JQuery基本チュートリアル DOM操作
DOM はブラウザー、プラットフォーム、言語とは関係のないインターフェイスであることは誰もが知っています。DOM インターフェイスを使用すると、ページ内のすべての標準コンポーネントに簡単にアクセスできます。この記事では主に基本的な jquery チュートリアルの DOM 操作について説明します。困っている友達は
を参照してください。DOM の正式名は Document Object Model の略称で、ドキュメント オブジェクト モデルを意味します。 DOM は、ブラウザ、プラットフォーム、言語に依存しないインターフェイスです。DOM インターフェイスを使用すると、ページ内のすべての標準コンポーネントに簡単にアクセスできます。 DOM 操作は一般に、DOM コア、HTM-Dom、CSS-DOM の 3 つの側面に分類できます。
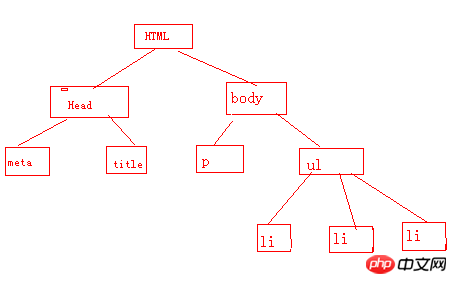
すべての Web ページは DOM で表すことができ、各 DOM は DOM ツリーとみなすことができます。次の HTML ページ構造で DOM ツリーを構築できます。 コード:
コードは次のとおりです:
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" DOM Demo你最喜欢的水果是?苹果橘子菠萝

JQueryでのDOM操作は主に、作成[新規]、追加[追加]、削除[削除]、変更[変更]、検索[検索] [データベース操作と同様]。次の DOM 操作では、上記の DOM ツリーに焦点を当てて、JQueryDOM 操作を学習します。
1. 検索 -- DOM ノードの検索
ノードの検索は非常に簡単で、セレクターを使用してさまざまな検索タスクを簡単に完了できます。例: 要素ノード p を検索すると、p 内のテキスト コンテンツが返されます。 $("p").text(); 例: 要素ノード p の属性を検索すると、属性名 $("p").attr に対応する属性値が返されます。 ("title" )、p の属性 title の値を返します。
2. 新しい DOM ノードを作成します
1. 要素ノードを作成します
要素ノードを作成し、
要素の子ノードが DOM ノード ツリーに追加されます。まず要素ポイントを作成します。Jquery のファクトリ関数 $() を使用して要素ノードを作成します。このメソッドは、受信した HTML 文字列に基づいて DOM オブジェクトを返し、その DOM オブジェクトを JQuery にラップします。オブジェクトの後に戻ります。
要素ノードを作成する JQuery コードは次のとおりです。
$li1=$("")このコードは、ラップされた JQuery オブジェクトである $li1 を返します。 DOM オブジェクトによって。新しいノードを DOM ツリーに追加する JQuery コードは次のとおりです。
$("ul").append($li1);追加後は、
要素のみが追加できます。デフォルトでは「・」が表示されます。ノードにはテキストが追加されていないため、デフォルトの記号のみが表示されます。 以下のテキストノードを作成します。
追記: append() メソッドは DOM ノードを追加します。詳細については、「追加 -- DOM ノードの追加」を参照してください。
2. テキスト ノードの作成
JQuery のファクトリ関数 $() を使用して、テキスト ノードを作成することもできます。
$li2=$("苹果");コードは、JQuery オブジェクトにパッケージ化された DOM オブジェクトである $li2 を返します。 新しく作成されたテキスト ノードが DOM ツリーに追加されます。 JQuery コードは次のとおりです。
$("ul").append($li2);3. 属性ノードの作成
属性ノードの作成は、要素ノードやテキスト ノードと同様に、JQuery のファクトリ関数を使用して行われます。属性ノードを作成する JQuery コードは次のとおりです。$li3=$("榴莲"); $("ul").append($li3);3. 追加 -- DOM ノードの追加
新しい要素をドキュメントに追加せずに動的に作成しても意味がありません。新しいノードをドキュメントに挿入する方法はたくさんあります。ドキュメント。append()、appendTo()、prepend()、prependTo()、after()、insertAfter()、before()、insertBefore()。1. append() メソッド
append() メソッドは、一致した要素にコンテンツを追加します。$("target").append(element);$("ul").append("香蕉");2. appendTo() メソッド
appendTo() メソッドは、一致するすべての要素を指定された要素に追加します。このメソッドは、append() メソッドの逆です。操作の対象の逆転は操作の結果ではありません。メソッドは次のとおりです: $(element).appendTo(target); 例:$("荔枝").appendTo("ul");3. prepend() メソッド
prepend() メソッドは、一致する各要素内に追加される要素を先頭に追加します。メソッドは次のとおりです。 🎜>例:
$("ul").prepend("芒果")该方法将查找元素ul然后将新建的li元素作为ul子节点,且作为ul的第一个子节点插入到ul中。
4、prependTo()方法
prependTo()方法将元素添加到每一个匹配的元素内部前置,方法如下:
$(element).prependTo();
例:
$("西瓜").prependTo("ul");该方法将新建的元素li插入到查找到的ul元素中作为ul的第一个子节元素。
5、after()方法
after()方法向匹配的元素后面添加元素,新添加的元素做为目标元素后的紧邻的兄弟元素。方法如下:
$(target).after(element);
例:
$("p").after("新加段新加段新加段新加段新加段");
方法将查找节点p,然后把新建的元素添加到span节点后面做为p的兄弟节点。
6、insertAfter()方法
insertAfter()方法将新建的元素插入到查找到的目标元素后,做为目标元素的兄弟节点。方法如下:
$(element).insertAfter(target);
例:
$("insertAfter操作").insertAfter("span");方法将新建的p元素添加到查找到目标元素span后面,做为目标元素后面的第一个兄弟节点。
7、before()方法
before()方法在每一个匹配的元素之前插入,做为匹配元素的前一个兄弟节点。方法如下:
$(target).before(element);
例:
$("p").before("下面是个段落");
before方法查找每个元素p,将新建的span元素插入到元素p之前做为p的前一个兄弟节点。
8、insertBefore()方法
insertBefore()方法将新建元素添加到目标元素前,做为目标元素的前一个兄弟节点,方法如下:
$(element).insertBefore(target);
例:
$("锚").insertBefore("ul");insertBefore()新建a元素,将新建的a元素添加到元素ul前,做为ul的前一个兄弟节点。
增加元素的方法前四个是添加到元素内部,后四个是添加到元素外部的操作,有这些方法可以完成任何形式的元素添加。
四、删--删除DOM节点操作
如果想要删除文档中的某个元素JQuery提供了两种删除节点的方法:remove()和empty();
1、remove()方法
remove()方法删除所有匹配的元素,传入的参数用于筛选元素,该方法能删除元素中的所有子节点,当匹配的节点及后代被删除后,该方法返回值是指向被删除节点的引用,因此可以使用该引用,再使用这些被删除的元素。
方法如下:
$(element).remove();
例:
$span=$("span").remove();
$span.insertAfter("ul");该示例中先删除所有的span元素,把删除后的元素使用$span接收,把删除后的元素添加到ul后面做为ul的兄弟节点。该操作相当于将所有的span元素以及后代元素移到ul后面。
2、empty()方法。
empty()方法严格来讲并不是删除元素,该方法只是清空节点,它能清空元素中的所有子节点。方法如下:
$(element).empty();
例:
$("ul li:eq(0)").empty();该示例使用empty方法清空ul中第一个li的文本值。只能下li标签默认符号”·“。
五、改--修改DOM节点操作
修改文档中的元素节点可以使用多种方法:复制节点、替换节点、包裹节点。
1、复制节点$(element).clone()
复制节点方法能够复制节点元素,并且能够根据参数决定是否复制节点元素的行为。方法如下:
$(element).clone(true);
例:
$("ul li:eq(0)").clone(true);该方法复制ul的第一个li元素,true参数决定复制元素时也复制元素行为,当不复制行为时没有参数。
2、替换节点$(element).repalcewith()、$(element).repalceAll()
替换节点方法能够替换某个节点,有两种形式形式实现:replaceWith()和replaceAll().使用replaceWith方法使用后面的元素替换前面的元素,replaceAll方法使用前面的元素替换后面的元素,
方法如下:
$(oldelement).replaceWith(newelement);$(newelement).repalceAll(oldelement);
例:
$("p").replaceWith("我要留下");该方法使用strong元素替换p元素。
$("替换strong").repalceAll("strong");该例使用h3元素替换所有的strong元素。
3、包裹节点$(element).wrap()、$(element).wrapAll()、$(element).wrapInner()
包裹节点方法使用其他标记包裹目标元素从而改变元素的显示形式等,并且该操作不会破坏原始文档的词义。包裹节点有三种实现形式:wrap();wrapAll();wrapInner();
wrap()方法如下:
$(dstelement).wrap(tag);
例:
$("p").wrap("");该示例方法使用b标签包裹所有的p元素每个元素都使用b标签包裹。
wrapAll()方法如下:
$(dstelement).wrapAll(tag);
例:
$("p").wrapAll("");访示例方法使用b标签包裹所有的p元素,所有的p元素标签用一个b标签包裹。
wrapInner()方法如下:
$(dstelement).wrapInner(tag);
例:
$("strong").wrapInner("");该示例使用b标签包裹每个一strong元素的子元素。
Dom元素的其他操作:属性操作、样式操作、设置和获取HTML,文本和值、遍历节点操作、Css-Dom操作。
1、属性操作attr()和removeAttr()
attr()方法能够获取元素属性,也能能够设置元素属性。方法如下,当attr(para1)方法有个参数时候用于获得当前元素的para1的属性值,当attr(para1,attrValue)有两个参数时候设置当前元素的属性名为para1的属性值为attrValue;例:
$("p").attr("title");该示例用于获得p元素的title属性值。
$("p").attr("title","你最喜欢的水果");该示例设置p元素的title属性值为"你最喜欢的水果";
如果一次设置多个属性值可以使用“名/值”对形式,例:
$("p").attr({"title":"你最喜欢的水果","name":"水果"})该示例一次设置两个属性值。
removeAttr()方法用于删除特定的属性,方法是在参数中指定属性名。例:
$("p").removeAttr("name");该方法就是移除p元素的name属性。
2、样式操作addClass()、removeClass()、toggleClass()和hasClass()
添加样式addClass()方法,使用该方法对目标元素添加相应的样式,方法如下:
$(element).addClass();
例:
$("p").addClass("ul");该示例设置元素p的样式为ul。
移除样式removeClass()方法,使用该方法移除目标元素的指定样式,方法如下:
$(element).removeClass();
例:
$("p").removeClass("ul");该救命去除掉p元素的ul类样式。
切换样式toggleClass()方法,使用该方法切换目标元素的样式,方法如下:
$(element).toggleClass();
例:
$("p").toggleClass("ul");该方法来回切换【添加删除实现切换】元素p的样式ul.
判断元素是否使用了样式$(element).hasClass(),方法如下:
$(element).hasClass(class);
例:
alert($("p").hasClass("ul"));打印出p元素是否有ul样式。
PS:addClass()和attr()方法设置样式的不同,attr方法把元素的属性名对应的属性值设为方法中的参数值,addClass()则把属性值
添加到属性名对应的属性值中。例:已有元素元素样式,使用attr()和addClass()分别添加新样式。
$("p").attr("class","another").结果是:
元素样式
$("p").addClass("class","another")结果是:
元素样式
3、设置和获取HTML【html()】,文本【text()】和值【val()】
html()方法获得或设置某个元素的html元素。方法如下:
$(selector).html();
例:
$("p").html();该示例获得元素p的html内容。
$("p").html("添加html内容");该示例设置p的html内容为”添加html内容“;
PS:该方法可以用于XHTML文档,不能用于XML文档。
text()方法获得或设置某个元素的文本值。方法如下:$(selecotr).text();例:
$("p").text();该示例获得元素p的text文本内容。
$("p").text("重新设置的文本内容");该示例设置元素p的text文本为"重新设置的文本内容";
PS:该方法对html和XML文档都适用。
val()方法获得或设置某个元素的值,如果元素值是多选则以数组形式返回,方法如下:
$(selector).val();
例:文本元素
<input type="text" id="userName" value="请输入用户名" />
$("#userName").val();获得input元素的值。
$("#userName").val('响马');设置input元素的值为'响马'。
val()方法的不仅能操作input,最重要的一个用途用于select【下拉列表框】、checkbox【多选框】、radio【单选框】。
例:在下拉框下的多选赋值应用
<select id="fruits" multiple="multiple"> <option>苹果</option> <option>香蕉</option> <option>西瓜</option> </select>
$("#fruits").val(['苹果','香蕉']);该示例使select中苹果和香蕉两项被选中。
4、遍历节点操作children()、next()、prev()、siblings()和closest()
children()方法用于取得匹配元素的子元素集合,只匹配子元素不考虑任何后代元素。方法如下:
$(selector).children();
例:
$("$("body").children().length;该示例获得body元素的子元素个数;
next()方法用于匹配元素的下一个兄弟节点,方法如下:
$(selector).next();
例:
$("p").next().html();该示例获得p元素的下一个兄弟节点的html内容。
prev()方法用于匹配元素的上一个兄弟节点,方法如下:
$(selector).prev();
例:
$("ul").prev().text();该示例获得ul元素的上一个兄弟节点的文本内容。
siblings方法()用于匹配目标元素的所有兄弟元素,方法如下:
$(selector).siblings();
例:
$("p").slibings();示例获得p元素的所有兄弟节点元素。
closest()方法()用来取得最近的匹配元素,首先检查当前元素是否匹配如果匹配则直接返回,否则继续向上查找父元素中符合条件的元素返回,如果没有匹配的元素则返回空JQuery对象。
5、CSS-Dom操作css()、offset()、position()、scrollTop()和scrollLeft()
css()方法用于获取、设置元素的一个或多个属性。方法如下:
$(selector).css();
例:
$("p").css("color","red");该示例用于设置元素的颜色属性为红色;
$("p").css("color")该示例用于获得元素的color样式值;
$("p").css({"font-size":"30px","backgroundColor","#888888"});该示例用于设置元素的多个样式。
offset()方法用于获取元素相对当前窗体的偏移量,其返回对象包括两个属性:top和left。
方法如下:
$(selector).offset()
该示例用于获得元素p的偏移量。
PS:offset()只对可见元素有效。
position()方法用于获取元素于最近的个position样式属性设置为relative或者absolute的祖交节点的相对偏移量。方法如下:
$(selector).position();
例:
var postion = $("p").positon();var left=positon.left;var top=positon.top;该示例用于获得元素p的位置。
scrollTop()和scrollLeft()方法用于获取元素的滚动条距顶端的距离和距左侧的距离。方法如下:
$(selector).scrollTop();$(selector).scrollLeft();
例:
var scrollTop=$("p").scrollTop();var scrollLeft=$("p").scrollLeft();该示例用于获得元素的滚动条的位置。
也可以添加参数将元素滚动到指定的位置。例:
$("textarea").scrollTop(300);$("textarea").scrollLeft(300);以上所述就是Jquery基础教程之DOM操作,希望对大家有所帮助,更多相关教程请访问jQuery视频教程!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 28
28
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s




