么说的

这里我使用的是nginx(申请完会自动帮你重启nginx) 这种方式配置不了泛域名,只能一个一个添加
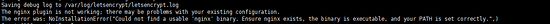
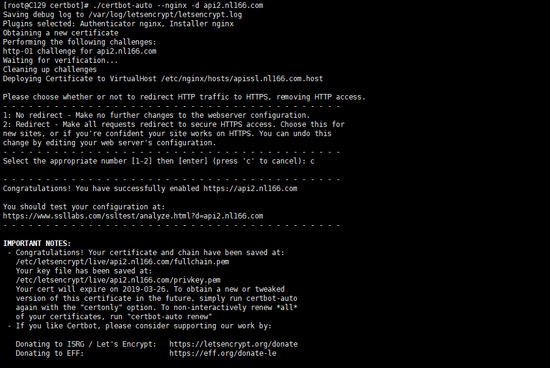
./certbot-auto --nginx -d api2.nl166.com


解决上述报错,请注意,/usr/local/nginx 请替换为你的nginx实际安装位置安装lnmp
ln -s /usr/local/nginx/sbin/nginx /usr/bin/nginx ln -s /usr/local/nginx/conf/ /etc/nginx
再次执行申请

中途会询问你请选择是否将http流量重定向到https,删除http访问。可根据自己的需求选择,我这里是c取消选择(实际上这一步可以直接不理,经测试,这一步没有选择前,访问网址https已经可以访问了。)
如果想省略询问这一步,可以添加certonly 该种方式只会生成证书,不做其余操作,证书配置需要自己手动添加 如下:
./certbot-auto certonly --nginx -d api2.nl166.com

如上图所示,如果你配置了监听443端口的server,他会帮你自动找到对应域名的配置文件,并添加下面两行,还把我格式打乱了,}号与上面{的缩进不对应了,不过不影响功能,这里不知道会不会根据nginx的版本选择是否添加ssl on;
因为我这个nginx版本是不需要这个的,较低版本需要添加ssl on;才能开启https访问。
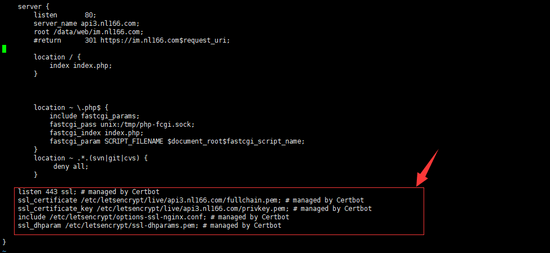
如没有监听该域名的443端口,则会在如下位置添加信息

其他方式请自行摸索
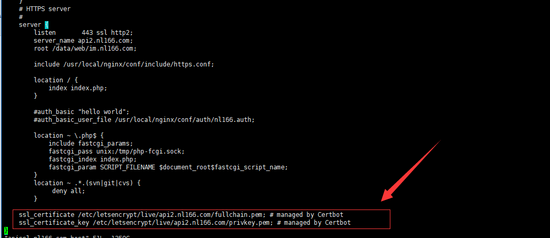
8、配置nginx支持https
# https server
#
server {
listen 443 ssl;
server_name api2.nl166.com;
root /data/web/im.nl166.com;
location / {
index index.php;
}
#auth_basic "hello world";
#auth_basic_user_file /usr/local/nginx/conf/auth/nl166.auth;
location ~ \.php$ {
include fastcgi_params;
fastcgi_pass unix:/tmp/php-fcgi.sock;
fastcgi_index index.php;
fastcgi_param script_filename $document_root$fastcgi_script_name;
}
location ~ .*.(svn|git|cvs) {
deny all;
}
ssl_certificate /etc/letsencrypt/live/api2.nl166.com/fullchain.pem; # managed by certbot
ssl_certificate_key /etc/letsencrypt/live/api2.nl166.com/privkey.pem; # managed by certbot
}较低版本需要增加ssl on;才能开启https访问。
9、使用shell脚本与定时任务定时续期证书
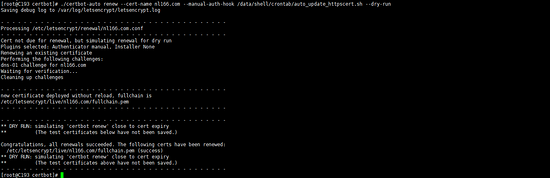
注意:为避免遇到操作次数的限制,加入 --dry-run 参数,可以避免操作限制,等执行无误后,再去掉进行真实的renew 操作。 方式一的续期
其中域名为/etc/letsencrypt/renewal/目录下的****.conf ,****就是你要填写的域名,比如我生成的时候是*.nl166.com,但是在实际生成的时候是没有*号的
/home/certbot-sh/au.sh 替换成你自己更新dns的脚本
如下:
复制代码 代码如下:
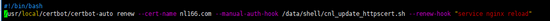
./certbot-auto renew --cert-name nl166.com --manual-auth-hook /data/shell/crontab/auto_update_httpscert. sh --dry-run

把更新命令放到一个文件,我这里是放在了/data/shell/crontab/auto_update_httpscert.sh 内容如下 ,原来的auto_update_httpscert.sh 更改到/data/shell/cnl_update_httpscert.sh

增加系统定时任务
crontab -e
#每个星期天凌晨5点执行更新https证书操作
0 5 * * 0 sh /data/shell/crontab/auto_update_httpscert.sh
方式二的续期 如下:
./certbot-auto certonly --renew-by-default --nginx -d api2.nl166.com --dry-run

增加系统定时任务操作参考方式一
以上がhttps をサポートするように nginx を構成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7474
7474
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 31
31
 Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーが外部ネットワークにアクセスできるようにするには、以下を行う必要があります。 外部接続を許可するように Tomcat 構成ファイルを変更します。 Tomcat サーバー ポートへのアクセスを許可するファイアウォール ルールを追加します。 Tomcat サーバーのパブリック IP を指すドメイン名を指す DNS レコードを作成します。オプション: リバース プロキシを使用して、セキュリティとパフォーマンスを向上させます。オプション: セキュリティを強化するために HTTPS を設定します。
 thinkphpの実行方法
Apr 09, 2024 pm 05:39 PM
thinkphpの実行方法
Apr 09, 2024 pm 05:39 PM
ThinkPHP フレームワークをローカルで実行する手順: ThinkPHP フレームワークをローカル ディレクトリにダウンロードして解凍します。 ThinkPHP ルート ディレクトリを指す仮想ホスト (オプション) を作成します。データベース接続パラメータを構成します。 Webサーバーを起動します。 ThinkPHP アプリケーションを初期化します。 ThinkPHP アプリケーションの URL にアクセスして実行します。
 nginx へようこそ!それを解決するにはどうすればよいですか?
Apr 17, 2024 am 05:12 AM
nginx へようこそ!それを解決するにはどうすればよいですか?
Apr 17, 2024 am 05:12 AM
「nginx へようこそ!」エラーを解決するには、仮想ホスト構成を確認し、仮想ホストを有効にし、Nginx をリロードする必要があります。仮想ホスト構成ファイルが見つからない場合は、デフォルト ページを作成して Nginx をリロードすると、エラー メッセージが表示されます。が消え、ウェブサイトは通常のショーになります。
 HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTML ファイルを URL に変換するには Web サーバーが必要です。これには次の手順が含まれます。 Web サーバーを取得します。 Webサーバーをセットアップします。 HTMLファイルをアップロードします。ドメイン名を作成します。リクエストをルーティングします。
 Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Node.js プロジェクトのサーバー デプロイメント手順: デプロイメント環境を準備します。サーバー アクセスの取得、Node.js のインストール、Git リポジトリのセットアップ。アプリケーションをビルドする: npm run build を使用して、デプロイ可能なコードと依存関係を生成します。コードをサーバーにアップロードします: Git またはファイル転送プロトコル経由。依存関係をインストールする: サーバーに SSH で接続し、npm install を使用してアプリケーションの依存関係をインストールします。アプリケーションを開始します。node Index.js などのコマンドを使用してアプリケーションを開始するか、pm2 などのプロセス マネージャーを使用します。リバース プロキシの構成 (オプション): Nginx や Apache などのリバース プロキシを使用して、トラフィックをアプリケーションにルーティングします。
 外部からnodejsにアクセスできますか?
Apr 21, 2024 am 04:43 AM
外部からnodejsにアクセスできますか?
Apr 21, 2024 am 04:43 AM
はい、Node.js には外部からアクセスできます。次の方法を使用できます。 Cloud Functions を使用して関数をデプロイし、一般にアクセスできるようにします。 Express フレームワークを使用してルートを作成し、エンドポイントを定義します。 Nginx を使用して、Node.js アプリケーションへのリバース プロキシ リクエストを実行します。 Docker コンテナを使用して Node.js アプリケーションを実行し、ポート マッピングを通じて公開します。
 PHP を使用して Web サイトを展開および維持する方法
May 03, 2024 am 08:54 AM
PHP を使用して Web サイトを展開および維持する方法
May 03, 2024 am 08:54 AM
PHP Web サイトを正常に展開して維持するには、次の手順を実行する必要があります。 Web サーバー (Apache や Nginx など) を選択する PHP をインストールする データベースを作成して PHP に接続する コードをサーバーにアップロードする ドメイン名と DNS を設定する Web サイトのメンテナンスを監視する手順には、PHP および Web サーバーの更新、Web サイトのバックアップ、エラー ログの監視、コンテンツの更新が含まれます。
 Fail2Ban を使用してサーバーをブルート フォース攻撃から保護する方法
Apr 27, 2024 am 08:34 AM
Fail2Ban を使用してサーバーをブルート フォース攻撃から保護する方法
Apr 27, 2024 am 08:34 AM
Linux 管理者にとっての重要なタスクは、サーバーを違法な攻撃やアクセスから保護することです。デフォルトでは、Linux システムには、iptables、Uncomplicated Firewall (UFW)、ConfigServerSecurityFirewall (CSF) などの適切に構成されたファイアウォールが付属しており、さまざまな攻撃を防ぐことができます。インターネットに接続されているマシンはすべて、悪意のある攻撃のターゲットになる可能性があります。サーバーへの不正アクセスを軽減するために使用できる Fail2Ban と呼ばれるツールがあります。 Fail2Ban とは何ですか? Fail2Ban[1] は、ブルート フォース攻撃からサーバーを保護する侵入防止ソフトウェアです。 Python プログラミング言語で書かれています




