『ミッドジャーニー』は有名になった直後に打ち切りになったことが判明しましたが、『ミッドジャーニー』はどうなったのでしょうか?
著者 | Wang Ruiping
査読者 | Yun Zhao
過去数か月間、AIGC のもう 1 つの重要な部門である描画はまったくアイドル状態になっていませんでした。
Midjourney ソフトウェアは、AI 生成画像の分野では OpenAI の Chat GPT と同じくらい人気があることがわかります。 GPT-4 の発売と同時に、Midjourney も第 5 世代バージョンをリリースしました。
新バージョンがリリースされてからここ数週間で、Midjourney によって生成された魔法のような写真がインターネット上で人気になりました。 「チャイニーズ・カップル」がエンターテインメント業界で人気になって以来、ローマ法王がDJを務め、サッカー代表チームが優勝し、宇宙人が田舎に送られ、アインシュタインが音楽祭でカーニバルを行った。 AI について考え、描く勇気がある限り、生成されるすべての偽の絵は非常に本物そっくりです。 AIペイントによるレンダリング可能なパラレルワールドが誕生しました。


注: アインシュタインは研究室には現れませんでしたが、トレードマークの髪型をしていました。音楽祭
出典: Twitter
1. こんな世界についてどう思いますか?
しかし、偽写真はあまりにも本物すぎるため多くの物議を醸しており、一部の写真には外国の政治家も関与しています。
数日前、Midjourney は無料アカウントの使用を終了すると発表しました。開けられたばかりのパンドラの箱がまた閉まってしまいました。
Midjourney の CEO である David Holz 氏 (David Holz) によると、「これは新規ユーザーの大量流入によるものです。」また、次のようにも指摘しました。ユーザーに公開しており、この誤りを遺憾に思います。」 当初、David Holtz は Discord に投稿されたメッセージの中で、Midjourney に対する膨大な需要とトライアルの虐待について言及していました。ホルツ氏はザ・ヴァージへの電子メールで、停止の原因は「多数の人々が無料の画像を入手するために使い捨てアカウントを作成している」ためだと述べた。
2. 無料トライアルを停止する理由は何ですか?
Holz 氏は The Verge への電子メールで次のように述べています。「犯人は中国のチュートリアル ビデオである可能性があると考えています。そのビデオは急速に広まりました。同時に、GPU も一時的に不足していました。この 2 つこれらのことが重なって、有料ユーザーのサービス速度と品質が低下します。」
 出典: Twitter
出典: Twitter
しかし、ユーザーは一般に、この一時停止が関連していると信じています。最近、Midjourney を使用して、多くの有名人の架空の写真や一部のパロディーを含む多数のウイルス写真が作成され、これらの写真が本物であり、一般大衆を誤解させると考える人もいます。
ただし、Holz 氏は、Midjourney の無料トライアルには最新バージョン 5 が含まれていないことを指摘し、画像が Midjourney によって作成されたものではない可能性があるとユーザーが誤解していると考えています。
Midjourney のバージョン 5 では、生成されるキャラクターの画質が大幅に向上していることがわかります。例えば、以前はAIが生成した画像では、生成された変形した手を隠すことができませんでしたが、現在のバージョンではこの問題は解決されました。さらに、結果として得られる画像の照明と生地がより現実的になります。さらに驚くべきことは、このソフトウェアは無数の有名人や著名人の画像を生成することもできることです。
3. ミッドジャーニーの対応
これまでのところ、増大する虚偽イメージによってもたらされる機密性と安全保障上のリスクに対するミッドジャーニーの対応は散発的であり、国民の懸念を解決することはできませんでした。 Midjourney のコンテンツ制限が一部の競合他社 (OpenAI の DALL-E など) よりは緩いものの、他のサービス プロバイダー (Stable Diffusion など) よりは厳しいことを見つけるのは難しくありません。
「調整は難しいです。改善されたオペレーティング システムを間もなくリリースし、専門家やコミュニティから多くのフィードバックやアイデアを収集し、すべての関係者に思いやりのあるサービスを提供できるよう努めます。」 ホール これは表現されています。 。
現時点では、Midjourney ではユーザーが作成した無料の画像をまだ許可していませんが、将来的には変更される可能性があります。 Holz 氏は次のように説明しました:「私たちはまだ無料トライアルを取り戻そうとしており、ユーザーに体験に関するフィードバックを電子メールで送信するよう依頼しようとしています。」
4. 良い解決策はありますか?
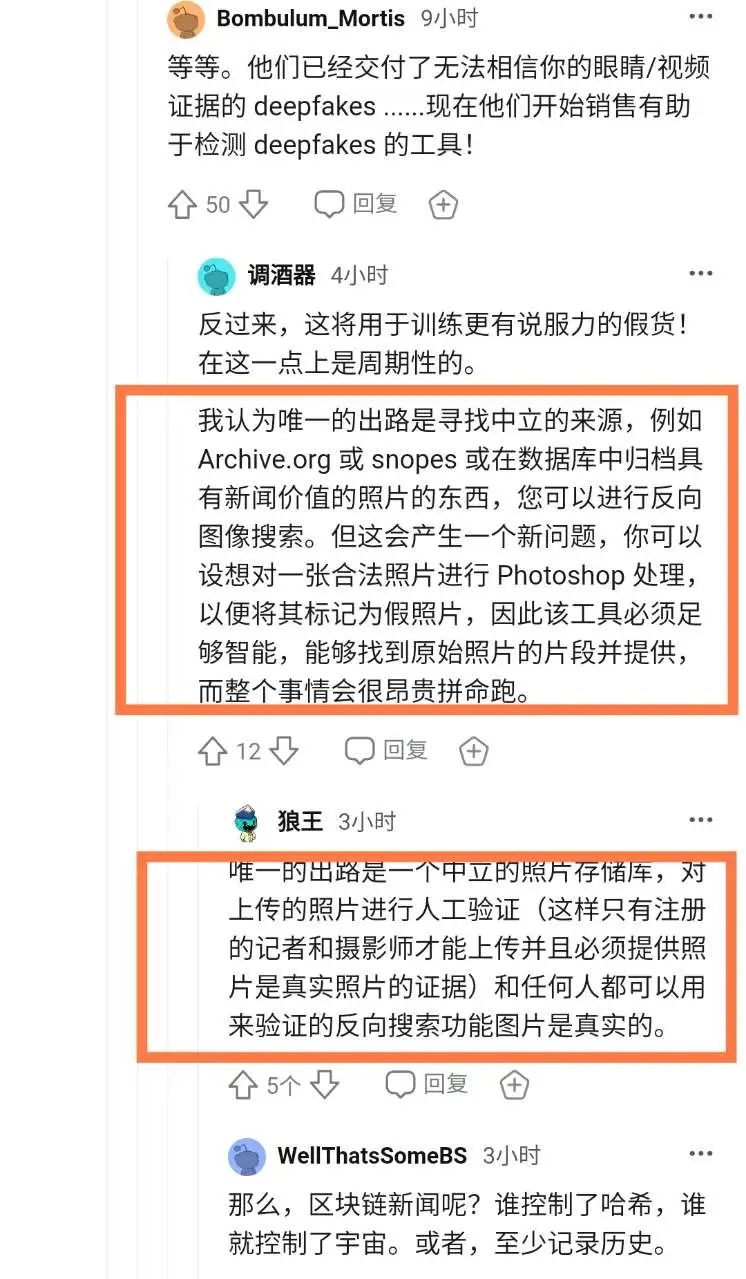
一部のネチズンは次のように述べています。唯一の解決策は、Archive.org や snopes などの中立的な画像リポジトリを見つけるか、ニュース価値のある写真をデータベースにアーカイブすることです。さらに、アップロードされた写真を手動で検証する必要があり(この方法で登録されたジャーナリストと写真家のみがアップロードでき、写真の信頼性の証拠を提供する必要があります)、誰でも身元を確認するために使用できる逆検索機能が必要です。写真、本物。
 出典: Twitter
出典: Twitter
5. ChatGPT と Midjourney を組み合わせる
また、ChatGPT と Midjourney を組み合わせようとする人もおり、人間が考え、AI が主導・運営する「人機械連携」作品も徐々に登場しています。商用利用の始まり。
現在、業界の関係者は ChatGPT と Midjourney を組み合わせて結果を生み出し、自分たちの仕事に適用しようとしています。例えば、商品画像やキーワードをAI画像生成ツールに提供することで、商業的な大ヒット商品を直接生成することができます。

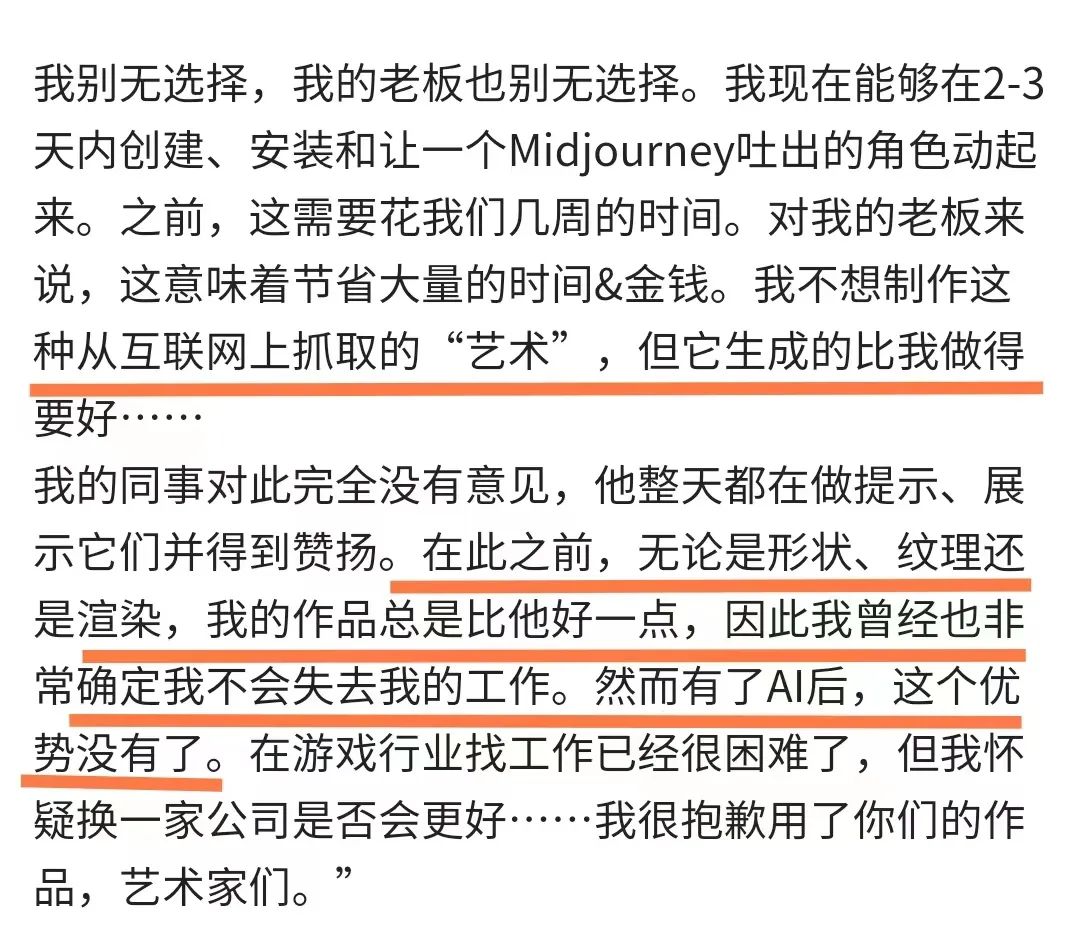
Midjourneyに関するRedditユーザーの懸念
出典: Maimai
将来的には、本物を見つける必要はありませんモデル、AI を生成できます。インテリアデザインに使用したり、ウェブサイトを作成したり、プロモーション画像を作成したりするために使用する人もいます。
上記は、AI の商業応用の始まりにすぎないかもしれません。近い将来、ますます多くの AI ツールが登場するにつれて、その適用範囲は飛躍的に拡大するでしょう。
6. AI 生成コンテンツを悪用しないでください
とはいえ、製品エクスペリエンスは常に安全性に基づいています。 AI が悪用されるという現象は仕事や生活に影響を及ぼし始めており、これを制御するには多くの関係者からの大きな打撃と優れた戦略が必要です。
最後に、AI合成技術に関する国内法規を添付してください。利用方法を標準化することで初めて無用なトラブルを回避できます。

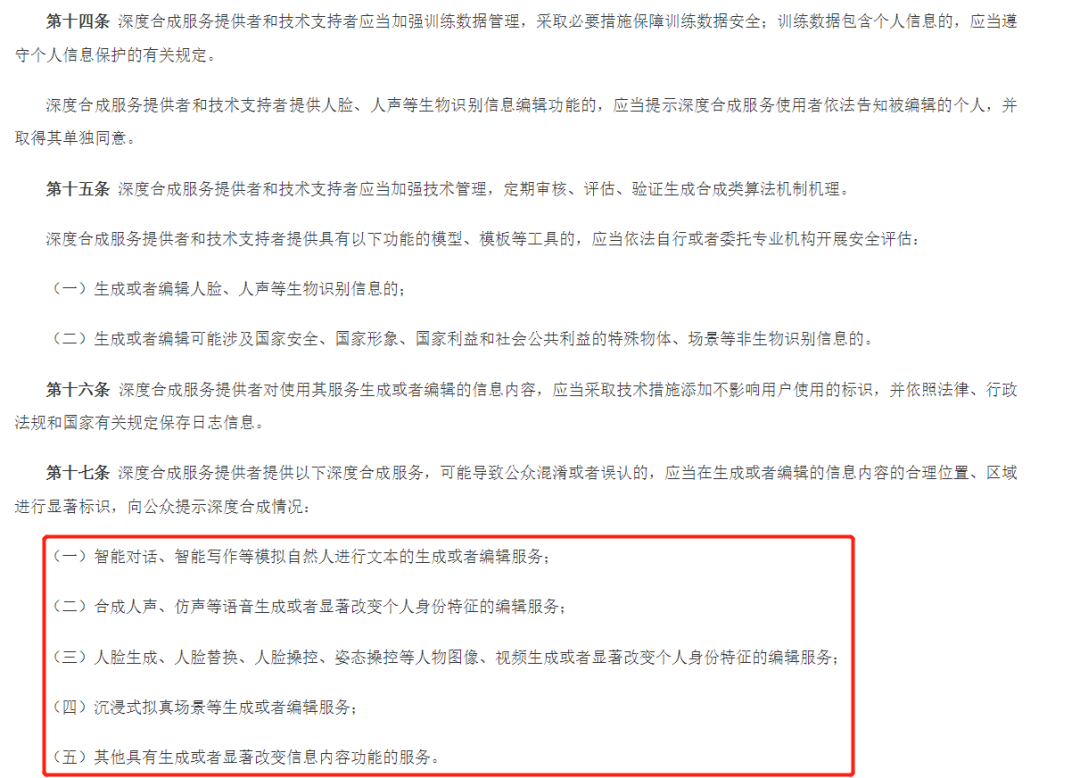
「インターネット情報サービス深層合成管理規程」の一部規定
サービスプロバイダーとして、AI合成プラットフォーム主な責任を負わなければなりません。例えば、AI合成プラットフォームでは、コンテンツ作成者の実名認証を必須とし、公衆に誤解を与えないよう「AIにより合成されています」などの表示を行うよう作成者を監督し、データ管理を強化し個人情報の安全性を確保する必要がある。 「顔を変える」技術を使用する前に、顔を変える本人の同意を得る必要があります。
参考資料:
https://www.php.cn/link/30235b7b3a6bf005d284bb1666fab7d1
https ://www.php.cn/link/217dade2ab7db91d12f1bca7b0cd4c82
以上が『ミッドジャーニー』は有名になった直後に打ち切りになったことが判明しましたが、『ミッドジャーニー』はどうなったのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7455
7455
 15
15
 1375
1375
 52
52
 77
77
 11
11
 14
14
 9
9
 vue.jsのストリングをオブジェクトに変換するためにどのような方法が使用されますか?
Apr 07, 2025 pm 09:39 PM
vue.jsのストリングをオブジェクトに変換するためにどのような方法が使用されますか?
Apr 07, 2025 pm 09:39 PM
vue.jsのオブジェクトに文字列を変換する場合、標準のjson文字列にはjson.parse()が推奨されます。非標準のJSON文字列の場合、文字列は正規表現を使用して処理し、フォーマットまたはデコードされたURLエンコードに従ってメソッドを削減できます。文字列形式に従って適切な方法を選択し、バグを避けるためにセキュリティとエンコードの問題に注意してください。
 インストール後にMySQLの使用方法
Apr 08, 2025 am 11:48 AM
インストール後にMySQLの使用方法
Apr 08, 2025 am 11:48 AM
この記事では、MySQLデータベースの操作を紹介します。まず、MySQLWorkBenchやコマンドラインクライアントなど、MySQLクライアントをインストールする必要があります。 1. mysql-uroot-pコマンドを使用してサーバーに接続し、ルートアカウントパスワードでログインします。 2。CreatedAtaBaseを使用してデータベースを作成し、データベースを選択します。 3. createTableを使用してテーブルを作成し、フィールドとデータ型を定義します。 4. INSERTINTOを使用してデータを挿入し、データをクエリし、更新することでデータを更新し、削除してデータを削除します。これらの手順を習得することによってのみ、一般的な問題に対処することを学び、データベースのパフォーマンスを最適化することでMySQLを効率的に使用できます。
 MySQLを解決する方法は開始できません
Apr 08, 2025 pm 02:21 PM
MySQLを解決する方法は開始できません
Apr 08, 2025 pm 02:21 PM
MySQLの起動が失敗する理由はたくさんあり、エラーログをチェックすることで診断できます。一般的な原因には、ポートの競合(ポート占有率をチェックして構成の変更)、許可の問題(ユーザー許可を実行するサービスを確認)、構成ファイルエラー(パラメーター設定のチェック)、データディレクトリの破損(テーブルスペースの復元)、INNODBテーブルスペースの問題(IBDATA1ファイルのチェック)、プラグインロード障害(エラーログのチェック)が含まれます。問題を解決するときは、エラーログに基づいてそれらを分析し、問題の根本原因を見つけ、問題を防ぐために定期的にデータをバックアップする習慣を開発する必要があります。
 vue.js文字列タイプの配列をオブジェクトの配列に変換する方法は?
Apr 07, 2025 pm 09:36 PM
vue.js文字列タイプの配列をオブジェクトの配列に変換する方法は?
Apr 07, 2025 pm 09:36 PM
概要:Vue.js文字列配列をオブジェクト配列に変換するための次の方法があります。基本方法:定期的なフォーマットデータに合わせてマップ関数を使用します。高度なゲームプレイ:正規表現を使用すると、複雑な形式を処理できますが、慎重に記述して考慮する必要があります。パフォーマンスの最適化:大量のデータを考慮すると、非同期操作または効率的なデータ処理ライブラリを使用できます。ベストプラクティス:コードスタイルをクリアし、意味のある変数名とコメントを使用して、コードを簡潔に保ちます。
 Laravelの地理空間:インタラクティブマップと大量のデータの最適化
Apr 08, 2025 pm 12:24 PM
Laravelの地理空間:インタラクティブマップと大量のデータの最適化
Apr 08, 2025 pm 12:24 PM
700万のレコードを効率的に処理し、地理空間技術を使用したインタラクティブマップを作成します。この記事では、LaravelとMySQLを使用して700万を超えるレコードを効率的に処理し、それらをインタラクティブなマップの視覚化に変換する方法について説明します。最初の課題プロジェクトの要件:MySQLデータベースに700万のレコードを使用して貴重な洞察を抽出します。多くの人は最初に言語をプログラミングすることを検討しますが、データベース自体を無視します。ニーズを満たすことができますか?データ移行または構造調整は必要ですか? MySQLはこのような大きなデータ負荷に耐えることができますか?予備分析:キーフィルターとプロパティを特定する必要があります。分析後、ソリューションに関連している属性はわずかであることがわかりました。フィルターの実現可能性を確認し、検索を最適化するためにいくつかの制限を設定しました。都市に基づくマップ検索
 Vue Axiosのタイムアウトを設定する方法
Apr 07, 2025 pm 10:03 PM
Vue Axiosのタイムアウトを設定する方法
Apr 07, 2025 pm 10:03 PM
Vue axiosのタイムアウトを設定するために、Axiosインスタンスを作成してタイムアウトオプションを指定できます。グローバル設定:Vue.Prototype。$ axios = axios.create({Timeout:5000});単一のリクエストで:this。$ axios.get( '/api/users'、{timeout:10000})。
 MySQLインストール後にデータベースのパフォーマンスを最適化する方法
Apr 08, 2025 am 11:36 AM
MySQLインストール後にデータベースのパフォーマンスを最適化する方法
Apr 08, 2025 am 11:36 AM
MySQLパフォーマンスの最適化は、インストール構成、インデックス作成、クエリの最適化、監視、チューニングの3つの側面から開始する必要があります。 1。インストール後、INNODB_BUFFER_POOL_SIZEパラメーターやclose query_cache_sizeなど、サーバーの構成に従ってmy.cnfファイルを調整する必要があります。 2。過度のインデックスを回避するための適切なインデックスを作成し、説明コマンドを使用して実行計画を分析するなど、クエリステートメントを最適化します。 3. MySQL独自の監視ツール(ShowProcessList、ShowStatus)を使用して、データベースの健康を監視し、定期的にデータベースをバックアップして整理します。これらの手順を継続的に最適化することによってのみ、MySQLデータベースのパフォーマンスを改善できます。
 リモートシニアバックエンジニア(プラットフォーム)がサークルが必要です
Apr 08, 2025 pm 12:27 PM
リモートシニアバックエンジニア(プラットフォーム)がサークルが必要です
Apr 08, 2025 pm 12:27 PM
リモートシニアバックエンジニアの求人事業者:サークル場所:リモートオフィスジョブタイプ:フルタイム給与:$ 130,000- $ 140,000職務記述書サークルモバイルアプリケーションとパブリックAPI関連機能の研究開発に参加します。ソフトウェア開発ライフサイクル全体をカバーします。主な責任は、RubyonRailsに基づいて独立して開発作業を完了し、React/Redux/Relay Front-Endチームと協力しています。 Webアプリケーションのコア機能と改善を構築し、機能設計プロセス全体でデザイナーとリーダーシップと緊密に連携します。肯定的な開発プロセスを促進し、反復速度を優先します。 6年以上の複雑なWebアプリケーションバックエンドが必要です




