Nginx add_header命令の分析例
はじめに
ご存知のとおり、nginx 構成ファイルは add_header ディレクティブを使用して応答ヘッダーを設定します。
curl を使用してサイトの情報を確認し、返されたヘッダーが予期したものと異なることを確認します:
http/2 200 date: thu, 07 feb 2019 04:26:38 gmt content-type: text/html; charset=utf-8 vary: accept-encoding, cookie cache-control: max-age=3, must-revalidate last-modified: thu, 07 feb 2019 03:54:54 gmt x-cache: miss server: cloudflare ...
メイン サイトは nginx.conf で hst とその他のヘッダーを構成しました:
add_header strict-transport-security "max-age=63072000; preload"; add_header x-frame-options sameorigin; add_header x-content-type-options nosniff; add_header x-xss-protection "1; mode=block";
しかし、応答ヘッダーにはこれらのヘッダーがありません。通常のヘッダーに加えて、その場所にはヘッダー X キャッシュが 1 つだけ構成されています。
第一印象は、CDN がこれらのヘッダーをフィルタリングしているということでしょうか?そこで、cloudflare のドキュメントを探しましたが、これらを処理できるものは見つかりませんでした。そこで考えたのですが、CDN はこれらをフィルタリングするために何をしているのでしょうか?食べた後は満腹ですか?彼らは検閲なんてやってないよ!
問題はnginxの設定に移ります。 Google を開いて「nginx location add_header」を検索すると、多くの欠陥が見つかります。公式 Web サイトの add_header ドキュメントをクリックすると、次の説明があります (他の情報は省略されています):
there might be some add_header directives. これらのディレクティブは、次の場合にのみ前のレベルから継承されます。現在のレベルに add_header ディレクティブが定義されていません。
「現在のレベルに add_header ディレクティブが定義されていない場合に限り、これらのディレクティブは前のレベルから継承される」ことに注目してください。つまり、親設定は、現在のレベルに add_header ディレクティブがない場合にのみ継承されます。したがって、私の質問は明確です。場所に add_header があり、nginx.conf の設定は破棄されます。
これは nginx の意図的な動作であり、バグまたは落とし穴であるとは言えません。しかし、この文を深く理解すると、最新の add_header のみが機能するという、より興味深い現象に気づくでしょう。 add_header は http、server、location で設定できますが、最も近い設定が有効になり、上記の設定はすべて無効になります。
しかし、問題はそれだけではありません。場所が別の場所に書き換えられた場合、最終結果には 2 番目のヘッダーのみが表示されます。例:
location /foo1 {
add_header foo1 1;
rewrite / /foo2;
}
location /foo2 {
add_header foo2 1;
return 200 "ok";
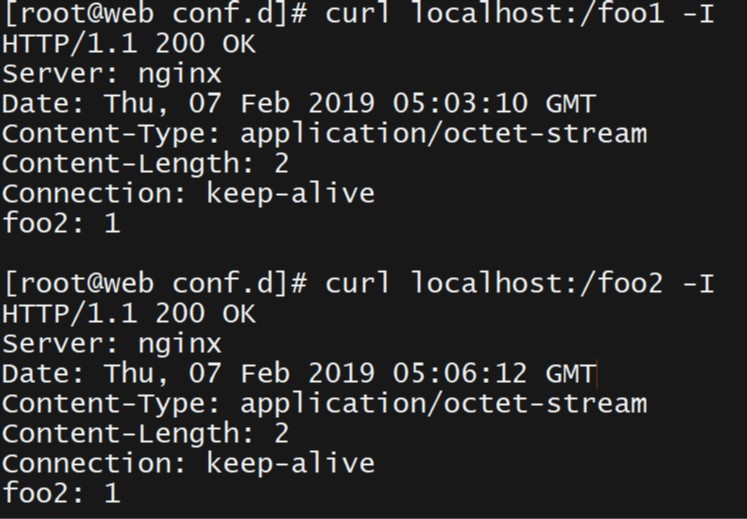
}/foo1 または /foo2 のリクエストに関係なく、最終ヘッダーは foo2 のみです:

これは理にかなっていますが、これは通常の動作です。 、しかし、それは常に人々を引き起こします。少し強制的で不快な感じがします。サーバーは http 構成を失い、場所はサーバー構成を失いますが、2 つの場所は同じレベルにあります。
親設定を継承できず、現在のブロックで命令を繰り返したくない場合は、include 命令を使用すると解決できます。
以上がNginx add_header命令の分析例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法は? nginxをインストールし、仮想ホスト構成を作成します。メイン構成ファイルを変更し、仮想ホスト構成を含めます。 nginxを起動またはリロードします。構成をテストし、Webサイトを表示します。 SSLを選択的に有効にし、SSL証明書を構成します。ファイアウォールを選択的に設定して、ポート80および443のトラフィックを許可します。
 Dockerによってコンテナを起動する方法
Apr 15, 2025 pm 12:27 PM
Dockerによってコンテナを起動する方法
Apr 15, 2025 pm 12:27 PM
Docker Containerの起動手順:コンテナ画像を引く:「Docker Pull [Mirror Name]」を実行します。コンテナの作成:「docker create [options] [mirror name] [コマンドとパラメーター]」を使用します。コンテナを起動します:「docker start [container name or id]」を実行します。コンテナのステータスを確認してください:コンテナが「Docker PS」で実行されていることを確認します。
 Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
すべてのコンテナ(Docker PS)をリストする手順に従って、Dockerコンテナ名を照会できます。コンテナリストをフィルタリングします(GREPコマンドを使用)。コンテナ名(「名前」列にあります)を取得します。
 Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
nginxが開始されるかどうかを確認する方法:1。コマンドラインを使用します:SystemCTLステータスnginx(Linux/unix)、netstat -ano | FindStr 80(Windows); 2。ポート80が開いているかどうかを確認します。 3.システムログのnginx起動メッセージを確認します。 4. Nagios、Zabbix、Icingaなどのサードパーティツールを使用します。
 Docker用のコンテナを作成する方法
Apr 15, 2025 pm 12:18 PM
Docker用のコンテナを作成する方法
Apr 15, 2025 pm 12:18 PM
Dockerでコンテナを作成します。1。画像を引く:Docker Pull [ミラー名]2。コンテナを作成:Docker Run [Options] [Mirror Name] [コマンド]3。コンテナを起動:Docker Start [Container Name]
 Nginxバージョンを確認する方法
Apr 14, 2025 am 11:57 AM
Nginxバージョンを確認する方法
Apr 14, 2025 am 11:57 AM
nginxバージョンを照会できるメソッドは次のとおりです。nginx-vコマンドを使用します。 nginx.confファイルでバージョンディレクティブを表示します。 nginxエラーページを開き、ページタイトルを表示します。
 nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
クラウドサーバーでnginxドメイン名を構成する方法:クラウドサーバーのパブリックIPアドレスを指すレコードを作成します。 NGINX構成ファイルに仮想ホストブロックを追加し、リスニングポート、ドメイン名、およびWebサイトルートディレクトリを指定します。 nginxを再起動して変更を適用します。ドメイン名のテスト構成にアクセスします。その他のメモ:SSL証明書をインストールしてHTTPSを有効にし、ファイアウォールがポート80トラフィックを許可し、DNS解像度が有効になることを確認します。
 nginxサーバーがハングした場合はどうすればよいですか
Apr 14, 2025 am 11:42 AM
nginxサーバーがハングした場合はどうすればよいですか
Apr 14, 2025 am 11:42 AM
NGINXサーバーがダウンすると、次のトラブルシューティング手順を実行できます。NGINXプロセスが実行されていることを確認します。エラーメッセージのエラーログを表示します。 nginx構成の構文を確認します。 nginxには、ファイルにアクセスするために必要な権限があることを確認してください。ファイル記述子をチェックして制限を開いてください。 Nginxが正しいポートで聴いていることを確認してください。 nginxトラフィックを許可するために、ファイアウォールルールを追加します。バックエンドサーバーの可用性を含む逆プロキシ設定を確認します。さらなる支援については、テクニカルサポートにお問い合わせください。




