Vue3+TypeScript+Vite は画像などの静的リソースを動的に導入するためにどのように使用しますか?
質問: require を使用して、Vue3 TypeScript Vite プロジェクトに画像などの静的リソースを動的に導入する方法!
説明: 現在プロジェクトを開発する場合 (プロジェクト フレームワークは Vue3 TypeScript Vite)、静的リソースを動的に導入する必要があります。は img タグです src 属性の値は動的に取得されます これまでのやり方では require で直接導入できます 以下のコード:
<img class="demo lazy" src="/static/imghw/default1.png" data-src="require(`../../../assets/image/${item.img}`)" : / alt="Vue3+TypeScript+Vite は画像などの静的リソースを動的に導入するためにどのように使用しますか?" >Name "require" が見つかりません。ノードのタイプ定義をインストールする必要がありますか? npm i --save-dev @types/node
を使用してみてください。 ts(2580)
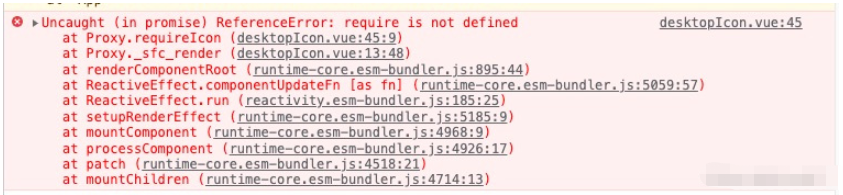
npm i --save-dev @types/node のインストールと TypeScript 構成ファイル tsconfig.json の後に、構成項目 "type":["node"] を実行すると、波線のプロンプトは消えましたが、 ブラウザ コンソールには引き続きエラーが報告されました 、エラー メッセージは次のとおりです:

解決策:
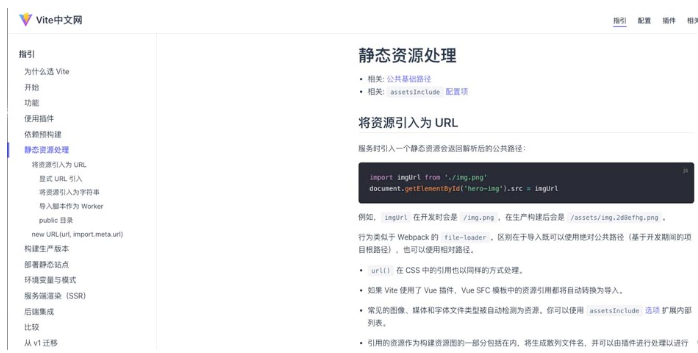
結論から先に話しましょう。viteではrequireを使って画像リソースを導入することはできません、 ここでの require は、webpack が提供する読み込み機能のようです。 プロジェクト構築ツールとして webpack を使用せず、Vite を使用しているため、## が提供する静的リソース読み込みに切り替える必要があります。 #Vite. , この部分に関する Vite の公式手順はここにあります。興味のある友人は公式ドキュメントを読むことができます: Vite での静的リソース処理;
 ここでは、次のように調整しています。公式サイトのサンプルの使い方を説明すると、
ここでは、次のように調整しています。公式サイトのサンプルの使い方を説明すると、
const imgUrl = new URL('./img.png', import.meta.url).href document.getElementById('hero-img').src = imgUrl
わかりにくいかもしれませんが、簡単に言うと、
new URL は合計 2 つのパラメータを受け取ります。 #最初のパラメータは画像のパス 、ここに require に対応する値があります。2 番目のパラメータは vite のグローバル変数で、直接ハードコーディングされたものとして理解できます import.meta.url
<img class="t-desktop-icon lazy" src="/static/imghw/default1.png" data-src="getIcon(name)" : / alt="Vue3+TypeScript+Vite は画像などの静的リソースを動的に導入するためにどのように使用しますか?" >
これを template の img に動的に導入します。getIcon メソッドは次のとおりです。function getIcon(name: string) {
return new URL(`../../../../assets/images/svg/${name}`, import.meta.url).href;
}この方法で動的に実行できます。 Vue3 TypeScript Vite に画像などの静的リソースを導入する以上がVue3+TypeScript+Vite は画像などの静的リソースを動的に導入するためにどのように使用しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 Vue3+TS+Vite 開発スキル: SEO を最適化する方法
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite 開発スキル: SEO を最適化する方法
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite 開発スキル: SEO 最適化の実行方法 SEO (SearchEngineOptimization) とは、Web サイトの構造、コンテンツ、キーワードを最適化して検索エンジンで上位にランク付けし、それによって Web サイトのトラフィックと露出を増やすことを指します。 Vue3+TS+Viteなどの最新のフロントエンド技術の開発において、SEOをいかに最適化するかは非常に重要な問題です。この記事では、Vue3+TS+Vite の開発テクニックとそのための方法をいくつか紹介します。
 Vue3+TS+Vite 開発スキル: クロスドメイン リクエストとネットワーク リクエストを最適化する方法
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite 開発スキル: クロスドメイン リクエストとネットワーク リクエストを最適化する方法
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite 開発スキル: クロスドメイン リクエストとネットワーク リクエストを最適化する方法 はじめに: フロントエンド開発では、ネットワーク リクエストは非常に一般的な操作です。ネットワーク リクエストを最適化してページの読み込み速度とユーザー エクスペリエンスを向上させる方法は、開発者が考慮する必要がある問題の 1 つです。同時に、異なるドメイン名にリクエストを送信する必要がある一部のシナリオでは、クロスドメインの問題を解決する必要があります。この記事では、Vue3+TS+Vite 開発環境でクロスドメイン リクエストを行う方法とネットワーク リクエストの最適化テクニックを紹介します。 1. クロスドメインリクエストソリューション
 Vue3+TS+Vite 開発スキル: フロントエンドのセキュリティ保護を実行する方法
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite 開発スキル: フロントエンドのセキュリティ保護を実行する方法
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite 開発スキル: フロントエンドのセキュリティ保護を実行する方法 フロントエンド テクノロジの継続的な開発に伴い、ますます多くの企業や個人がフロントエンド開発に Vue3+TS+Vite を使用し始めています。しかし、それに伴うセキュリティリスクも人々の注目を集めています。この記事では、いくつかの一般的なフロントエンド セキュリティの問題について説明し、Vue3+TS+Vite の開発プロセス中にフロントエンド セキュリティを保護する方法に関するいくつかのヒントを共有します。入力の検証 ユーザー入力は、多くの場合、フロントエンドのセキュリティ脆弱性の主な原因の 1 つです。存在する
 Vue3+TS+Vite 開発スキル: データを暗号化して保存する方法
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite 開発スキル: データを暗号化して保存する方法
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite 開発のヒント: データを暗号化して保存する方法 インターネット技術の急速な発展に伴い、データ セキュリティとプライバシー保護がますます重要になっています。 Vue3+TS+Vite 開発環境では、データをどのように暗号化して保存するかが、すべての開発者が直面する必要がある問題です。この記事では、開発者がアプリケーションのセキュリティとユーザー エクスペリエンスを向上させるのに役立つ、一般的なデータ暗号化とストレージのテクニックをいくつか紹介します。 1. データ暗号化 フロントエンド データ暗号化 フロントエンド暗号化は、データ セキュリティを保護するための重要な部分です。よく使われる
 Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
最終的な効果は、VueCropper コンポーネントのyarnaddvue-cropper@next をインストールすることです。上記のインストール値は Vue3 用です。Vue2 の場合、または他の方法を参照したい場合は、公式 npm アドレス: 公式チュートリアルにアクセスしてください。また、コンポーネント内で参照して使用するのも非常に簡単です。必要なのは、対応するコンポーネントとそのスタイル ファイルを導入することだけです。ここではグローバルに参照しませんが、import{userInfoByRequest}from'../js/api を導入するだけです。 ' コンポーネント ファイルにインポートします。import{VueCropper}from'vue-cropper&
 DefineCustomElement を使用して Vue3 でコンポーネントを定義する方法
May 28, 2023 am 11:29 AM
DefineCustomElement を使用して Vue3 でコンポーネントを定義する方法
May 28, 2023 am 11:29 AM
Vue を使用してカスタム要素を構築する WebComponents は、開発者が再利用可能なカスタム要素 (カスタム要素) を作成できるようにする一連の Web ネイティブ API の総称です。カスタム要素の主な利点は、フレームワークがなくても、任意のフレームワークで使用できることです。これらは、異なるフロントエンド テクノロジ スタックを使用している可能性のあるエンド ユーザーをターゲットにする場合、または最終アプリケーションを使用するコンポーネントの実装の詳細から切り離したい場合に最適です。 Vue と WebComponents は補完的なテクノロジであり、Vue はカスタム要素の使用と作成に対する優れたサポートを提供します。カスタム要素を既存の Vue アプリケーションに統合したり、Vue を使用してビルドしたりできます。
 Redis と TypeScript を使用してハイパフォーマンス コンピューティング関数を開発する方法
Sep 20, 2023 am 11:21 AM
Redis と TypeScript を使用してハイパフォーマンス コンピューティング関数を開発する方法
Sep 20, 2023 am 11:21 AM
Redis と TypeScript を使用してハイ パフォーマンス コンピューティング機能を開発する方法の概要: Redis は、高いパフォーマンスとスケーラビリティを備えたオープン ソースのインメモリ データ構造ストレージ システムです。 TypeScript は、型システムとより優れた開発ツールのサポートを提供する JavaScript のスーパーセットです。 Redis と TypeScript を組み合わせることで、大規模なデータ セットを処理し、Redis のメモリ ストレージとコンピューティング機能を最大限に活用するための効率的なコンピューティング関数を開発できます。この記事ではその方法を説明します
 開発効率を向上させる Vue3 の一般的なプラグインは何ですか?
May 29, 2023 am 08:53 AM
開発効率を向上させる Vue3 の一般的なプラグインは何ですか?
May 29, 2023 am 08:53 AM
1. vue-multiselect-nextVue.js のユニバーサル選択/複数選択/マーク コンポーネント 2. vue-print-nb は、印刷用のシンプル、高速、便利で軽量な命令ラッパーです。 3. vue-i18n-next (Vue3 の国際化プラグイン) in) i18n は市場で比較的成熟した国際化ライブラリであり、vue-i18n は Vue.js 国際化プラグインで、vue アプリケーションに言語切り替え機能が埋め込まれており、vue アプリケーションにインポートされているさまざまな言語を切り替えることができます。プロジェクト。 vue-i18n-nex は、Vuei18n9 の Vue3 用プラグイン ライブラリです。 4. vue-cropper、シンプルな vue 画像トリミング プラグイン 5. VueGridLa




