最近、図に示すように、プロジェクトのデプロイ時にいくつかの問題が発生しました。

通常のログイン インターフェイスにはアクセスできますが、ログイン後、アクセス後のアドレスが表示されます。 404 エラーが報告されるため、設定エラーがないか確認しましたが、確認したところ、2 つの設定ファイル nginx.conf と config.js# の IP とポートが間違っていることがわかりました。 ## は正しかったです
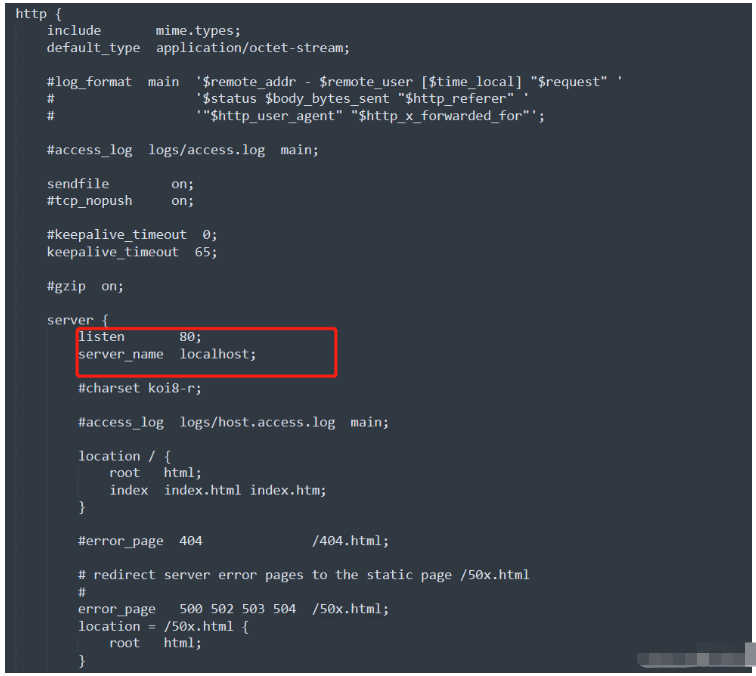
このプロジェクトは何度もデプロイされていますが、そのようなエラーは発生していません。 これは、nginx.conf のオリジナルの解凍されたソース ファイルです。

ip とリスニング ポート
listen は ポートに対応し、server_name は Accessedip に対応します
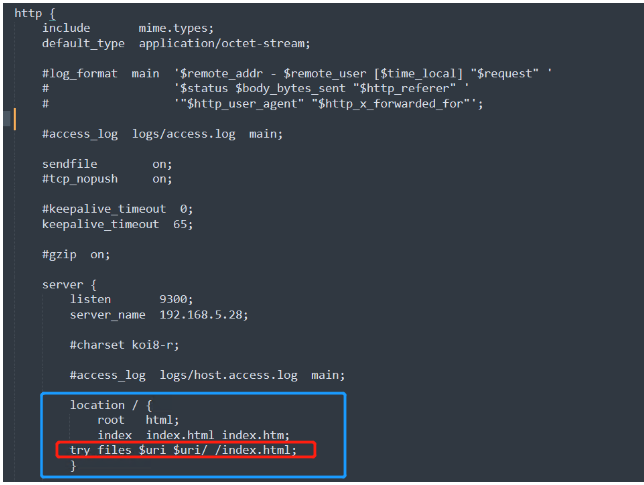
#しかし、これでは問題は解決しません。次の文を追加する必要があります。
try_files $uri $uri/ /index.html;
 #これを
#これを
の location セクションに追加し、restart nginx次のディレクトリに追加します。
nginx.exeがあるので、アドレス バーをクリックして cmd と入力します。cmd を開いてジャンプすることなく、ディレクトリ内で直接コマンド ラインを開始できます。 #これまでに nginx サービスを閉じていない場合は、まずサービスを停止してから開きます。閉じている場合は、コマンドを直接入力してサービスを開始できます
nginx サービス コマンドの停止:
nginx -s stop
start nginx
(ただし、このコマンドの使用はお勧めしません。時々このコマンドが機能しないことがあります。停止して直接起動することをお勧めします)
nginx -s reload
Ctrl Shift Del
を直接押してください。ブラウザ ウィンドウでキャッシュ クリア ダイアログ ボックスを直接開きます。
再テストすると、通常どおりアクセスできます。
補足: Nginx のデプロイ後、通常のクリックでは問題ありません。ページを更新すると 404 問題が発生します。
 プロジェクトをサーバーにデプロイした後は、ルート パス (http:10.10.10.10) へのアクセスには問題ありませんが、
プロジェクトをサーバーにデプロイした後は、ルート パス (http:10.10.10.10) へのアクセスには問題ありませんが、
http:10.10.10.10/test /test/test など、他の関数を入力してページを更新すると、404 が表示されます。ページを更新すると、nginx にリダイレクト ジャンプを追加していないため、404 が表示されます。構成。 解決策として、次の構成を追加するだけです:
try_files $uri $uri/ /index.html;
server {
listen 80;
server_name 127.0.0.1;
location / {
root /data/htdocs/FactoryModel/micro-front-end/industrial-internet-platform-main-vue;
index index.php index.html index.htm;
# add_header Cache-Control;
add_header Access-Control-Allow-Origin *;
if ( $request_uri ~* ^.+.(js|css|jpg|png|gif|tif|dpg|jpeg|eot|svg|ttf|woff|json|mp4|rmvb|rm|wmv|avi|3gp)$ ){
add_header Cache-Control max-age=7776000;
add_header Access-Control-Allow-Origin *;
}
try_files $uri $uri/ /index.html;
}
}この構成は、対応する静的リソースが見つからない場合にすべての一致を意味しますURL パスで、変調して、index.html ファイルにジャンプします。
示されているように、ここに追加できます。
次の内容では、ルーター ルーティングの動作原理とその原理を少し理解する必要があります。 nginx の
これが発生する理由の分析 (履歴モードでのルーティングの場合):
最初に質問してください:
1. を更新するときにこの問題が発生するのはなぜですかページ (設定なし、ホームページのルート ディレクトリの更新ではありません)2. クリックしてジャンプすると (時々) 問題が発生するのはなぜですか
次に、問題を解決しましょう:1ブラウザ上の URL が 172.1.2.3:7000/test であると仮定します。ページを更新すると、ブラウザ上の URL に従って、対応する静的リソースがサーバー (nginx) に要求されます。nginx は、対応する静的リソースを見つけられませんでした。場所/ファイル「test」の一致ルールに従って、dist フォルダー内の静的リソースが返されるため、404 が返されますが、これは妥当です。
この時点で、index.html ファイルにリダイレクトして戻るように try_files を設定します。つまり、ホームページ「/」に戻ります。この時点でページが更新されていることに注意してください。 vue-router は routing. 動作すると、現在の URL アドレスに基づいてコンポーネントが照合されるので、この時点で URL が対応するコンポーネントとなり、ページがリロードされて完了です。
2. 2 番目の質問は、クリックしてジャンプする場合とそうでない場合があるのはなぜですか? ジャンプには 2 つの状況があることを知っておく必要があります: 1 つはページの更新 (最初の質問に属する)、もう 1 つはページの更新です。ジャンプではなくリフレッシュしてください。これはコードの記述方法によって異なります。覚えておいてください:
1. プッシュではページは更新されませんが、react-router であっても vue であっても、ブラウザー上の URL ルーティングの変更のみが変更されます。 -router。これらはすべて、pushState() という HTML API を使用して実装されています。2. 渡すと、タグに相当するページが更新されます。
ブラウザで試すことができます。自分自身そのため、クリックしてジャンプするときに、コードでプッシュ (更新ではなく) が使用されることもあれば、タグまたはリンク (更新) が使用されることもあり、この問題が発生します。
以上がNginx 404エラーの解決方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。