Nginx と Tomcat が動的および静的な分離と負荷分散をどのように実現するか
######1つ。 nginx の概要:
nginx は、安定性の高い高性能 http およびリバース プロキシ サーバーであり、ホット デプロイメントと簡単なモジュール拡張をサポートしています。アクセスのピークに遭遇したり、誰かが悪意を持って遅い接続を開始したりすると、サーバーの物理メモリが枯渇して頻繁に交換され、応答が失われる可能性があります。サーバーは再起動することしかできません。nginx は段階的なリソースを採用しています。静的ファイルを処理するための割り当てテクノロジーとキャッシュフリー リバース プロキシ アクセラレーションにより、ロード バランシングとフォールト トレランスが実現され、同時アクセスが多い状況でも高い同時処理に耐えることができます。 ############二。 nginx のインストールと構成
最初のステップ: nginx インストール パッケージをダウンロードします。
2 番目のステップ: nginx を Linux にインストールします#tar zxvf nginx-1.7.8.tar.gz //解压
#cd nginx-1.7.8
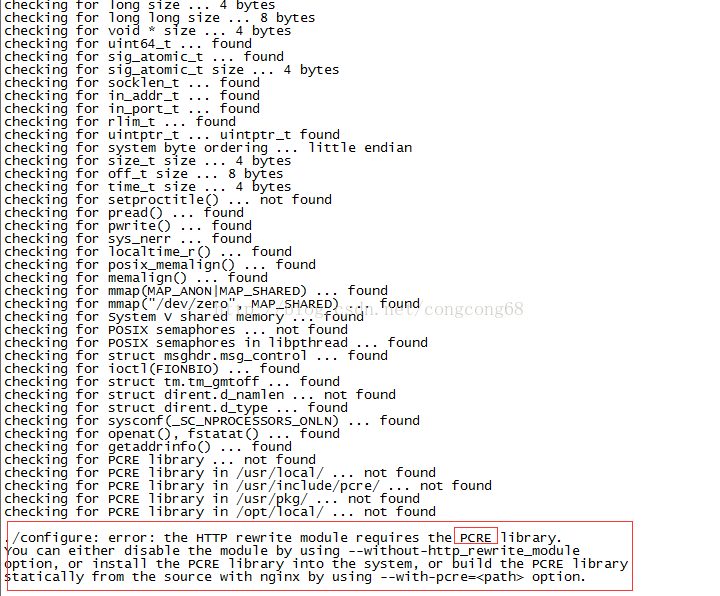
#./configure --with-http_stub_status_module --with-http_ssl_module//启动server状态页和https模块
このとき、まず 3 番目の手順で pcre をインストールし、それから 3 を実行すれば完了です
 5. インストール構成が正しいかテストします。nginx は /usr/local/nginx
5. インストール構成が正しいかテストします。nginx は /usr/local/nginx
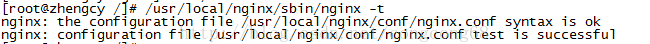
#/usr にインストールされます/local/nginx/sbin/ nginx -t、図に示すように:
ステップ 3: linux
#tar zxvf pcre-8.10.tar.gz //解压 cd pcre-8.10 ./configure make && make install//编译并安装

ステップ 1: nginx ファイルを設定する必要があります #vi /usr/local/nginx/conf/nginx.conf
#user nobody;
worker_processes 1;
error_log logs/error.log;
pid logs/nginx.pid;
events {
use epoll;
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
sendfile on;
keepalive_timeout 65;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml;
gzip_vary on;
server {
listen 80 default;
server_name localhost;
<span style="color:#ff0000;"> location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css)$ //由nginx处理静态页面</span>
{
root /usr/tomcat/apache-tomcat-8081/webapps/root;
expires 30d; //缓存到客户端30天
}
error_page 404 /404.html;
#redirect server error pages to the static page /50x.html
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
<span style="color:#ff0000;"> location ~ \.(jsp|do)$ {//所有jsp的动态请求都交给tomcat处理 </span>
<span style="color:#ff0000;"> proxy_pass http://192.168.74.129:8081; //来自jsp或者do的后缀的请求交给tomcat处理</span>
proxy_redirect off;
proxy_set_header host $host; //后端的web服务器可以通过x-forwarded-for获取用户真实ip
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
client_max_body_size 10m; //允许客户端请求的最大单文件字节数
client_body_buffer_size 128k; //缓冲区代理缓冲用户端请求的最大字节数
proxy_connect_timeout 90; //nginx跟后端服务器连接超时时间
proxy_read_timeout 90; //连接成功后,后端服务器响应时间
proxy_buffer_size 4k; //设置代理服务器(nginx)保存用户头信息的缓冲区大小
proxy_buffers 6 32k; //proxy_buffers缓冲区,网页平均在32k以下的话,这样设置
proxy_busy_buffers_size 64k;//高负荷下缓冲大小(proxy_buffers*2)
proxy_temp_file_write_size 64k; //设定缓存文件夹大小,大于这个值,将从upstream服务器传
}
}
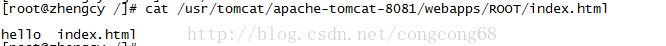
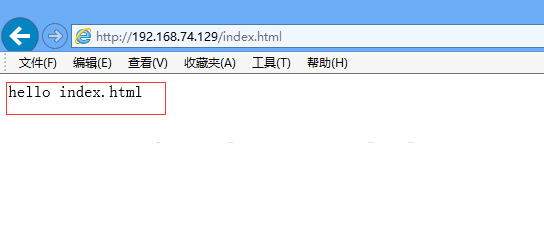
}ステップ 2:図に示すように、tomcat の webapps/root に新しいindex.html 静的ページを作成します。
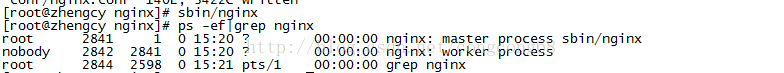
#sbin/nginx 図に示すように:

ステップ 4: ページにアクセスすると、図に示すように通常のコンテンツを表示できます:

Linux ab Web サイトのストレス テスト コマンドを使用してパフォーマンスをテストしました
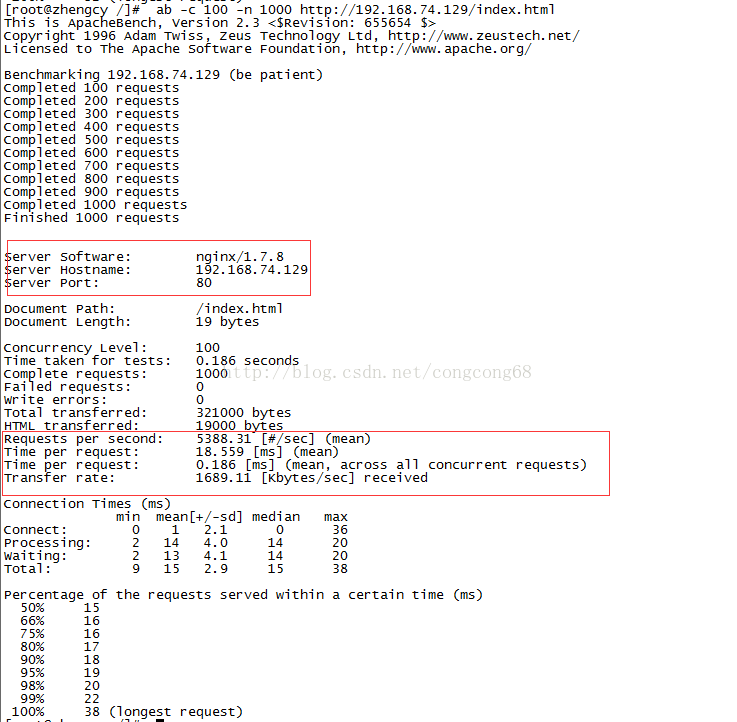
1. 静的ページの処理で nginx のパフォーマンスをテストしました
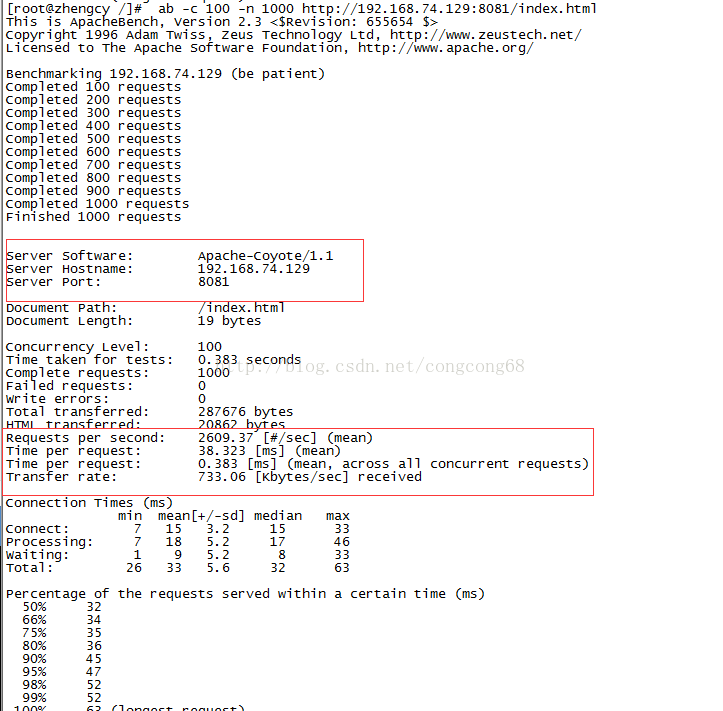
これは、図 2 に示すように、100 のリクエストを同時に処理し、index.html ファイルを 1000 回実行することを意味します。 tomcat の静的ページの処理パフォーマンス
ab -c 100 -n 1000
これは、図に示すように、100 個のリクエストを同時に処理し、index.html ファイルを 1000 回実行することを意味します。 
##同じ静的ファイルの処理では、nginx 処理の静的パフォーマンスは Tomcat よりも優れています。 nginx は 1 秒あたり 5388 回リクエストできますが、tomcat は 2609 回しかリクエストできません。
概要: nginx 設定ファイルでは、静的設定を処理のために nginx に渡し、動的リクエストを Tomcat に渡してパフォーマンスを向上させます。 #########四。 nginx tomcat のロード バランシングとフォールト トレランス
同時実行性が高い場合、サーバーのパフォーマンスを向上させ、単一サーバーでの同時実行のプレッシャーを軽減するために、クラスター デプロイメントを採用します。サーバーがハングアップしてサービスにアクセスできない場合、フォールト トレランスの問題が解決されます。 
#user nobody;
worker_processes 1;
error_log logs/error.log;
pid logs/nginx.pid;
events {
use epoll;
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
sendfile on;
keepalive_timeout 65;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml;
gzip_vary on;
<span style="color:#ff0000;">upstream localhost_server {
ip_hash;
server 192.168.74.129:8081;
server 192.168.74.129:8082;
}</span>
server {
listen 80 default;
server_name localhost;
<span style="color:#ff0000;"> location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css)$ //由nginx处理静态页面</span>
{
root /usr/tomcat/apache-tomcat-8081/webapps/root;
expires 30d; //缓存到客户端30天
}
error_page 404 /404.html;
#redirect server error pages to the static page /50x.html
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
<span style="color:#ff0000;">location ~ \.(jsp|do)$ {//所有jsp的动态请求都交给tomcat处理 </span>
<span style="color:#ff0000;">proxy_pass http://localhost_server; //来自jsp或者do的后缀的请求交给tomcat处理</span>
proxy_redirect off;
proxy_set_header host $host; //后端的web服务器可以通过x-forwarded-for获取用户真实ip
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
client_max_body_size 10m; //允许客户端请求的最大单文件字节数
client_body_buffer_size 128k; //缓冲区代理缓冲用户端请求的最大字节数
proxy_connect_timeout 90; //nginx跟后端服务器连接超时时间
proxy_read_timeout 90; //连接成功后,后端服务器响应时间
proxy_buffer_size 4k; //设置代理服务器(nginx)保存用户头信息的缓冲区大小
proxy_buffers 6 32k; //proxy_buffers缓冲区,网页平均在32k以下的话,这样设置
proxy_busy_buffers_size 64k;//高负荷下缓冲大小(proxy_buffers*2)
proxy_temp_file_write_size 64k; //设定缓存文件夹大小,大于这个值,将从upstream服务器传
}
}
}です
3)fail_timeout: この期間内に転送が何回失敗すると、サーバーが利用できないとみなされるかを示します。
4)down: このサーバーが使用できないことを示します。
5) バックアップ: このサーバーでは ip_hash 設定が無効であることを示します。リクエストは、バックアップ以外のサーバーがすべて失敗した後にのみサーバーに転送されます。
2. ip_hash 設定はクラスター サーバーにあります。同じクライアント リクエストが複数のサーバーに転送される場合、各サーバーは同じ情報をキャッシュする可能性があり、リソースの無駄が発生します。ip_hash 設定は次の場合に使用されます。同じクライアントが同じ情報を 2 回目に要求すると、その情報は最初に要求したサーバーに転送されます。ただし、ip_hash をweightと併用することはできません。
以上がNginx と Tomcat が動的および静的な分離と負荷分散をどのように実現するかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 Tomcat で複数のプロジェクトをデプロイする方法
Apr 21, 2024 am 09:33 AM
Tomcat で複数のプロジェクトをデプロイする方法
Apr 21, 2024 am 09:33 AM
Tomcat を介して複数のプロジェクトをデプロイするには、プロジェクトごとに webapp ディレクトリを作成してから、次の操作を行う必要があります。 自動デプロイ: webapp ディレクトリを Tomcat の webapps ディレクトリに配置します。手動デプロイメント: Tomcat のマネージャー アプリケーションにプロジェクトを手動でデプロイします。プロジェクトがデプロイされると、そのデプロイメント名 (例: http://localhost:8080/project1) でアクセスできるようになります。
 Tomcatでドメイン名を設定する方法
Apr 21, 2024 am 09:52 AM
Tomcatでドメイン名を設定する方法
Apr 21, 2024 am 09:52 AM
ドメイン名を使用するように Tomcat を構成するには、次の手順に従います。 server.xml バックアップを作成します。 server.xml を開いて Host 要素を追加し、example.com をドメイン名に置き換えます。ドメイン名の SSL 証明書を作成します (必要な場合)。 server.xml に SSL コネクタを追加し、ポート、キーストア ファイル、およびパスワードを変更します。 server.xml を保存します。 Tomcatを再起動します。
 HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTML ファイルを URL に変換するには Web サーバーが必要です。これには次の手順が含まれます。 Web サーバーを取得します。 Webサーバーをセットアップします。 HTMLファイルをアップロードします。ドメイン名を作成します。リクエストをルーティングします。
 Tomcatで文字化けが起こる原因
Apr 21, 2024 am 10:18 AM
Tomcatで文字化けが起こる原因
Apr 21, 2024 am 10:18 AM
Tomcat の文字化けの理由: 1. 文字セットの不一致、2. HTTP 応答ヘッダーが正しく設定されていない、4. Web ページのエンコードが間違っている、5. その他の理由。エンコードとプロキシ サーバーの問題)。
 Eclipseにサーバーを追加する方法
May 05, 2024 pm 07:27 PM
Eclipseにサーバーを追加する方法
May 05, 2024 pm 07:27 PM
Eclipse にサーバーを追加するには、次の手順に従います。 サーバー ランタイム環境の作成 サーバーの構成 サーバー インスタンスの作成 サーバー ランタイム環境の選択 サーバー インスタンスの構成 サーバー デプロイメント プロジェクトの開始
 Tomcat起動後のページへのアクセス方法
Apr 21, 2024 am 10:30 AM
Tomcat起動後のページへのアクセス方法
Apr 21, 2024 am 10:30 AM
Tomcat の起動後にページにアクセスするには、次の手順を実行する必要があります。 Tomcat サーバーを起動し、IP アドレス、ポート番号、ページ パスを含む URL を結合します。 URL; Tomcat のウェルカム ページを識別します。他のページにアクセスするには同じ形式を使用します。
 PHP を使用して Web サイトを展開および維持する方法
May 03, 2024 am 08:54 AM
PHP を使用して Web サイトを展開および維持する方法
May 03, 2024 am 08:54 AM
PHP Web サイトを正常に展開して維持するには、次の手順を実行する必要があります。 Web サーバー (Apache や Nginx など) を選択する PHP をインストールする データベースを作成して PHP に接続する コードをサーバーにアップロードする ドメイン名と DNS を設定する Web サイトのメンテナンスを監視する手順には、PHP および Web サーバーの更新、Web サイトのバックアップ、エラー ログの監視、コンテンツの更新が含まれます。
 Fail2Ban を使用してサーバーをブルート フォース攻撃から保護する方法
Apr 27, 2024 am 08:34 AM
Fail2Ban を使用してサーバーをブルート フォース攻撃から保護する方法
Apr 27, 2024 am 08:34 AM
Linux 管理者にとっての重要なタスクは、サーバーを違法な攻撃やアクセスから保護することです。デフォルトでは、Linux システムには、iptables、Uncomplicated Firewall (UFW)、ConfigServerSecurityFirewall (CSF) などの適切に構成されたファイアウォールが付属しており、さまざまな攻撃を防ぐことができます。インターネットに接続されているマシンはすべて、悪意のある攻撃のターゲットになる可能性があります。サーバーへの不正アクセスを軽減するために使用できる Fail2Ban と呼ばれるツールがあります。 Fail2Ban とは何ですか? Fail2Ban[1] は、ブルート フォース攻撃からサーバーを保護する侵入防止ソフトウェアです。 Python プログラミング言語で書かれています




