nginxサーバーのマルチサイトを構成する方法
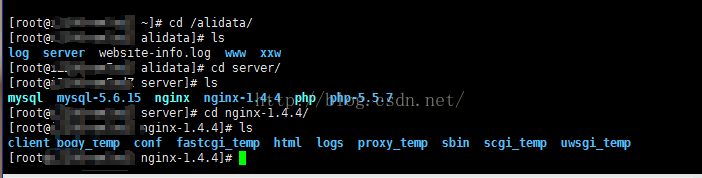
1. まず、nginx 設定ファイルの場所を見つけます。Alibaba Cloud の nginx.conf ファイルは /alidata/server/nginx-1.4.4/conf にあります。
2. 次に、conf ディレクトリに vhosts ディレクトリを作成します。このディレクトリは、さまざまなサイトの設定ファイルを保存するために使用されます。
3. 次に、nginx.conf の最後に include /alidata/server/nginx/conf/vhosts/*.conf;
user www www;
worker_processes 1;
error_log /alidata/log/nginx/error.log crit;
pid /alidata/server/nginx/logs/nginx.pid;
#specifies the value for maximum file descriptors that can be opened by this process.
worker_rlimit_nofile 65535;
events
{
use epoll;
worker_connections 65535;
}
http {
include mime.types;
default_type application/octet-stream;
#charset gb2312;
server_names_hash_bucket_size 128;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 8m;
sendfile on;
tcp_nopush on;
keepalive_timeout 60;
tcp_nodelay on;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 128k;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml;
gzip_vary on;
#limit_zone crawler $binary_remote_addr 10m;
log_format '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
# 加入下面一行 表示将 vhosts 下面所有的 conf 文件包含进来
include /alidata/server/nginx/conf/vhosts/*.conf;
}4 という行を追加します。 . 、対応するサイトの conf ファイルを vhosts ディレクトリに書き込むだけです。以下に例を示します。
server {
listen 80;
# 这个表示 网站域名, 可以是二级甚至多级域名
server_name localhost demo.com www.demo.com test.demo.com;
# 表示默认索引文件
index index.html index.htm index.php;
# 该站点对应的网站根目录所在
root /alidata/www/demo;
location ~ .*\.(php|php5)?$
{
#fastcgi_pass unix:/tmp/php-cgi.sock;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
include fastcgi.conf;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*\.(js|css)?$
{
expires 1h;
}
# 伪静态规则
include /alidata/server/nginx/conf/rewrite/phpwind.conf;
access_log /alidata/log/nginx/access/phpwind.log;
}5. 追加を続けたい場合は、ファイルを直接コピーしてください。次に、server_name、root、access_log (必要に応じて) を変更すれば問題ありません。
6. その場合、すぐに nginx を再起動するのではなく、nginx の sbin ディレクトリを見つけて、nginx の設定ファイルが正常かどうかをテストする必要があります。この場所は nginx の sbin ディレクトリであることに注意してください (このディレクトリは nginx の conf ディレクトリと同じ階層です)。 Linux には sbin と同じ名前のディレクトリが多数あります。間違えやすいです。 Alibaba Cloud サーバー上の一般的なデフォルトのディレクトリは /alidata/server/nginx-1.4.4/sbin です。

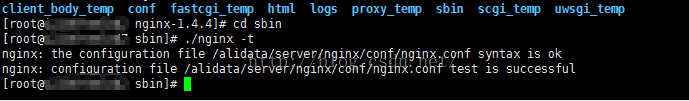
7. cd /alidata/server/nginx-1.4.4/sbin と入力し、./nginx -t と入力します。コンソールに次の 2 行が表示されたら、これは、構成が成功したことを意味します。そうでない場合は、プロンプトに従って構成ファイルの確認を続けてください。
nginx: 構成ファイル /alidata/server/nginx/conf/nginx.conf の構文は問題ありません
nginx: 構成ファイル /alidata/server/nginx/ conf /nginx.conf test is success

8. 構成が成功したら、nginx サーバーを再起動する必要があります。 sbin ディレクトリにコマンド ./nginx -s reload を入力すると、プロセス全体が完了します。
さらに、nginx の一般的なコマンドをいくつかまとめてみましょう:
Start
./nginx
Restart
./nginx -s reload
Close
ps -ef | grep nginx # 查询nginx主进程号
簡単停止 kill -メイン プロセス番号を終了
クイック停止 kill -用語メイン プロセス番号
強制停止 kill - 9 nginx
nginx.conf が pid ファイル パスで構成されている場合、そうでない場合は、ログ ディレクトリ
kill - signal type'/usr/local/ nginx/logs/nginx.pid'
設定ファイルが正しいか判断します
./nginx -t
以上がnginxサーバーのマルチサイトを構成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
すべてのコンテナ(Docker PS)をリストする手順に従って、Dockerコンテナ名を照会できます。コンテナリストをフィルタリングします(GREPコマンドを使用)。コンテナ名(「名前」列にあります)を取得します。
 Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
nginxが開始されるかどうかを確認する方法:1。コマンドラインを使用します:SystemCTLステータスnginx(Linux/unix)、netstat -ano | FindStr 80(Windows); 2。ポート80が開いているかどうかを確認します。 3.システムログのnginx起動メッセージを確認します。 4. Nagios、Zabbix、Icingaなどのサードパーティツールを使用します。
 nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
クラウドサーバーでnginxドメイン名を構成する方法:クラウドサーバーのパブリックIPアドレスを指すレコードを作成します。 NGINX構成ファイルに仮想ホストブロックを追加し、リスニングポート、ドメイン名、およびWebサイトルートディレクトリを指定します。 nginxを再起動して変更を適用します。ドメイン名のテスト構成にアクセスします。その他のメモ:SSL証明書をインストールしてHTTPSを有効にし、ファイアウォールがポート80トラフィックを許可し、DNS解像度が有効になることを確認します。
 Nginxバージョンを確認する方法
Apr 14, 2025 am 11:57 AM
Nginxバージョンを確認する方法
Apr 14, 2025 am 11:57 AM
nginxバージョンを照会できるメソッドは次のとおりです。nginx-vコマンドを使用します。 nginx.confファイルでバージョンディレクティブを表示します。 nginxエラーページを開き、ページタイトルを表示します。
 Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法は? nginxをインストールし、仮想ホスト構成を作成します。メイン構成ファイルを変更し、仮想ホスト構成を含めます。 nginxを起動またはリロードします。構成をテストし、Webサイトを表示します。 SSLを選択的に有効にし、SSL証明書を構成します。ファイアウォールを選択的に設定して、ポート80および443のトラフィックを許可します。
 nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
NGINXサーバーを起動するには、異なるオペレーティングシステムに従って異なる手順が必要です。Linux/UNIXシステム:NGINXパッケージをインストールします(たとえば、APT-GetまたはYumを使用)。 SystemCtlを使用して、NGINXサービスを開始します(たとえば、Sudo SystemCtl Start NGinx)。 Windowsシステム:Windowsバイナリファイルをダウンロードしてインストールします。 nginx.exe実行可能ファイルを使用してnginxを開始します(たとえば、nginx.exe -c conf \ nginx.conf)。どのオペレーティングシステムを使用しても、サーバーIPにアクセスできます
 Docker用のコンテナを作成する方法
Apr 15, 2025 pm 12:18 PM
Docker用のコンテナを作成する方法
Apr 15, 2025 pm 12:18 PM
Dockerでコンテナを作成します。1。画像を引く:Docker Pull [ミラー名]2。コンテナを作成:Docker Run [Options] [Mirror Name] [コマンド]3。コンテナを起動:Docker Start [Container Name]
 Dockerによってコンテナを起動する方法
Apr 15, 2025 pm 12:27 PM
Dockerによってコンテナを起動する方法
Apr 15, 2025 pm 12:27 PM
Docker Containerの起動手順:コンテナ画像を引く:「Docker Pull [Mirror Name]」を実行します。コンテナの作成:「docker create [options] [mirror name] [コマンドとパラメーター]」を使用します。コンテナを起動します:「docker start [container name or id]」を実行します。コンテナのステータスを確認してください:コンテナが「Docker PS」で実行されていることを確認します。




