vue3でsvgアイコンを使う方法
方法 1 オンライン リンクを使用してアクセスします
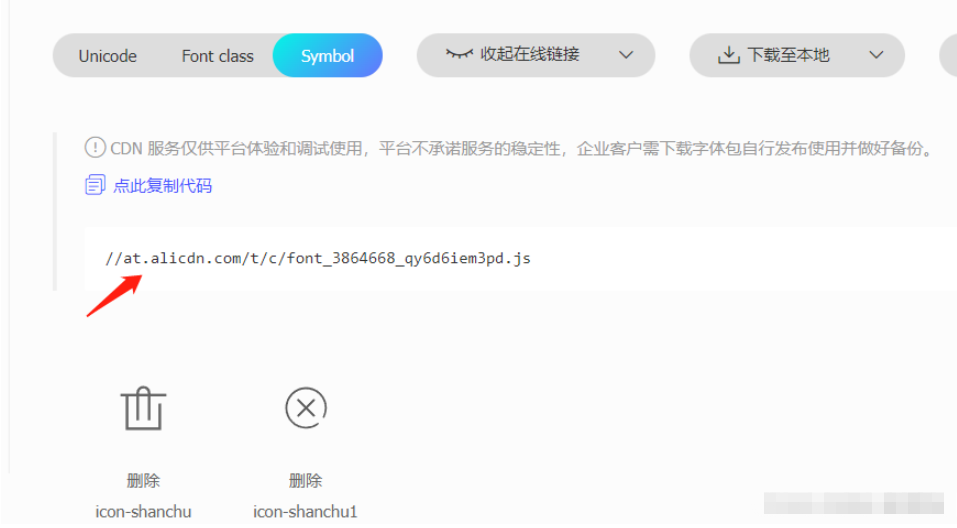
iconfont でプロジェクトのアイコンを見つけ、[シンボル] を選択してオンライン リンクを取得します

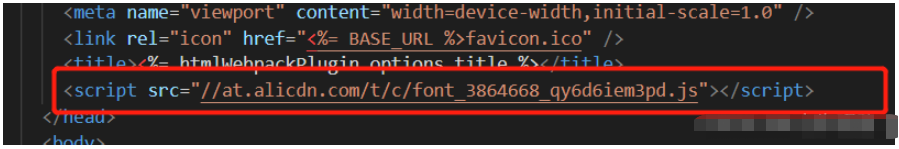
2: 見つかりましたvue3 プロジェクトの publicindex.html でスクリプトが紹介されています

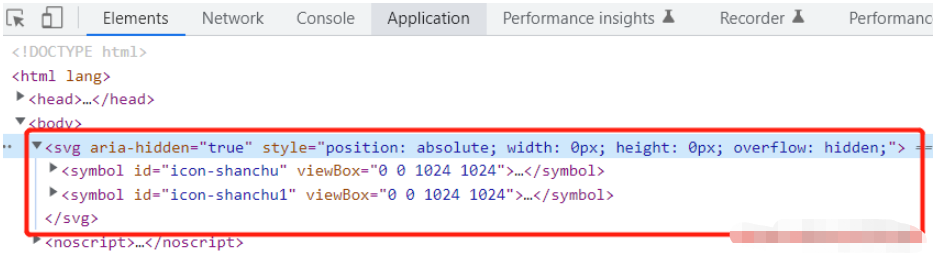
#ブラウザを開いて確認してください。これにより、スクリプトが自動的に本文に挿入されます

#プロジェクト内で直接使用##
//控制图标的大小
<svg >
<use href="#icon-shanchu" rel="external nofollow" ></use>
</svg>パッケージの作成方法 (上記のコードは繰り返しが多すぎるため、以下にカプセル化できません)
 icon.vue (svg/index.vue)
icon.vue (svg/index.vue)
<template>
<div>
<svg :>
<use :href="names" rel="external nofollow" rel="external nofollow" ></use>
</svg>
</div>
</template>
<script setup>
import { defineProps, withDefaults } from "vue";
const props = defineProps({
name: {
type: String,
default: "",
},
style: {
type: Object,
default: () => {
return {
width: 10,
height: 10,
color: "",
};
},
},
});
const names = `#${props.name}`;
</script>
<style lang="scss" scoped></style><template>
<div class="home">
<icon : name="icon-shanchu" ></icon>
<icon : name="icon-shanchu" ></icon>
</div>
</template>
<script setup>
import { ref } from "vue";
import icon from "../assets/svg/index.vue";
</script>
<style lang="scss">
</style> iconfont アイコンとカスタム アイコンを使用する場合は、それらをまとめて、転送された名前に基づいて使用するアイコンを指定できます。
iconfont アイコンとカスタム アイコンを使用する場合は、それらをまとめて、転送された名前に基づいて使用するアイコンを指定できます。
icon.vue (svg/ Index .vue)
<template>
<div>
<svg :>
<use :href="names" rel="external nofollow" rel="external nofollow" ></use>
</svg>
// 自定义的图标
<svg width="0" height="0">
<defs>
<symbol id="more" viewBox="0 0 100 100">
<circle
r="5"
cx="20"
cy="25"
fill="transparent"
stroke="green"
></circle>
<circle r="5" cx="20" cy="50" fill="currentColor"></circle>
<circle r="5" cx="20" cy="75" fill="currentColor"></circle>
<line
x1="40"
y1="25"
x2="90"
y2="25"
stroke-width="8"
stroke="currentColor"
></line>
<line
x1="40"
y1="50"
x2="90"
y2="50"
stroke-width="8"
stroke="currentColor"
></line>
<line
x1="40"
y1="75"
x2="90"
y2="75"
stroke-width="8"
stroke="currentColor"
></line>
</symbol>
</defs>
</svg>
</div>
</template>
<script setup>
import { defineProps, withDefaults } from "vue";
const props = defineProps({
name: {
type: String,
default: "",
},
style: {
type: Object,
default: () => {
return {
width: 10,
height: 10,
color: "",
};
},
},
});
const names = `#${props.name}`;
</script>
<style lang="scss" scoped></style><template>
<div class="home">
<icon : name="icon-shanchu" ></icon>
<icon : name="icon-shanchu1" ></icon>
<icon : name="more"></icon>
</div>
</template>
<script setup>
import { ref } from "vue";
import icon from "../assets/svg/index.vue";
</script>
<style lang="scss">
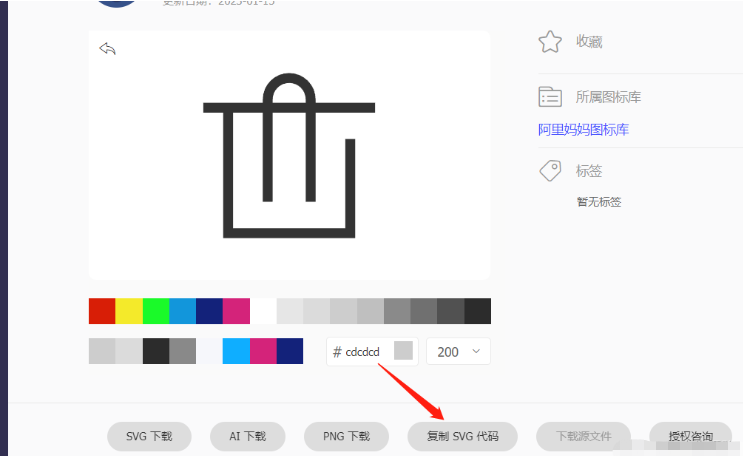
</style>##iconfont 公式 Web サイトのアイコン SVG コードをコピーする場合: 

プロジェクトに直接 cv することも、直接使用することもできます: 
<svg
t="1673881805558"
class="icon"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="1076"
width="200"
height="200"
>
<path
d="M658.276045 767.993958 658.276045 274.295l329.126 0L987.402045 219.44 658.276 219.44l0-18.281c0-80.787046-65.492992-146.284032-146.276045-146.284032-80.790016 0-146.276045 65.496986-146.276045 146.284032l0 18.281L36.597 219.44l0 54.855 109.695 0 0 694.83L877.7 969.125l0-548.55-54.855 0L822.845 914.27l-621.69 0L201.155 274.295l164.569 0 0 493.699 54.848 0L420.572 274.295l182.85 0 0 493.699L658.276 767.994zM420.571034 219.440026l0-18.281c0-50.492006 40.932966-91.420979 91.428966-91.420979 50.489037 0 91.420979 40.928973 91.420979 91.420979l0 18.281L420.571 219.440026z"
p-id="1077"
></path>
</svg>The効果は次のとおりです。
#上記のコードを変換して、icon.vue (svg/index.vue) 変換で直接使用することもできます
以上がvue3でsvgアイコンを使う方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 30
30
 vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite:src は、イメージとエラー レポートと解決策を動的にインポートするために require を使用します。vue3+vite は複数のイメージを動的にインポートします。vue3。TypeScript 開発を使用している場合、イメージを導入するために require のエラー メッセージが表示されます。requireisnotdefined は使用できません。 vue2 のような imgUrl:require(' .../assets/test.png') は、typescript が require をサポートしていないため、インポートされます。そのため、import が使用されます。解決方法は次のとおりです: awaitimport を使用します
 vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
tinymce はフル機能のリッチ テキスト エディター プラグインですが、tinymce を vue に導入するのは他の Vue リッチ テキスト プラグインほどスムーズではありません。tinymce 自体は Vue には適しておらず、@tinymce/tinymce-vue を導入する必要があります。外国のリッチテキストプラグインであり、中国語版を通過していないため、公式 Web サイトから翻訳パッケージをダウンロードする必要があります (ファイアウォールをバイパスする必要がある場合があります)。 1. 関連する依存関係をインストールします npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 中国語パッケージをダウンロードします 3. スキンと中国語パッケージを導入します. プロジェクトのパブリック フォルダーに新しい tinymce フォルダーを作成し、
 Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue はブログ フロントエンドを実装しており、マークダウン解析を実装する必要があり、コードがある場合はコードのハイライトを実装する必要があります。 Vue には、markdown-it、vue-markdown-loader、marked、vue-markdown など、マークダウン解析ライブラリが多数あります。これらのライブラリはすべて非常に似ています。ここではMarkedが使用され、コード強調表示ライブラリとしてhighlight.jsが使用されます。 1. 依存ライブラリをインストールする vue プロジェクトの下でコマンド ウィンドウを開き、次のコマンド npminstallmarked-save//marked を入力して、マークダウンを htmlnpmins に変換します。
 Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
ページの部分的な更新を実現するには、ローカル コンポーネント (dom) の再レンダリングを実装するだけで済みます。 Vue でこの効果を実現する最も簡単な方法は、v-if ディレクティブを使用することです。 Vue2 では、v-if 命令を使用してローカル dom を再レンダリングすることに加えて、新しい空のコンポーネントを作成することもできます。ローカル ページを更新する必要がある場合は、この空のコンポーネント ページにジャンプしてから、再びジャンプします。 beforeRouteEnter ガードを空白のコンポーネントに配置します。元のページ。以下の図に示すように、Vue3.X の更新ボタンをクリックして赤枠内の DOM を再読み込みし、対応する読み込みステータスを表示する方法を示します。 Vue3.X の scriptsetup 構文のコンポーネントのガードには o しかないので、
 Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
はじめに vue であれ、react であれ、複数の繰り返しコードに遭遇した場合、ファイルを冗長なコードの束で埋めるのではなく、これらのコードを再利用する方法を考えます。実際、vue と React はどちらもコンポーネントを抽出することで再利用を実現できますが、小さなコードの断片に遭遇し、別のファイルを抽出したくない場合は、それに比べて、React は同じファイル内で対応するウィジェットを宣言して使用できます。または、次のような renderfunction を通じて実装します。 constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
最終的な効果は、VueCropper コンポーネントのyarnaddvue-cropper@next をインストールすることです。上記のインストール値は Vue3 用です。Vue2 の場合、または他の方法を参照したい場合は、公式 npm アドレス: 公式チュートリアルにアクセスしてください。また、コンポーネント内で参照して使用するのも非常に簡単です。必要なのは、対応するコンポーネントとそのスタイル ファイルを導入することだけです。ここではグローバルに参照しませんが、import{userInfoByRequest}from'../js/api を導入するだけです。 ' コンポーネント ファイルにインポートします。import{VueCropper}from'vue-cropper&
 DefineCustomElement を使用して Vue3 でコンポーネントを定義する方法
May 28, 2023 am 11:29 AM
DefineCustomElement を使用して Vue3 でコンポーネントを定義する方法
May 28, 2023 am 11:29 AM
Vue を使用してカスタム要素を構築する WebComponents は、開発者が再利用可能なカスタム要素 (カスタム要素) を作成できるようにする一連の Web ネイティブ API の総称です。カスタム要素の主な利点は、フレームワークがなくても、任意のフレームワークで使用できることです。これらは、異なるフロントエンド テクノロジ スタックを使用している可能性のあるエンド ユーザーをターゲットにする場合、または最終アプリケーションを使用するコンポーネントの実装の詳細から切り離したい場合に最適です。 Vue と WebComponents は補完的なテクノロジであり、Vue はカスタム要素の使用と作成に対する優れたサポートを提供します。カスタム要素を既存の Vue アプリケーションに統合したり、Vue を使用してビルドしたりできます。
 vue3+ts+axios+pinia を使用して無意味なリフレッシュを実現する方法
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia を使用して無意味なリフレッシュを実現する方法
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia で無意味なリフレッシュを実現 1. まず、プロジェクト内の aiXos と pinianpmipinia をダウンロードします--savenpminstallaxios--save2. axios リクエストをカプセル化-----ダウンロード js-cookienpmiJS-cookie-s// aixosimporttype{AxiosRequestConfig , AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess




