
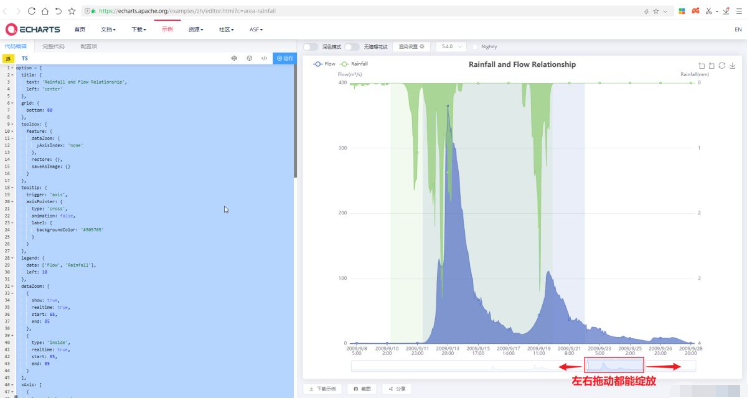
1. echarts 公式 Web サイトの例を開きます: https://echarts.apache.org/examples/zh/editor.html?c =area-rainfall
この例のズーム機能は正常です。以下に示すように:

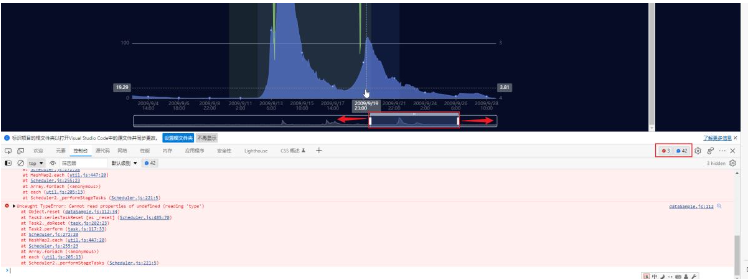
上記のデモ オプションをローカル環境にコピーした後、レンダリングを開始するとすべてがうまくいきます。 , しかし、ドラッグしようとするとズームハンドルを移動するとJavaScriptエラーが発生します。以下に示すように:


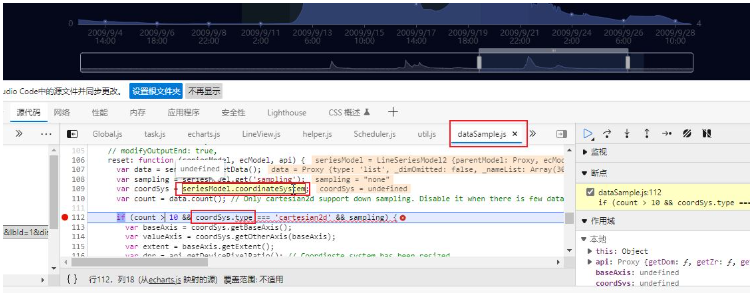
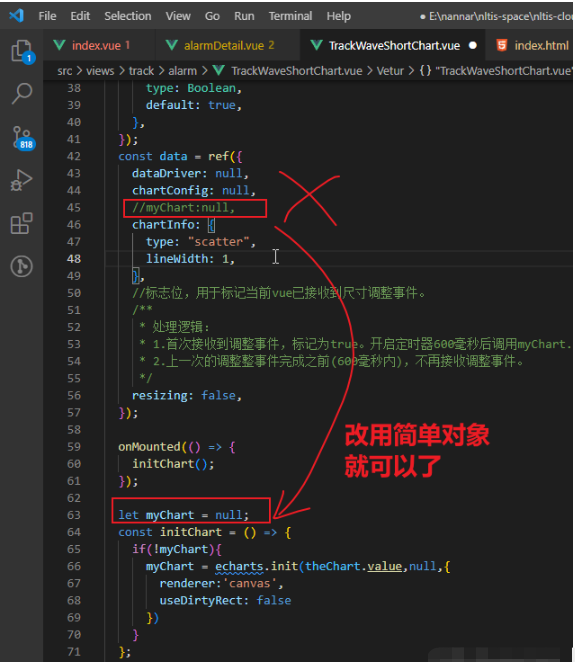
重要なポイントは、以下に示す 2 つの文です:

const data = ref({
dataDriver: null,
chartConfig: null,
myChart: null
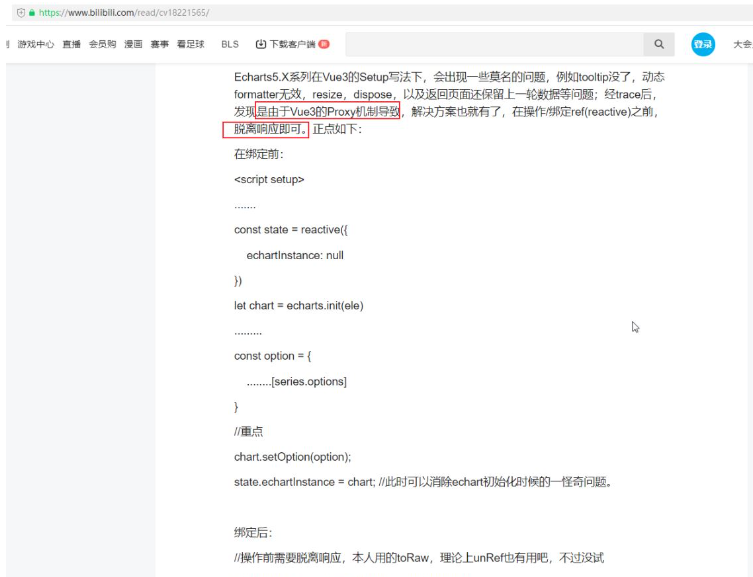
}); したがって、値がページ コンテンツにレスポンシブにバインドされている場合は、データに配置する必要があり、グラフはネイティブ echarts API を使用して自分で描画しているため、レスポンシブ バインドを行う必要はありません。データが変更された場合は、echarts を手動で呼び出して再描画します。したがって、myChart をデータから削除して外部に置くだけです。以下に示すように:

以上がVue3でechartがスケーリングできない問題の解決方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。