1 自動テスト
自動テストとは、ソフトウェア テストの自動化を指し、事前設定された条件下でアプリケーションまたはシステムを実行します。事前設定された条件には、正常および異常が含まれます。最後に実行結果を評価します。人間によるテスト動作を機械による実行に変換するプロセス。

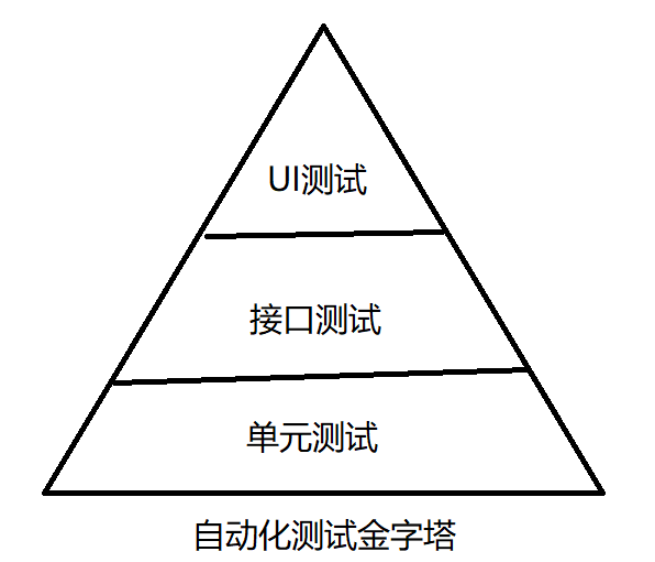
#自動テストには、UI 自動化、インターフェイス自動化、単体テスト自動化が含まれます。このピラミッド モデルに従って自動テストを計画すると、最適な自動テストの出力対入力比 (ROI) が得られ、少ない投資で大きなメリットが得られます。
1.1 単体テスト
最大の投資は単体テストであり、単体テストはより頻繁に実行する必要があります。
Java の単体テスト フレームワークは Junit です。
1.2 インターフェイス テスト
インターフェイス テストは API テストであり、UI 自動化と比較して、API 自動化は実装が簡単で、実行がより安定しています。
インターフェースの自動化には次の特徴があります。
- 製品の初期段階およびインターフェースの完成後に介入できます
- ユースケースのメンテナンス量が少ない
- インターフェースの変更が小規模で頻繁に変更されるプロジェクトに適しています
一般的なインターフェースの自動化テスト ツールには、RobotFramework、JMeter、SoapUI、TestNG HttpClient、Postman などが含まれます。
1.3 UI テスト
テスト ピラミッドでは、API レイヤーの自動テストをできる限り行うように指示されていますが、 UI 層の自動テストは、ユーザーのニーズやソフトウェア システムの実際のビジネスに近いものになります。また、場合によっては UI レイヤーのテストを実行する必要があります。
UI 自動化の機能:
- 大量のユースケースのメンテナンス
- ページの関連性が高く、開発が必要後のプロジェクト ページで後から介入
- UI テストは、インターフェイスの変更が小さいプロジェクトに適しています
UI レイヤー用のテスト フレームワークは多数あります、Windows クライアント テストの AutoIT、Web テスト用の Selenium、TestPlant、eggPlant、Robot Framework、QTP など。
1.3.1 UI 自動テストの利点
大規模システムの変更や複数フェーズの開発に伴う大規模な回帰テストの人的投資を削減します。これはおそらく最も重要なタスクです。特にプログラムの修正が頻繁に行われる場合、その効果は顕著であり、自動テストの初期段階では多くの人的資源が投入されますが、保守期間に入ると大幅な人的資源の節約が可能になり、後期段階では大幅に人的資源が節約されます。手動テストが多く、回帰テストには多くの人手が必要
- 繰り返しテストの時間を削減し、迅速な回帰テストを実現
- 優れた信頼性の高いテストプロセスと人的エラーの削減
- どんどん退屈なテストを実行できる
- 困難または不可能な一部のテストを実行できる手動テスト
- リソースの利用効率の向上
- テスト スクリプトの再利用性
1.3.2 適用可能なオブジェクトUI 自動テストの場合
自動テストを実装する人前提条件: 要件が頻繁に変更されず、プロジェクト サイクルが十分に長く、自動テスト スクリプトを再利用できます。
自動化プロジェクトに適しています:
- 製品タイプのプロジェクト。プロダクト型プロジェクトの場合、新バージョンは旧バージョンを改良したものであり、プロジェクトの機能に大きな変更はありませんが、プロジェクトの新機能と旧機能を繰り返しリグレッションテストする必要があります。自動テストの利点は、新しい欠陥が導入されたかどうか、および古い欠陥が修正されたかどうかを効果的に検証できる回帰テストです。自動テスト ツールは、ある程度、回帰テスト ツールと呼ぶことができます。
- 機械的に頻繁にテストします。長期的なプロジェクトでは、同じ大量のデータを繰り返し入力する必要があります。互換性テストなど。
次のプロジェクトは自動テストには適していません:
- 需要が頻繁に変化するプロジェクト、自動化されたスクリプトは再利用できず、メンテナンス コストが高くなります。高すぎる、コストパフォーマンスが低い
- プロジェクトサイクルが短く、自動スクリプトは完了後に何度も使用されず、コストパフォーマンスが低い
- 強い相互作用のあるプロジェクト、手動介入が必要なプロジェクトの場合、自動化は実装できません
1.4 自動化されたテスト プロセス
- 分析:システムロジックを全体的に把握し、システムアーキテクチャの核となるシステムを分析します。
- 設計: テスト ケースを設計します。テスト ケースは、広範囲かつ正確にカバーし、十分に明確である必要があります。
- 実装: 実装スクリプト1 つ目の要件はアサーションで、2 つ目の要件はパラメータ化の合理的な使用です。
- 実行: スクリプトの実行は、想像したほど単純ではありません。スクリプト実行時に異常が発生した場合は、原因を注意深く分析する必要があります。
- 要約: テスト結果の分析とテスト プロセスの概要が、自動テストの鍵となります。
- メンテナンス: 自動テスト スクリプトのメンテナンスは、解決が難しい問題ですが、解決する必要があります。
- 分析: 自動化されたユースケースのカバレッジリスクと、自動化されたテストプロセス中のスクリプトメンテナンスのコストを詳細に分析します。
2 selenium
Selenium は、Web アプリケーション用の UI ベースの自動テスト フレームワークで、複数のプラットフォーム、複数のブラウザー、および複数の言語をサポートします。
初期の Selenium RC は、現在の webDriver (単純に selenium1.0 Webdriver および現在の Selenium2.0 として理解できます) に置き換えられました。通常、Selenium 2.0 を指す場合は「Selenium」という用語を使用します。 Selenium には、Selenium IDE、Webdriver、Selenium Grid の 3 つのコンポーネントが含まれています。
Selenium IDE
Selenium IDE は、Selenium テストのための完全な統合開発環境であり、ブラウザーでのユーザー操作を直接記録でき、テスト スクリプトを再生、編集、デバッグします。デバッグ中に、実行をステップ実行したり、実行速度を調整したり、下部のログでエラー情報を確認したりできます。記録されたテストスクリプトは、Java、C#、Python、Rubyなどの複数の言語でエクスポートできるため、異なる言語を習得するテスターでも操作が容易になります。 Webdriver
Selenium RC ブラウザーで JavaScript アプリケーションを実行する場合、環境サンドボックスの問題が発生しますが、WebDriver は JavaScript サンドボックスから飛び出て、さまざまなブラウザー向けに、より堅牢な分散型のクロスプラットフォーム アプリケーションを作成できます。テストスクリプト。特定の言語 (Java、C#、Python、Ruby、Perl、JavaScript など) バインディングに基づいて、ブラウザーが Web 要素を操作および検証できるようにします。
Webdriver の仕組み:
ブラウザを起動すると、selenium-webdriver はターゲット ブラウザを特定のポートにバインドし、起動されたブラウザは Webdriver のリモート サーバーとして機能します。 。
selenium Grid は、ブラウザ インスタンスがアクセスするサーバーのリストを提供し、各ノードの登録とステータス情報を管理するサーバーです。異なるテスト スクリプトを異なるサーバー上で同時に実行できます。
3 Selenium IDE 記録スクリプト
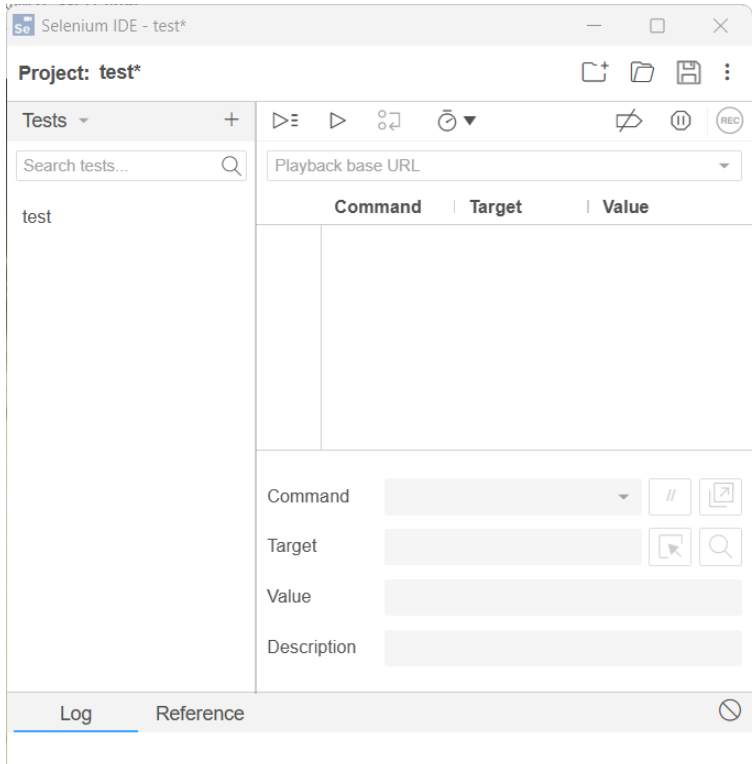
Edge-plug-in-select Selenium IDE を開きます:
新しいプロジェクトを作成すると、テスト ケースに無題のテストが作成されます。左側のウィンドウを右クリックし、名前を「test」に変更します。
 IDE の右上にある録音ボタン (小さな赤い点) をクリックして開始します。手動録画
IDE の右上にある録音ボタン (小さな赤い点) をクリックして開始します。手動録画
アドレス バーにテストする URL (http://www.baidu.com など) を入力し、キーワードを検索すると、IDE が録画していることがわかります。
ページを右クリックしてチェックポイントを追加します。
録画が完了したら、録画ボタン (小さな赤い点) をクリックして、この手動録画を終了します。 Selenium IDE でテスト ケースを選択し、右クリックして [test.py ファイルとしてエクスポート] を選択します。
Python でスクリプトを実行し、デバッグします。
# Generated by Selenium IDE
import pytest
import time
import json
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.support import expected_conditions
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.desired_capabilities import DesiredCapabilities
class TestTest():
def setup_method(self, method):
self.driver = webdriver.Chrome()
self.vars = {}
def teardown_method(self, method):
self.driver.quit()
def test_test(self):
self.driver.get("https://www.baidu.com/")
self.driver.set_window_size(809, 864)
self.driver.find_element(By.ID, "kw").click()
self.driver.execute_script("window.scrollTo(0,0)")
self.driver.find_element(By.ID, "kw").send_keys("四月是你的谎言")
self.driver.find_element(By.ID, "su").click()ログイン後にコピー
以上がPython 自動テスト ツール Selenium の使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


 IDE の右上にある録音ボタン (小さな赤い点) をクリックして開始します。手動録画
IDE の右上にある録音ボタン (小さな赤い点) をクリックして開始します。手動録画