Vue3でMock.jsメソッドを使用する方法
Mock.js の概要
フロントエンド開発者は、これを使用して仮想データをシミュレートし、Ajax リクエストをインターセプトし、バックエンド インターフェイスを簡単にシミュレートします
インストール
npm install mockjs
使用
この記事では主に、axios によるリクエストの送信やリクエストの簡単なカプセル化など、Vue プロジェクトでのモック.js の使用方法を紹介します。
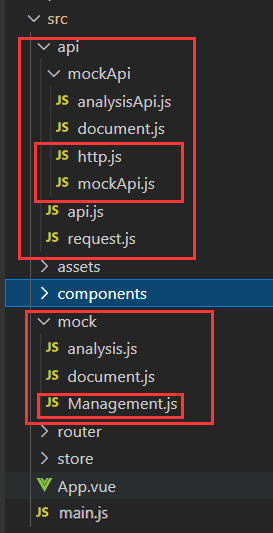
モック フォルダーを作成し、新しいフォルダーを作成します。 Index.js ファイル
// 引入mockjs import Mock from "mockjs"; // 获取 mock.Random 对象 const Random = Mock.Random; // 使用mockjs模拟数据 let tableList = [ { id: "5ffa80aD-9CF4-0C77-eBFC-f6612BfAcF4F", account: "admin", password: "123456", address: "36918166@qq.com", }, { id: "4FcC922C-C72c-95c3-Ef92-FbFAc24cc831", account: "ebHoL6", password: "i320Hu74fbn2Gi", address: "48165263@qq.com", }, ] // for (let i = 0; i < 20; i++) { // let newObject = { // id: Random.guid(), // 获取全局唯一标识符 // account: /^[a-zA-Z0-9]{4,6}$/, // password: /^[a-zA-Z]\w{5,17}$/, // address: /[1-9]\d{7,10}@qq\.com/, // }; // tableList.push(newObject); // } /** get请求 * 获取用户列表 */ Mock.mock("/api/mockGetList", "get", () => { return { code: "0", data: tableList, }; }); /** post请求添加表格数据 */ Mock.mock("/api/add", "post", (params) => { let newData = JSON.parse(params.body); newData.id = Random.guid(); tableList.push(newData); return { code: "0", message: "success", data: tableList, }; });ログイン後にコピーシミュレーションデータは手動で書き込むことも、forループで自動生成することもでき、数量やフィールドを設定することができます(出力形式は正規表現で制限可能)。最後に、リクエスト パス、リクエスト メソッド、および返されるコンテンツを設定し、個人のニーズに応じて変更できます。
API フォルダーを作成し、新しい http.js ファイルを作成します (リクエストのカプセル化)
import axios from "axios"; import { ElLoading, ElMessage } from "element-plus"; let http = axios.create({ baseURL: "", timeout: 10000, }); let loadingInstance; // 拦截器的添加 http.interceptors.request.use( (config) => { loadingInstance = ElLoading.service("加载中"); return config; }, (err) => { loadingInstance?.close(); ElMessage.error("网络异常"); return Promise.reject(err); } ); //响应拦截器 http.interceptors.response.use( (res) => { loadingInstance?.close(); return res.data; }, (err) => { loadingInstance?.close(); ElMessage.error("请求失败"); return Promise.reject(err); } ); export default http;ログイン後にコピーこの部分は主にリクエストをカプセル化するためのものです
-
新しいmockApi.jsファイルを作成します(インターフェイスのカプセル化)
import http from "./http.js"; export default { //用户列表 findAll() { return http({ url: `/api/mockGetList`, method: "get", }); }, //添加用户 addUser(user) { return http({ url: `/api/add`, method: "post", data: user, }); }, }ログイン後にコピー注: URLと送信メソッドは、モック内のシミュレートされたリクエストと一致している必要があります
- #カプセル化されたインターフェイスを呼び出します
import "../mock/index.js"; import mockApi from "../api/mockApi/mockApi.js";
//页面数据请求
let tableData = reactive([]);
const getList = () => {
mockApi
.findAll()
.then((res) => {
console.log(res)
if (res.code === "0"){
tableData.push.apply(tableData, res.data);
}
})
.catch(function (error) {
console.log(error);
});
};
getList(); //直接调用请求方法
//添加用户
mockApi
.addUser(editUser)
.then((res) => {
console.log(res)
if (res.code === "0") {
ElMessage({
message: "保存成功",
type: "success",
});
}
})
.catch(function (error) {
console.log(error);
}); ##構造は大まかに上記のとおりです。モックの Management.js は、記事で説明されているように、それを使用するための最初のステップです。必要に応じて変更してください
##構造は大まかに上記のとおりです。モックの Management.js は、記事で説明されているように、それを使用するための最初のステップです。必要に応じて変更してください
PS: ApiFox は、mock.js も統合しました。この機能は、郵便配達員のようなシミュレーション送信リクエスト機能を提供するだけでなく、Web プログラム開発に必要な、よりカスタマイズされた機能も提供します。
以上がVue3でMock.jsメソッドを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite:src は、イメージとエラー レポートと解決策を動的にインポートするために require を使用します。vue3+vite は複数のイメージを動的にインポートします。vue3。TypeScript 開発を使用している場合、イメージを導入するために require のエラー メッセージが表示されます。requireisnotdefined は使用できません。 vue2 のような imgUrl:require(' .../assets/test.png') は、typescript が require をサポートしていないため、インポートされます。そのため、import が使用されます。解決方法は次のとおりです: awaitimport を使用します
 vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
tinymce はフル機能のリッチ テキスト エディター プラグインですが、tinymce を vue に導入するのは他の Vue リッチ テキスト プラグインほどスムーズではありません。tinymce 自体は Vue には適しておらず、@tinymce/tinymce-vue を導入する必要があります。外国のリッチテキストプラグインであり、中国語版を通過していないため、公式 Web サイトから翻訳パッケージをダウンロードする必要があります (ファイアウォールをバイパスする必要がある場合があります)。 1. 関連する依存関係をインストールします npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 中国語パッケージをダウンロードします 3. スキンと中国語パッケージを導入します. プロジェクトのパブリック フォルダーに新しい tinymce フォルダーを作成し、
 Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue はブログ フロントエンドを実装しており、マークダウン解析を実装する必要があり、コードがある場合はコードのハイライトを実装する必要があります。 Vue には、markdown-it、vue-markdown-loader、marked、vue-markdown など、マークダウン解析ライブラリが多数あります。これらのライブラリはすべて非常に似ています。ここではMarkedが使用され、コード強調表示ライブラリとしてhighlight.jsが使用されます。 1. 依存ライブラリをインストールする vue プロジェクトの下でコマンド ウィンドウを開き、次のコマンド npminstallmarked-save//marked を入力して、マークダウンを htmlnpmins に変換します。
 Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
ページの部分的な更新を実現するには、ローカル コンポーネント (dom) の再レンダリングを実装するだけで済みます。 Vue でこの効果を実現する最も簡単な方法は、v-if ディレクティブを使用することです。 Vue2 では、v-if 命令を使用してローカル dom を再レンダリングすることに加えて、新しい空のコンポーネントを作成することもできます。ローカル ページを更新する必要がある場合は、この空のコンポーネント ページにジャンプしてから、再びジャンプします。 beforeRouteEnter ガードを空白のコンポーネントに配置します。元のページ。以下の図に示すように、Vue3.X の更新ボタンをクリックして赤枠内の DOM を再読み込みし、対応する読み込みステータスを表示する方法を示します。 Vue3.X の scriptsetup 構文のコンポーネントのガードには o しかないので、
 Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
はじめに vue であれ、react であれ、複数の繰り返しコードに遭遇した場合、ファイルを冗長なコードの束で埋めるのではなく、これらのコードを再利用する方法を考えます。実際、vue と React はどちらもコンポーネントを抽出することで再利用を実現できますが、小さなコードの断片に遭遇し、別のファイルを抽出したくない場合は、それに比べて、React は同じファイル内で対応するウィジェットを宣言して使用できます。または、次のような renderfunction を通じて実装します。 constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 vue3 プロジェクトをパッケージ化してサーバーに公開した後、アクセス ページが空白で表示される問題の解決方法
May 17, 2023 am 08:19 AM
vue3 プロジェクトをパッケージ化してサーバーに公開した後、アクセス ページが空白で表示される問題の解決方法
May 17, 2023 am 08:19 AM
vue3 プロジェクトがパッケージ化され、サーバーに公開されると、アクセス ページに空白の 1 が表示されます。vue.config.js ファイル内の publicPath は次のように処理されます: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&
 Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
最終的な効果は、VueCropper コンポーネントのyarnaddvue-cropper@next をインストールすることです。上記のインストール値は Vue3 用です。Vue2 の場合、または他の方法を参照したい場合は、公式 npm アドレス: 公式チュートリアルにアクセスしてください。また、コンポーネント内で参照して使用するのも非常に簡単です。必要なのは、対応するコンポーネントとそのスタイル ファイルを導入することだけです。ここではグローバルに参照しませんが、import{userInfoByRequest}from'../js/api を導入するだけです。 ' コンポーネント ファイルにインポートします。import{VueCropper}from'vue-cropper&
 DefineCustomElement を使用して Vue3 でコンポーネントを定義する方法
May 28, 2023 am 11:29 AM
DefineCustomElement を使用して Vue3 でコンポーネントを定義する方法
May 28, 2023 am 11:29 AM
Vue を使用してカスタム要素を構築する WebComponents は、開発者が再利用可能なカスタム要素 (カスタム要素) を作成できるようにする一連の Web ネイティブ API の総称です。カスタム要素の主な利点は、フレームワークがなくても、任意のフレームワークで使用できることです。これらは、異なるフロントエンド テクノロジ スタックを使用している可能性のあるエンド ユーザーをターゲットにする場合、または最終アプリケーションを使用するコンポーネントの実装の詳細から切り離したい場合に最適です。 Vue と WebComponents は補完的なテクノロジであり、Vue はカスタム要素の使用と作成に対する優れたサポートを提供します。カスタム要素を既存の Vue アプリケーションに統合したり、Vue を使用してビルドしたりできます。






