
vue-word-highlighter はニッチなパッケージであり、あまり知られておらず、Github では星が 100 個しかありませんが、編集者は最近、「プログラムが実行できる限り」という言葉を信じています。
vue-word-highlighter は Vue3 と Vue2 をサポートしていますが、Vue2 バージョンは vue-demi を通じて構築されています、vue-demi に慣れていない友人はそれを使用しないでください (✪ω✪)、それについて話しましょう、この要件を完了するには Vue2 を使用してください、他にも多くのパッケージがありますそれはお勧めできます。
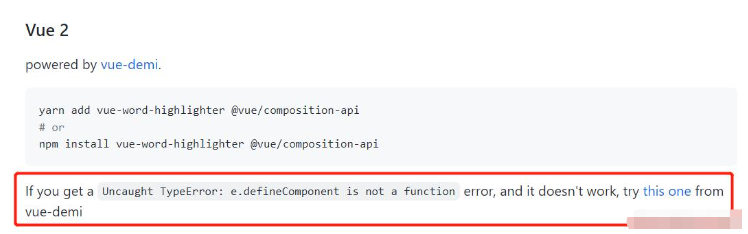
その理由については、ドキュメントで紹介されているように:

使用方法は比較的簡単で、コードを入力するだけです。
<template>
<div>
<input v-model="searchValue" />
<button @click="search">search</button>
<div>搜索到的个数:{{result.length}}</div>
<div>搜索到的内容:{{result}}</div>
<br/>
<WordHighlighter
highlightClass="highlight"
:query="lightQuery"
:caseSensitive="false"
:splitBySpace="true"
@matches="lightEmit">
<div>
我已经远离了你的河流,绝不是疏远,因为我已是身居异土。远远地,依然听得到你翻山越岭、日夜兼程的脚步声,依然无比清晰地看得到你的那条洒满星星的清澈的河流。只要,也只有想起你——故乡,就是异域的那条河流也会洒满故乡的星星。无论醒着还是沉睡,都会重复着那个让人心旌摇曳的画面,星星都在你的河流里百媚地眨眼。因为那条洒满星星的河流途经我无猜的孩童,无知的少年,迷茫的青春,还要经过可知的未来,是不是今后还要交付给大海了呢?那样,大海的那些星星一定是故乡送给他们的馈赠,没有故乡的孕育,大海也会失去灵气,因为大海的源头就在故乡的这头……
星星的感情,在城市里总是被耽误。是星星的感情单一,还是城市的滥情呢?如果城市是舞台,星星就不是市民,所以也不是演员。如果天空是舞台,星星就是居民,所以能成为明星。如果河流是舞台,星星就是精灵,她就是大地的灵魂。如今,爱情在城市里就是一个错误,比金钱的质量轻百倍,所以比海洛因更危险。爱情在乡村的河流里,就有了星星的光辉,成就的是海枯石烂的传奇……
晴空万里的白昼,总爱涂脂抹粉打扮一番。这样的时候,只有清泉敢从浓妆艳抹的云端踏过,只有披着满身星星的鱼儿敢从蓝天穿过,将自满表现的太阳戏弄一番。浆洗的女人们总爱把笑声抛在河面上,拍打着棒槌当爵士乐的节拍,委婉的歌声随着幸福的河水流淌,斑斓的衣服在白云间飘舞成了彩虹。我听到了大地与天空的窃语,彻底悟出了萨顶顶唱的《万物生》里的深刻与凝重:我看见山鹰在寂寞两条鱼上飞 ,两条鱼儿穿过海一样咸的河水, 一片河水落下来遇见人们破碎 ,人们在行走,身上落满山鹰的灰……
睡得沉沉的夜,呵欠连连,漫长得没有尽头,无论夜几多的黑,可故乡的河流从也不会迷路,因为有星星这明亮的眼睛。你的人生没有迷路,你的梦没有迷失方向,你的未来总在奔跑的路上,是不是也是借了故乡河流里的星星做慧眼呢?如果河流看不到星星,那肯定会落魄的。如果人生看不到那条飘着星星的河流,如果梦里没有那条飘着星星的河流,如果未来的路上没有那条飘着星星的河流,你是不是都会惊慌失措呢?陌生人能通过那条河流找到你的家,如果没有了她你的心能到家吗?
</div>
</WordHighlighter>
</div>
</template>
<script lang="ts">
import { defineComponent, ref } from "vue";
import WordHighlighter from "vue-word-highlighter";
export default defineComponent({
name: "App",
components: {
WordHighlighter,
},
setup() {
const searchValue = ref<string>();
const lightQuery = ref<string>();
const result = ref<Array<string>>([]);
const search = () => {
lightQuery.value = searchValue.value;
};
const lightEmit = (e: Array<string>) => {
result.value = e
}
return {
searchValue,
lightQuery,
result,
search,
lightEmit
};
},
});
</script>
<style>
.highlight{
background-color: transparent;
color: red;
font-weight: bold;
}
</style>
非常に簡単ではありませんか? 小道具とそれがサポートするイベントの一部を以下に示します。これでまた楽しく釣りができるようになります。
| パラメータ | タイプ | デフォルト値 | 説明 |
|---|---|---|---|
| query | String または RegExp | - | コンテンツを検索します。 |
| caseSensitive | Boolean | false | 大文字と小文字を区別するかどうか。 |
| diacriticsSensitive | Boolean | false | u や ## などの発音記号を区別するかどうか#ü。 |
| Boolean | false | に設定されている場合、文字列をスペースで分割して検索文字列にするかどうか | false の場合、検索コンテンツはデフォルトで全体として検索されます。query が通常の場合、splitBySpace はデフォルトで false になります。 |
| String | | 検索されたコンテンツにマークを付ける パッケージのラベル。 ||
| 文字列またはオブジェクトまたは配列 | - | マークされたコンテンツに | class を追加します。バインディング構文は vue に似ています。 |
| 文字列、オブジェクト、または配列 | - | 上記と同じ。 | |
| String | ## | | |
| 文字列、オブジェクト、または配列 | - | ターゲット内のコンテナに | class## を追加します検索領域 #、バインディング構文はvue に似ています。 | textToHighlight
| v-slot:default | ターゲット検索領域のコンテンツ。 | #イベント |
| コールバック パラメータ | matches | |
|---|---|---|
| パラメータが変更されるとトリガーされ、関数は検索されたコンテンツを返します | function(value:Array< ; String>) | | 原則プロセス