8つのAIツールで簡単に作業効率を10倍向上
インターネット技術と人工知能の発展に伴い、ますます多くのコンテンツ制作者が制作の効率と品質を向上させるためにさまざまな AI ツールを使用し始めています。この記事では、最も人気のある 8 つの AI ツールを紹介します。これらを使用すると、10 倍の効率向上を簡単に達成でき、コンテンツの高品質と創造性を確保しながら、コンテンツ作成タスクをより迅速に完了できます。
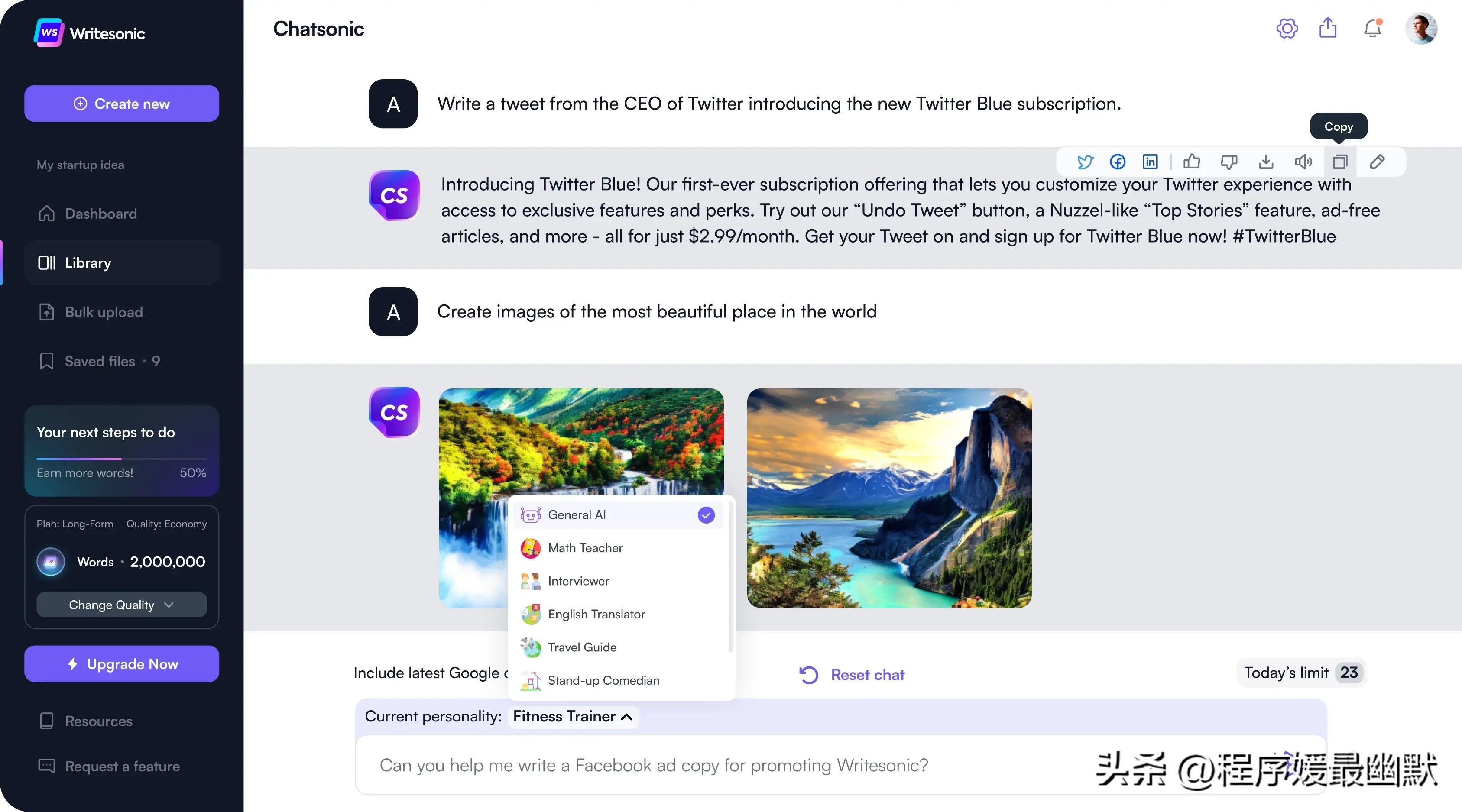
Chatsonic
chatgpt に似たチャットボットで、リアルタイム データ、画像、音声検索などの機能を備えています。
生産性を向上させるためにコンテンツ作成者向けに特別に設計された AI チャットボット。

ウェブサイト: https://writesonic.com/chat
Midjourney
人工知能を活用したユーザーが入力したプロンプトに基づいて画像を作成するシステム。

Web サイト: https://midjourney.com/
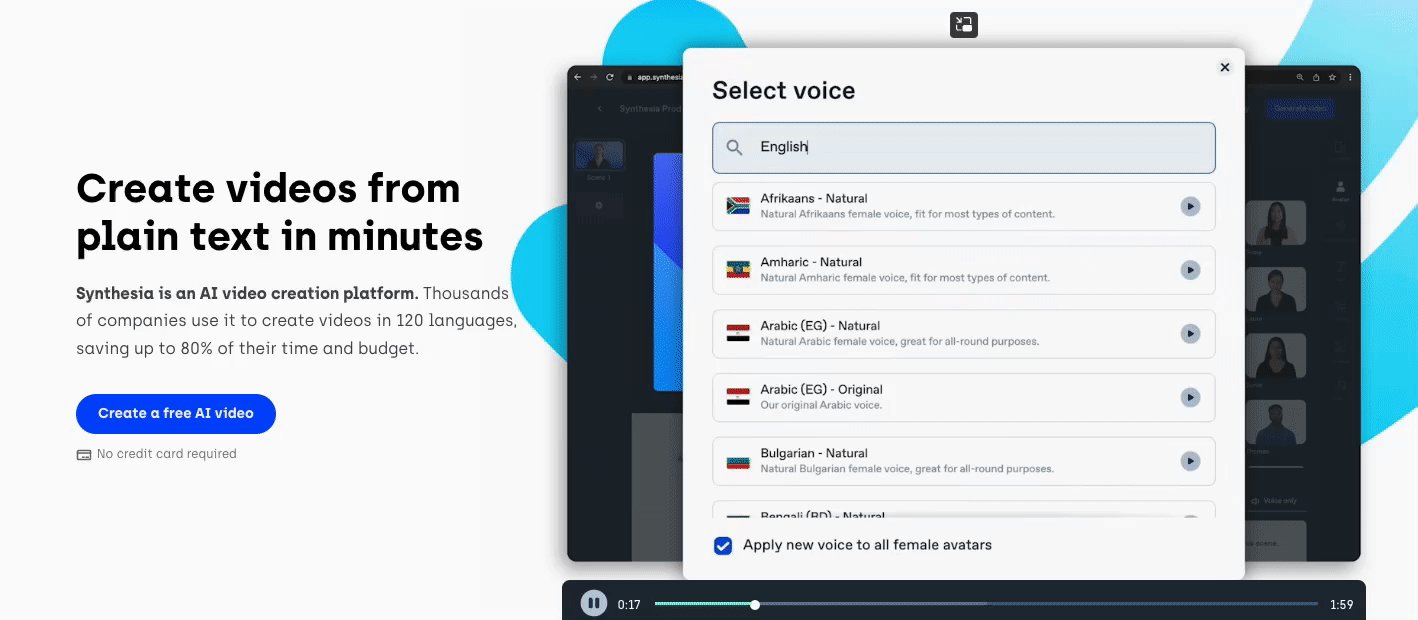
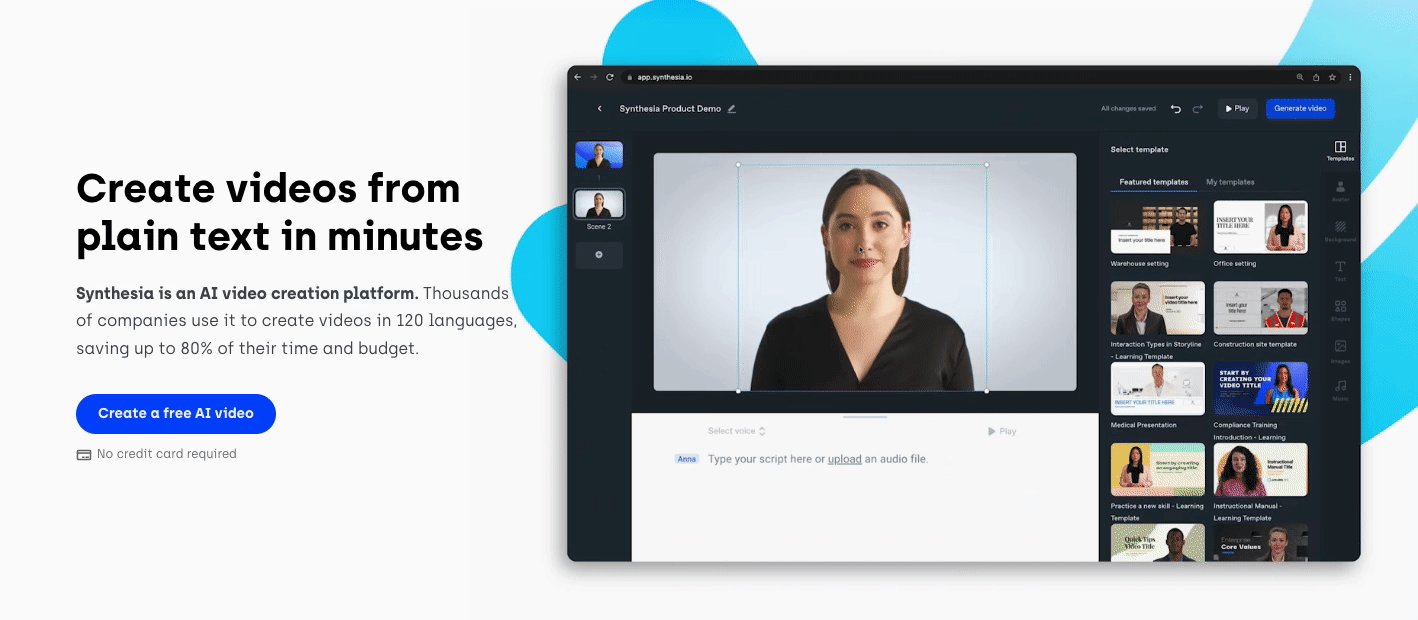
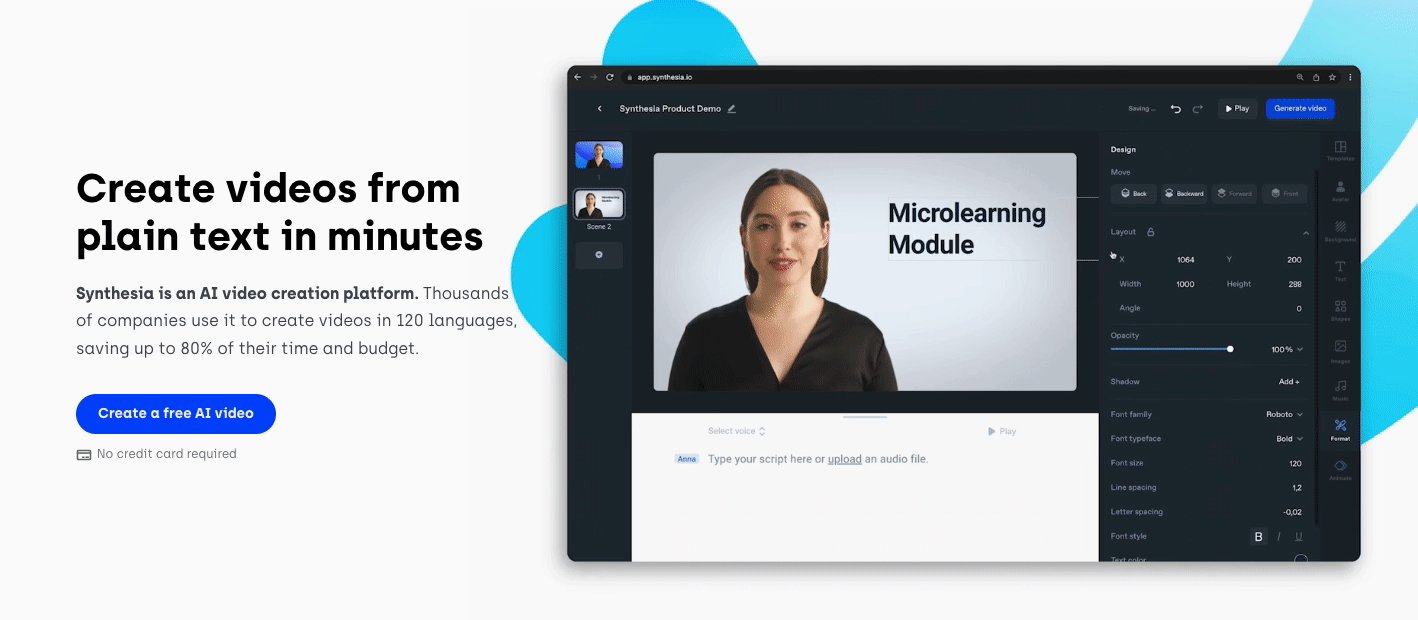
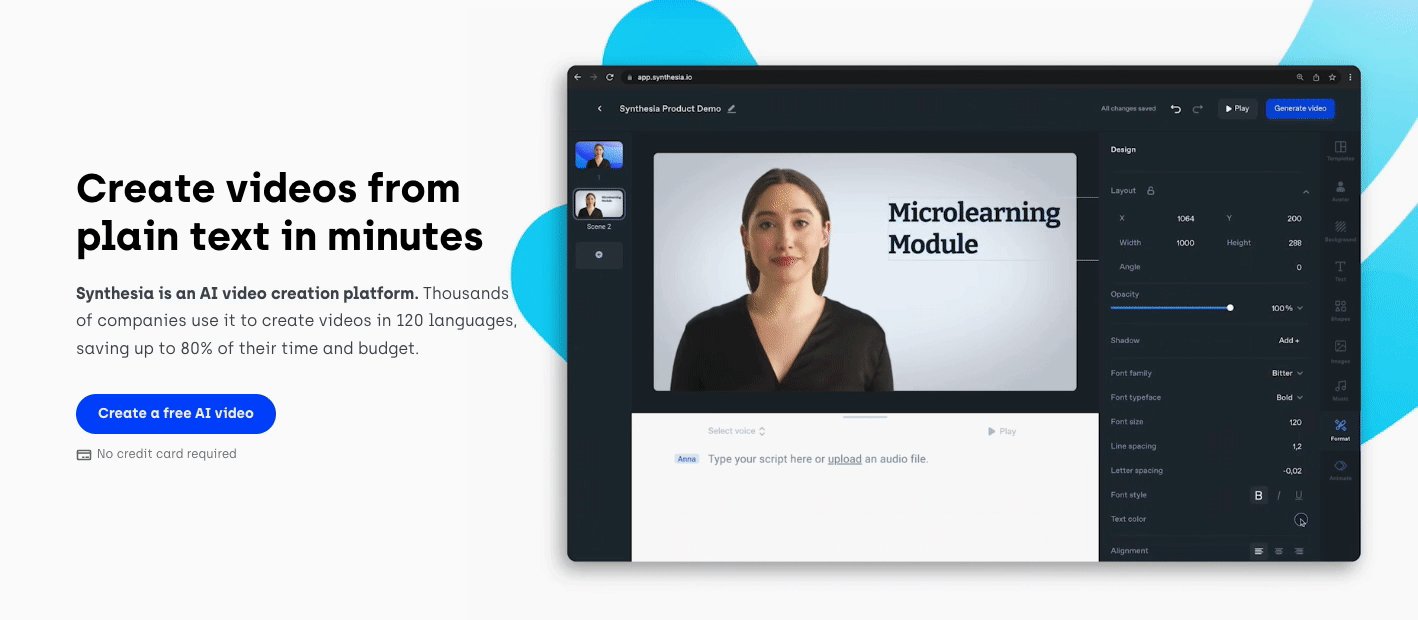
Synthesia
純粋なプロのビデオを作成する本文より。






以上が8つのAIツールで簡単に作業効率を10倍向上の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 96
96
 WordPressのインストールの複雑さを解決する方法とComposerを使用して更新する
Apr 17, 2025 pm 10:54 PM
WordPressのインストールの複雑さを解決する方法とComposerを使用して更新する
Apr 17, 2025 pm 10:54 PM
WordPress Webサイトを管理する場合、インストール、更新、マルチサイト変換などの複雑な操作に遭遇することがよくあります。これらの操作は時間がかかるだけでなく、エラーになりやすく、ウェブサイトを麻痺させます。 WP-CRIコアコマンドと作曲家を組み合わせることで、これらのタスクを大幅に簡素化し、効率と信頼性を向上させることができます。この記事では、作曲家を使用してこれらの問題を解決し、WordPress管理の利便性を向上させる方法を紹介します。
 PHPコード検査の加速:Overtrue/Phplintライブラリを使用した経験と練習
Apr 17, 2025 pm 11:06 PM
PHPコード検査の加速:Overtrue/Phplintライブラリを使用した経験と練習
Apr 17, 2025 pm 11:06 PM
開発プロセス中に、コードの正確性と保守性を確保するために、PHPコードで構文チェックを実行する必要があることがよくあります。ただし、プロジェクトが大きい場合、シングルスレッドの構文チェックプロセスが非常に遅くなる可能性があります。最近、私は自分のプロジェクトでこの問題に遭遇しました。複数の方法を試した後、最終的にライブラリがOvertrue/Phplintを見つけました。これにより、並列処理によりコード検査の速度が大幅に向上します。
 Laravelの複雑な属性の関係の問題を解決する方法は? Composerを使用してください!
Apr 17, 2025 pm 09:54 PM
Laravelの複雑な属性の関係の問題を解決する方法は? Composerを使用してください!
Apr 17, 2025 pm 09:54 PM
Laravel Developmentでは、特にマルチレベルの属する関係に関しては、複雑なモデル関係に対処することは常に課題でした。最近、私はこの問題に、従来のHasManyThrough関係がニーズを満たすことができず、データクエリが複雑で非効率的になることになっているマルチレベルモデル関係を扱うプロジェクトでこの問題に遭遇しました。いくつかの探索の後、私は図書館がStaudenmeir/属していることを発見しました。
 ウェブサイトのパフォーマンスを最適化する方法:Minifyライブラリの使用から学んだ経験とレッスン
Apr 17, 2025 pm 11:18 PM
ウェブサイトのパフォーマンスを最適化する方法:Minifyライブラリの使用から学んだ経験とレッスン
Apr 17, 2025 pm 11:18 PM
Webサイトの開発の過程で、ページの読み込みを改善することは常に私の最優先事項の1つです。かつて、Webサイトのパフォーマンスを向上させるために、Miniifyライブラリを使用してCSSファイルとJavaScriptファイルを圧縮およびマージしようとしました。しかし、私は使用中に多くの問題と課題に遭遇しました。最終的には、Miniifyがもはや最良の選択ではない可能性があることに気付きました。以下では、私の経験と、Composerを通じてMinifyをインストールして使用する方法を共有します。
 CSSプレフィックス問題を解く作曲家を使用して:Padaliyajay/PHP-Autoprefixerライブラリの実践
Apr 17, 2025 pm 11:27 PM
CSSプレフィックス問題を解く作曲家を使用して:Padaliyajay/PHP-Autoprefixerライブラリの実践
Apr 17, 2025 pm 11:27 PM
フロントエンドプロジェクトを開発する際には、トリッキーな問題があります。CSSプロパティにブラウザプレフィックスを手動で追加して、互換性を確保する必要があります。これは時間がかかるだけでなく、エラーが発生しやすいものでもあります。いくつかの調査の後、私はPadaliyajay/PHP-Autoprefixerライブラリを発見しました。
 Typo3CMSのインストールと構成の問題を解決する方法は?作曲家と簡単に行うことができます!
Apr 17, 2025 pm 10:51 PM
Typo3CMSのインストールと構成の問題を解決する方法は?作曲家と簡単に行うことができます!
Apr 17, 2025 pm 10:51 PM
Webサイト開発にTypo3CMSを使用する場合、インストールと構成の拡張機能に問題が発生することがよくあります。特に初心者にとっては、Typo3とその拡張機能を適切にインストールして構成する方法は頭痛の種になります。私は実際のプロジェクトで同様の困難を抱えており、ComposerとTypo3CMSComposerInstallersを使用してこれらの問題を解決することになりました。
 Magento2コードの品質を確保する方法:Magento/Magento-Coding-Standardを使用する
Apr 17, 2025 pm 11:12 PM
Magento2コードの品質を確保する方法:Magento/Magento-Coding-Standardを使用する
Apr 17, 2025 pm 11:12 PM
Magento2拡張機能を開発するとき、私は共通の問題に遭遇しました:コードの品質がMagentoの基準を満たすことを保証する方法。これは、コードの保守性に影響するだけでなく、プロジェクトの全体的な安定性とパフォーマンスにも影響します。いくつかの調査の後、Magento/Magento-Coding-Standard Libraryを見つけました。これは、Magento2プロジェクトのphpcodesnifferルールを提供して、開発者がコードをすばやくチェックして最適化するのに役立つようにします。
 Laravelモデルで仮想列の問題を解決する方法は? Stancl/VirtualColumnを使用してください!
Apr 17, 2025 pm 09:48 PM
Laravelモデルで仮想列の問題を解決する方法は? Stancl/VirtualColumnを使用してください!
Apr 17, 2025 pm 09:48 PM
Laravelの開発中に、複雑なデータロジックを処理するためにモデルに仮想列を追加する必要があることがよくあります。ただし、仮想列をモデルに直接追加すると、データベースの移行とメンテナンスが複雑になる可能性があります。プロジェクトでこの問題に遭遇した後、Stancl/VirtualColumnライブラリを使用してこの問題をうまく解決しました。このライブラリは、仮想列の管理を簡素化するだけでなく、コードの保守性と効率を向上させます。




