ubuntuにnodejsをインストールし、Nginxリバースプロキシサーバーを実装する方法
1. 新しいバージョンの nodejs インストール
nvm (ノード バージョン マネージャー) を使用することを強くお勧めしますが、他のインストール方法には多かれ少なかれ問題があります。
具体的な手順は次のとおりです:
1. git コマンドで nvm をダウンロードします
実行コマンドは次のとおりです、nvm を / にダウンロードします。 root/git/ Go (最初に git をインストールすることを忘れないでください):
[root@vm-22-180-ubuntu~]#pwd /root [root@vm-22-180-ubuntu~]#mkdir git [root@vm-22-180-ubuntu~]#cd git [root@vm-22-180-ubuntu~]#git clone https://github.com/creationix/nvm.git
2. 環境変数の構成
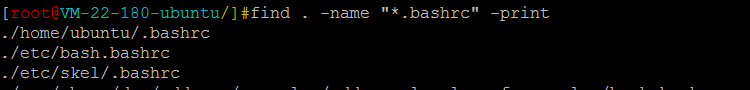
ここでは、.bashrc ファイルを変更する必要があります。その場所がわからない場合は、ルート ディレクトリに戻って
#find . -name "*.bashrc" -print
を実行して検索し、結果を取得します。

次に、 vim を介して ./etc/skel/.bashrc ファイルを開き (ただし、私個人としては、上記の 3 つのファイルに同じ変更を加えています)、ファイルの先頭に次の 2 行を追加します。 1 行目は、Alibaba への nvm ミラー パスを変更することであり、2 行目は、システム環境に Go に nvm を追加することです。
保存後、コマンドを実行して構成を有効にします:
export nvm_nodejs_org_mirror=https://npm.taobao.org/mirrors/node source ~/git/nvm/nvm.sh
コマンドを実行します
#source .bashrc
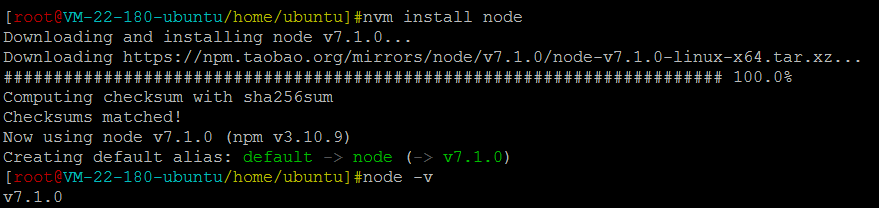
新しいバージョンの nodejs をインストールできます。インストールが成功すると、最新バージョンのノードがサーバーにインストールされます:
 2. nginxx
2. nginxx
# をインストールします##これはノードのままでは推奨されません。インストールには apt-get/aptitude を使用してください。ソース コードからコンパイルしてインストールすることをお勧めします。
1. 依存関係のインストールとダウンロード
gcc-c と libpcre3-dev がインストールされていることを確認します:
#nvm install node
#aptitude install gcc-c++ libpcre3-dev
ここでは、nginx モジュールが依存する pcre/zlib/openssl をダウンロードしています。圧縮パッケージのダウンロード アドレスはすべてその中にあります。公式サイトに載っているもの。
 端末でのダウンロード速度が遅すぎる場合は、Thunder を使用してローカルにダウンロードし、filezilla を通じてファイルをクラウド ホストに同期することをお勧めします。毎回試してみてください~
端末でのダウンロード速度が遅すぎる場合は、Thunder を使用してローカルにダウンロードし、filezilla を通じてファイルをクラウド ホストに同期することをお勧めします。毎回試してみてください~
2. nginx をダウンロードして解凍します。
まず、nginx 公式 Web サイトにアクセスして、最新のソース コード パッケージのダウンロード パスを見つけます (この記事の時点では、安定バージョンは http です) ://nginx.org/download/nginx-1.10.2 .tar.gz) をダウンロードします (私は個人的に /root パスにダウンロードします):
#wget ftp://ftp.csx.cam.ac.uk/pub/software/programming/pcre/pcre-8.36.tar.gz #wget http://prdownloads.sourceforge.net/libpng/zlib-1.2.8.tar.gz #wget https://www.openssl.org/source/openssl-1.1.0c.tar.gz #tar -xzvf pcre-8.36.tar.gz #tar -xzvf zlib-1.2.8.tar.gz #tar -xzvf openssl-1.1.0c.tar.gz
次に、この圧縮ファイルを解凍します。パッケージを作成し、フォルダー /nginx-1.10.2 に移動します:
[root@vm-22-180-ubuntu~]#cd [root@vm-22-180-ubuntu~]#pwd /root [root@vm-22-180-ubuntu~]#wget http://nginx.org/download/nginx-1.10.2.tar.gz
3. コンパイルしてインストールします
次の 3 つの手順を順番に実行します:
[root@vm-22-180-ubuntu~]#tar -xzvf nginx-1.10.2.tar.gz [root@vm-22-180-ubuntu~]#cd nginx-1.10.2
その機能は、C ソース コード ファイルと Makefile の生成、バイナリ ファイルの生成、指定されたディレクトリ (/home/ubuntu/nginx) への nginx のインストールです。
3. nginx の開始
実行
#./configure --prefix=/home/ubuntu/nginx --with-pcre=/home/ubuntu/pcre-8.36 --with-zlib=/home/ubuntu/zlib-1.2.8 --with-openssl=/home/ubuntu/openssl-1.1.0c #make #make install
#/home/ubuntu/nginx/sbin/nginx
 ## #注意!
## #注意!
現時点でパブリック IP 経由でページにアクセスできない場合は、クラウド ホストが配置されているセキュリティ グループがすべてのポートへのアクセスを許可していることを確認してください。 
4. ノード サービスを実行し、nginx 設定を通じてリバース プロキシを実装します。
ここでは、単純にノード ページを実装し、ポート 3000 でリッスンします。 楽しみのためにローカルでindex.jsファイルを書いてみましょう:
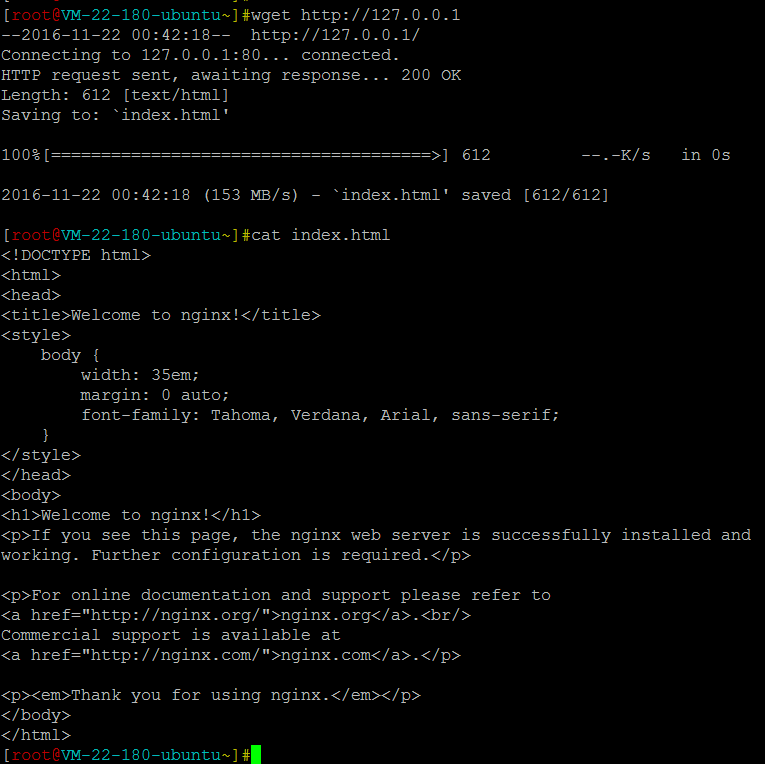
wget http://127.0.0.1
次に、このファイルをクラウド ホストに配置します。
github にリンクしているので、読者は次の手順に従ってファイルを直接ダウンロードできます: 
const http = require('http');
const server = http.createserver((req, res) => {
res.statuscode = 200;
res.setheader('content-type', 'text/plain');
res.end('hello world\n');
});
server.listen(3000, () => {
console.log(`node server is now running/`);
});p.s. 私は個人的にファイルを「/root/node-project/」フォルダーにダウンロードしました。ノードを実行するコマンドは次のとおりです:
#git clone https://github.com/vajoy/node-test.git
ok、まず nginx 設定を変更しましょう。 nginx 設定の場所を忘れた場合は、次のコマンドを実行して確認できます:
#/home/ubuntu/nginx/sbin/nginx -t
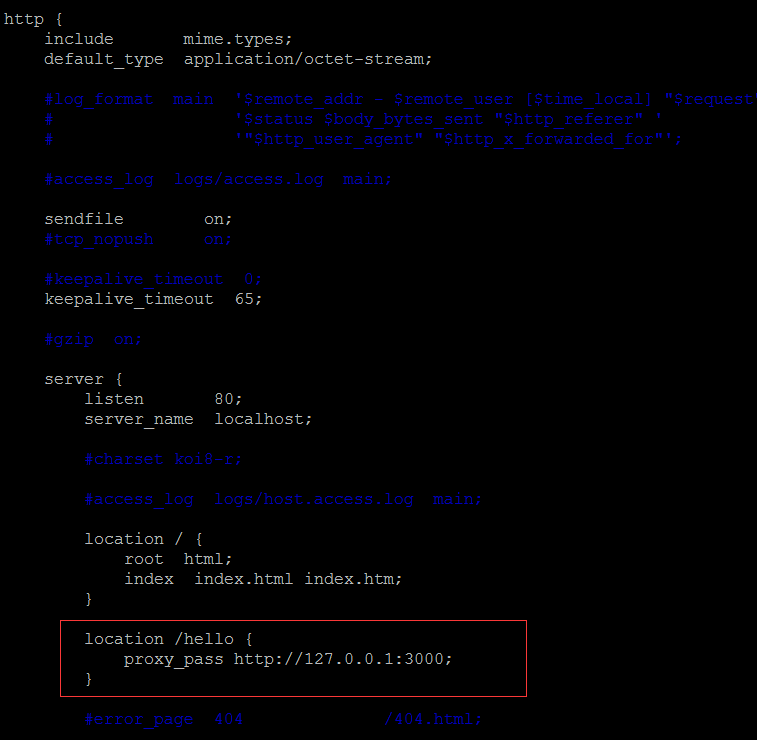
本文的nginx是安装在 /home/ubuntu 下的,所以其配置文件路径是“/home/ubuntu/nginx/conf/nginx.conf”,我们这样编辑它(加上红框部分的代码):
这意味着当有请求路径为“/hello”时,nginx 会将请求代理到服务器的3000端口去(即node监听的端口)。
五. 重启 nginx 和 node
到这一步的时候别忘了两点 —— 1. 咱们修改 nginx 配置后还没重启nginx服务;2. 咱们还没有在云主机上跑node服务(上文仅仅是在本地电脑上跑了一次)。
所以我们分别执行如下指令(重启nginx+跑node):
#/home/ubuntu/nginx/sbin/nginx -s reload #node /root/node-project/node-test/cp1/index
这时候直接访问 http://公网ip/hello,就能直接看到node跑起来的页面内容了:
以上がubuntuにnodejsをインストールし、Nginxリバースプロキシサーバーを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7543
7543
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 87
87
 Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
nginxが開始されるかどうかを確認する方法:1。コマンドラインを使用します:SystemCTLステータスnginx(Linux/unix)、netstat -ano | FindStr 80(Windows); 2。ポート80が開いているかどうかを確認します。 3.システムログのnginx起動メッセージを確認します。 4. Nagios、Zabbix、Icingaなどのサードパーティツールを使用します。
 Nginxが起動されているかどうかを確認する方法は?
Apr 14, 2025 pm 12:48 PM
Nginxが起動されているかどうかを確認する方法は?
Apr 14, 2025 pm 12:48 PM
Linuxでは、次のコマンドを使用して、nginxが起動されるかどうかを確認します。SystemCTLステータスNGINXコマンド出力に基づいて、「アクティブ:アクティブ(実行)」が表示された場合、NGINXが開始されます。 「アクティブ:非アクティブ(dead)」が表示されると、nginxが停止します。
 Linuxでnginxを開始する方法
Apr 14, 2025 pm 12:51 PM
Linuxでnginxを開始する方法
Apr 14, 2025 pm 12:51 PM
Linuxでnginxを開始する手順:nginxがインストールされているかどうかを確認します。 systemctlを使用して、nginxを開始してnginxサービスを開始します。 SystemCTLを使用して、NGINXがシステムスタートアップでNGINXの自動起動を有効にすることができます。 SystemCTLステータスNGINXを使用して、スタートアップが成功していることを確認します。 Webブラウザのhttp:// localhostにアクセスして、デフォルトのウェルカムページを表示します。
 Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法は? nginxをインストールし、仮想ホスト構成を作成します。メイン構成ファイルを変更し、仮想ホスト構成を含めます。 nginxを起動またはリロードします。構成をテストし、Webサイトを表示します。 SSLを選択的に有効にし、SSL証明書を構成します。ファイアウォールを選択的に設定して、ポート80および443のトラフィックを許可します。
 nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
NGINXサーバーを起動するには、異なるオペレーティングシステムに従って異なる手順が必要です。Linux/UNIXシステム:NGINXパッケージをインストールします(たとえば、APT-GetまたはYumを使用)。 SystemCtlを使用して、NGINXサービスを開始します(たとえば、Sudo SystemCtl Start NGinx)。 Windowsシステム:Windowsバイナリファイルをダウンロードしてインストールします。 nginx.exe実行可能ファイルを使用してnginxを開始します(たとえば、nginx.exe -c conf \ nginx.conf)。どのオペレーティングシステムを使用しても、サーバーIPにアクセスできます
 Nginxクロスドメインの問題を解決する方法
Apr 14, 2025 am 10:15 AM
Nginxクロスドメインの問題を解決する方法
Apr 14, 2025 am 10:15 AM
Nginxクロスドメインの問題を解決するには2つの方法があります。クロスドメイン応答ヘッダーの変更:ディレクティブを追加して、クロスドメイン要求を許可し、許可されたメソッドとヘッダーを指定し、キャッシュ時間を設定します。 CORSモジュールを使用します。モジュールを有効にし、CORSルールを構成して、ドメインクロスリクエスト、メソッド、ヘッダー、キャッシュ時間を許可します。
 nginx403を解く方法
Apr 14, 2025 am 10:33 AM
nginx403を解く方法
Apr 14, 2025 am 10:33 AM
Nginx 403禁止エラーを修正する方法は?ファイルまたはディレクトリの許可を確認します。 2。HTACCESSファイルを確認します。 3. nginx構成ファイルを確認します。 4。nginxを再起動します。他の考えられる原因には、ファイアウォールルール、Selinux設定、またはアプリケーションの問題が含まれます。
 サーバーIPにnginxアクセスアドレスを設定する方法
Apr 14, 2025 am 11:36 AM
サーバーIPにnginxアクセスアドレスを設定する方法
Apr 14, 2025 am 11:36 AM
nginxでサーバーIPにアクセスアドレスを設定するには、サーバーブロックを構成するか、リスニングアドレス(リッスン192.168.1.10:80など)を設定するサーバー名(server_name example.com www.example.comなど)を設定するか、サーバーIPとリロードNginxにアクセスして変更を適用するために空白のままにしておきます。




