Nginx オープンソースのビジュアル設定ツール NginxConfig の使用方法
NginxConfig の概要
NginxConfig 必要な唯一の Nginx 構成ツール として知られ、ビジュアル インターフェイスを使用して Nginx 構成を生成でき、この機能は非常に強力です、Github で入手できます 15,000 のスター があります!

以下は NginxConfig の使用例を示したものです。ぜひご覧ください。

インストール
次に、Linux にインストールすると比較的便利な
NginxConfigのインストールを紹介します。 。
Node.js のインストール
まず、公式 Web サイトから
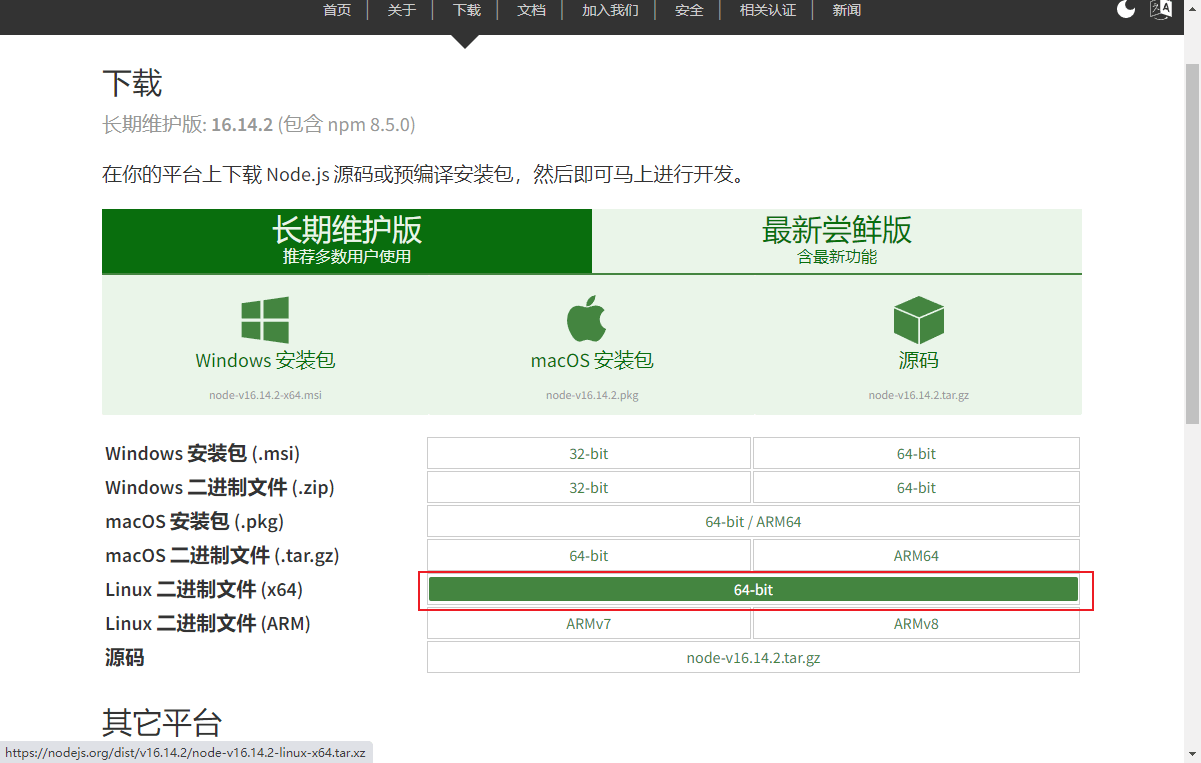
NginxConfigは Vue に基づくフロントエンド プロジェクトであるため、最初にNode.js をインストールする必要があります。 ###。
Node.js のインストール パッケージをダウンロードします。

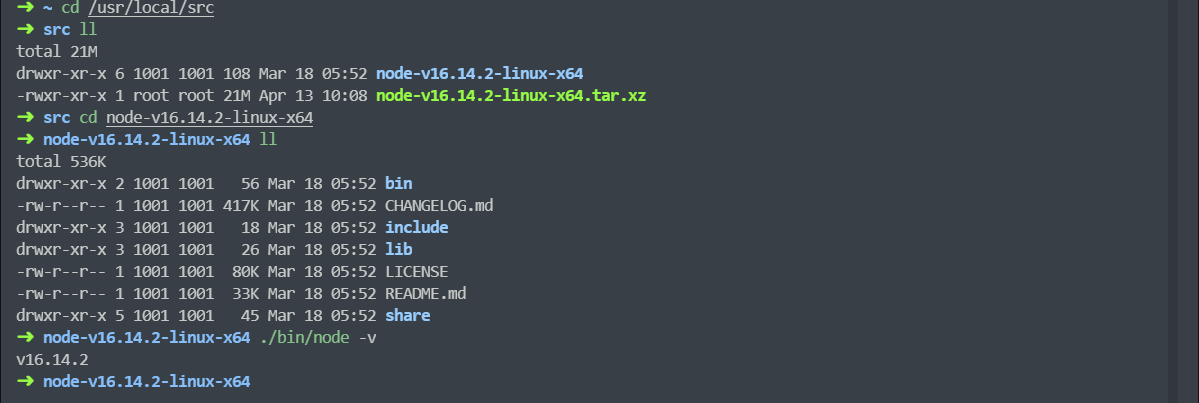
/usr/local/src/ ディレクトリに解凍し、次のコマンドを使用します。
cd /usr/local/src/ tar xf node-v16.14.2-linux-x64.tar.xz cd node-v16.14.2-linux-x64/ ./bin/node -v
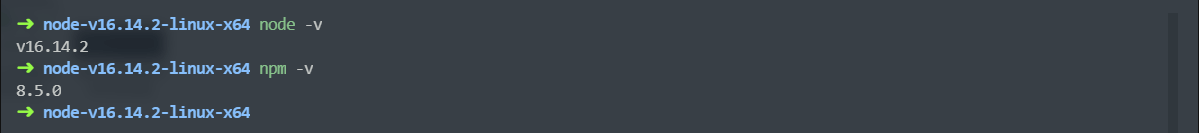
./bin/node -v コマンドを使用して、現在インストールされているバージョンを表示します。

node および npm コマンドでソフト リンクを作成することも必要です。##<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>ln -s /usr/local/src/node-v16.14.2-linux-x64/bin/node /usr/bin/node
ln -s /usr/local/src/node-v16.14.2-linux-x64/bin/npm /usr/bin/npm
node -v
npm -v</pre><div class="contentsignin">ログイン後にコピー</div></div>作成が完了したら、コマンドを使用してこの時点で、
のインストールは完了です。
 NginxConfig のインストール
NginxConfig のインストール
Node.jsNginxConfigインストールが完了したら、インストールを開始できます
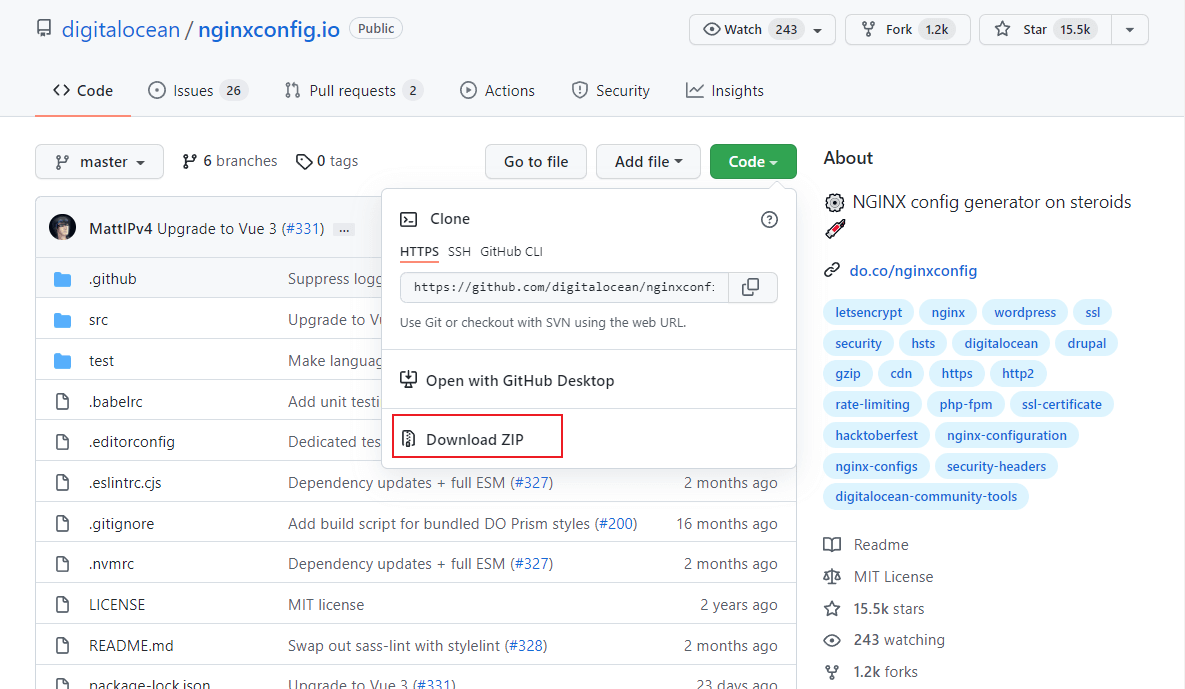
まず、NginxConfig。
のインストール パッケージをダウンロードします。ダウンロード アドレス: https://github.com/digitalocean/nginxconfig.io
 ダウンロードが完了したら、指定したディレクトリに解凍し、
ダウンロードが完了したら、指定したディレクトリに解凍し、
コマンドを使用して依存関係をインストールして実行します。<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>tar -zxvf nginxconfig.io-master.tar.gz
npm install
npm run dev</pre><div class="contentsignin">ログイン後にコピー</div></div>
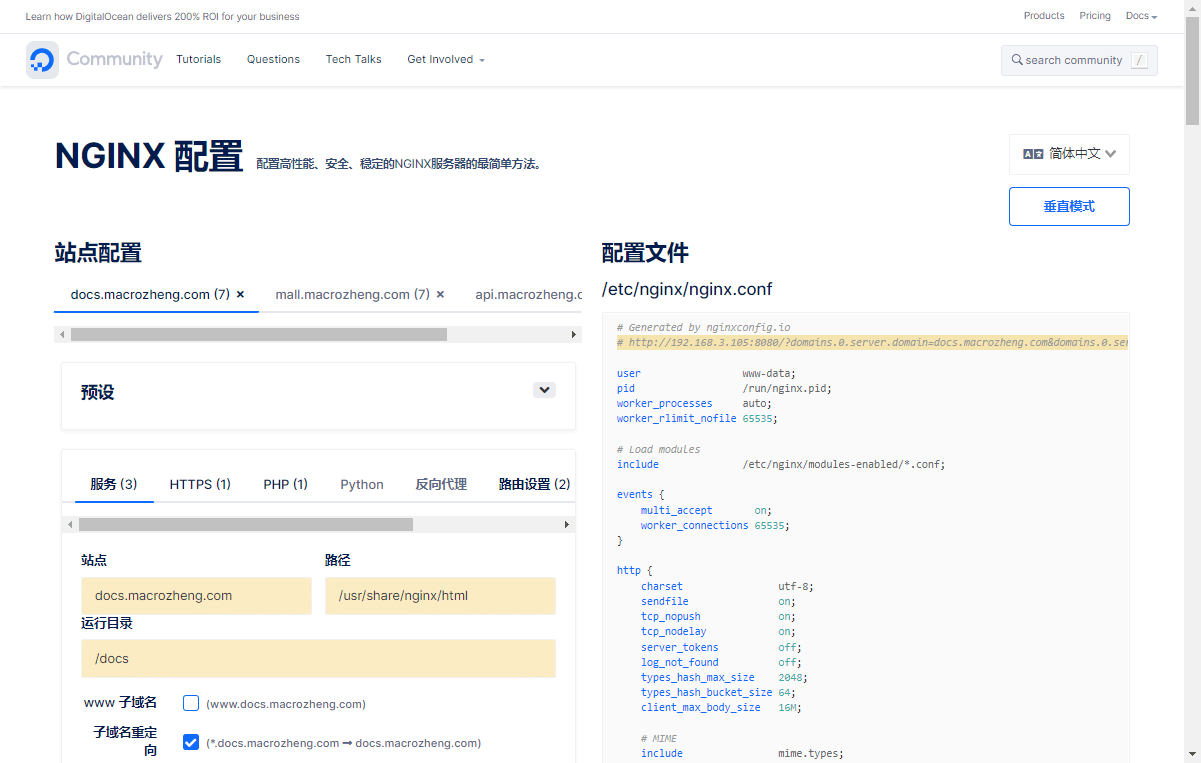
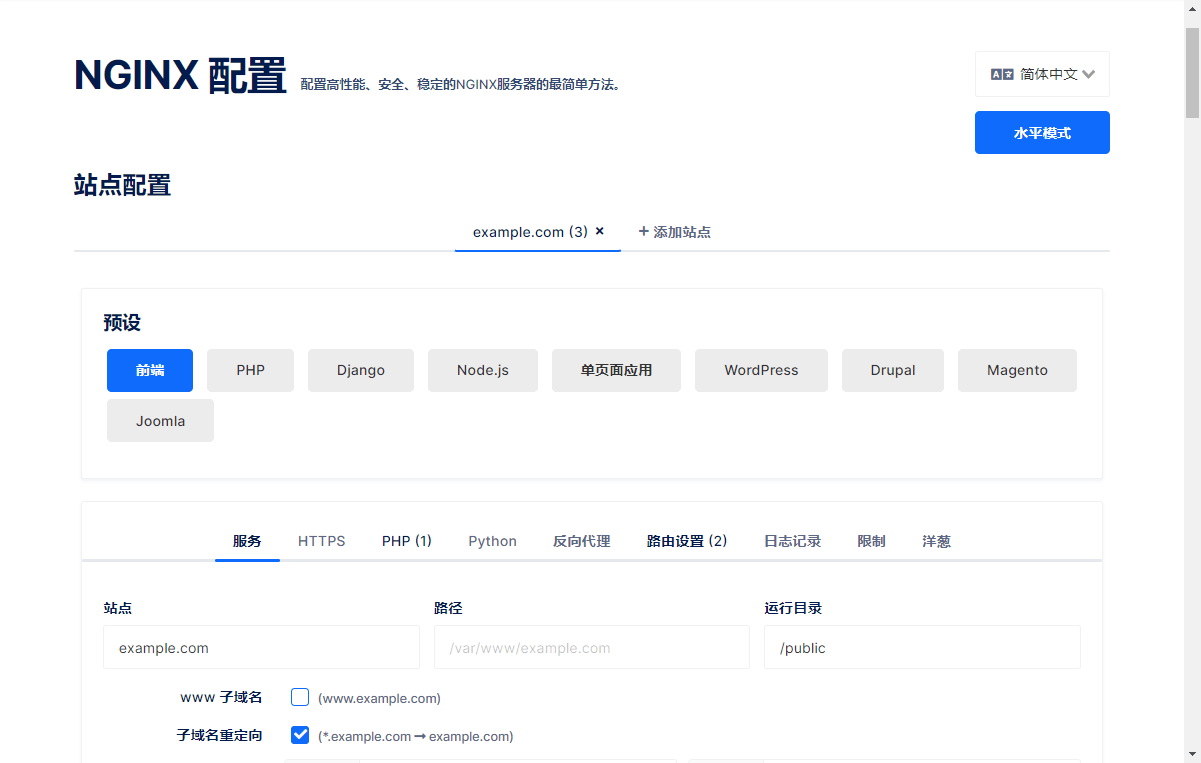
操作が成功すると、直接アクセスできるようになります。インターフェイスが中国語をサポートしていることは非常に良いことです。アクセス アドレス: http://192.168.3.105:8080
#使用 
次に、
NginxConfigのビジュアル構成生成機能を体験して、十分に強力であるかどうかを確認します。まず、Nginx をインストールする必要があります。Nginx のインストールについては、以前に書いた Nginx の使い方チュートリアルを参照してください。以下を実装します。静的プロキシを介した機能 異なるディレクトリにある静的 Web サイトにアクセスするには、動的プロキシを介して SpringBoot が提供する API インターフェイスにアクセスします;
使用前の準備
# 静态代理,访问mall文档网站 docs.macrozheng.com # 静态代理,访问mall前端项目 mall.macrozheng.com # 动态代理,访问mall线上API api.macrozheng.com
192.168.3.105 docs.macrozheng.com
192.168.3.105 mall.macrozheng.com192.168.3.105 api.macrozheng.com
ドキュメント Web サイト設定
まず、モール ドキュメント Web サイトへのアクセスを設定しましょう。ドメイン名は docs.macrozheng.com です。
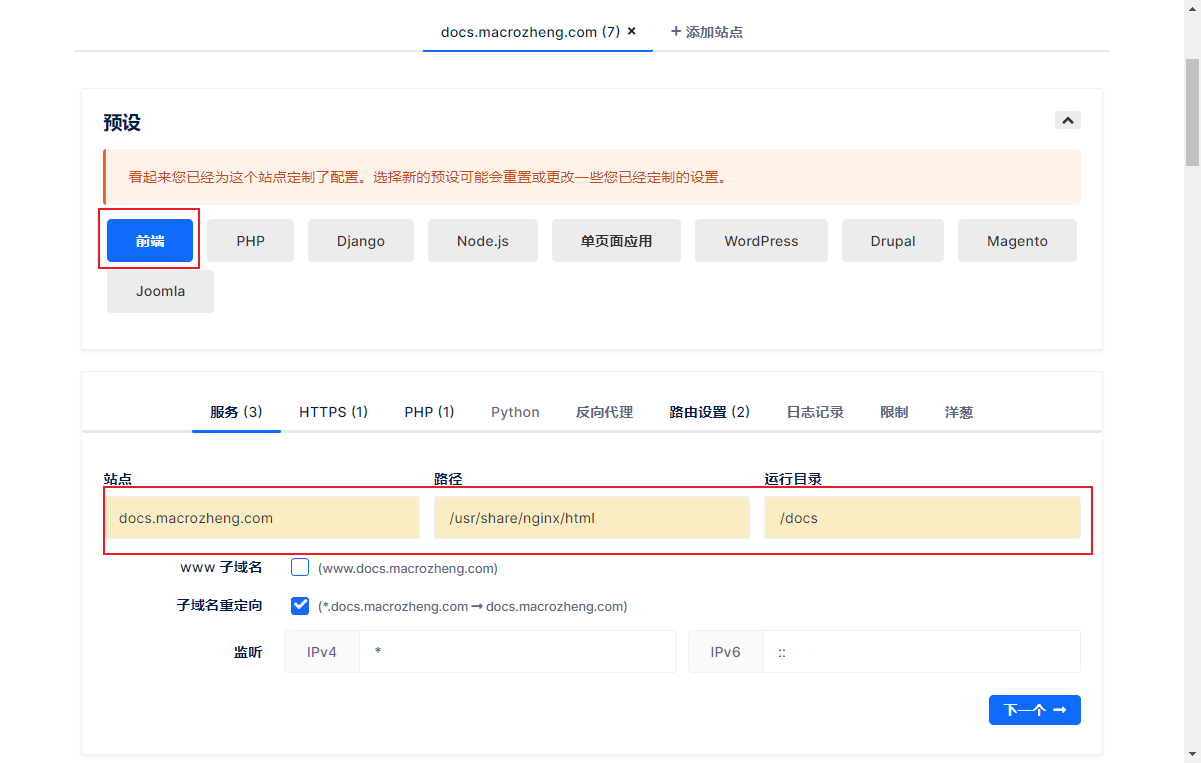
NginxConfigでフロントエンドとして
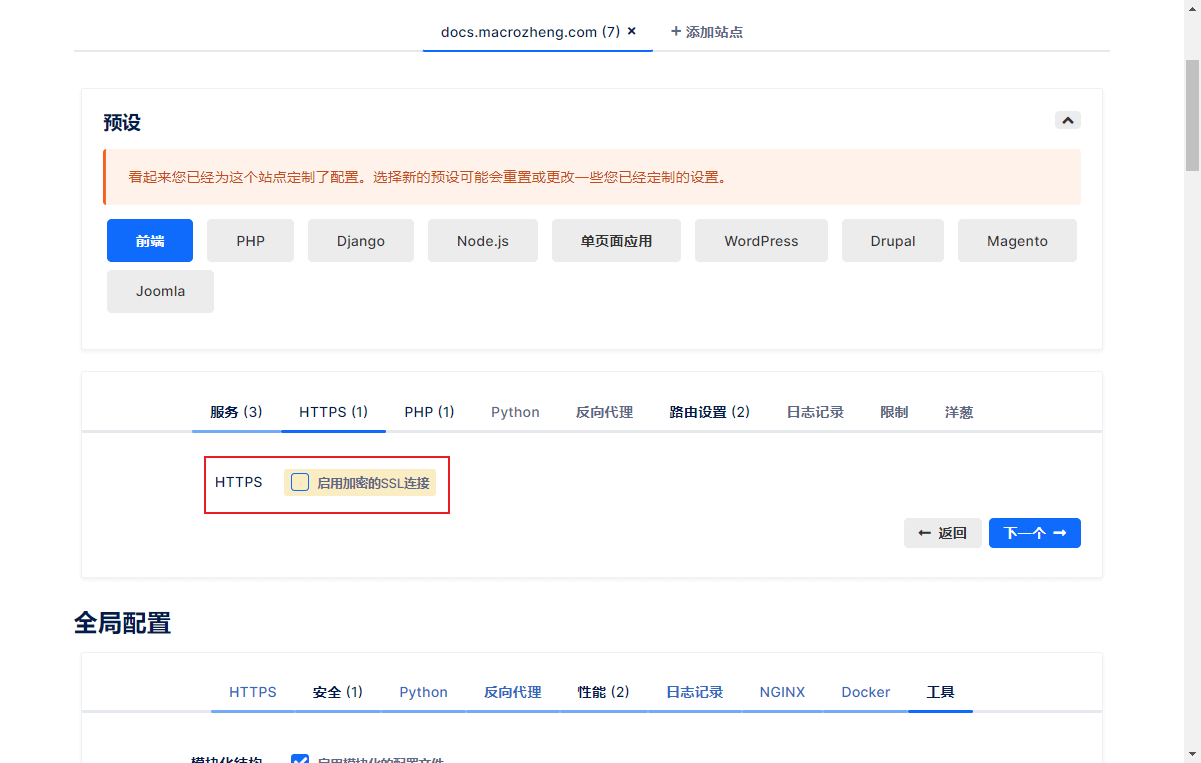
default を選択し、サービス構成を変更し、サイト、パス、実行ディレクトリを構成します。
HTTPS が必要ない場合は、HTTPS を有効にしないことを選択できます。
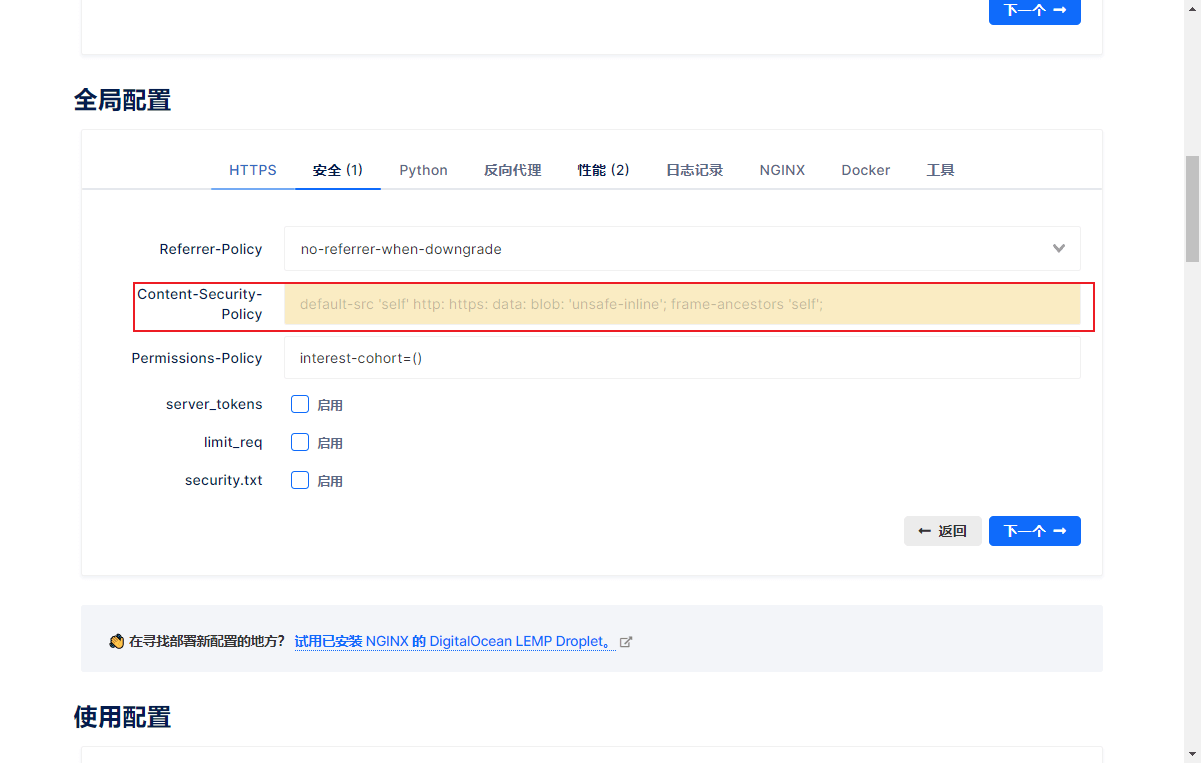
その後、 グローバル構成で削除します。 ->Security
グローバル構成で削除します。 ->Security
Content-Security-Policy 設定;
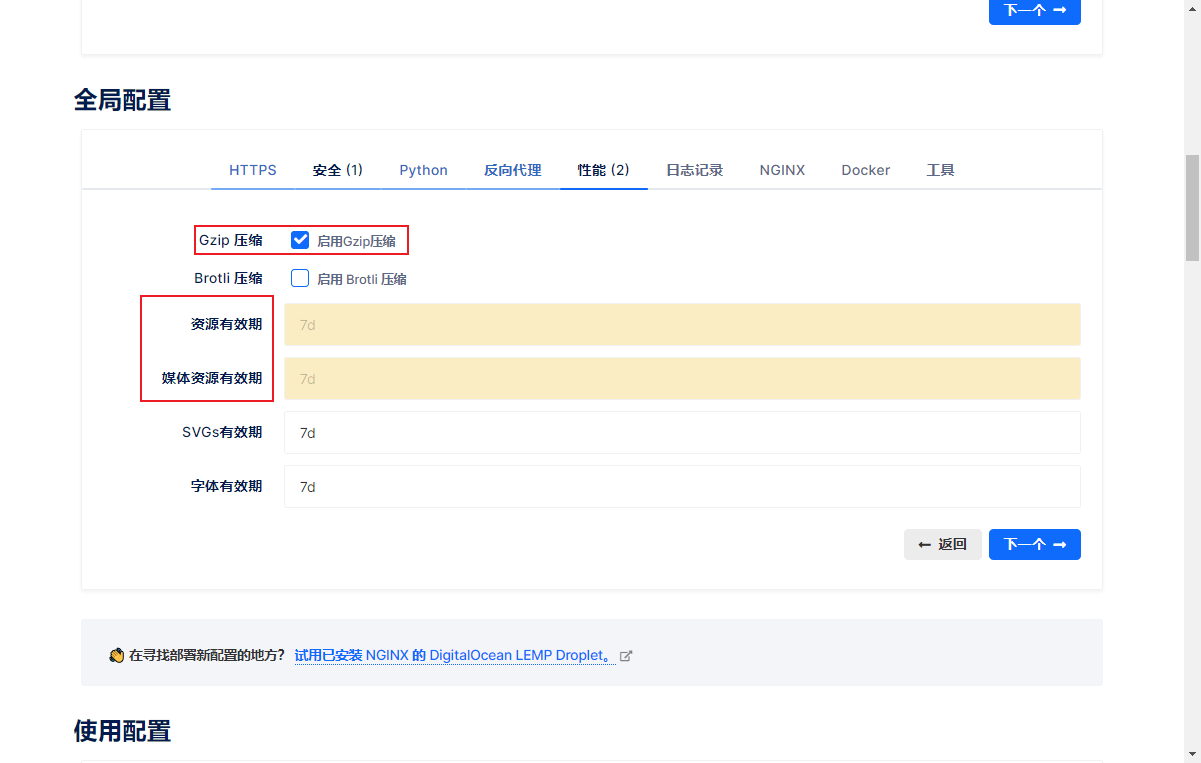
次に、 Performance
Performance
フロントエンド Web サイトの構成
モールのフロントエンド Web サイトへのアクセスを構成しましょう。ドメイン名は mall.macrozheng.com です。 。
次に、別のサイトを追加してサービス構成を変更します。残りは基本的に上記と同じです。
API网站配置
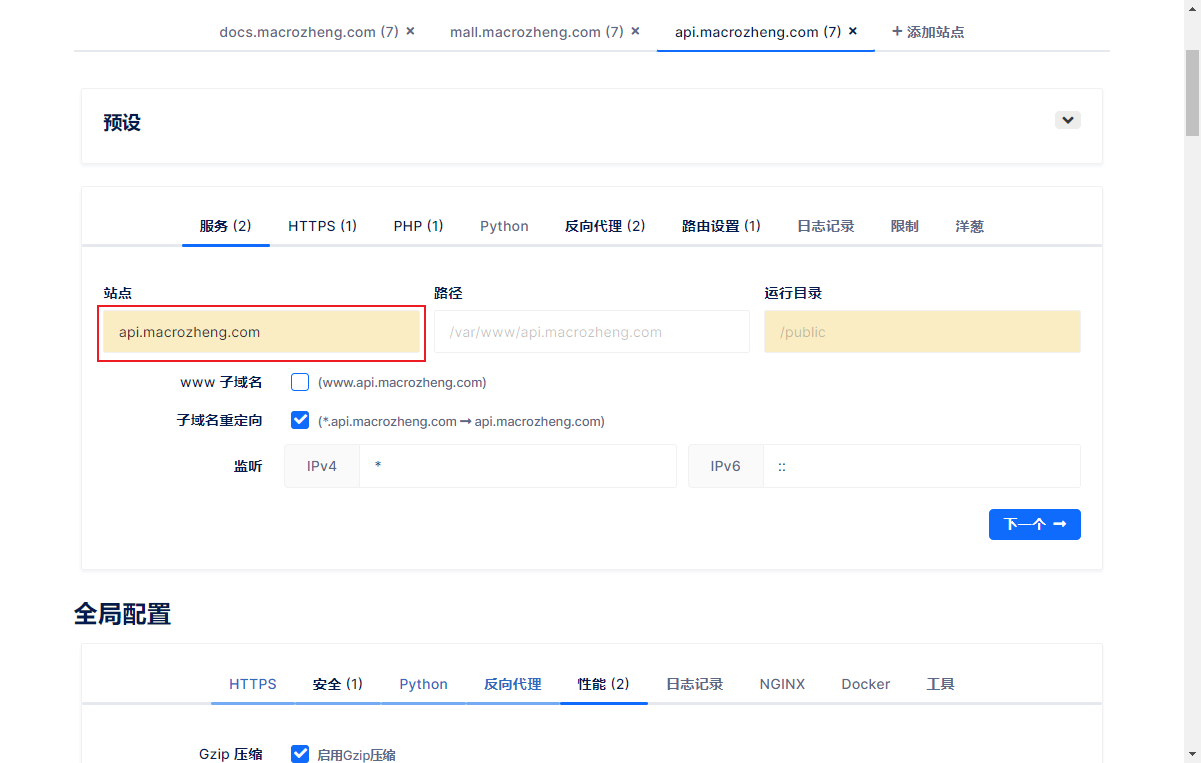
最后配置下mall的Swagger API文档网站的访问,域名为:api.macrozheng.com。
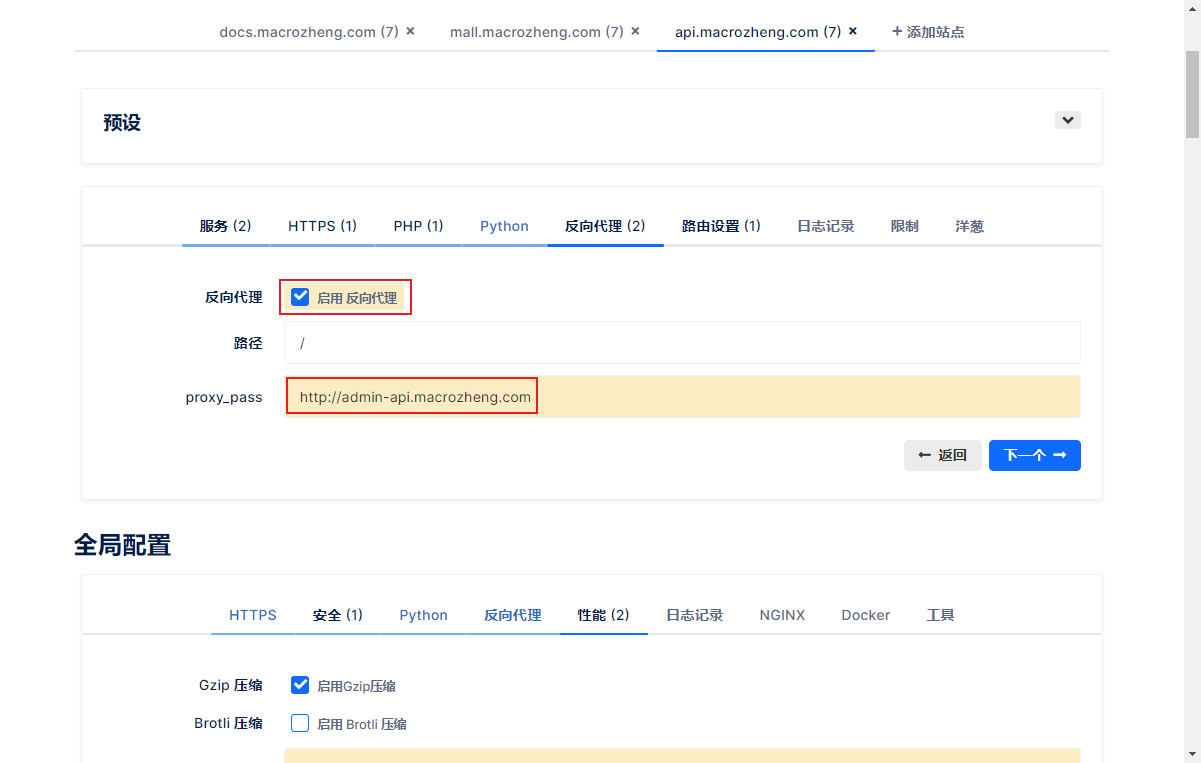
继续添加一个站点,修改服务配置,只需修改站点名称即可;

然后启用反向代理并设置,反向代理到线上API;

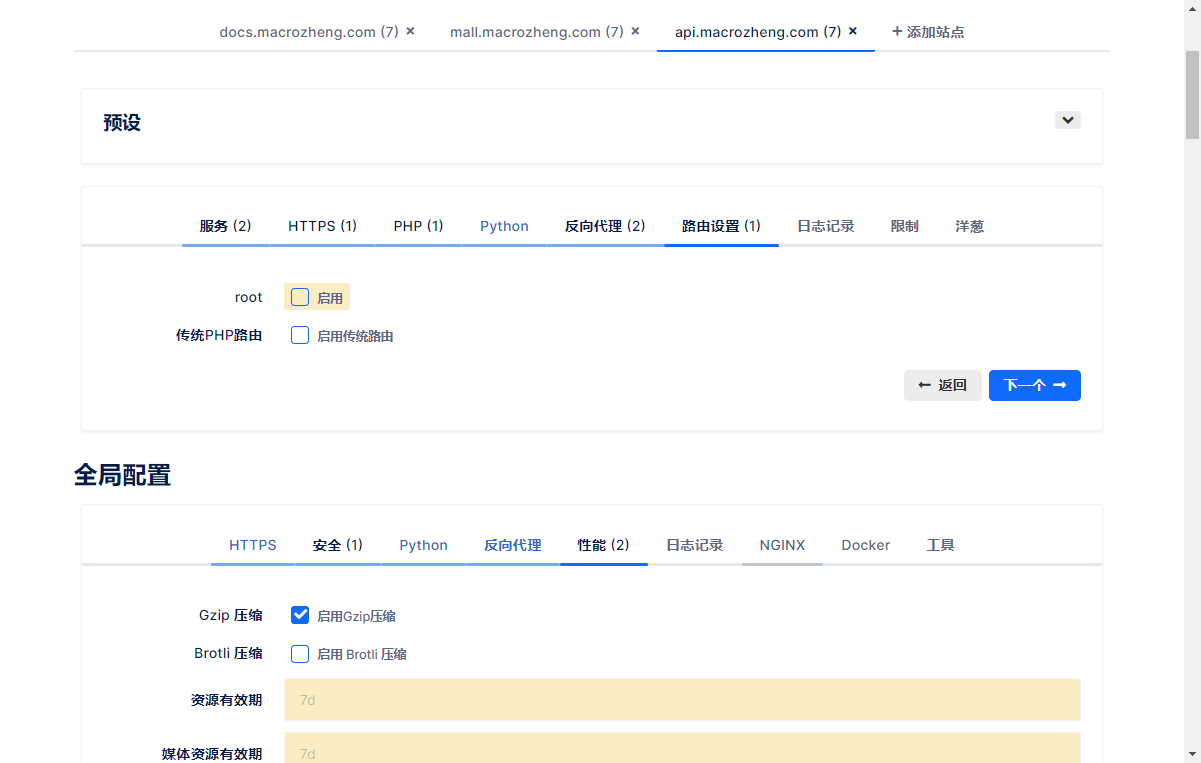
路由功能暂时不用可以关闭。

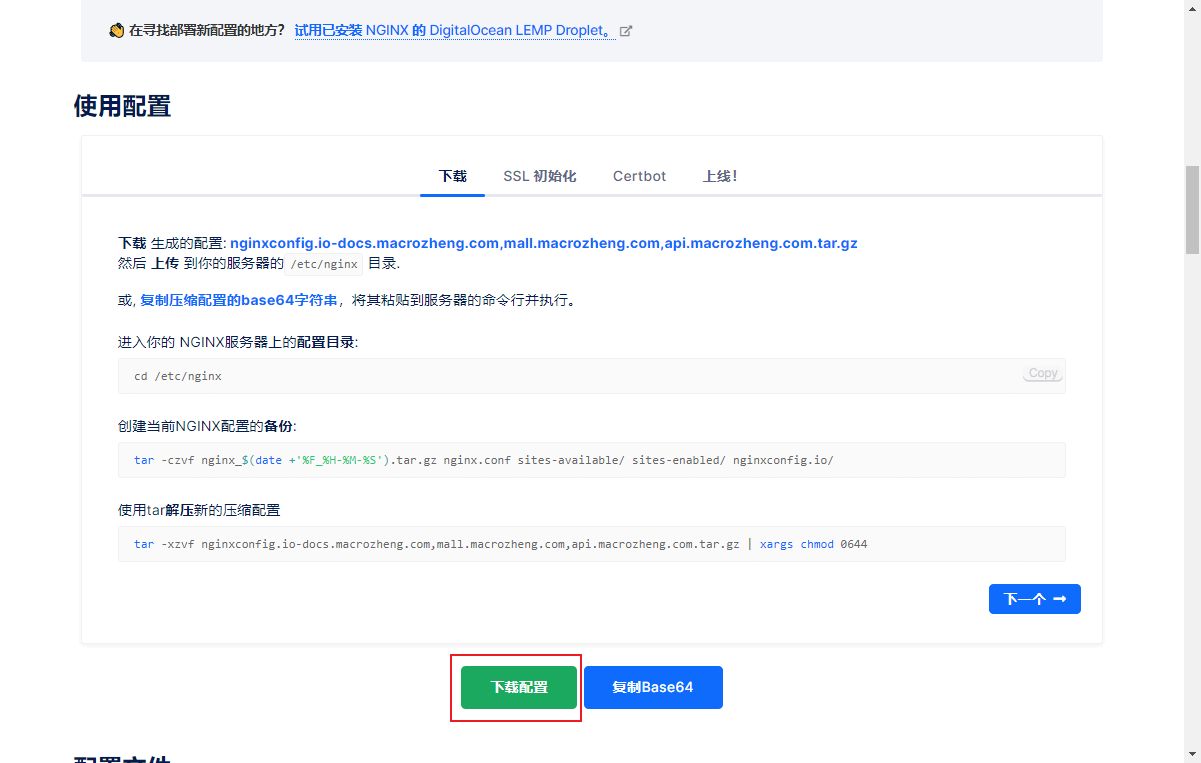
使用配置 接下来我们就可以直接下载NginxConfig给我们生成好的配置了;

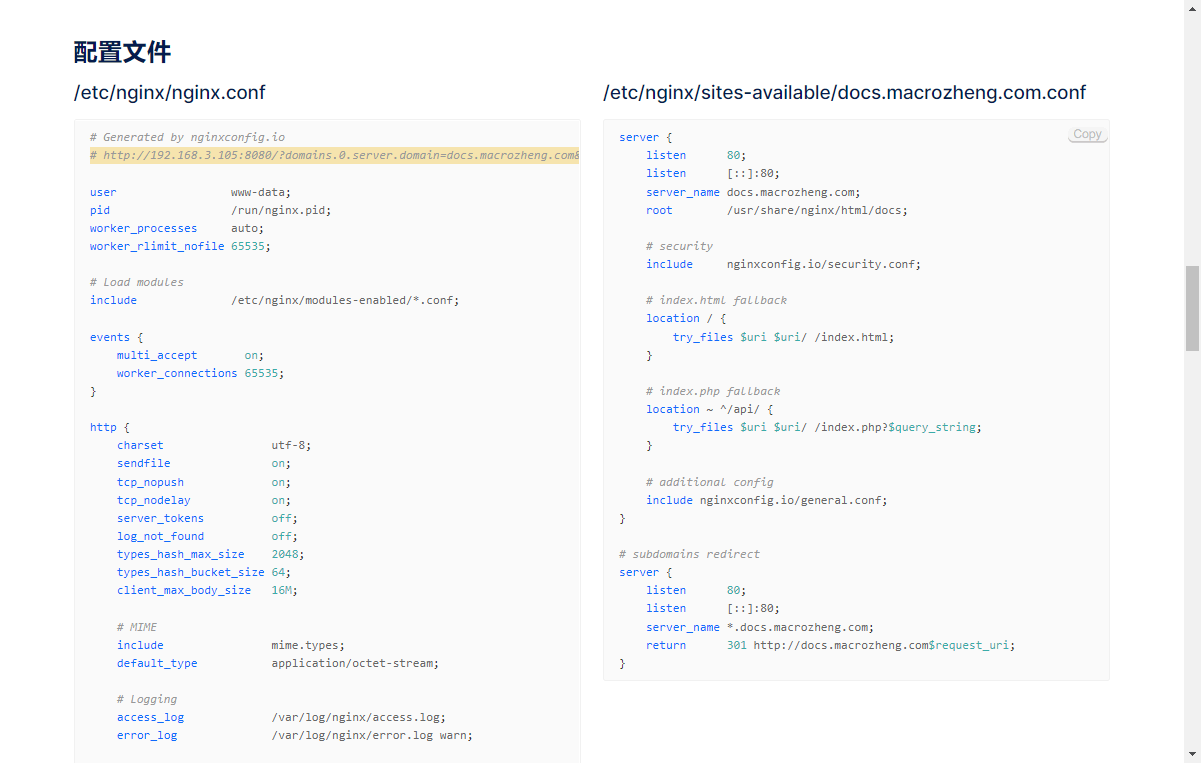
我们先来看下NginxConfig给我们生成的配置内容,这种配置手写估计要好一会吧;

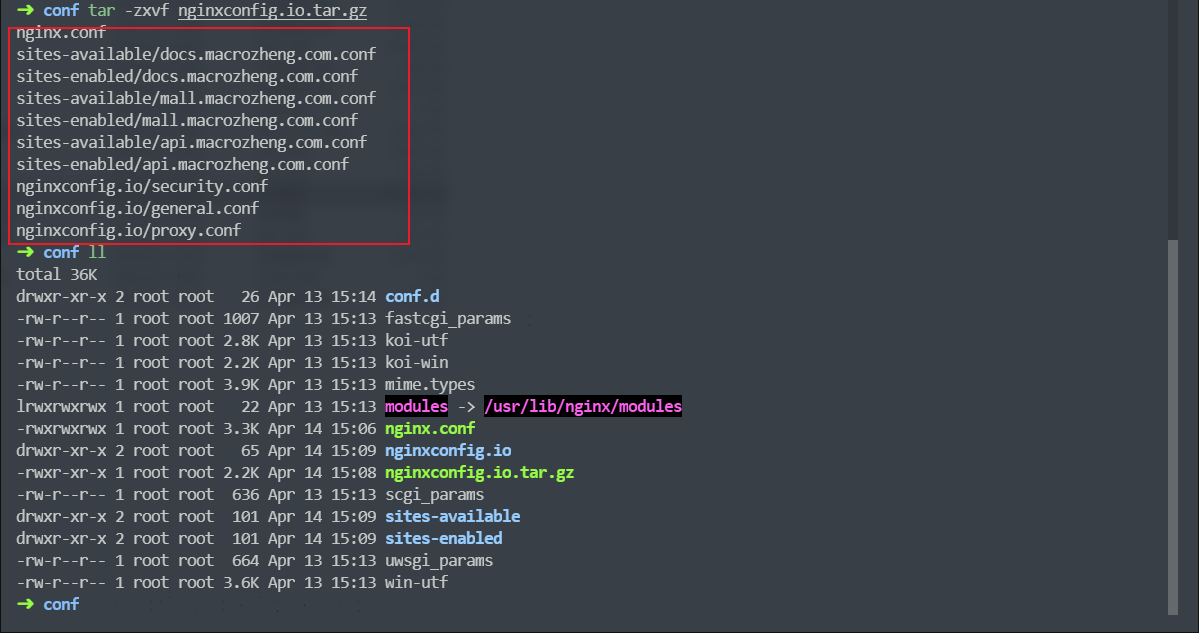
点击按钮下载配置,完成后改个名字,然后上传到Linux服务器的Nginx配置目录下,使用如下命令解压;
tar -zxvf nginxconfig.io.tar.gz
大家可以看到NginxConfig将为我们生成如下配置文件;

接下来将我们之前的mall文档网站和mall前端网站放到Nginx的html目录下,然后重启Nginx就可以查看效果了;
docker restart nginx
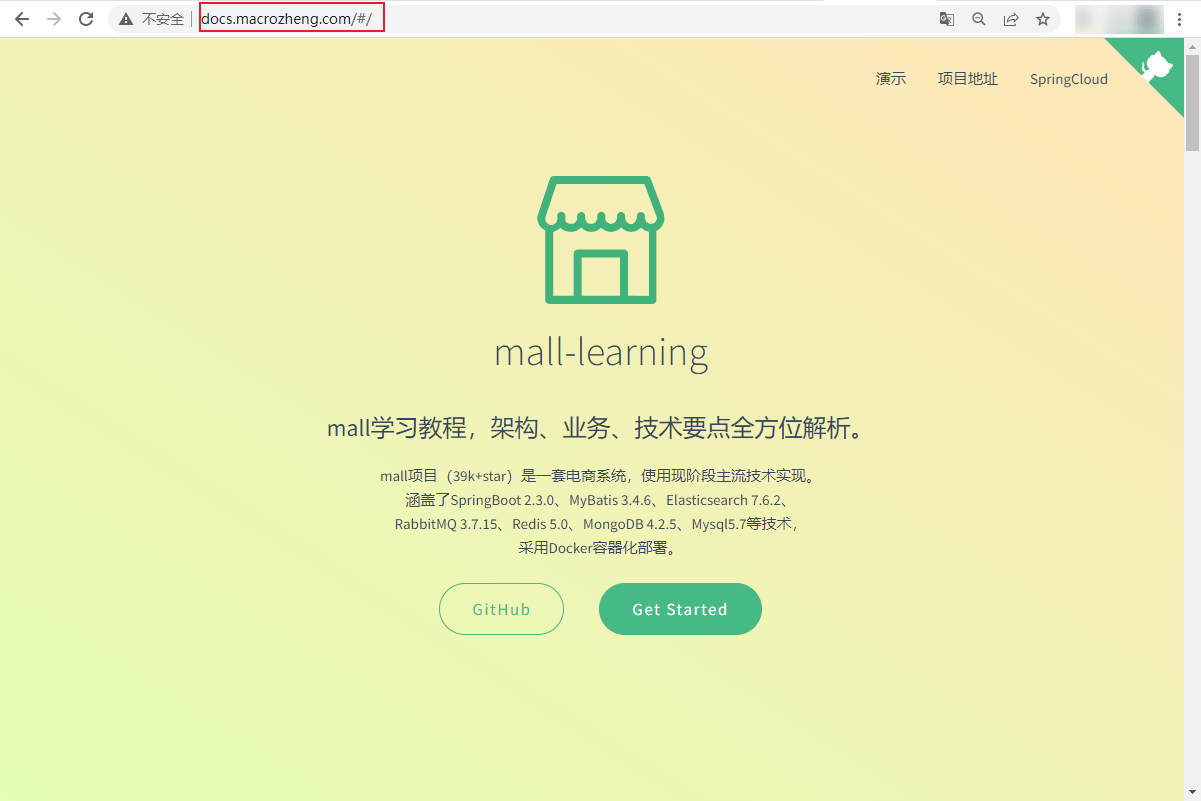
先访问下我们的mall文档网站,访问地址:http://docs.macrozheng.com/

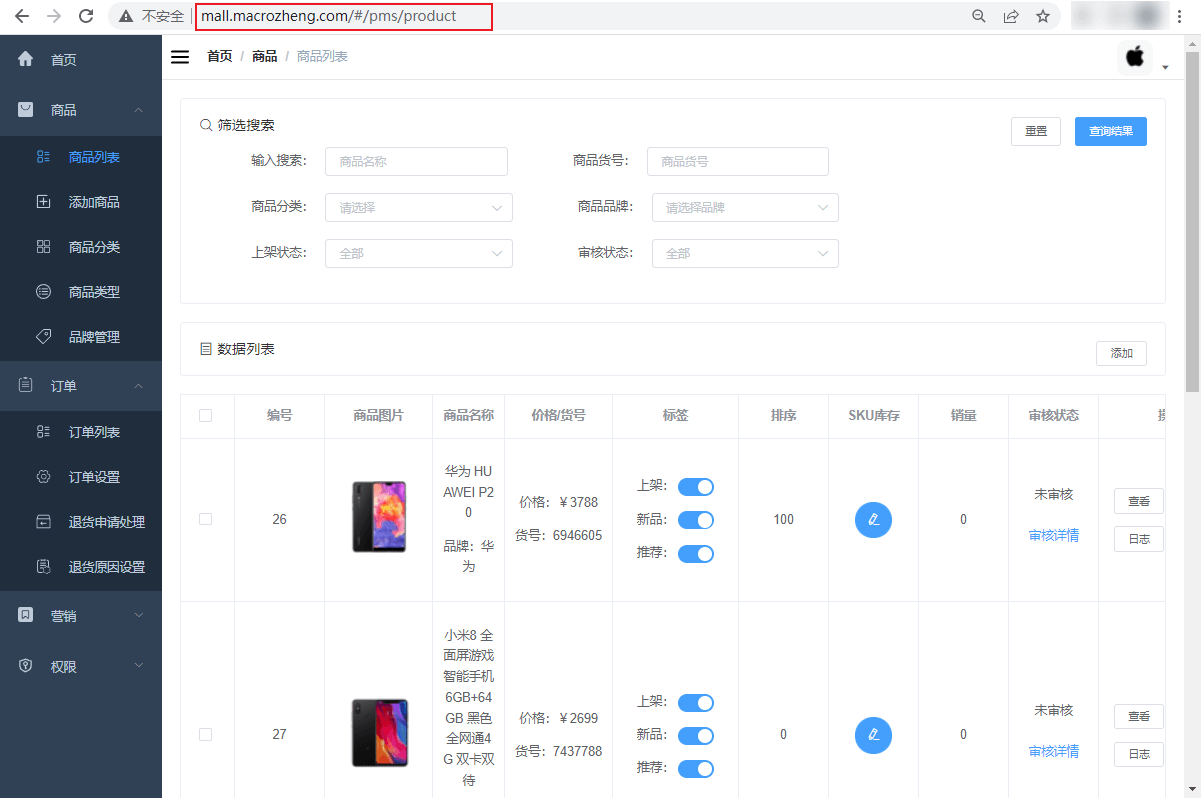
在访问下mall的前端网站,访问地址:http://mall.macrozheng.com

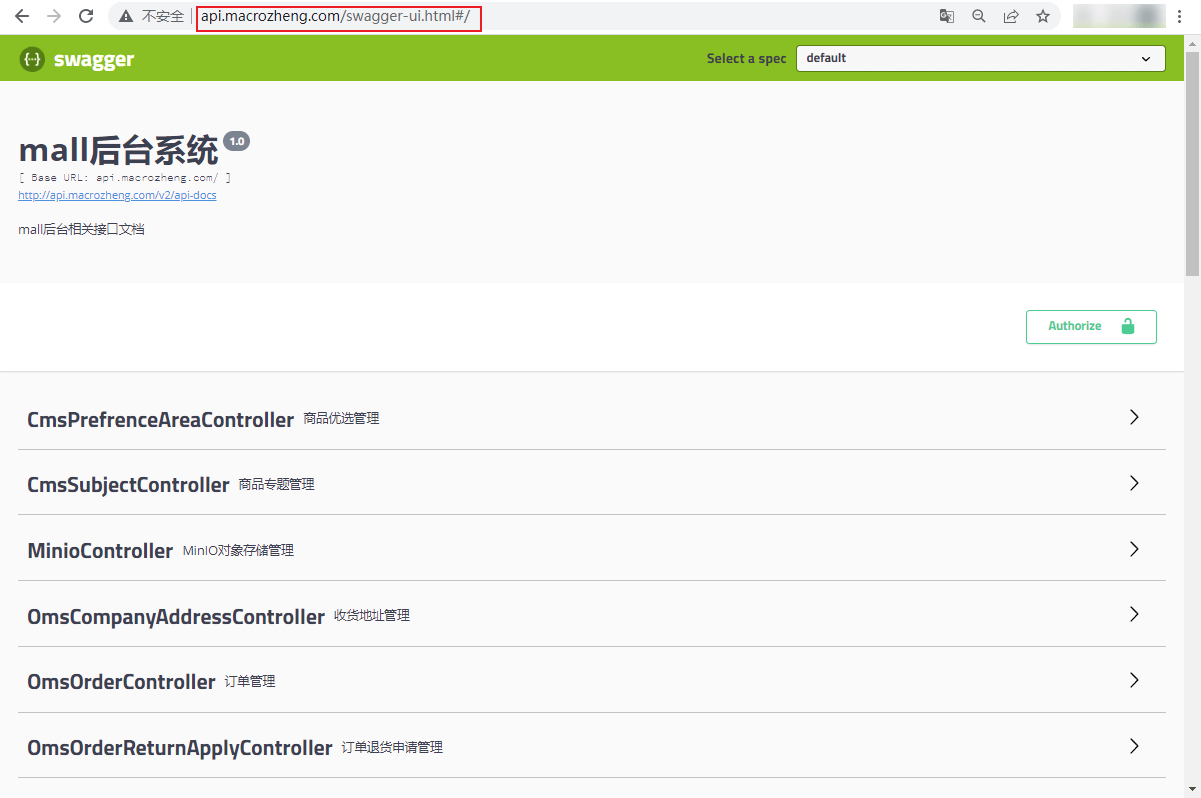
最后访问下mall的API文档网站,访问地址:http://api.macrozheng.com/swagger-ui.html

以上がNginx オープンソースのビジュアル設定ツール NginxConfig の使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7664
7664
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 Nginxバージョンを確認する方法
Apr 14, 2025 am 11:57 AM
Nginxバージョンを確認する方法
Apr 14, 2025 am 11:57 AM
nginxバージョンを照会できるメソッドは次のとおりです。nginx-vコマンドを使用します。 nginx.confファイルでバージョンディレクティブを表示します。 nginxエラーページを開き、ページタイトルを表示します。
 nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
クラウドサーバーでnginxドメイン名を構成する方法:クラウドサーバーのパブリックIPアドレスを指すレコードを作成します。 NGINX構成ファイルに仮想ホストブロックを追加し、リスニングポート、ドメイン名、およびWebサイトルートディレクトリを指定します。 nginxを再起動して変更を適用します。ドメイン名のテスト構成にアクセスします。その他のメモ:SSL証明書をインストールしてHTTPSを有効にし、ファイアウォールがポート80トラフィックを許可し、DNS解像度が有効になることを確認します。
 Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
nginxが開始されるかどうかを確認する方法:1。コマンドラインを使用します:SystemCTLステータスnginx(Linux/unix)、netstat -ano | FindStr 80(Windows); 2。ポート80が開いているかどうかを確認します。 3.システムログのnginx起動メッセージを確認します。 4. Nagios、Zabbix、Icingaなどのサードパーティツールを使用します。
 Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
すべてのコンテナ(Docker PS)をリストする手順に従って、Dockerコンテナ名を照会できます。コンテナリストをフィルタリングします(GREPコマンドを使用)。コンテナ名(「名前」列にあります)を取得します。
 nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
NGINXサーバーを起動するには、異なるオペレーティングシステムに従って異なる手順が必要です。Linux/UNIXシステム:NGINXパッケージをインストールします(たとえば、APT-GetまたはYumを使用)。 SystemCtlを使用して、NGINXサービスを開始します(たとえば、Sudo SystemCtl Start NGinx)。 Windowsシステム:Windowsバイナリファイルをダウンロードしてインストールします。 nginx.exe実行可能ファイルを使用してnginxを開始します(たとえば、nginx.exe -c conf \ nginx.conf)。どのオペレーティングシステムを使用しても、サーバーIPにアクセスできます
 Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法は? nginxをインストールし、仮想ホスト構成を作成します。メイン構成ファイルを変更し、仮想ホスト構成を含めます。 nginxを起動またはリロードします。構成をテストし、Webサイトを表示します。 SSLを選択的に有効にし、SSL証明書を構成します。ファイアウォールを選択的に設定して、ポート80および443のトラフィックを許可します。
 nginx apacheを実行する方法
Apr 14, 2025 pm 12:33 PM
nginx apacheを実行する方法
Apr 14, 2025 pm 12:33 PM
nginxをApacheを実行するには、次のことが必要です。1。nginxとapacheをインストールします。 2。nginxエージェントを構成します。 3。nginxとapacheを起動します。 4.構成をテストして、ドメイン名にアクセスした後にApacheコンテンツを確認できることを確認します。さらに、ポート番号マッチング、仮想ホスト構成、SSL/TLS設定など、他の問題に注意を払う必要があります。
 Docker用のコンテナを作成する方法
Apr 15, 2025 pm 12:18 PM
Docker用のコンテナを作成する方法
Apr 15, 2025 pm 12:18 PM
Dockerでコンテナを作成します。1。画像を引く:Docker Pull [ミラー名]2。コンテナを作成:Docker Run [Options] [Mirror Name] [コマンド]3。コンテナを起動:Docker Start [Container Name]




