前書き
add_header は headers モジュールで定義されている命令で、その名前が示すように http レスポンス ヘッダーを追加するために使用されます。ただし、これは単に「追加」するだけであり、書き換えではないことに注意してください。したがって、ヘッダーがすでに存在する場合、add_header を使用すると問題が発生します。さらに、nginx の以前のバージョンでは、add_header はエラー ページでの使用をサポートしていません。
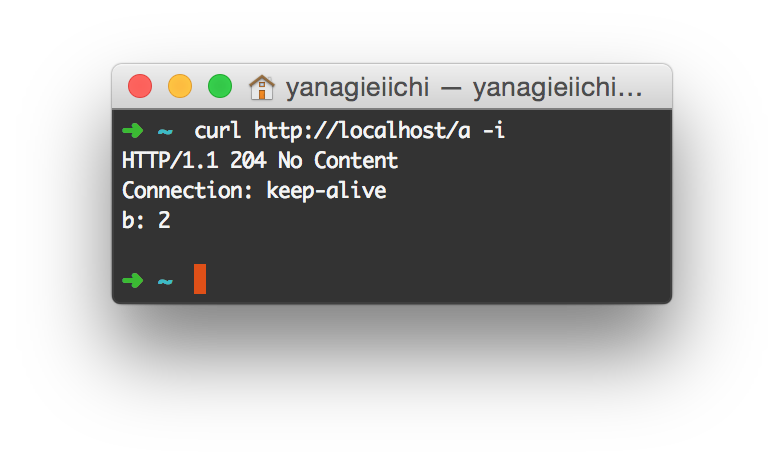
これは多くの落とし穴のある指示です。処理段階はロケーション処理よりも後であり、ロケーション内に書き込むことはできますが、別のロケーションを書き換えると、前のロケーションにある未処理の add_header が失われます。例:
location = /a {
add_header a 1;
rewrite / /b;
}
location = /b {
add_header b 2;
return 204;
}
にはヘッダー 1 がありませんね。ここは穴だ!
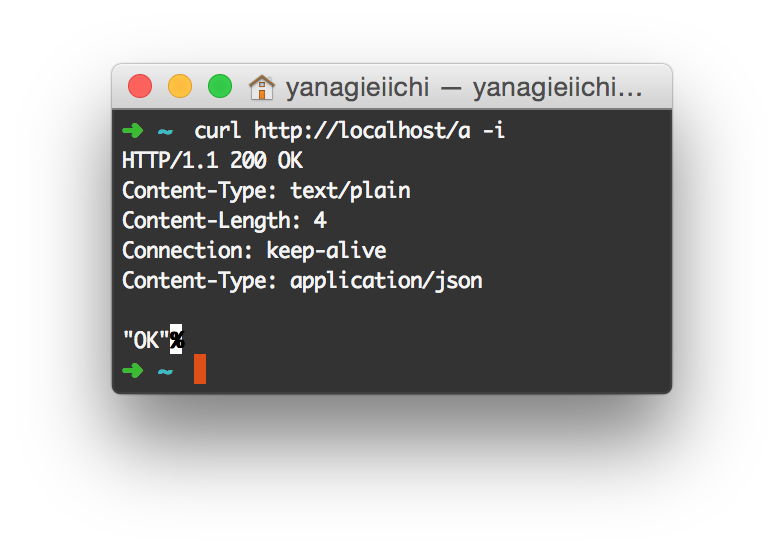
もう 1 つの落とし穴は、冒頭で述べた反復的な問題です。たとえば、コンテンツに content-type を設定したいのですが、グローバルに設定されている default_type があるため、それが繰り返されてしまいます。
default_type 'text/plain';
location = /a {
add_header content-type application/json;
return 200 '"ok"';
}
もちろん、この場所のdefault_typeを空白のままにするか、単純にadd_headerを使用せずにこの場所のdefault_typeを直接変更するなど、多くの解決策があります。
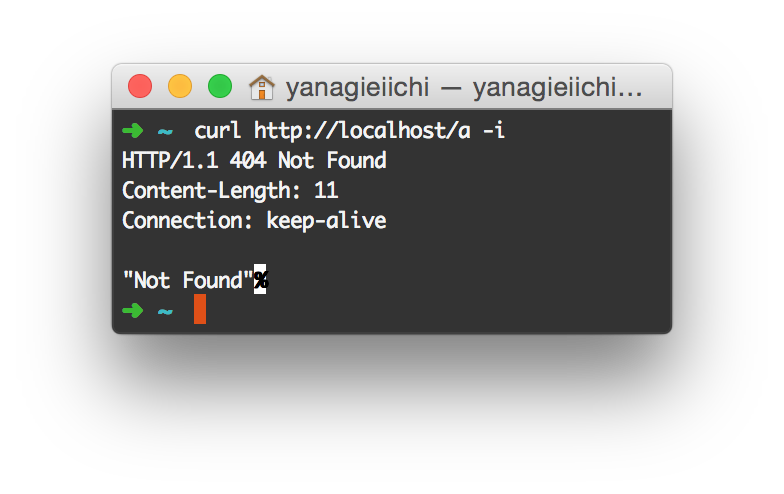
最後の大きな落とし穴は、エラー ページでは有効にできないことです。これも で明確に定義されています。たとえば、次の例:
location = /a {
add_header content-type application/json;
return 404 '"not found"';
}json で応答したいのですが、ステータス コードが 404 であるため、ここでの add_header は有効になりません。

この例では、default_type を使用して問題を解決できますが、他のヘッダーの場合はどうなるでしょうか?たとえば、access-control-allow-origin はどうすればよいでしょうか?その場合、lua またはその他のサードパーティ モジュールを使用して解決する以外に解決策はありません。もちろん、nginx もこの問題を認識しているため、バージョン 1.7.5 以降は always と呼ばれるパラメータをサポートするとドキュメントにも記載されています。 nginx はこの問題を独自に解決しましたが、1.6.2 ベースの tengine は失敗しようとしています。
以上がnginx設定add_headerの落とし穴を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。