SpringBoot+thymeleaf+Echarts+Mysql が視覚的なデータ読み取りを実現する方法
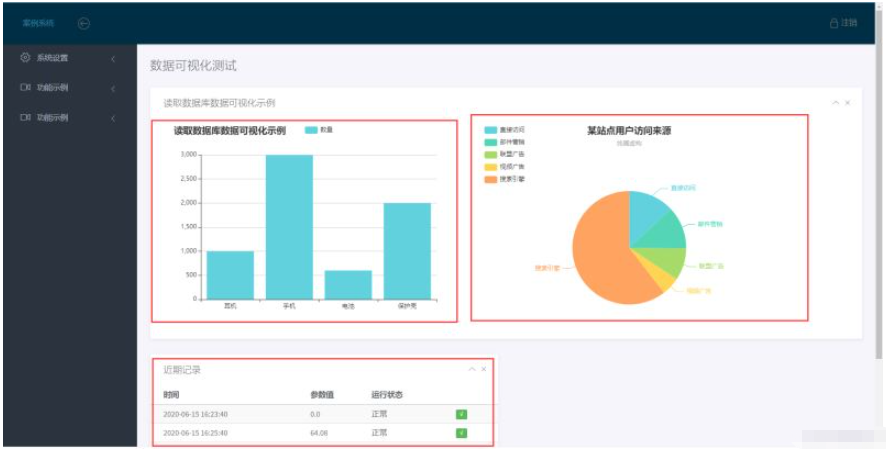
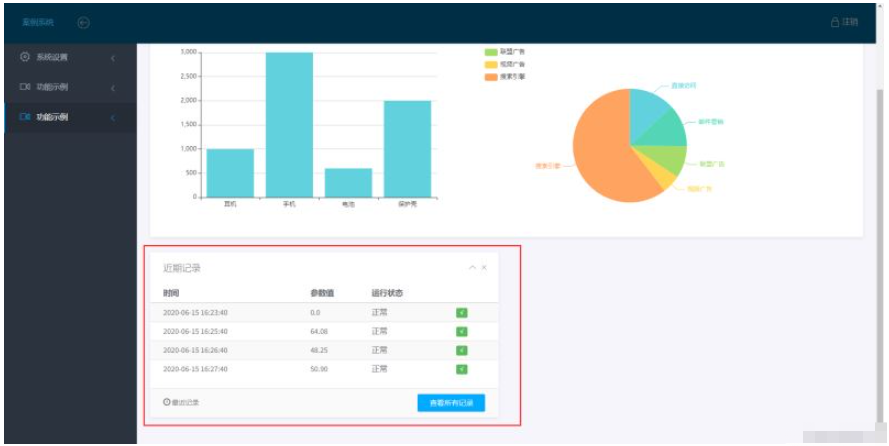
データベースからデータを取得し、JSON データに変換して、フロントエンド インターフェイスに返すことにより、データの視覚化を実現します。
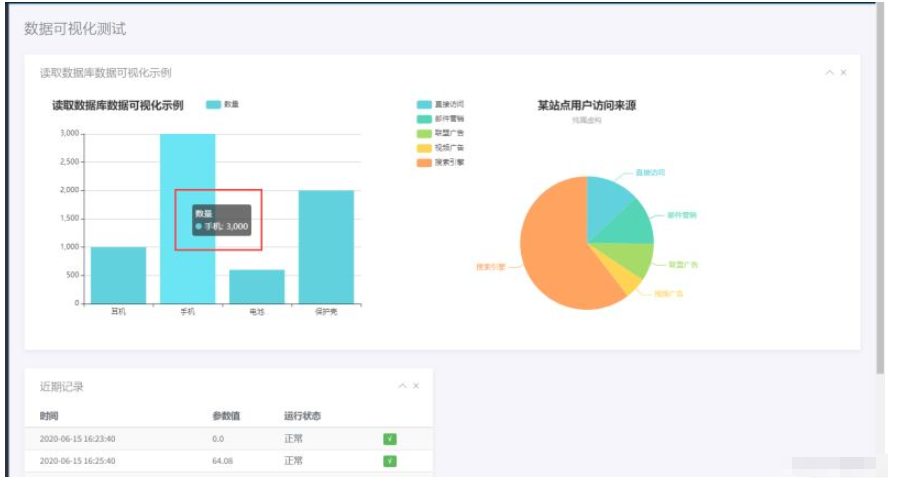
データ視覚化テスト



<!--Thymeleaf整合security-->
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-springsecurity5</artifactId>
<version>3.0.4.RELEASE</version>
</dependency>
<!--导入lombok小辣椒驱动依赖,用来生成get/set方法依赖-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<!--<optional>true</optional>-->
<version>1.18.12</version>
<scope>provided</scope><!--自动生成有参无参构造-->
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.4</version>
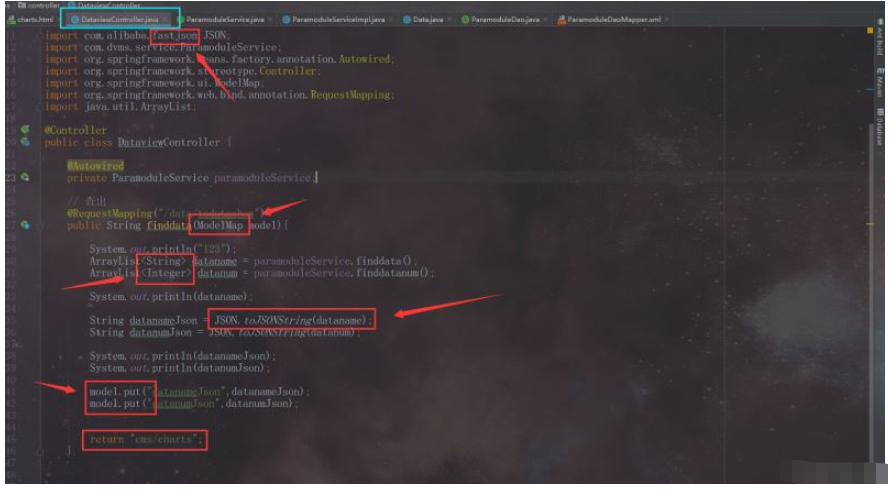
</dependency>package com.dvms.controller;
/*
*文件名: DataviewController
*创建者: CJW
*创建时间:2022/4/15 20:33
*描述: TODO
*/
import com.alibaba.fastjson.JSON;
import com.dvms.service.ParamoduleService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.ArrayList;
@Controller
public class DataviewController {
@Autowired
private ParamoduleService paramoduleService;
// 查出
@RequestMapping("/data/todatashow")
public String finddata(ModelMap model){
ArrayList<String> dataname = paramoduleService.finddata();
ArrayList<Integer> datanum = paramoduleService.finddatanum();
String datanameJson = JSON.toJSONString(dataname);
String datanumJson = JSON.toJSONString(datanum);
System.out.println(datanameJson);
System.out.println(datanumJson);
model.put("datanameJson",datanameJson);
model.put("datanumJson",datanumJson);
return "ems/charts";
}
}
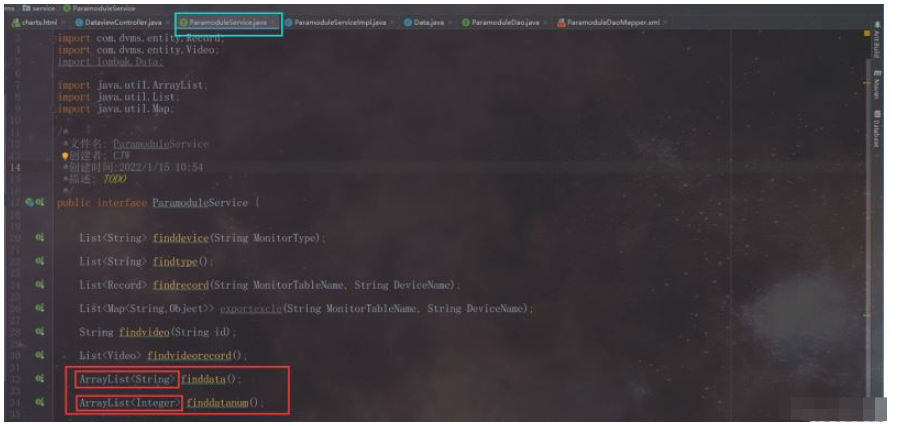
package com.dvms.service;
import com.dvms.entity.Record;
import com.dvms.entity.Video;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
/*
*文件名: ParamoduleService
*创建者: CJW
*创建时间:2022/1/15 10:54
*描述: TODO
*/
public interface ParamoduleService {
ArrayList<String> finddata();
ArrayList<Integer> finddatanum();
}
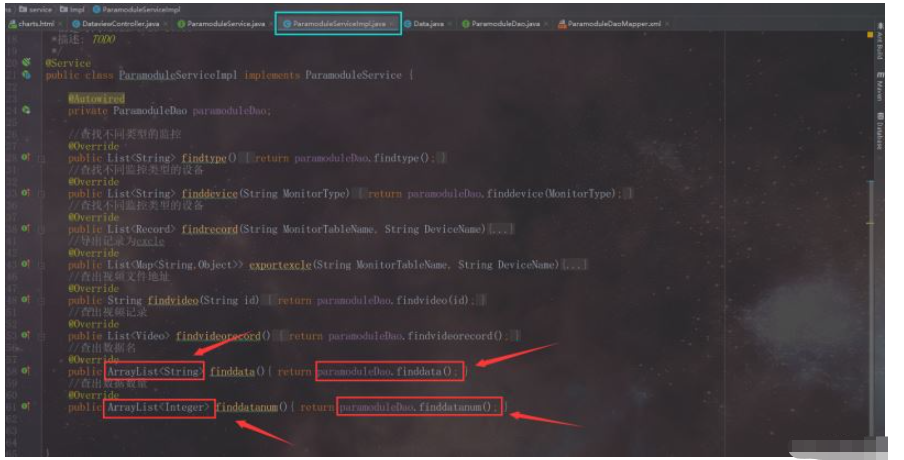
package com.dvms.service.Impl;
import com.dvms.dao.ParamoduleDao;
import com.dvms.entity.Record;
import com.dvms.entity.Video;
import com.dvms.service.ParamoduleService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
/*
*文件名: ParamoduleServiceImpl
*创建者: CJW
*创建时间:2022/1/15 10:55
*描述: TODO
*/
@Service
public class ParamoduleServiceImpl implements ParamoduleService {
@Autowired
private ParamoduleDao paramoduleDao;
//查出数据名
@Override
public ArrayList<String> finddata(){ return paramoduleDao.finddata(); }
//查出数据数量
@Override
public ArrayList<Integer> finddatanum(){ return paramoduleDao.finddatanum(); }
} 
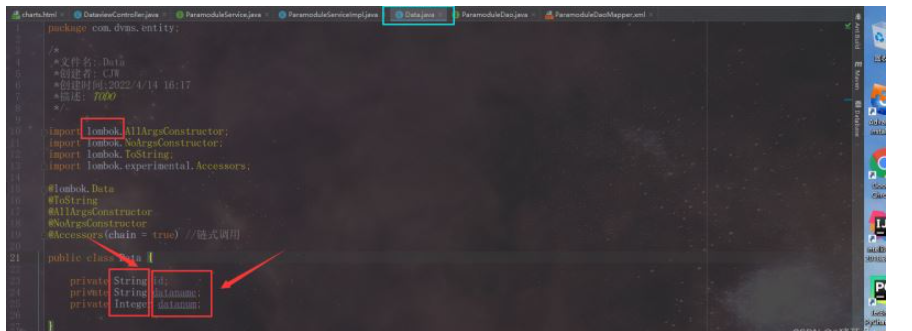
package com.dvms.entity;
/*
*文件名: Data
*创建者: CJW
*创建时间:2022/4/14 16:17
*描述: TODO
*/
import lombok.AllArgsConstructor;
import lombok.NoArgsConstructor;
import lombok.ToString;
import lombok.experimental.Accessors;
@lombok.Data
@ToString
@AllArgsConstructor
@NoArgsConstructor
@Accessors(chain = true) //链式调用
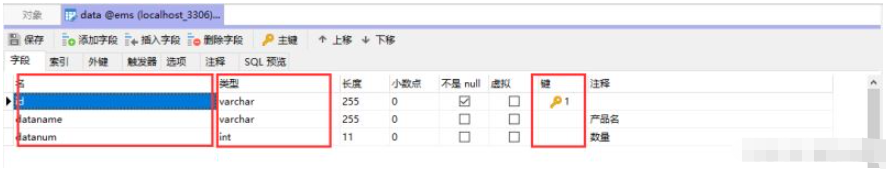
public class Data {
private String id;
private String dataname;
private Integer datanum;
}
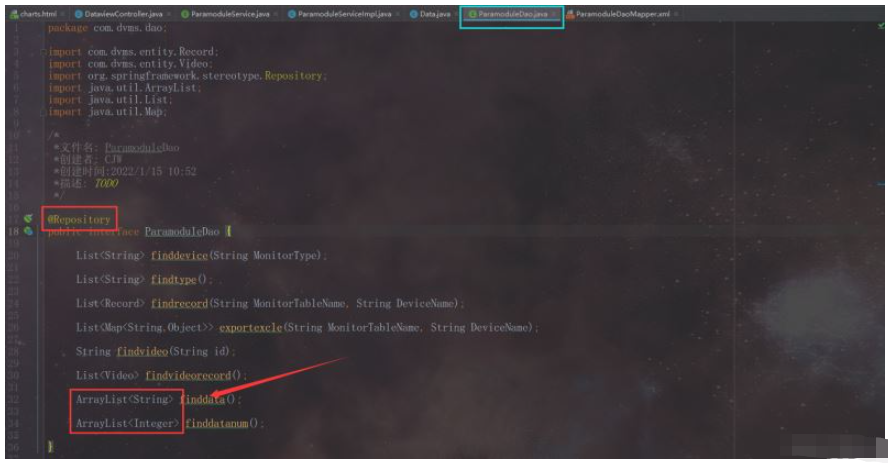
package com.dvms.dao;
import com.dvms.entity.Record;
import com.dvms.entity.Video;
import org.springframework.stereotype.Repository;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
/*
*文件名: ParamoduleDao
*创建者: CJW
*创建时间:2022/1/15 10:52
*描述: TODO
*/
@Repository
public interface ParamoduleDao {
ArrayList<String> finddata();
ArrayList<Integer> finddatanum();
}
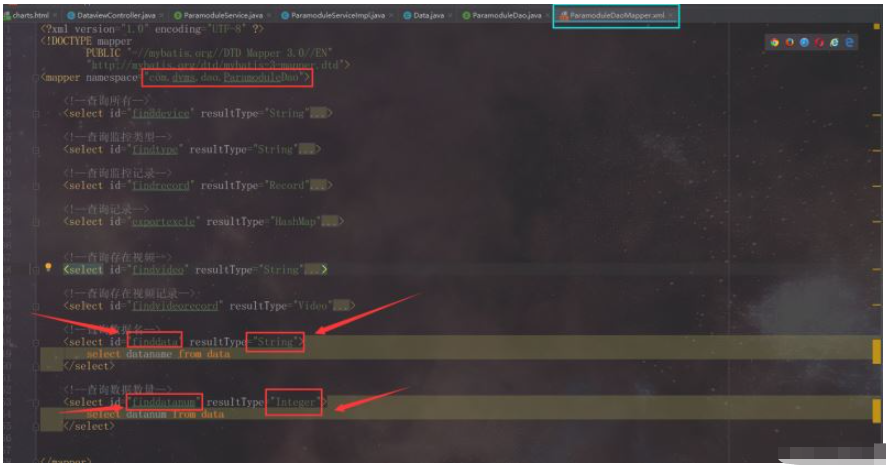
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.dvms.dao.ParamoduleDao">
<!--查询数据名-->
<select id="finddata" resultType="String">
select dataname from data
</select>
<!--查询数据数量-->
<select id="finddatanum" resultType="Integer">
select datanum from data
</select>
</mapper>

<script src="https://cdn.bootcss.com/echarts/4.6.0/echarts.min.js"> <html lang="en" xmlns:th="http://www.thymeleaf.org"></script>
var datanum=[[${datanumJson}]]; // thymeleaf 获取后端参数方式
JSON.parse(dataname) // JSON接收数据 <div class="main">
<!-- MAIN CONTENT -->
<div class="main-content">
<div class="container-fluid">
<h4 id="数据可视化测试示例">数据可视化测试示例</h4>
<div class="row">
<div class="col-md-12">
<div class="panel">
<div class="panel-heading">
<h4 id="读取数据库数据可视化示例">读取数据库数据可视化示例</h4>
<div class="right">
<button type="button" class="btn-toggle-collapse"><i class="lnr lnr-chevron-up"></i>
</button>
<button type="button" class="btn-remove"><i class="lnr lnr-cross"></i></button>
</div>
</div>
<div class="panel-body">
<!--<div id="demo-line-chart" class="ct-chart"></div>-->
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div class="col-md-6" id="main" >
<script type="text/javascript" th:inline="javascript">
//在js读取thymeleaf变量值
var dataname=[[${datanameJson}]];
var datanum=[[${datanumJson}]];
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '读取数据库数据可视化示例'
},
tooltip: {},
legend: {
data: ['数量']
},
xAxis: {
data: JSON.parse(dataname)
},
yAxis: {},
color:['#62d1de'],//在这里设置colorList,是一个数组,图片颜色会按顺序选取
series: [
{
name: '数量',
type: 'bar',
data: JSON.parse(datanum)
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</div>
<div class="col-md-6" id="main1" >
<script type="text/javascript" th:inline="javascript">
// 基于准备好的dom,初始化echarts实例
var myChart1 = echarts.init(document.getElementById('main1'));
option = {
title: {
text: '某站点用户访问来源',
subtext: '纯属虚构',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 'left',
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
},
color:['#62d1de','#54d6b6','#a6db69','#ffd454','#ffa361','#d1d1d1'],//在这里设置colorList,是一个数组,图片颜色会按顺序选取
series: [
{
name: '访问来源',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: [
{value: 335, name: '直接访问'},
{value: 310, name: '邮件营销'},
{value: 234, name: '联盟广告'},
{value: 135, name: '视频广告'},
{value: 1548, name: '搜索引擎'}
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart1.setOption(option);
</script>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END MAIN CONTENT -->
</div>以上がSpringBoot+thymeleaf+Echarts+Mysql が視覚的なデータ読み取りを実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 ECharts と Java インターフェイス: 折れ線グラフ、棒グラフ、円グラフなどの統計グラフを迅速に実装する方法。
Dec 17, 2023 pm 10:37 PM
ECharts と Java インターフェイス: 折れ線グラフ、棒グラフ、円グラフなどの統計グラフを迅速に実装する方法。
Dec 17, 2023 pm 10:37 PM
ECharts と Java インターフェイス: 折れ線グラフ、棒グラフ、円グラフなどの統計グラフを迅速に実装する方法。特定のコード例が必要です。インターネット時代の到来により、データ分析の重要性がますます高まっています。統計グラフは非常に直感的で強力な表示方法であり、データをより明確に表示できるため、データの意味やパターンをより深く理解できるようになります。 Java 開発では、ECharts と Java インターフェイスを使用して、さまざまな統計グラフをすばやく表示できます。 ECharts は Baidu によって開発されたソフトウェアです
 PHPインターフェイスとEChartsを使用して視覚的な統計グラフを生成する方法
Dec 18, 2023 am 11:39 AM
PHPインターフェイスとEChartsを使用して視覚的な統計グラフを生成する方法
Dec 18, 2023 am 11:39 AM
データの視覚化がますます重要になっている今日の状況において、多くの開発者は、さまざまなツールを使用してさまざまなチャートやレポートを迅速に生成し、データをより適切に表示し、意思決定者が迅速な判断を下せるようにしたいと考えています。この文脈では、Php インターフェイスと ECharts ライブラリを使用すると、多くの開発者が視覚的な統計グラフを迅速に生成するのに役立ちます。この記事では、Php インターフェイスと ECharts ライブラリを使用して視覚的な統計グラフを生成する方法を詳しく紹介します。具体的な実装ではMySQLを使用します。
 ECharts と Python インターフェイスを使用してダッシュボードを描画する手順
Dec 18, 2023 am 08:40 AM
ECharts と Python インターフェイスを使用してダッシュボードを描画する手順
Dec 18, 2023 am 08:40 AM
ECharts と Python インターフェイスを使用してダッシュボードを描画する手順には、特定のコード サンプルが必要です 概要: ECharts は、Python インターフェイスを通じてデータ処理とグラフィック描画を簡単に実行できる優れたデータ視覚化ツールです。この記事では、ECharts と Python インターフェイスを使用してダッシュボードを描画する具体的な手順とサンプル コードを紹介します。キーワード: ECharts、Python インターフェイス、ダッシュボード、データ視覚化 はじめに ダッシュボードは、データ視覚化の一般的に使用される形式であり、
 SpringBootとSpringMVCの比較と差異分析
Dec 29, 2023 am 11:02 AM
SpringBootとSpringMVCの比較と差異分析
Dec 29, 2023 am 11:02 AM
SpringBoot と SpringMVC はどちらも Java 開発で一般的に使用されるフレームワークですが、それらの間には明らかな違いがいくつかあります。この記事では、これら 2 つのフレームワークの機能と使用法を調べ、その違いを比較します。まず、SpringBoot について学びましょう。 SpringBoot は、Spring フレームワークに基づいたアプリケーションの作成と展開を簡素化するために、Pivotal チームによって開発されました。スタンドアロンの実行可能ファイルを構築するための高速かつ軽量な方法を提供します。
 マップ ヒート マップを使用して ECharts で都市の熱を表示する方法
Dec 18, 2023 pm 04:00 PM
マップ ヒート マップを使用して ECharts で都市の熱を表示する方法
Dec 18, 2023 pm 04:00 PM
マップ ヒート マップを使用して ECharts で都市熱を表示する方法 ECharts は、マップ ヒート マップなど、開発者が使用できるさまざまなチャート タイプを提供する強力なビジュアル チャート ライブラリです。マップ ヒート マップを使用すると、都市や地域の人気を示すことができ、さまざまな場所の人気や密度を迅速に把握するのに役立ちます。この記事では、ECharts でマップ ヒート マップを使用して都市の熱を表示する方法を紹介し、参考となるコード例を示します。まず、地理情報を含むマップ ファイル、EC が必要です。
 カレンダー チャートを使用して ECharts に時間データを表示する方法
Dec 18, 2023 am 08:52 AM
カレンダー チャートを使用して ECharts に時間データを表示する方法
Dec 18, 2023 am 08:52 AM
カレンダー チャートを使用して ECharts で時間データを表示する方法 ECharts (Baidu のオープン ソース JavaScript チャート ライブラリ) は、強力で使いやすいデータ視覚化ツールです。折れ線グラフ、棒グラフ、円グラフなど、さまざまな種類のグラフが提供されています。カレンダー チャートは、ECharts の非常に特徴的で実用的なチャート タイプであり、時間関連のデータを表示するために使用できます。この記事では、ECharts でカレンダー チャートを使用する方法を紹介し、具体的なコード例を示します。まず、使用する必要があります
 ECharts と golang テクニカル ガイド: さまざまな統計グラフを作成するための実践的なヒント
Dec 17, 2023 pm 09:56 PM
ECharts と golang テクニカル ガイド: さまざまな統計グラフを作成するための実践的なヒント
Dec 17, 2023 pm 09:56 PM
ECharts および golang テクニカル ガイド: さまざまな統計チャートを作成するための実践的なヒント、具体的なコード例が必要です はじめに: 最新のデータ視覚化の分野では、統計チャートはデータ分析と視覚化のための重要なツールです。 ECharts は強力なデータ視覚化ライブラリですが、golang は高速で信頼性が高く、効率的なプログラミング言語です。この記事では、ECharts と golang を使用してさまざまな種類の統計グラフを作成する方法を紹介し、このスキルを習得するのに役立つコード例を示します。準備
 ECharts と PHP インターフェイスを使用して統計グラフを生成する方法
Dec 18, 2023 pm 01:47 PM
ECharts と PHP インターフェイスを使用して統計グラフを生成する方法
Dec 18, 2023 pm 01:47 PM
ECharts と PHP インターフェイスを使用して統計グラフを生成する方法 はじめに: 最新の Web アプリケーション開発において、データの視覚化は非常に重要なリンクであり、データを直観的に表示および分析するのに役立ちます。 ECharts は、強力なオープンソースの JavaScript チャート ライブラリであり、さまざまなチャート タイプと豊富なインタラクティブ機能を提供し、さまざまな統計チャートを簡単に生成できます。この記事では、ECharts と PHP インターフェイスを使用して統計グラフを生成する方法と、具体的なコード例を紹介します。 1. EChaの概要




