nginx が Tomcat の動的分離と静的分離を実現する方法
1. 動的と静的な分離を達成する必要がある理由
1) nginx は静的リソースを処理する強力な機能を備えています
主に nginx静的ページを処理する Tomcatの処理能力をはるかに上回る効率です Tomcatのリクエスト量が1000倍なら、nginxのリクエスト量は6000倍 Tomcatの1秒あたりのスループットは0.6m、nginxの1秒あたりのスループットは3.6mと言えますつまり、nginx の静的リソースを処理する能力は Tomcat の 6 倍であり、その利点は明らかです。
2) サーバー構造を明確にするために、動的リソースと静的リソースが分離されています。
2. 動的と静的な分離の原則
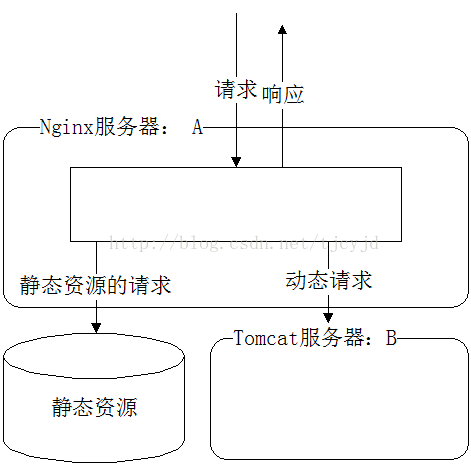
サーバーがクライアントから受け取るリクエストの中には、html などの静的リソースに対するリクエストもあります。 、css、js、Picture リソースなど。その一部は動的データ リクエストです。 Tomcat は静的リソースを比較的ゆっくりと処理するため、すべての静的リソースを分離して、静的リソースをより高速に処理するサーバー (nginx など) に引き渡し、動的リクエストを Tomcat に引き渡すことを検討できます。
下の図に示すように、nginx と Tomcat をマシンに同時にインストールし、すべての静的リソースを nginx の webroot ディレクトリの下に配置し、動的に要求されたすべてのプログラムを Tomcat の webroot ディレクトリに配置しました。クライアントがサーバーにアクセスするとき、静的リソースのリクエストの場合は、直接 nginx の webroot ディレクトリに移動してリソースを取得します。動的リソースのリクエストの場合、nginx はリバース プロキシの原理を使用して、リクエストを tomcat に転送して処理することで、動的と静的な分離が実現され、リクエストを処理する際のサーバーのパフォーマンスが向上します。

3. 動的と静的分離の詳細な設定
1) まず、nginx の重要な設定ファイルについてよく理解してくださいnginx.conf
user nginx;
worker_processes 1;
error_log logs/error.log;
pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#日志格式定义
log_format main '$remote_addr - $remote_user[$time_local] "$request" '
'$status $body_bytes_sent"$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
sendfile on;
keepalive_timeout 65;
#gzip压缩功能设置
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascripttext/css application/xml;
gzip_vary on;
server {
listen 80;
server_name www.test.com;
location / {
#jsp网站程序根目录,一般nginx与tomcat在同一个目录
root /usr/local/tomcat/webapps/root;
index index.html index.jsp index.html;
}
location ~ .*.jsp$ {
index index.jsp;
proxy_pass http://127.0.0.1:8080; #来自jsp请求交给tomcat处理
proxy_redirect off;
proxy_set_header host $host; #后端的web服务器可以通过x-forwarded-for获取用户真实ip
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
client_max_body_size 10m; #允许客户端请求的最大单文件字节数
client_body_buffer_size 128k; #缓冲区代理缓冲用户端请求的最大字节数
proxy_connect_timeout 90; #nginx跟后端服务器连接超时时间(代理连接超时)
proxy_read_timeout 90; #连接成功后,后端服务器响应时间(代理接收超时)
proxy_buffer_size 4k; #设置代理服务器(nginx)保存用户头信息的缓冲区大小
proxy_buffers 6 32k; #proxy_buffers缓冲区,网页平均在32k以下的话,这样设置
proxy_busy_buffers_size 64k;#高负荷下缓冲大小(proxy_buffers*2)
proxy_temp_file_write_size 64k; #设定缓存文件夹大小,大于这个值,将从upstream服务器传
}
location ~ .*\.(gif|jpg|png|bmp|swf)$ #由nginx处理静态页面
{
expires 30d; #使用expires缓存模块,缓存到客户端30天
}
location ~ .*\.( jsp|js|css)?$
{
expires 1d;
}
error_page 404 /404.html; #错误页面
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}2) 動的と静的な分離を構成する
#配置nginx动静分离,定义的静态页面直接从nginx发布目录读取。
location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css)$ {
root /webapps/myproject/code/static-resource;
#expires定义用户浏览器缓存的时间为7天,如果静态页面不常更新,可以设置更长,这样可以节省带宽和缓解服务器的压力
expires 1d;
}
location ~ ^/(web-inf)/ {#这个很重要,不然用户就可以访问了
deny all;
}ここで、外部静的ファイルのストレージ パスは、nginx.conf と一致している必要があることに注意してください。 nginx のスプライシング パスを回避するためのリクエスト内のパス 最後に、パスが存在しないためファイルが見つかりません。 js、css などが読み込まれていない場合は、デバッグや修正のために nginx のエラーログを確認できます。ログは nginx ディレクトリの下の logs ディレクトリにあります。エラー ログは次のようにインターセプトされます:
コードをコピーします コードは次のとおりです:
[エラー] 7195#0: *1693 open() "/home/cms/include/dedeajax2.js" が失敗しました (2: そのようなファイルまたはディレクトリはありません) )、クライアント: 101.226.35.225、サーバー: localhost、リクエスト: "get /cms/include/dedeajax2.js http/1.1"
get リクエストが "/cms/include" であることがわかります。 /dedeajax2.js" の場合、nginx は設定の /home で、このパスを持つファイルを探します。フル パスは次のとおりです。
/home/cms/include/dedeajax2.js
そのようなファイルまたはディレクトリがないとエラーが報告された場合は、次のことができます。対応する /home ディレクトリ内のファイル パスの問題を確認してください。
設定が成功すると、静的ファイルが nginx を通じて処理され、静的ファイルに対するリクエストが Tomcat サーバーに入らなくなることがわかります。そのため、パッケージ化するときに、静的ファイルのディレクトリがjs、cssなどが開かなくなったので、warパッケージに入ります。
以上がnginx が Tomcat の動的分離と静的分離を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7345
7345
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 Tomcat で複数のプロジェクトをデプロイする方法
Apr 21, 2024 am 09:33 AM
Tomcat で複数のプロジェクトをデプロイする方法
Apr 21, 2024 am 09:33 AM
Tomcat を介して複数のプロジェクトをデプロイするには、プロジェクトごとに webapp ディレクトリを作成してから、次の操作を行う必要があります。 自動デプロイ: webapp ディレクトリを Tomcat の webapps ディレクトリに配置します。手動デプロイメント: Tomcat のマネージャー アプリケーションにプロジェクトを手動でデプロイします。プロジェクトがデプロイされると、そのデプロイメント名 (例: http://localhost:8080/project1) でアクセスできるようになります。
 Tomcat Web サイトのルート ディレクトリはどこですか?
Apr 21, 2024 am 09:27 AM
Tomcat Web サイトのルート ディレクトリはどこですか?
Apr 21, 2024 am 09:27 AM
Tomcat Web サイトのルート ディレクトリは Tomcat の webapps サブディレクトリにあり、Web アプリケーション ファイル、静的リソース、および WEB-INF ディレクトリを保存するために使用されます。これは、Tomcat 構成ファイルで docBase 属性を検索することで見つかります。
 Tomcat で異なるポート番号を持つ 2 つのプロジェクトを実行する方法
Apr 21, 2024 am 09:00 AM
Tomcat で異なるポート番号を持つ 2 つのプロジェクトを実行する方法
Apr 21, 2024 am 09:00 AM
Tomcat サーバー上で異なるポート番号を使用してプロジェクトを実行するには、次の手順が必要です。server.xml ファイルを変更し、Connector 要素を追加してポート番号を定義します。 Context 要素を追加して、ポート番号に関連付けられたアプリケーションを定義します。 WAR ファイルを作成し、対応するディレクトリ (webapps または webapps/ROOT) にデプロイします。 Tomcat を再起動して変更を適用します。
 HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTML ファイルを URL に変換するには Web サーバーが必要です。これには次の手順が含まれます。 Web サーバーを取得します。 Webサーバーをセットアップします。 HTMLファイルをアップロードします。ドメイン名を作成します。リクエストをルーティングします。
 Tomcatで文字化けが起こる原因
Apr 21, 2024 am 10:18 AM
Tomcatで文字化けが起こる原因
Apr 21, 2024 am 10:18 AM
Tomcat の文字化けの理由: 1. 文字セットの不一致、2. HTTP 応答ヘッダーが正しく設定されていない、4. Web ページのエンコードが間違っている、5. その他の理由。エンコードとプロキシ サーバーの問題)。
 TomcatでHTMLとJSPを実行する方法
Apr 21, 2024 am 09:04 AM
TomcatでHTMLとJSPを実行する方法
Apr 21, 2024 am 09:04 AM
Tomcat は HTML と JSP を実行できます。その方法は次のとおりです。HTML ファイルを Tomcat ディレクトリの対応するサブディレクトリにコピーし、ブラウザでアクセスします。 JSP ファイルを Tomcat ディレクトリの対応するサブディレクトリにコピーし、<%@ page %> ディレクティブを使用して Java コードを指定し、ブラウザでそのコードにアクセスします。
 Eclipseにサーバーを追加する方法
May 05, 2024 pm 07:27 PM
Eclipseにサーバーを追加する方法
May 05, 2024 pm 07:27 PM
Eclipse にサーバーを追加するには、次の手順に従います。 サーバー ランタイム環境の作成 サーバーの構成 サーバー インスタンスの作成 サーバー ランタイム環境の選択 サーバー インスタンスの構成 サーバー デプロイメント プロジェクトの開始
 Tomcatでwarファイルを実行する方法
Apr 21, 2024 am 09:06 AM
Tomcatでwarファイルを実行する方法
Apr 21, 2024 am 09:06 AM
Tomcat を使用して WAR ファイルをデプロイする手順: WAR ファイルを Tomcat の webapps ディレクトリに解凍します。 WAR ファイルと同じ名前のディレクトリを作成し、解凍したファイルをそのディレクトリに移動します。 Tomcat サービスを開始します。 WAR ファイルは起動時に自動的にデプロイされ、ブラウザからアクセスできます。URL 形式は http://localhost:8080/WAR_file_directory name/ です。




