Springboot 検証コードの生成と検証機能を実装する方法
1.easy-captcha ツールキット
検証コードを生成するにはさまざまな方法がありますが、ここでは easy-captcha ツールキットを選択します。
github の元のアドレスは次のとおりです: easy-captcha ツール キット
このモジュールは、gif、中国語、算術、その他のタイプを含む Java グラフィカル検証コード サポートを提供し、次のようなプロジェクトに適しています。 Java Web と JavaSE。
2 依存関係の追加
まず、easy-captcha の依存関係構成ファイルを pom.xml ファイルに追加する必要があります。
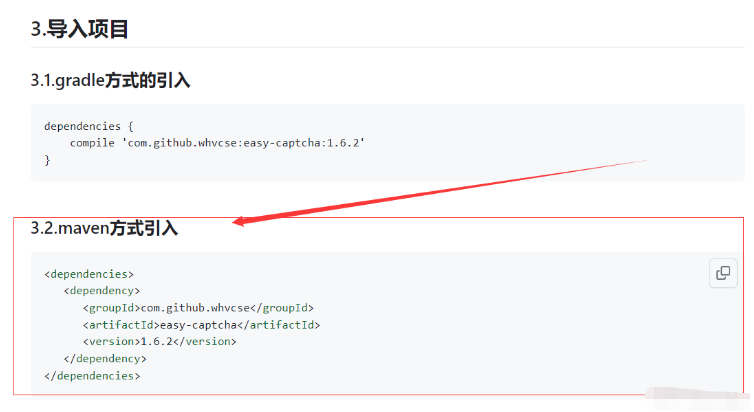
インポート依存関係ステートメントはオープンソース プロジェクトに記述されているので、それをコピーして貼り付けるだけです。

<dependency>
<groupId>com.github.whvcse</groupId>
<artifactId>easy-captcha</artifactId>
<version>1.6.2</version>
</dependency>3. 検証コードの文字種

//生成验证码对象 SpecCaptcha captcha = new SpecCaptcha(130, 48, 5); //设置验证码的字符类型 captcha.setCharType(Captcha.TYPE_ONLY_NUMBER);
 #組み込みフォントを使用したくない場合は、システム フォントを使用することもできます。使用方法は以下の通りです。
#組み込みフォントを使用したくない場合は、システム フォントを使用することもできます。使用方法は以下の通りです。
//生成验证码对象
SpecCaptcha captcha = new SpecCaptcha(130, 48, 5);
// 设置内置字体
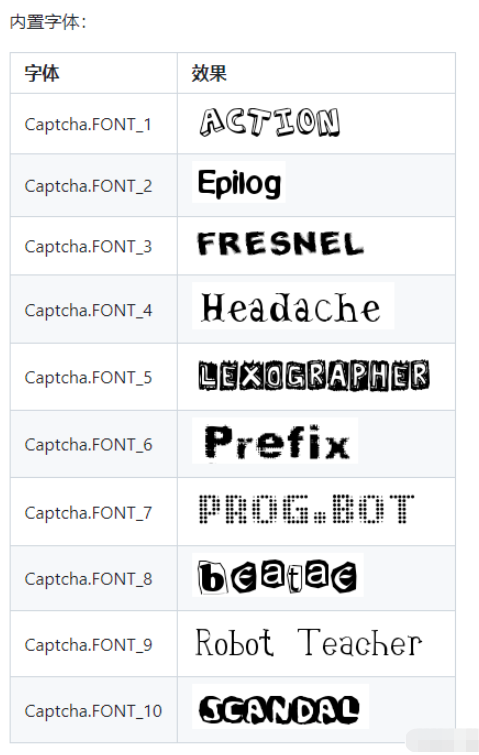
captcha.setFont(Captcha.FONT_1);
// 设置系统字体
captcha.setFont(new Font("楷体", Font.PLAIN, 28));5 認証コード画像出力
ここでは一般的な処理方法であるファイルストリームとして出力することができます。もちろん、base64 でエンコードされた画像を使用する Web プロジェクトもいくつかあります。 Easycaptcha は両方の方法をサポートしています。
base64 エンコードの出力方法は次のとおりです:SpecCaptcha specCaptcha = new SpecCaptcha(130, 48, 5);
specCaptcha.toBase64();
// 如果不想要base64的头部data:image/png;base64,
specCaptcha.toBase64(""); // 加一个空的参数即可ディスクへの出力方法は次のとおりです:
FileOutputStream outputStream = new FileOutputStream(new File("C:/captcha.png"))
SpecCaptcha specCaptcha = new SpecCaptcha(130, 48, 5);
specCaptcha.out(outputStream);このコードは画像を生成し、ディスク ディレクトリに保存します。ここでは、easy-captcha ツールに付属する out() メソッドを使用して出力できます。 Web プロジェクトを開発する場合、開発者は Response オブジェクトの出力ストリームを使用して検証コードを出力します。
6. 検証コードの生成と表示
6.1 バックエンド
新しいメソッドを作成することで KaptchaController クラスを作成できますが、このメソッドはコントローラー パッケージ内に配置する必要があります。メソッド内で GifCaptcha を使用すると、PNG タイプの検証コード オブジェクトを生成し、表示用のピクチャ ストリームの形式でフロント エンドに出力できます。コードは次のとおりです。コントローラーの場合、このメソッドのインターセプト処理パスは /kaptcha です。フロントエンドのパスにアクセスすると、画像ストリームを受信してブラウザページに表示できます。
6.2 フロントエンド
静的ディレクトリに新しい kaptcha.html ページを作成し、そのページに検証コードを表示します。コードは次のとおりです:
@Controller
public class KaptchaController {
@GetMapping("/kaptcha")
public void defaultKaptcha(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws Exception{
httpServletResponse.setHeader("Cache-Control","no-store");
httpServletResponse.setHeader("Pragma","no-cache");
httpServletResponse.setDateHeader("Expires",0);
httpServletResponse.setContentType("image/gif");
//生成验证码对象,三个参数分别是宽、高、位数
SpecCaptcha captcha = new SpecCaptcha(130, 48, 5);
//设置验证码的字符类型为数字和字母混合
captcha.setCharType(Captcha.TYPE_DEFAULT);
// 设置内置字体
captcha.setCharType(Captcha.FONT_1);
//验证码存入session
httpServletRequest.getSession().setAttribute("verifyCode",captcha.text().toLowerCase());
//输出图片流
captcha.out(httpServletResponse.getOutputStream());
}
}back-end/kaptcha Pathにアクセスして認証コード画像を取得し、imgタグ内に表示します。次に、img タグがクリックされたときに新しい検証コードを動的に切り替えて表示できる onclick 関数を作成します。クリック時にアクセスされるパスは ’/kaptcha?d=' new Date()*1 です。つまり、元の検証コード パスの後にタイムスタンプ パラメーター d が続きます。タイムスタンプが変更されるため、各クリックは前のリクエストとは異なるリクエストになります。これを行わないと、ブラウザのキャッシュ メカニズムにより、クリックして確認コードを更新してもリクエストが再送信されず、同じ確認コードの画像が一定期間表示されることになります。
コーディングが完了したら、Spring Boot プロジェクトを開始します。正常に起動したら、ブラウザを開き、検証コード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证码显示</title>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="/kaptcha" class="lazy" onclick="this.src='/kaptcha?d='+new Date()*1" / alt="Springboot 検証コードの生成と検証機能を実装する方法" >
</body>
</html>で表示されるテスト ページのアドレスを入力します。結果は次のとおりです。
7 検証コードの入力verify  一般的なアプローチは、バックエンドが検証コードを生成した後に、現在生成されている検証コードの内容を保存することです。セッション オブジェクト、キャッシュ、またはデータベースに保存することを選択できます。次に、確認コードの画像を返し、フロントエンド ページに表示します。ユーザーが確認コードを認識したら、ページ上の対応する入力ボックスに確認コードを入力してバックエンドにリクエストを送信します。リクエストを受信した後、バックエンドはユーザーが入力した確認コードを検証します。ユーザーが入力した認証コードが以前に保存した認証コードと一致しない場合は、「認証コードエラー」メッセージが返され、以降の処理は続行されず、認証が成功した場合のみ以降の処理が続行されます。
一般的なアプローチは、バックエンドが検証コードを生成した後に、現在生成されている検証コードの内容を保存することです。セッション オブジェクト、キャッシュ、またはデータベースに保存することを選択できます。次に、確認コードの画像を返し、フロントエンド ページに表示します。ユーザーが確認コードを認識したら、ページ上の対応する入力ボックスに確認コードを入力してバックエンドにリクエストを送信します。リクエストを受信した後、バックエンドはユーザーが入力した確認コードを検証します。ユーザーが入力した認証コードが以前に保存した認証コードと一致しない場合は、「認証コードエラー」メッセージが返され、以降の処理は続行されず、認証が成功した場合のみ以降の処理が続行されます。
7.1 バックエンド
KaptchaController クラスに新しい verify() メソッドを追加します。コードは次のとおりです:
http://localhost:8080/kaptcha
ユーザーが入力した検証コード リクエスト パラメーターはコードです。 ,/verify このメソッドによってインターセプトおよび処理されたパス。基本的な空でない検証の後、セッションに以前に保存された verifyCode 値と比較します。2 つの文字列が等しくない場合は、「検証コード エラー」プロンプトが返されます。同じ場合は、「検証コード成功」が返されます。プロンプトが返されます。
7.2 フロントエンド
静的ディレクトリに新しい verify.html を作成します。このページには検証コードが表示され、ユーザーが検証コードを入力するための入力ボックスと送信ボタンも含まれています。コードは次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证码测试</title>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="/kaptcha" class="lazy" onclick="this.src='/kaptcha?d='+new Date()*1" / alt="Springboot 検証コードの生成と検証機能を実装する方法" >
<br>
<input type="text" maxlength="5" id="code" placeholder="请输入验证码" />
<button id="verify">验证</button>
<br>
<p id="verifyResult">
</p>
</body>
<!--jqGrid依赖jQuery,因此需要先引入jquery.min.js文件,下方地址为字节跳动提供的cdn地址-->
<script src="http://s3.pstatp.com/cdn/expire-1-M/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
//验证按钮的点击事件
$('#verify').click(function () {
var code = $('#code').val();
$.ajax({
type: 'GET',//方法类型
url: '/verify?code='+code,
success: function (result) {
//将验证结果显示在p标签中
$('#verifyResult').html(result);
},
error:function () {
alert('请求失败');
},
});
});
});
</script>
</html>在用户识别并呈现在页面上的验证码之后,他们可以在输入框中输入验证码并点击“验证”按钮。在JS代码中已经定义了“验证”按钮的点击事件,一旦点击,就会获取用户在输入框中输入的内容,并将其作为请求参数向后端发送请求,验证用户输入的验证码是否正确,后端在处理完成后会返回处理结果,拿到处理结果就显示在id为verifyResult的p标签中。

以上がSpringboot 検証コードの生成と検証機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 Springboot が Jasypt を統合して構成ファイルの暗号化を実装する方法
Jun 01, 2023 am 08:55 AM
Springboot が Jasypt を統合して構成ファイルの暗号化を実装する方法
Jun 01, 2023 am 08:55 AM
Jasypt の概要 Jasypt は、開発者が最小限の労力で基本的な暗号化機能を自分のプロジェクトに追加できる Java ライブラリであり、暗号化の仕組みを深く理解する必要はありません。一方向および双方向暗号化の高いセキュリティ。標準ベースの暗号化テクノロジー。パスワード、テキスト、数値、バイナリを暗号化します... Spring ベースのアプリケーション、オープン API への統合、JCE プロバイダーでの使用に適しています... 次の依存関係を追加します: com.github.ulisesbocchiojasypt-spring-boot-starter2. 1.1 Jasypt の特典はシステムのセキュリティを保護し、コードが漏洩した場合でもデータ ソースは保証されます。
 SpringBoot が Redisson を統合して遅延キューを実装する方法
May 30, 2023 pm 02:40 PM
SpringBoot が Redisson を統合して遅延キューを実装する方法
May 30, 2023 pm 02:40 PM
使用シナリオ 1. 注文は正常に行われましたが、支払いが 30 分以内に行われませんでした。支払いがタイムアウトになり、注文が自動的にキャンセルされました 2. 注文に署名があり、署名後 7 日間評価が行われませんでした。注文がタイムアウトして評価されない場合、システムはデフォルトでプラスの評価を設定します 3. 注文は正常に行われます。販売者が 5 分間注文を受け取らない場合、注文はキャンセルされます。 4. 配送がタイムアウトします。 SMS リマインダーをプッシュします... 遅延が長く、リアルタイム パフォーマンスが低いシナリオでは、タスク スケジュールを使用して定期的なポーリング処理を実行できます。例: xxl-job 今日は選択します
 Redis を使用して SpringBoot に分散ロックを実装する方法
Jun 03, 2023 am 08:16 AM
Redis を使用して SpringBoot に分散ロックを実装する方法
Jun 03, 2023 am 08:16 AM
1. Redis は分散ロックの原則を実装しており、分散ロックが必要な理由 分散ロックについて話す前に、分散ロックが必要な理由を説明する必要があります。分散ロックの反対はスタンドアロン ロックです。マルチスレッド プログラムを作成するとき、共有変数を同時に操作することによって引き起こされるデータの問題を回避します。通常、ロックを使用して共有変数を相互に除外し、データの正確性を確保します。共有変数の使用範囲は同じプロセス内です。共有リソースを同時に操作する必要があるプロセスが複数ある場合、どうすれば相互排他的になるのでしょうか?今日のビジネス アプリケーションは通常マイクロサービス アーキテクチャであり、これは 1 つのアプリケーションが複数のプロセスをデプロイすることも意味します。複数のプロセスが MySQL の同じレコード行を変更する必要がある場合、順序の乱れた操作によって引き起こされるダーティ データを避けるために、分散が必要です。今回導入するスタイルはロックされています。ポイントを獲得したい
 Springbootがjarパッケージにファイルを読み込んだ後にファイルにアクセスできない問題を解決する方法
Jun 03, 2023 pm 04:38 PM
Springbootがjarパッケージにファイルを読み込んだ後にファイルにアクセスできない問題を解決する方法
Jun 03, 2023 pm 04:38 PM
Springboot はファイルを読み取りますが、jar パッケージにパッケージ化した後、最新の開発にアクセスできません。jar パッケージにパッケージ化した後、Springboot がファイルを読み取れない状況があります。その理由は、パッケージ化後、ファイルの仮想パスが変更されるためです。は無効であり、ストリーム経由でのみアクセスできます。読み取ります。ファイルはリソースの下にあります publicvoidtest(){Listnames=newArrayList();InputStreamReaderread=null;try{ClassPathResourceresource=newClassPathResource("name.txt");Input
 SQL ステートメントを使用せずに Springboot+Mybatis-plus を実装して複数のテーブルを追加する方法
Jun 02, 2023 am 11:07 AM
SQL ステートメントを使用せずに Springboot+Mybatis-plus を実装して複数のテーブルを追加する方法
Jun 02, 2023 am 11:07 AM
Springboot+Mybatis-plus が SQL ステートメントを使用して複数テーブルの追加操作を実行しない場合、私が遭遇した問題は、テスト環境で思考をシミュレートすることによって分解されます: パラメーターを含む BrandDTO オブジェクトを作成し、パラメーターをバックグラウンドに渡すことをシミュレートします。 Mybatis-plus で複数テーブルの操作を実行するのは非常に難しいことを理解してください。Mybatis-plus-join などのツールを使用しない場合は、対応する Mapper.xml ファイルを設定し、臭くて長い ResultMap を設定するだけです。対応する SQL ステートメントを記述します。この方法は面倒に見えますが、柔軟性が高く、次のことが可能です。
 SpringBootとSpringMVCの比較と差異分析
Dec 29, 2023 am 11:02 AM
SpringBootとSpringMVCの比較と差異分析
Dec 29, 2023 am 11:02 AM
SpringBoot と SpringMVC はどちらも Java 開発で一般的に使用されるフレームワークですが、それらの間には明らかな違いがいくつかあります。この記事では、これら 2 つのフレームワークの機能と使用法を調べ、その違いを比較します。まず、SpringBoot について学びましょう。 SpringBoot は、Spring フレームワークに基づいたアプリケーションの作成と展開を簡素化するために、Pivotal チームによって開発されました。スタンドアロンの実行可能ファイルを構築するための高速かつ軽量な方法を提供します。
 SpringBoot が Redis をカスタマイズしてキャッシュのシリアル化を実装する方法
Jun 03, 2023 am 11:32 AM
SpringBoot が Redis をカスタマイズしてキャッシュのシリアル化を実装する方法
Jun 03, 2023 am 11:32 AM
1. RedisAPI のデフォルトのシリアル化メカニズムである RedisTemplate1.1 をカスタマイズします。API ベースの Redis キャッシュ実装では、データ キャッシュ操作に RedisTemplate テンプレートを使用します。ここで、RedisTemplate クラスを開いて、クラスのソース コード情報を表示します。publicclassRedisTemplateextendsRedisAccessorimplementsRedisOperations、BeanClassLoaderAware{//キーを宣言、値の各種シリアル化メソッド、初期値は空 @NullableprivateRedisSe
 Springbootでapplication.ymlの値を取得する方法
Jun 03, 2023 pm 06:43 PM
Springbootでapplication.ymlの値を取得する方法
Jun 03, 2023 pm 06:43 PM
プロジェクトでは、構成情報が必要になることがよくありますが、この情報はテスト環境と本番環境で構成が異なる場合があり、実際のビジネス状況に基づいて後で変更する必要がある場合があります。これらの構成をコードにハードコーディングすることはできません。構成ファイルに記述することをお勧めします。たとえば、この情報を application.yml ファイルに書き込むことができます。では、コード内でこのアドレスを取得または使用するにはどうすればよいでしょうか?方法は2つあります。方法 1: @Value アノテーションが付けられた ${key} を介して、構成ファイル (application.yml) 内のキーに対応する値を取得できます。この方法は、マイクロサービスが比較的少ない状況に適しています。方法 2: 実際には、プロジェクト、業務が複雑な場合、ロジック




