vue3 コンポーネント開発に共通する API の知識ポイントは何ですか?
なぜコンポーネントベースの開発を使用するのでしょうか?
Vue React などの現在人気のあるフロントエンド フレームワークは、コンポーネントを記述することによってビジネス要件を完了します。これはコンポーネントベースの開発です。小さなプログラム開発も含めて、コンポーネント開発の考え方も活かされます。
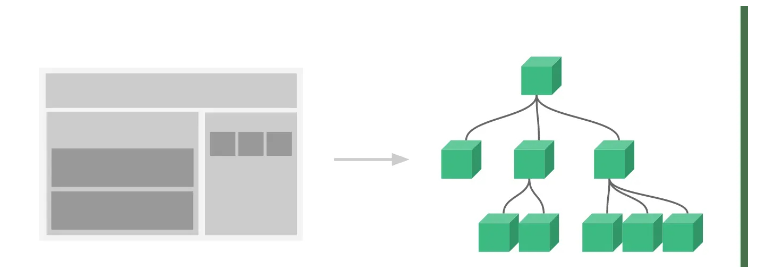
コンポーネント化されたアイデアを分析してアプリケーションを開発する:- ページ全体を多数の小さなコンポーネントに分割します
- それぞれ 各コンポーネントが使用されますページの機能モジュールを完成させるために使用します。さまざまなページ
- ##Vue
ページは、ネストされたコンポーネント ツリーのように構成する必要があります。
- vue3
import { createApp } from 'vue';
import App from './App.vue';
createApp(App).mount('#app');App を渡します。
を渡します。
はコンポーネントであり、ルートです。プロジェクトのコンポーネント。 以下では、
Vue3 でのコンポーネント開発の一般的な方法を分析します。 #コンポーネント通信$props
データをサブコンポーネントに渡すために使用されます
<p> $props: {{$props}} </p>- プロパティを取得するには、
- defineProps
Api を使用する必要があります
##糖衣構文内 #$emitsconst props = defineProps({ num: Number, })ログイン後にコピー
- ##$emit
親コンポーネントを呼び出すために使用されるメソッド
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><button @click="$emit(&#39;add&#39;)"> add </button></pre><div class="contentsignin">ログイン後にコピー</div></div>
で
defineEmits- Api ステートメント Emits
##
<button @click="add">{{ num }}</button> const emits = defineEmits(['add']) function add() { emits('add') }ログイン後にコピー$parent を使用する必要があります。糖衣構文
- $parent
- は、親コンポーネントのインスタンス オブジェクトを取得するために使用されます。
コンポーネント インスタンスは公開されず、テンプレート内で<スクリプト セットアップ>$parent

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 PHP プロジェクトで API インターフェイスを呼び出してデータをクロールおよび処理するにはどうすればよいですか?
Sep 05, 2023 am 08:41 AM
PHP プロジェクトで API インターフェイスを呼び出してデータをクロールおよび処理するにはどうすればよいですか?
Sep 05, 2023 am 08:41 AM
PHP プロジェクトで API インターフェイスを呼び出してデータをクロールおよび処理するにはどうすればよいですか? 1. はじめに PHP プロジェクトでは、多くの場合、他の Web サイトからデータをクロールし、これらのデータを処理する必要があります。多くの Web サイトでは API インターフェイスが提供されており、これらのインターフェイスを呼び出すことでデータを取得できます。この記事では、PHP を使用して API インターフェイスを呼び出し、データをクロールおよび処理する方法を紹介します。 2. API インターフェースの URL とパラメーターを取得する 開始する前に、ターゲット API インターフェースの URL と必要なパラメーターを取得する必要があります。
 React API 呼び出しガイド: バックエンド API とデータをやり取りおよび転送する方法
Sep 26, 2023 am 10:19 AM
React API 呼び出しガイド: バックエンド API とデータをやり取りおよび転送する方法
Sep 26, 2023 am 10:19 AM
ReactAPI 呼び出しガイド: バックエンド API とやり取りしてデータを転送する方法 概要: 最新の Web 開発では、バックエンド API とやり取りしてデータを転送することは一般的なニーズです。 React は、人気のあるフロントエンド フレームワークとして、このプロセスを簡素化するための強力なツールと機能をいくつか提供します。この記事では、React を使用して基本的な GET リクエストや POST リクエストなどのバックエンド API を呼び出す方法を紹介し、具体的なコード例を示します。必要な依存関係をインストールします。まず、Axi がプロジェクトにインストールされていることを確認します。
 Oracle API使用ガイド: データ・インタフェース・テクノロジの探求
Mar 07, 2024 am 11:12 AM
Oracle API使用ガイド: データ・インタフェース・テクノロジの探求
Mar 07, 2024 am 11:12 AM
Oracle は世界的に有名なデータベース管理システム プロバイダーであり、その API (アプリケーション プログラミング インターフェイス) は、開発者が Oracle データベースと簡単に対話して統合するのに役立つ強力なツールです。この記事では、Oracle API 使用ガイドを詳しく掘り下げ、開発プロセス中にデータ インターフェイス テクノロジを利用する方法を読者に示し、具体的なコード例を示します。 1.オラクル
 Oracle API統合戦略分析: システム間のシームレスな通信の実現
Mar 07, 2024 pm 10:09 PM
Oracle API統合戦略分析: システム間のシームレスな通信の実現
Mar 07, 2024 pm 10:09 PM
OracleAPI統合戦略分析: システム間のシームレスな通信を実現するには、特定のコード・サンプルが必要です。今日のデジタル時代では、社内の企業システムは相互に通信してデータを共有する必要があり、OracleAPIは、システム間のシームレスな通信を実現するための重要なツールの1つです。システム。この記事では、OracleAPIの基本概念と原則から始まり、API統合戦略について説明し、最後に読者がOracleAPIをよりよく理解して適用できるように具体的なコード例を示します。 1. 基本的な Oracle API
 Python を使用して API データを CSV 形式で保存する
Aug 31, 2023 pm 09:09 PM
Python を使用して API データを CSV 形式で保存する
Aug 31, 2023 pm 09:09 PM
データ駆動型のアプリケーションと分析の世界では、API (アプリケーション プログラミング インターフェイス) がさまざまなソースからデータを取得する際に重要な役割を果たします。 API データを操作する場合、多くの場合、アクセスや操作が簡単な形式でデータを保存する必要があります。そのような形式の 1 つは CSV (カンマ区切り値) で、これを使用すると表形式のデータを効率的に編成して保存できます。この記事では、強力なプログラミング言語 Python を使用して API データを CSV 形式で保存するプロセスについて説明します。このガイドで概説されている手順に従うことで、API からデータを取得し、関連情報を抽出し、さらなる分析と処理のためにそれを CSV ファイルに保存する方法を学びます。 Python を使用した API データ処理の世界に飛び込み、CSV 形式の可能性を解き放ってみましょう
 Laravel APIのエラー問題に対処する方法
Mar 06, 2024 pm 05:18 PM
Laravel APIのエラー問題に対処する方法
Mar 06, 2024 pm 05:18 PM
タイトル: Laravel API エラーの問題に対処する方法、具体的なコード例が必要です Laravel を開発していると、API エラーが頻繁に発生します。これらのエラーは、プログラム コードのロジック エラー、データベース クエリの問題、外部 API リクエストの失敗など、さまざまな理由で発生する可能性があります。これらのエラー レポートをどのように処理するかは重要な問題であり、この記事では、特定のコード例を使用して、Laravel API エラー レポートを効果的に処理する方法を示します。 1. Laravelでのエラー処理
 MongoDB を使用して単純な CRUD API を開発する方法
Sep 19, 2023 pm 12:32 PM
MongoDB を使用して単純な CRUD API を開発する方法
Sep 19, 2023 pm 12:32 PM
MongoDB を使用して単純な CRUD API を開発する方法 最新の Web アプリケーション開発において、CRUD (作成、削除、変更、確認) 操作は、最も一般的で重要な機能の 1 つです。この記事では、MongoDB データベースを使用して簡単な CRUD API を開発する方法と、具体的なコード例を紹介します。 MongoDB は、データをドキュメントの形式で保存するオープンソースの NoSQL データベースです。従来のリレーショナル データベースとは異なり、MongoDB には事前定義されたスキーマがありません。
 vue3 のライフサイクルとは何ですか
Feb 01, 2024 pm 04:33 PM
vue3 のライフサイクルとは何ですか
Feb 01, 2024 pm 04:33 PM
vue3 の生命期間:1、作成前;2、作成済み;3、マウント前;4、マウント済み;5、更新前;6、更新済み;7、破棄前;8、破棄済み;9、アクティブ化済み;10、非アクティブ化済み;11、エラーキャプチャ済み;12 、getDerivedStateFromProps など




