
その名前が示すように、vue-router が提供するナビゲーション ガードは、主にジャンプやキャンセルによってナビゲーションをガードするために使用されます。ルート ナビゲーションを組み込むには、グローバル、単一ルート専用、コンポーネント レベルなど、さまざまな方法があります。
次の状況を確認してください:
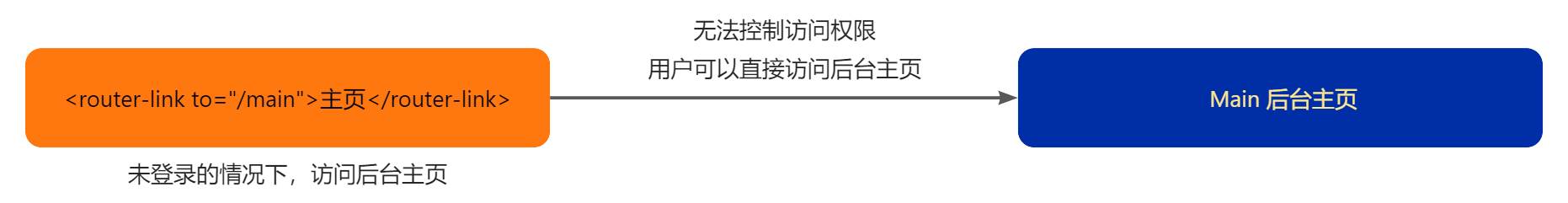
デフォルトでは、ホームページのリンクをクリックすると、指定されたインターフェイスに直接入ることができますが、このインターフェイスでは、アクセスする前にユーザーがログインする必要があり、これが問題です。

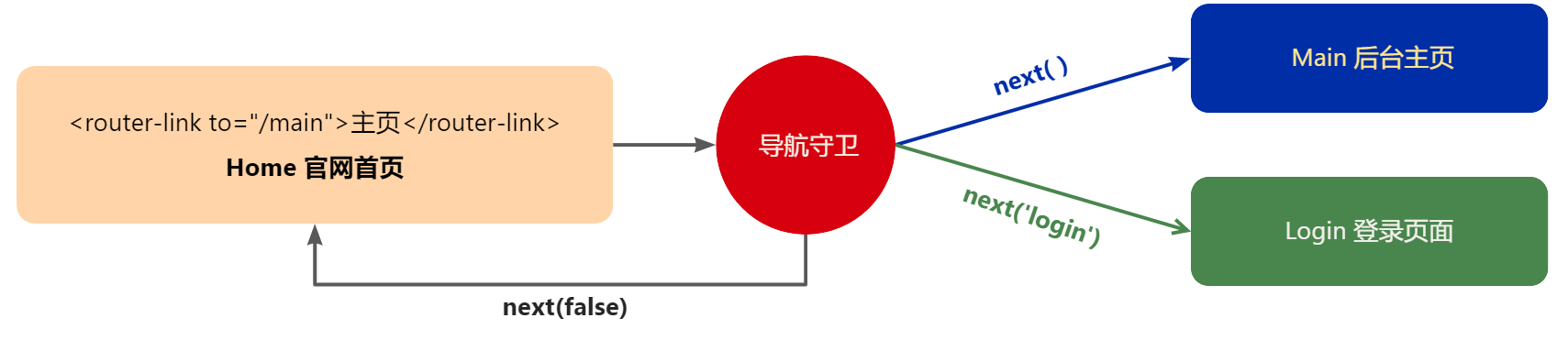
ユーザーがログインしているかどうかを検出するようにナビゲーション ガードを設定できます。ログインしている場合は、バックグラウンド ページに入ります。ログインしていない場合は、図

ルーティング ナビゲーション ジャンプが発生するたびに、グローバル フロント ガードがトリガーされます。グローバル フロント ガードとして、プログラマは各ルートのアクセス権を制御できます
##1. 使用方法router/index.js ページ内で
router.beforeEach((to, from, next) => {})を使用して、グローバル フロント ガードを登録します。 2. コード:
// router/index.js 页面
router.beforeEach((to, from, next) => {
console.log(to, from);
next()
});グローバル解像度ガード1. 使用方法
router.beforeResolve を使用してグローバル ガードを登録できます。 。これは、すべてのナビゲーションで起動するという点で router.beforeEach に似ていますが、ナビゲーションが確認される前、およびすべてのコンポーネント内ガードと非同期ルート コンポーネントが解析された後に、解析ガードが正しく呼び出されることを保証します。2. コード:
// router/index.js 页面
router.beforeResolve((to, from, next) => {
console.log(to,from);
next()
})グローバル ポストフック1. 使用法
ただし、グローバル ポストフックを登録することもできます。ガードとは異なり、これらのフックは次の関数を受け入れず、ナビゲーション自体を変更しません: 2. コード:// router/index.js 页面 router.afterEach((to, from) => { console.log(to,from); })ログイン後にコピー
分析、ページ タイトルの変更、宣言などの補助関数に役立ちます。ページ。他の多くのことに役立ちます。
2. ルート排他ガード (1)
1. 利用方法ルーティング設定で直接定義できますbeforeEnter ガード:
2. コード:
// router/index.js 页面(路由规则中)
const routes = [
{
path: '/home',
name: 'Home',
component: HomeView,
beforeEnter: (to, from,next) => {
console.log(to, from);
next()
},
},
]3. コンポーネント内のガード (3)
コンポーネントがありますルートに入る前の beforeRouteEnter、ルートが抜ける前の beforeRouteLeave、ページが更新された時の beforeRouteUpdate の 3 つの内部ガードです。beforeRouteEnter(to、from、next)
1. 使用方法
コンポーネント内 テンプレートで使用され、メソッドと同じレベルで記述されます: {}、コンポーネントのルーティング ガードは、それぞれ別の vue ファイル 2 に記述されたルーティング ガードです。コード:// vue 组件内使用 onBeforeRouteUpdate((to, from) => { //当前组件路由改变后,进行触发 console.log(to); });ログイン後にコピーログイン後にコピー
注: in vue3 beforeRouterEnter ルート ガードはセットアップ関数では使用できません
beforeRouteUpdate(to, from, next)
1. 使用方法メソッドを使用してコンポーネント テンプレートで使用します: {} は同じレベルで記述されています。コンポーネントのルート ガードは、それぞれ別の vue ファイル
##2 に記述されたルート ガードです。コード:
// vue 组件内使用
onBeforeRouteUpdate((to, from) => {
//当前组件路由改变后,进行触发
console.log(to);
});beforeRouteLeave(to, from, next)1. 使用方法はコンポーネント テンプレートで使用され、メソッドと同じレベルで記述されます: {}. コンポーネントのルーティング ガードは、個別の vue ファイル に記述されたルーティング ガードです。 2. コード:
// vue 组件内使用
onBeforeRouteLeave((to, from) => {
//离开当前的组件,触发
alert("我离开啦");
});##to: アクセスするルーティング情報オブジェクト
##from: 残すルーティング情報オブジェクト
方法 1. beforeEnter メソッドを使用できます。インターセプト、つまり、router.js:メソッド 2. また、vue2 書き込みメソッドを使用し、オプションの API を使用して beforeRouterEnter フックを使用することもできます。{ path: '/', name: 'home component: () => import('@/xxx.vue'), beforeEnter: (to, from) => { // 可以在定义路由的时候监听from和to } }ログイン後にコピー<script> export default { beforeRouteEnter(to, from) { console.log('before router enter', to, from) }, mounted() { console.log('mounted') }, }ログイン後にコピー
Five. シミュレートされたログイン登録ケース// 模拟是否登录(true为登录,false为未登录) let token = true router.beforeEach((to, from, next) => { // 判断有没有登录 if (!token) { // 如果没有登录,并且是跳转至登录页 if (to.name == "Login") { // 直接跳转 next(); } else { // 否则直接强制跳转至登录页 router.push('/login') } } else { // 如果已经登录,并且不是跳转至登录页 if (to.name !== "Login") { // 直接跳转 next(); } else { // 否则直接强制跳转至上一个页面 router.push(from.path) } } });ログイン後にコピー以上がVue3 でナビゲーション ガードを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。