NginxとPHPの導入方法とは
2 つの展開方法の紹介
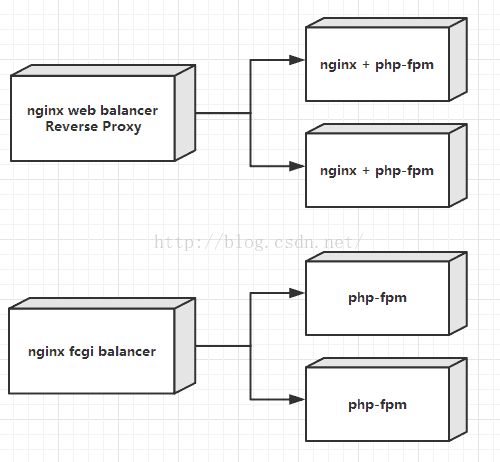
最初の方法
http リバースのために nginx サーバーを前面に配置しますWeb サービスをプロキシの nginx に提供し、サーバーの背後で負荷分散
# し、php-fpm
- ## によって提供される高速 CGI サービスを呼び出します。 #this 最初のデプロイ方法が最も一般的で、Web サービスと PHP サービスの両方が同じサーバーにデプロイされます
2 番目のデプロイ方法
- Web サービス用に前面に 1 台の nginx サーバー
- 背面サーバーは、nginx サーバーが呼び出すための php-fpm サービスのみをデプロイします
- Front One nginx サーバーは、次に示すように、後で複数の php-fpm サービスを呼び出すときに負荷分散を実現することもできます。
 ##比較
##比較
#システム設計の観点から
#最初の展開は従来の展開方法であり、大規模、中規模、小規模の Web サイトに適用できます。
2 番目のタイプは、異なるサービスが異なるサーバーにデプロイされるもので、これはより詳細です。しかし、いくつかの問題もあります。 フロントエンド nginx は Web サービスとして機能します。すべての静的リソース アクセス、圧縮転送、およびキャッシュ設定はこのサーバーに集中されます。大きなプレッシャーがかかり、それがボトルネックになりやすいです。- 静的リソースがすべて CDN に保存されており、HTTP 圧縮送信が必要ない場合、このデプロイ方法は非常に合理的です。
- 上記 2 の場合、この展開方法も最適化できます。前面の負荷分散層とリバース プロキシ層の後に、中央に Nginx Web サーバーがあり、その背後に PHP-FPM サービスがデプロイされます。パフォーマンスの観点から見ると、
- #2 番目の展開方法と比較すると、最初の方法ではプロセス間の対話が 1 つ多く必要になります。
- 2 番目のデプロイメントによると、http リクエストが来ると、nginx は Web サービスとして機能し、php と直接対話します。ネットワークを介した -fpm
- 最初の展開では、http プロトコルを使用してネットワークを介して対話し、2 番目のタイプでは、fast-cgi プロトコルを使用してネットワークを介して対話します。これら 2 つのプロトコルはどのように比較されますか?
開発とテストの観点から
どちらの展開方法も、開発環境やテスト環境には適していません。
開発およびテスト環境では、nginx と php を 1 つのサーバーにデプロイでき、リバース プロキシやロード バランシングは必要ありません。以上がNginxとPHPの導入方法とはの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JWTは、JSONに基づくオープン標準であり、主にアイデンティティ認証と情報交換のために、当事者間で情報を安全に送信するために使用されます。 1。JWTは、ヘッダー、ペイロード、署名の3つの部分で構成されています。 2。JWTの実用的な原則には、JWTの生成、JWTの検証、ペイロードの解析という3つのステップが含まれます。 3. PHPでの認証にJWTを使用する場合、JWTを生成および検証でき、ユーザーの役割と許可情報を高度な使用に含めることができます。 4.一般的なエラーには、署名検証障害、トークンの有効期限、およびペイロードが大きくなります。デバッグスキルには、デバッグツールの使用とロギングが含まれます。 5.パフォーマンスの最適化とベストプラクティスには、適切な署名アルゴリズムの使用、有効期間を合理的に設定することが含まれます。
 PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
静的結合(静的::) PHPで後期静的結合(LSB)を実装し、クラスを定義するのではなく、静的コンテキストで呼び出しクラスを参照できるようにします。 1)解析プロセスは実行時に実行されます。2)継承関係のコールクラスを検索します。3)パフォーマンスオーバーヘッドをもたらす可能性があります。
 WordPressサイトファイルアクセスは制限されています:なぜ私の.txtファイルがドメイン名からアクセスできないのですか?
Apr 01, 2025 pm 03:00 PM
WordPressサイトファイルアクセスは制限されています:なぜ私の.txtファイルがドメイン名からアクセスできないのですか?
Apr 01, 2025 pm 03:00 PM
WordPressサイトファイルアクセスが制限されています:最近.txtファイルにアクセスできない理由のトラブルシューティング。一部のユーザーは、ミニプログラムのビジネスドメイン名を構成する際に問題に遭遇しました:�...
 PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPの魔法の方法は何ですか? PHPの魔法の方法には次のものが含まれます。1。\ _ \ _コンストラクト、オブジェクトの初期化に使用されます。 2。\ _ \ _リソースのクリーンアップに使用される破壊。 3。\ _ \ _呼び出し、存在しないメソッド呼び出しを処理します。 4。\ _ \ _ get、dynamic属性アクセスを実装します。 5。\ _ \ _セット、動的属性設定を実装します。これらの方法は、特定の状況で自動的に呼び出され、コードの柔軟性と効率を向上させます。
 同じサーバー上のnginx構成を介してphp5.6とphp7を共存する方法は?
Apr 01, 2025 pm 03:15 PM
同じサーバー上のnginx構成を介してphp5.6とphp7を共存する方法は?
Apr 01, 2025 pm 03:15 PM
同じシステムで複数のPHPバージョンを同時に実行することは、特に異なるプロジェクトがPHPの異なるバージョンに依存する場合、一般的な要件です。同じようになる方法...
 H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトを実行するには、次の手順が必要です。Webサーバー、node.js、開発ツールなどの必要なツールのインストール。開発環境の構築、プロジェクトフォルダーの作成、プロジェクトの初期化、コードの書き込み。開発サーバーを起動し、コマンドラインを使用してコマンドを実行します。ブラウザでプロジェクトをプレビューし、開発サーバーURLを入力します。プロジェクトの公開、コードの最適化、プロジェクトの展開、Webサーバーの構成のセットアップ。
 ランプアーキテクチャの下でnode.jsまたはPythonサービスを効率的に統合する方法は?
Apr 01, 2025 pm 02:48 PM
ランプアーキテクチャの下でnode.jsまたはPythonサービスを効率的に統合する方法は?
Apr 01, 2025 pm 02:48 PM
多くのウェブサイト開発者は、ランプアーキテクチャの下でnode.jsまたはPythonサービスを統合する問題に直面しています:既存のランプ(Linux Apache MySQL PHP)アーキテクチャWebサイトのニーズ...
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する




