jsはYouKuの美しい検索ボックスeffect_javascriptスキルを実装します
この記事の例では、js を使用した YouKu の美しい検索ボックス効果の実装について説明します。皆さんの参考に共有してください。詳細は以下の通りです。
操作効果は以下の通りです:

オンライン デモのアドレスは次のとおりです:
http://demo.jb51.net/js/2015/js-youku-search-style-codes/
具体的なコードは次のとおりです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<HTML>
<HEAD>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<TITLE>搜索条</TITLE>
<style>
/*basic*/
*{padding:0;margin:0;color:#000;font:12px/20px Arial,Sans-serif,"宋体";}
/*elements*/
.clear{clear:both;height:0px;overflow:hidden;}
ul,li,ol{list-style-type:none;list-style-position:outside;}
button,.btnNormal{height:22px;line-height:18px;padding:0 9px!important;padding:0 5px;}
a{color:#0042ff;text-decoration:underline;}
a,a *{cursor:pointer;}
a img{border:0;}
.searchTool{float:left;width:520px;}
.searchTool .searchExtend{float:left;line-height:24px;_padding-top:5px;}
.searchTool .radio{vertical-align:middle;margin-left:10px;margin-right:2px;*margin-right:0;}
.searchTool .txtSearch{float:left;width:232px;padding:2px 2px 0 2px;height:20px;line-height:20px;vertical-align:bottom;border:1px solid #3e99d4;}
.searchTool .selSearch{float:left;width:60px;background:#fff;height:22px;line-height:22px;border:1px solid #3e99d4;border-left:0;}
.searchTool .nowSearch{float:left;width:40px;height:20px;line-height:22px;overflow:hidden;padding-left:4px;}
.searchTool .btnSel{float:right;border-left:1px solid #3e99d4;width:14px;height:22px;}
.searchTool .btnSel a{background:url(images/btn_sel.gif) no-repeat center center;display:block;width:14px;height:22px;}
.searchTool .btnSel a:hover{background:url(images/btn_sel_over.gif) no-repeat center center;border:1px solid #fff;width:12px;height:20px;}
.searchTool .selOption{z-index:9999;position:absolute;margin-left:-1px;width:60px;background:#fff;border:1px solid #3e99d4;}
.searchTool .selOption a{display:block;height:21px;padding-left:5px;line-height:21px;color:#000;text-decoration:none;}
.searchTool .selOption a:hover{color:#fff;background:#95d5f1;}
.searchTool .btnSearch{float:left;margin-left:10px;width:58px;height:22px;line-height:22px;border:1px solid #3e99d4;overflow:hidden;}
.searchTool .btnSearch a{background:url(images/bg_nav_option.gif) repeat-x center -6px;display:block;text-decoration:none;height:22px;line-height:22px;overflow:hidden;}
.searchTool .btnSearch a:hover{background:url(images/bg_nav_option_over.gif) repeat-x center center;border:1px solid #fff;height:20px;line-height:20px;}
.searchTool .btnSearch .lbl{cursor:pointer;display:block;width:40px;padding-left:5px;letter-spacing:5px;text-align:center;height:18px;padding-top:1px;margin:0 auto;filter:progid:DXImageTransform.Microsoft.DropShadow(color=#daeefa,offX=1,offY=1,positives=true);}
.searchTool .btnSearch a:hover .lbl{padding-top:0px;}
</style>
<script>
function drop_mouseover(pos){
try{window.clearTimeout(timer);}catch(e){}
}
function drop_mouseout(pos){
var posSel=document.getElementById(pos+"Sel").style.display;
if(posSel=="block"){
timer = setTimeout("drop_hide('"+pos+"')", 1000);
}
}
function drop_hide(pos){
document.getElementById(pos+"Sel").style.display="none";
}
function search_show(pos,searchType,href){
document.getElementById(pos+"SearchType").value=searchType;
document.getElementById(pos+"Sel").style.display="none";
document.getElementById(pos+"Slected").innerHTML=href.innerHTML;
document.getElementById(pos+'q').focus();
var sE = document.getElementById("searchExtend");
if(sE != undefined && searchType == "bar"){
sE.style.display="block";
}else if(sE != undefined){
sE.style.display="none";
}
try{window.clearTimeout(timer);}catch(e){}
return false;
}
</script>
</HEAD>
<BODY>
<div class="searchTool">
<form method="get" action="http://so.youku.com/search_playlist" name="headSearchForm" id="headSearchForm" onsubmit="return dosearch(this);">
<input class="txtSearch" id="headq" name="q" type="text" value="闯关东" />
<input name="searchdomain" type="hidden" value="http://so.youku.com">
<input id="headSearchType" name="searchType" type="hidden" value="playlist">
<div class="selSearch">
<div class="nowSearch" id="headSlected" onclick="if(document.getElementById('headSel').style.display=='none'){document.getElementById('headSel').style.display='block';}else {document.getElementById('headSel').style.display='none';};return false;" onmouseout="drop_mouseout('head');">专辑</div>
<div class="btnSel"><a href="#" onclick="if(document.getElementById('headSel').style.display=='none'){document.getElementById('headSel').style.display='block';}else {document.getElementById('headSel').style.display='none';};return false;" onmouseout="drop_mouseout('head');"></a></div>
<div class="clear"></div>
<ul class="selOption" id="headSel" style="display:none;">
<li><a href="#" onclick="return search_show('head','video',this)" onmouseover="drop_mouseover('head');" onmouseout="drop_mouseout('head');">视频</a></li>
<li><a href="#" onclick="return search_show('head','playlist',this)" onmouseover="drop_mouseover('head');" onmouseout="drop_mouseout('head');">专辑</a></li>
<li><a href="#" onclick="return search_show('head','user',this)" onmouseover="drop_mouseover('head');" onmouseout="drop_mouseout('head');">会员</a></li>
<li><a href="#" onclick="return search_show('head','bar',this)" onmouseover="drop_mouseover('head');" onmouseout="drop_mouseout('head');">看吧</a></li>
<li><a href="#" onclick="return search_show('head','pk',this)" onmouseover="drop_mouseover('head');" onmouseout="drop_mouseout('head');">PK擂台</a></li>
</ul>
</div>
<div class="btnSearch">
<a href="#" onclick="javascript:return dosearch(document.getElementById('headSearchForm'));"><span class="lbl">搜索</span></a>
</div>
<div class="searchExtend" id="searchExtend" name="searchExtend" style="display:none">
<input type="radio" class="radio" name="sbt" value="post" onclick="csbt(this,this.form.sbts);" />搜贴子<input type="radio" name="sbt" value="user" onclick="csbt(this,this.form.sbts);" class="radio" />按作者搜<input type="hidden" name="sbts" value="bar">
</div>
<div class="clear"></div>
</form>
</div>
<div class="clear"></div>
</div>
</div>
</BODY>
</HTML>この記事が皆様の JavaScript プログラミング設計に役立つことを願っています。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7378
7378
 15
15
 1628
1628
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Map を使用してマップ パン機能を実装する方法 Baidu Map は広く使用されている地図サービス プラットフォームで、Web 開発で地理情報、位置情報、その他の機能を表示するためによく使用されます。この記事では、JS と Baidu Map API を使用してマップ パン機能を実装する方法と、具体的なコード例を紹介します。 1. 準備 Baidu Map API を使用する前に、Baidu Map Open Platform (http://lbsyun.baidu.com/) で開発者アカウントを申請し、アプリケーションを作成する必要があります。作成完了
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JS と Baidu Maps を使用してマップ ヒート マップ機能を実装する方法 はじめに: インターネットとモバイル デバイスの急速な発展に伴い、マップは一般的なアプリケーション シナリオになりました。視覚的な表示方法として、ヒート マップはデータの分布をより直観的に理解するのに役立ちます。この記事では、JS と Baidu Map API を使用してマップ ヒート マップ機能を実装する方法と、具体的なコード例を紹介します。準備作業: 開始する前に、次の項目を準備する必要があります: Baidu 開発者アカウント、アプリケーションの作成、対応する AP の取得
 win10の検索ボックスがグレーアウトして使えない問題の解決方法
Jan 03, 2024 am 11:07 AM
win10の検索ボックスがグレーアウトして使えない問題の解決方法
Jan 03, 2024 am 11:07 AM
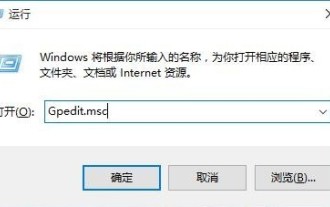
ユーザーが毎日 Win10 の検索ボックスを使用してコンテンツや必要なソフトウェアを検索すると、Win10 の検索ボックスが灰色になって使用できないという問題が発生します。通常、コンピューター ポリシー グループで無効に設定されています。 win10の検索ボックスがグレーになって使えない時の解決方法。 win10 の検索ボックスが灰色で使用できない 解決策: 1. win+R キーを押してファイル名を指定してファイル名を指定し、「gpedit.msc」と入力します。 2. ローカル グループ ポリシー エディターで、[管理用テンプレート] - [Windows コンポーネント] オプションを選択します。 3. [検索 - Cortana を許可] オプションを見つけます。 4. 開いたら、そのページで「無効」を選択し、「OK」をクリックして、コンピューターを再起動します。
 Windows 10の検索バーを透明に設定する方法
Jan 09, 2024 pm 09:46 PM
Windows 10の検索バーを透明に設定する方法
Jan 09, 2024 pm 09:46 PM
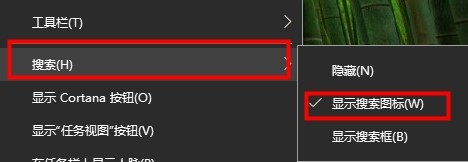
Win10 の検索ボックスが透明であることに気づき、それを使いたいと思っていますが、設定方法がわかりません。非常に簡単な方法があります。Win10 ストアからソフトウェアをダウンロードするだけです。見てみましょう。 win10の検索ボックスを透明に設定する方法。 win10 の検索ボックスは透明です。 1. タスクバーを右クリックし、「検索」を選択して、検索ボックスを検索アイコンに変えます。 2. アプリストアを開きます。 3. TranslucentTB ソフトウェアを検索します。 (中国語版をダウンロードすることを選択できます) 4. ダウンロードしてインストールしたら。 5. 右下のタスクバーにある TranslucentTB を開きます。 6. 完全に透明に設定します。




