CentOS 6.6 に Nginx サーバーをすばやくインストールする方法
1. nginx のダウンロード
nginx の公式 Web サイト (http://nginx.org/en/download.html) から nginx の最新バージョンをダウンロードします。ここでダウンロードします。その 1 つは nginx-1.9.12 です。



2. nginx
をインストールします。 #2.1. インストールの前提条件

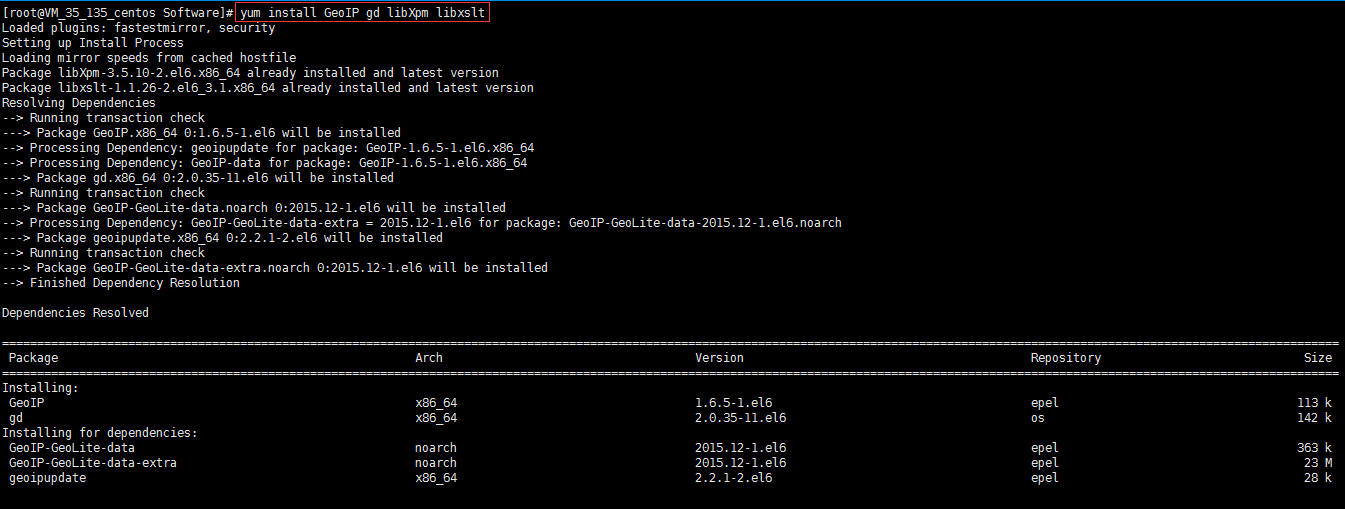
 ## 2.2. nginx 依存関係パッケージをインストールします: yum install geoip gd libxpm libxslt
## 2.2. nginx 依存関係パッケージをインストールします: yum install geoip gd libxpm libxslt
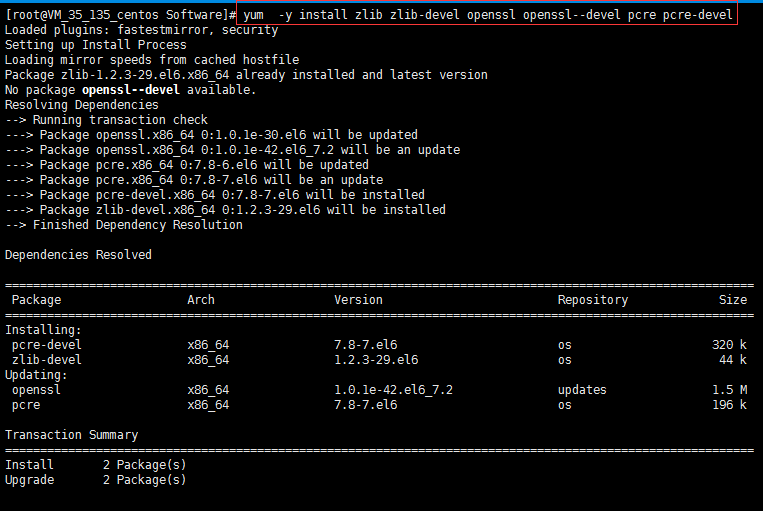
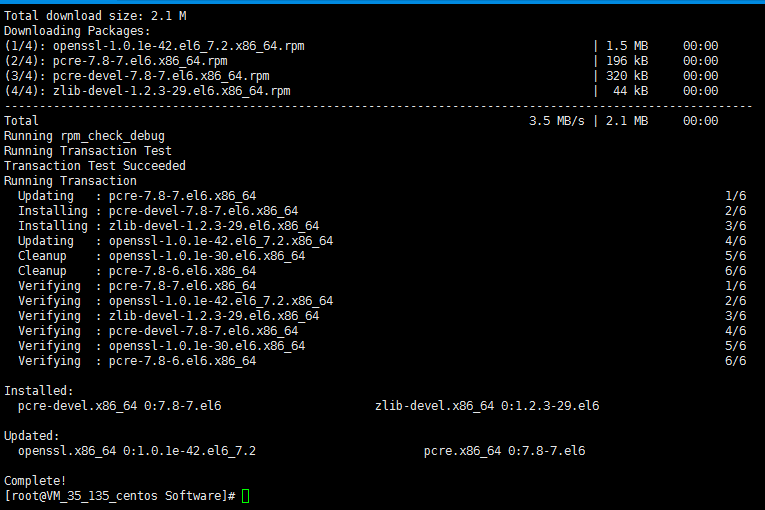
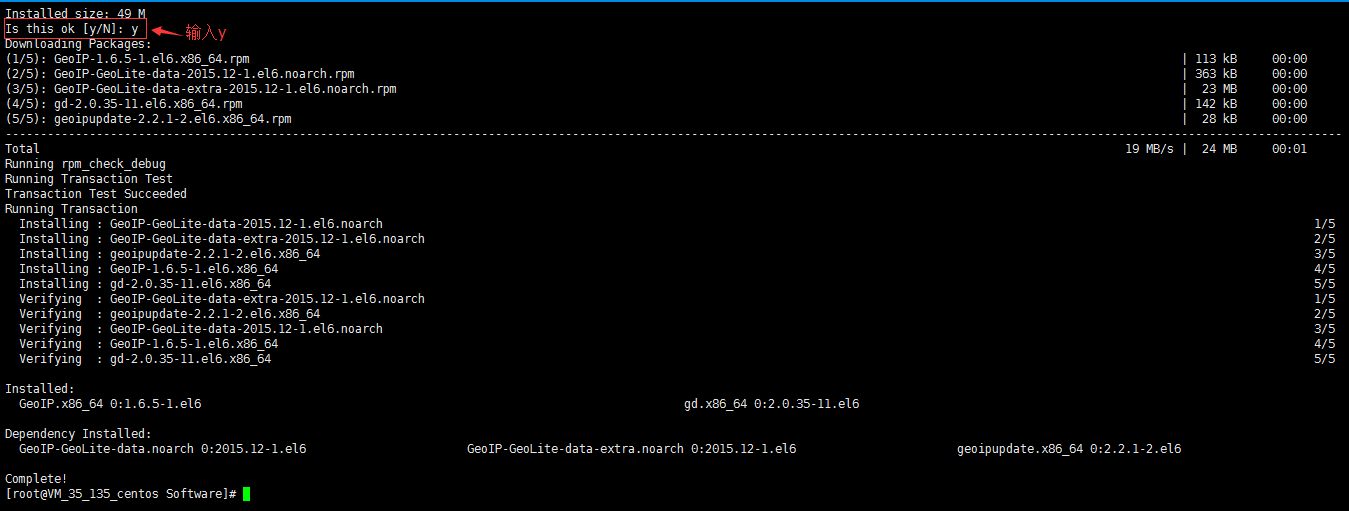
インストールプロセス以下の図に示すように:

 ##2.2. nginx
##2.2. nginx
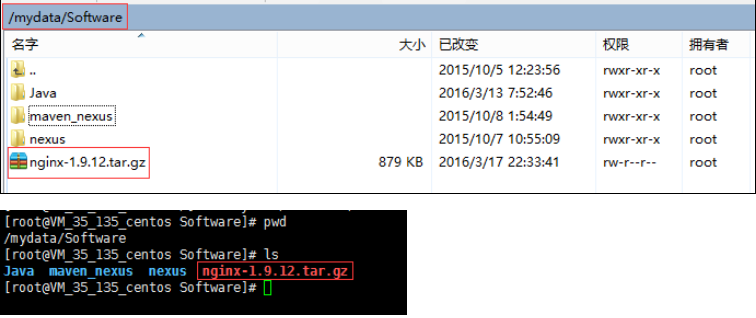
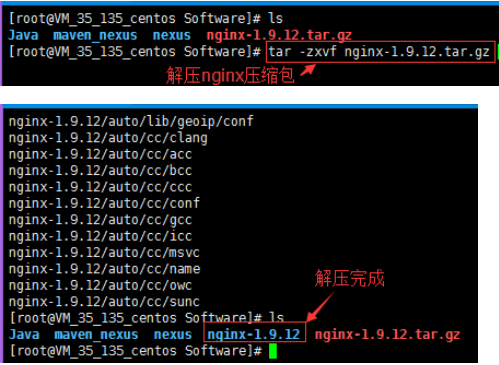
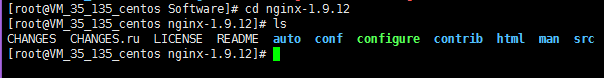
## を解凍してインストールします。 # 次の図に示すように、nginx インストール パッケージが配置されているディレクトリに移動し、nginx 圧縮パッケージを解凍します。


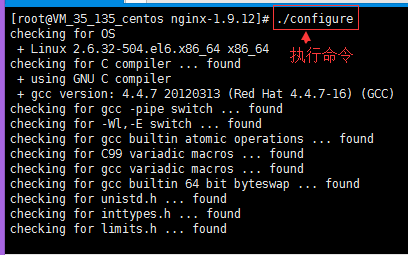
を実行します。
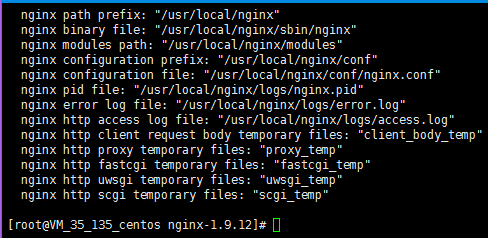
 # . /configure コマンドが正常に実行されました
# . /configure コマンドが正常に実行されました
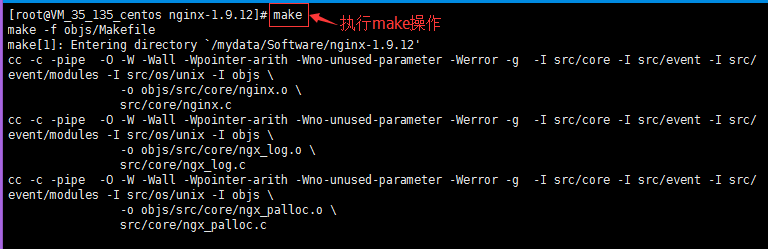
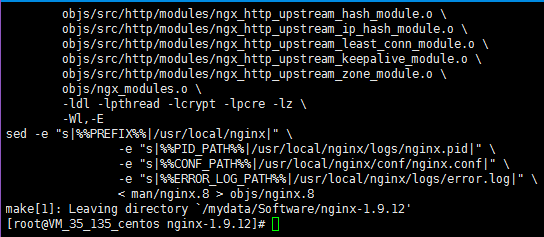
# 2. 次の図に示すように、make 操作を実行します。 
## 3. make install コマンドを実行してインストールします。 #2.3. nginx のインストールが成功したかどうかを確認する


# 2. nginx を起動します
ブラウザに http://centos サーバー IP を入力して nginx にアクセスします。たとえば、私のサーバー IP アドレスは 115.159.95.35 です。 http://115.159.95.35/ と入力してインストールしたnginxにアクセスすると、アクセス結果は以下のようになります。
以上がCentOS 6.6 に Nginx サーバーをすばやくインストールする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7346
7346
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーが外部ネットワークにアクセスできるようにするには、以下を行う必要があります。 外部接続を許可するように Tomcat 構成ファイルを変更します。 Tomcat サーバー ポートへのアクセスを許可するファイアウォール ルールを追加します。 Tomcat サーバーのパブリック IP を指すドメイン名を指す DNS レコードを作成します。オプション: リバース プロキシを使用して、セキュリティとパフォーマンスを向上させます。オプション: セキュリティを強化するために HTTPS を設定します。
 SCP 使用法のヒント - ファイルを再帰的に除外する
Apr 22, 2024 am 09:04 AM
SCP 使用法のヒント - ファイルを再帰的に除外する
Apr 22, 2024 am 09:04 AM
scp コマンドを使用すると、ネットワーク ホスト間でファイルを安全にコピーできます。データ転送と認証には ssh を使用します。一般的な構文は次のとおりです: scpfile1user@host:/path/to/dest/scp -r/path/to/source/user@host:/path/to/dest/scp ファイルを除外する scp コマンドを使用する場合はできないと思いますファイルをフィルタリングまたは除外します。ただし、ファイルを除外し、ssh を使用して安全にコピーするという良い回避策があります。このページでは、scp を使用してディレクトリを再帰的にコピーするときにファイルをフィルタリングまたは除外する方法について説明します。 rsync コマンドを使用してファイルを除外する方法 構文は次のとおりです。 rsyncav-essh-
 nginx へようこそ!それを解決するにはどうすればよいですか?
Apr 17, 2024 am 05:12 AM
nginx へようこそ!それを解決するにはどうすればよいですか?
Apr 17, 2024 am 05:12 AM
「nginx へようこそ!」エラーを解決するには、仮想ホスト構成を確認し、仮想ホストを有効にし、Nginx をリロードする必要があります。仮想ホスト構成ファイルが見つからない場合は、デフォルト ページを作成して Nginx をリロードすると、エラー メッセージが表示されます。が消え、ウェブサイトは通常のショーになります。
 Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Node.js プロジェクトのサーバー デプロイメント手順: デプロイメント環境を準備します。サーバー アクセスの取得、Node.js のインストール、Git リポジトリのセットアップ。アプリケーションをビルドする: npm run build を使用して、デプロイ可能なコードと依存関係を生成します。コードをサーバーにアップロードします: Git またはファイル転送プロトコル経由。依存関係をインストールする: サーバーに SSH で接続し、npm install を使用してアプリケーションの依存関係をインストールします。アプリケーションを開始します。node Index.js などのコマンドを使用してアプリケーションを開始するか、pm2 などのプロセス マネージャーを使用します。リバース プロキシの構成 (オプション): Nginx や Apache などのリバース プロキシを使用して、トラフィックをアプリケーションにルーティングします。
 HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTML ファイルを URL に変換するには Web サーバーが必要です。これには次の手順が含まれます。 Web サーバーを取得します。 Webサーバーをセットアップします。 HTMLファイルをアップロードします。ドメイン名を作成します。リクエストをルーティングします。
 Linux システムはどのように分類されますか?
Apr 12, 2024 pm 02:15 PM
Linux システムはどのように分類されますか?
Apr 12, 2024 pm 02:15 PM
Linux システムは、その用途と特性に応じて、デスクトップ ディストリビューション (Ubuntu)、サーバー ディストリビューション (RHEL)、組み込みシステム (Yocto Project)、モバイル オペレーティング システム (Android)、クラウド コンピューティング プラットフォーム、および専用ディストリビューション ( Kali Linux、Puppy Linux)。
 サーバー システムにはどのようなバージョンがありますか?
Apr 16, 2024 pm 12:52 PM
サーバー システムにはどのようなバージョンがありますか?
Apr 16, 2024 pm 12:52 PM
サーバー システムのバージョンには通常、Linux (RHEL、CentOS、Ubuntu Server、Debian)、Windows Server (Standard、Datacenter、Hyper-V)、UNIX (Solaris、AIX、HP-UX)、macOS Server が含まれます。システムのバージョンを選択するときは、アプリケーションの互換性、ハードウェアのサポート、セキュリティと安定性、コストとサポートなどの要素を考慮する必要があります。
 CentOS で Git サーバーを構築する
Apr 15, 2024 pm 07:13 PM
CentOS で Git サーバーを構築する
Apr 15, 2024 pm 07:13 PM
1. まず、Git をインストールする必要があります。yum ソースを使用してオンラインでインストールできます: [root@localhostDesktop]#yuminstall-ygit2。git サービスを実行するための git ユーザーを作成します。addusergit3 を選択します。 git リポジトリとして /data/git/learngit.git [root@localhostgit]#gitinit--barelearngit.gitInitializedemptyGitrepositoryin/data/git/learngit.git/ 上記のコマンドを実行します




