Android マテリアルデザインのアプリケーション メソッドとは何ですか?
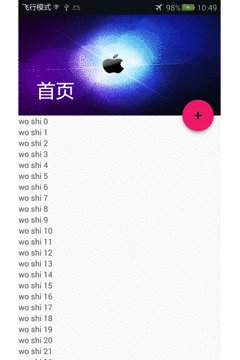
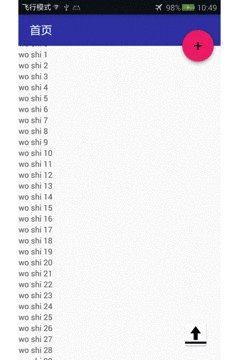
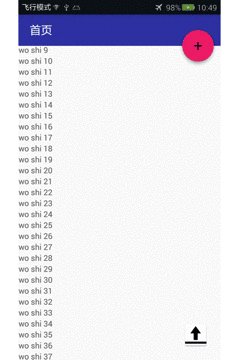
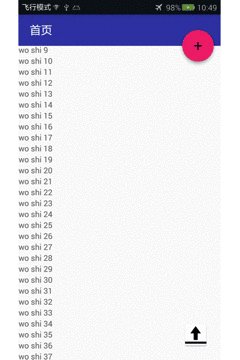
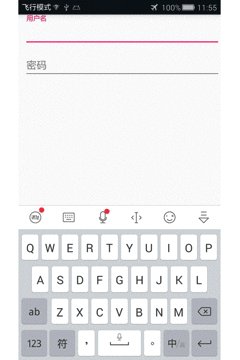
1: 上にスワイプすると、上部の背景画像がゆっくりと消え、タイトルが一時停止されます。

1.1: CoordinatorLayout の 設定
依存関係の追加については、前の記事で説明したのでここでは繰り返しませんが、今回は新しいレイアウト CollapsingToolbarLayout (折りたたみツール) が追加されました。コーディネーター レイアウト、バー レイアウト)、上のレンダリングのツールバーが上にスライドし、画像が折り畳まれているのは明らかです。これはアニメーション効果です。マテリアル デザイン ライブラリの力がなければ、これを書いていたでしょう。私たち自身。レンダリングで何が使用されているかを分析しましょう。色付きのテキスト、Apple の背景画像、およびフローティング ボタン (CollapsingToolbarLayout の右下隅に吸着されている) だけが表示されます。メイン コードを分析しましょう
最も外側のレイヤー --> 内側のレイヤーは依然として CoordinatorLayout -->AppBarLayout -->CollapsingToolbarLayout です。折りたたんだ部分がツールバーと背景画像であることが分かりますので、この2つのスペースをCollapsingToolbarLayoutに書くのが自然です。上記のコーディネーターレイアウトとアプリバーレイアウトは非常に単純なので、ここには書きません。折りたたみレイアウト コード (内部のコメントは投稿後に追加されたものです。このコードを使用する場合は構文に注意してください)。 ImageView に高さ 180dp を追加したことがわかります。ここで追加する必要があります。追加しないと、サイド ツールバーで次のエラーが発生します。 1: テキストが表示されません。 2: タイトルバーのみを表示します。 3: 画像が大きすぎて画面全体を占めています。もちろん、誰もがこれらの問題を抱えているわけではありません。
<!--折叠toolbar布局--><android.support.design.widget.collapsingtoolbarlayout><!--这里ContentScrim是实现上滑后由什么颜色作为标题背景色--><imageview></imageview><android.support.v7.widget.toolbar></android.support.v7.widget.toolbar></android.support.design.widget.collapsingtoolbarlayout>
これは折りたたみレイアウトを記述する方法であり、注目する必要があるのはフローティング アクション ボタンで、ハイライトされた部分がフォーカスです。
<android.support.design.widget.floatingactionbutton></android.support.design.widget.floatingactionbutton>
ここまででほぼ完成です コードも小さくて効果も抜群です これがこのライブラリの威力です Activityでの使い方は基本的に前回の記事と同じですこのフローティング ボタンには多くの属性があるため、ここではすべてをリストすることはしませんが、視覚的に快適にするための補助としてここに追加されているだけです。
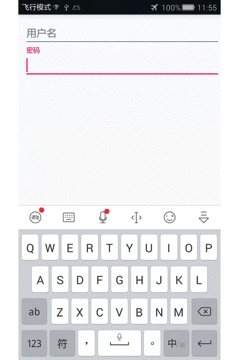
2:タイトルの上の列にレイアウトを追加し、いくつかの検索ボックスを配置します

2.1 : レイアウトの作成
ここでのレイアウトは上記と同じですが、imageview を LinearLayout レイアウトに置き換え、レイアウト内に使い慣れた入力ボックスと画像ボタンを記述するだけです。
最外層 - ->内部レイヤーは依然として CoordinatorLayout-->AppBarLayout-->CollapsingToolbarLayout-->LinearLayout です。
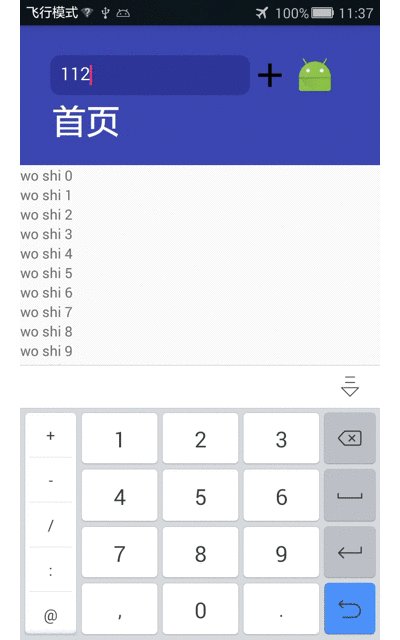
3:入力ボックス TextInputEditText の使用法
通常、入力ボックスを作成するときは、どの行が何を行うかを決定するために正規表現を追加する必要があります。データが要件を満たしていないため、トーストを使用してユーザーにプロンプトを表示すると、ユーザー エクスペリエンスが非常に低下するようです。一部のユーザーはトーストを終了する前にトーストを閉じ、特定のエラー行が赤色でマークされません。とても恥ずかしいので今日 このコントロールは入力ボックスでもありますが、外側のレイヤーにレイアウト (TextInputLayout) を追加することで、特定のエラーを 1 行で正確にプロンプトすることができます。
TextInputLayout は 22.2.0 で新しく追加されたコントロールです。これは EditText (または EditText のサブクラス) と組み合わせて使用され、EditText (または EditText のサブクラス) を 1 つだけ含めることができます。
EditText がカーソルを取得すると、プロンプト テキストは通常自動的に非表示になりますが、これはあまり使いやすいものではありません。このとき、TextInputLayout はエラーを表示します。TextInputLayout は LinearLayout のサブクラスであり、プロンプト情報の表示を支援するために使用されます。 EditText にフォーカスが置かれると、そのツールチップ テキストがアニメーション付きでその上に自動的に表示されます。

これは単なるオーバーエフェクトであり、プロンプト情報は追加されていません。使用方法は非常に簡単ですが、TextInputLayout に注意してください。 TextInputEditText は 1 つだけ含めることができます。ユーザー名とパスワードを記述する場合は、2 つの TextInputLayout を記述します。ああ、ちなみに、この一番外側のレイアウトはコーディネーター レイアウトとは何の関係もなく、単なる線形レイアウトです。
<android.support.design.widget.textinputlayout><android.support.design.widget.textinputedittext></android.support.design.widget.textinputedittext></android.support.design.widget.textinputlayout>
ここで注意すべき点は、TextInputLayoutにIdが付加され、Activityで取得する際にレイアウトも取得されるということです。では、edittextで入力したデータを取得するにはどうすればよいでしょうか? 。
viewById.getEditText().addTextChangedListener(this);
内部のテキストを取得し、テキスト変更監視を追加します。ここでは 3 つのメソッドを実装する必要があります
public void afterTextChanged(Editable s) //内容改变后调用
これら 2 つのメソッドは簡単なデモでは使用されないため、あまり説明しませんここ。
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}ここでは、afterTextChanged メソッドに焦点を当てます。このリスナーでは最初のコントロールのみが追加されます (比較)。
@Override
public void afterTextChanged(Editable s) {
if(s.length()<p><br><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/887/227/168432291069475.gif" class="lazy" alt="Android マテリアルデザインのアプリケーション メソッドとは何ですか?"><br></p>以上がAndroid マテリアルデザインのアプリケーション メソッドとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 新しいレポートは、噂のSamsung Galaxy S25、Galaxy S25 Plus、Galaxy S25 Ultraのカメラアップグレードのひどい評価を提供します
Sep 12, 2024 pm 12:23 PM
新しいレポートは、噂のSamsung Galaxy S25、Galaxy S25 Plus、Galaxy S25 Ultraのカメラアップグレードのひどい評価を提供します
Sep 12, 2024 pm 12:23 PM
ここ数日、Ice Universeは、サムスンの次期主力スマートフォンであると広く信じられているGalaxy S25 Ultraの詳細を着実に明らかにしている。とりわけ、リーカーはサムスンがカメラのアップグレードを1つだけ計画していると主張した
 Samsung Galaxy S25 Ultraの最初のレンダリング画像がリークされ、噂のデザイン変更が明らかに
Sep 11, 2024 am 06:37 AM
Samsung Galaxy S25 Ultraの最初のレンダリング画像がリークされ、噂のデザイン変更が明らかに
Sep 11, 2024 am 06:37 AM
OnLeaks は、X (旧 Twitter) のフォロワーから 4,000 ドル以上を集めようとして失敗した数日後、Android Headlines と提携して Galaxy S25 Ultra のファーストルックを提供しました。コンテキストとして、h の下に埋め込まれたレンダリング イメージ
 IFA 2024 | TCLのNXTPAPER 14は、パフォーマンスではGalaxy Tab S10 Ultraに匹敵しませんが、サイズではほぼ匹敵します
Sep 07, 2024 am 06:35 AM
IFA 2024 | TCLのNXTPAPER 14は、パフォーマンスではGalaxy Tab S10 Ultraに匹敵しませんが、サイズではほぼ匹敵します
Sep 07, 2024 am 06:35 AM
TCLは、2つの新しいスマートフォンの発表に加えて、NXTPAPER 14と呼ばれる新しいAndroidタブレットも発表しました。その巨大な画面サイズはセールスポイントの1つです。 NXTPAPER 14 は、TCL の代表的なブランドであるマット LCD パネルのバージョン 3.0 を搭載しています。
 Vivo Y300 Pro は、7.69 mm のスリムなボディに 6,500 mAh のバッテリーを搭載
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro は、7.69 mm のスリムなボディに 6,500 mAh のバッテリーを搭載
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro は完全に公開されたばかりで、大容量バッテリーを備えた最もスリムなミッドレンジ Android スマートフォンの 1 つです。正確に言うと、このスマートフォンの厚さはわずか 7.69 mm ですが、6,500 mAh のバッテリーを搭載しています。これは最近発売されたものと同じ容量です
 新しいレポートは、噂のSamsung Galaxy S25、Galaxy S25 Plus、Galaxy S25 Ultraのカメラアップグレードのひどい評価を提供します
Sep 12, 2024 pm 12:22 PM
新しいレポートは、噂のSamsung Galaxy S25、Galaxy S25 Plus、Galaxy S25 Ultraのカメラアップグレードのひどい評価を提供します
Sep 12, 2024 pm 12:22 PM
ここ数日、Ice Universeは、サムスンの次期主力スマートフォンであると広く信じられているGalaxy S25 Ultraの詳細を着実に明らかにしている。とりわけ、リーカーはサムスンがカメラのアップグレードを1つだけ計画していると主張した
 Samsung Galaxy S24 FEは、4色と2つのメモリオプションで予想よりも低価格で発売されると請求されています
Sep 12, 2024 pm 09:21 PM
Samsung Galaxy S24 FEは、4色と2つのメモリオプションで予想よりも低価格で発売されると請求されています
Sep 12, 2024 pm 09:21 PM
サムスンは、ファンエディション(FE)スマートフォンシリーズをいつアップデートするかについて、まだ何のヒントも提供していない。現時点では、Galaxy S23 FE は 2023 年 10 月初めに発表された同社の最新版のままです。
 Motorola Razr 50s は初期リークで新たな予算を折り畳める可能性があることを示す
Sep 07, 2024 am 09:35 AM
Motorola Razr 50s は初期リークで新たな予算を折り畳める可能性があることを示す
Sep 07, 2024 am 09:35 AM
Motorola は今年数え切れないほどのデバイスをリリースしましたが、そのうち折りたたみ式デバイスは 2 つだけです。ちなみに、世界の大部分ではこのペアが Razr 50 および Razr 50 Ultra として受け入れられていますが、Motorola は北米では Razr 2024 および Razr 2 として提供しています。
 Xiaomi Redmi Note 14 Pro Plusは、Light Hunter 800カメラを搭載した初のQualcomm Snapdragon 7s Gen 3スマートフォンとして登場します
Sep 27, 2024 am 06:23 AM
Xiaomi Redmi Note 14 Pro Plusは、Light Hunter 800カメラを搭載した初のQualcomm Snapdragon 7s Gen 3スマートフォンとして登場します
Sep 27, 2024 am 06:23 AM
Redmi Note 14 Pro Plusは、昨年のRedmi Note 13 Pro Plus(Amazonで現在375ドル)の直接の後継者として正式に発表されました。予想通り、Redmi Note 14 Pro Plusは、Redmi Note 14およびRedmi Note 14 Proと並んでRedmi Note 14シリーズをリードします。李




