nginx+iis がシンプルな負荷分散を実装する方法
1. nginx のインストール
nginx は軽量の Web サーバー/リバース プロキシ サーバーおよび電子メール (imap/pop3) プロキシ サーバーであり、bsd にインストールされます。合意。これはロシアのプログラマー igor sysoev によって開発され、ロシアの大手ポータル Web サイトおよび検索エンジンである Rambler (ロシア語: рамблер) で使用されています。その特徴は、メモリ占有量が少なく、強力な同時実行機能を備えていることです。実際、nginx の同時実行機能は、同じタイプの Web サーバー間でより優れたパフォーマンスを発揮します。中国本土の nginx Web サイトのユーザーには、Baidu、Sina、NetEase、Tencent などが含まれます。
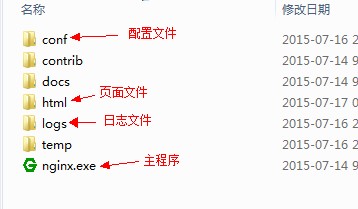
nginx の最新バージョンは 1.9.3 です。私がダウンロードしたのは Windows バージョンです。通常、実際のシナリオでは、Linux システムにインストールします。Linux システムは現在調査中なので、インストールします。ここでは紹介しないでください。公式ダウンロードアドレス:.ダウンロードが完了したら、解凍して nginx.exe を実行して nginx を起動すると、プロセス内に nginx が表示されます。

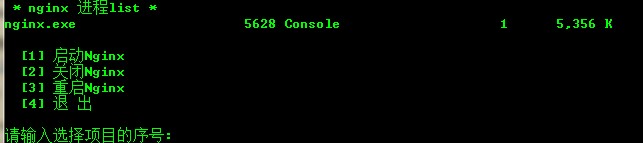
負荷分散を実現するには、conf/nginx.conf の構成情報を変更する必要があります。構成情報を変更した後、nginx サービスを再起動します。これは、次の方法で実現できます。 nginx -s reload コマンド。ここでは、ant が提供するバッチプロセスを使用して動作します。

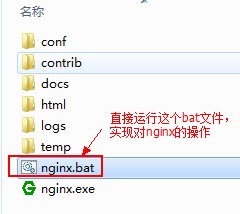
nginx.bat ファイルを nginx.exe と同じフォルダーに置き、直接実行します。この記事で使用されるすべてのファイルは、記事の最後に記載されています。

2. サイトの構築と構成
1. 2 つの iis サイトを構築する
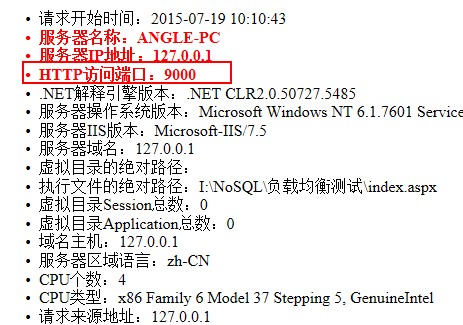
以下に 1 つだけあります。サイト 現在のサーバー情報を出力するために使用される単純なインデックス ページ。マシンが 2 台ないため、両方のサイトをこのマシンに展開し、それぞれポート 8082 と 9000 にバインドしました。
protected void page_load(object sender, eventargs e)
{
label0.text = "请求开始时间:"+datetime.now.tostring("yyyy-mm-dd hh:mm:ss");
label1.text = "服务器名称:" + server.machinename;//服务器名称
label2.text = "服务器ip地址:" + request.servervariables["local_addr"];//服务器ip地址
label3.text = "http访问端口:" + request.servervariables["server_port"];//http访问端口"
label4.text = ".net解释引擎版本:" + ".net clr" + environment.version.major + "." + environment.version.minor + "." + environment.version.build + "." + environment.version.revision;//.net解释引擎版本
label5.text = "服务器操作系统版本:" + environment.osversion.tostring();//服务器操作系统版本
label6.text = "服务器iis版本:" + request.servervariables["server_software"];//服务器iis版本
label7.text = "服务器域名:" + request.servervariables["server_name"];//服务器域名
label8.text = "虚拟目录的绝对路径:" + request.servervariables["appl_rhysical_path"];//虚拟目录的绝对路径
label9.text = "执行文件的绝对路径:" + request.servervariables["path_translated"];//执行文件的绝对路径
label10.text = "虚拟目录session总数:" + session.contents.count.tostring();//虚拟目录session总数
label11.text = "虚拟目录application总数:" + application.contents.count.tostring();//虚拟目录application总数
label12.text = "域名主机:" + request.servervariables["http_host"];//域名主机
label13.text = "服务器区域语言:" + request.servervariables["http_accept_language"];//服务器区域语言
label14.text = "用户信息:" + request.servervariables["http_user_agent"];
label14.text = "cpu个数:" + environment.getenvironmentvariable("number_of_processors");//cpu个数
label15.text = "cpu类型:" + environment.getenvironmentvariable("processor_identifier");//cpu类型
label16.text = "请求来源地址:" + request.headers["x-real-ip"];
}2. nginx 設定情報の変更
nginx の listen ポートを変更し、http サーバー下の listen ノードの値を変更します。このマシンのポート 80 が占有されているため、listen に変更しました。ポート8083に接続します。
listen 8083;
http ノードの下にアップストリーム (サーバー クラスター) を追加します。サーバー設定はクラスター サーバーの情報です。ここでは 2 つのサイトを構築し、2 つの情報を設定しました。
#服务器集群名称为jq_one
upstream jq_one {
server 127.0.0.1:9000;
server 127.0.0.1:8082;
}http ノードの下の location ノードを見つけて変更します
location / {
root html;
index index.aspx index.html index.htm; #修改主页为index.aspx
#其中jq_one 对应着upstream设置的集群名称
proxy_pass http://jq_one;
#设置主机头和客户端真实地址,以便服务器获取客户端真实ip
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
}設定ファイルを変更した後は、必ず nginx サービスを再起動してください。最終的な完全な設定ファイル情報は次のとおりです
3. 実行結果
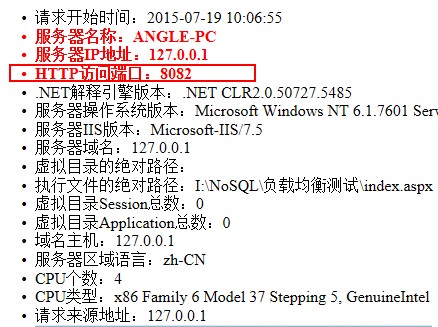
http://127.0.0.1:8083/index.aspx にアクセスして数回アクセスし、赤でマークされた部分に注目してください。


4. 問題分析
負荷分散サイトを構築しましたが、まだ次のような問題があります。 1. サイトがセッションを使用しており、リクエストが 2 つのサイトに均等に分散されている場合は、セッション共有の問題が発生しているはずです。 データベースを使用してセッション情報を保存するnginx を使用して、同じ IP へのリクエストを固定サーバーに割り当てるには、次のように変更します。 ip_hash は、IP に対応するハッシュ値を計算し、それを固定サーバーに割り当てます。
upstream jq_one{
server 127.0.0.1:8082 ;
server 127.0.0.1:9000 ;
ip_hash;
} 2. 管理者はサイト ファイルをどのように更新する必要がありますか? 現在、サーバーは 2 つだけです。ファイルを 2 つのサーバーに手動で更新できます。サーバーが 10 台ある場合は、手動この操作は絶対に実行不可能です。
を使用できます。サイトのファイル アップロード機能により、ファイルが別のサーバーに割り当てられます。ファイル共有の問題を解決する方法。
4. 負荷構成が異なるサーバーは、構成も異なります。高いものもあれば、低いものもあります。高い構成を持つサーバーは、より多くのリクエストを処理できますか?
upstream jq_one{
server 127.0.0.1:8082 weight=4;
server 127.0.0.1:9000 weight=1;
}通过weight设置每台服务器分配请求站的权重,值越高分配的越多。
5.由于请求是经过nginx转发过来的,可以在代码里面获取到用户请求的实际ip地址吗?
答案是肯定的,在localtion节点设置如下请求头信息
#设置主机头和客户端真实地址,以便服务器获取客户端真实ip proxy_set_header host $host; proxy_set_header x-real-ip $remote_addr; proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
代码里面通过request.headers["x-real-ip"],就能获取到真实ip
6.nginx实现静态文件(image,js,css)缓存
在server节点下添加新的localtion
#静态资源缓存设置
location ~ \.(jpg|png|jpeg|bmp|gif|swf|css)$
{
expires 30d;
root /nginx-1.9.3/html;#root: #静态文件存在地址,这里设置在/nginx-1.9.3/html下
break;
}这是index页面的代码

以上がnginx+iis がシンプルな負荷分散を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 31
31
 Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーへの外部ネットワーク アクセスを許可する方法
Apr 21, 2024 am 07:22 AM
Tomcat サーバーが外部ネットワークにアクセスできるようにするには、以下を行う必要があります。 外部接続を許可するように Tomcat 構成ファイルを変更します。 Tomcat サーバー ポートへのアクセスを許可するファイアウォール ルールを追加します。 Tomcat サーバーのパブリック IP を指すドメイン名を指す DNS レコードを作成します。オプション: リバース プロキシを使用して、セキュリティとパフォーマンスを向上させます。オプション: セキュリティを強化するために HTTPS を設定します。
 HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTMLファイルからURLを生成する方法
Apr 21, 2024 pm 12:57 PM
HTML ファイルを URL に変換するには Web サーバーが必要です。これには次の手順が含まれます。 Web サーバーを取得します。 Webサーバーをセットアップします。 HTMLファイルをアップロードします。ドメイン名を作成します。リクエストをルーティングします。
 PHP を使用して Web サイトを展開および維持する方法
May 03, 2024 am 08:54 AM
PHP を使用して Web サイトを展開および維持する方法
May 03, 2024 am 08:54 AM
PHP Web サイトを正常に展開して維持するには、次の手順を実行する必要があります。 Web サーバー (Apache や Nginx など) を選択する PHP をインストールする データベースを作成して PHP に接続する コードをサーバーにアップロードする ドメイン名と DNS を設定する Web サイトのメンテナンスを監視する手順には、PHP および Web サーバーの更新、Web サイトのバックアップ、エラー ログの監視、コンテンツの更新が含まれます。
 Fail2Ban を使用してサーバーをブルート フォース攻撃から保護する方法
Apr 27, 2024 am 08:34 AM
Fail2Ban を使用してサーバーをブルート フォース攻撃から保護する方法
Apr 27, 2024 am 08:34 AM
Linux 管理者にとっての重要なタスクは、サーバーを違法な攻撃やアクセスから保護することです。デフォルトでは、Linux システムには、iptables、Uncomplicated Firewall (UFW)、ConfigServerSecurityFirewall (CSF) などの適切に構成されたファイアウォールが付属しており、さまざまな攻撃を防ぐことができます。インターネットに接続されているマシンはすべて、悪意のある攻撃のターゲットになる可能性があります。サーバーへの不正アクセスを軽減するために使用できる Fail2Ban と呼ばれるツールがあります。 Fail2Ban とは何ですか? Fail2Ban[1] は、ブルート フォース攻撃からサーバーを保護する侵入防止ソフトウェアです。 Python プログラミング言語で書かれています
 Linux を学び、Nginx をインストールするために私と一緒に来てください
Apr 28, 2024 pm 03:10 PM
Linux を学び、Nginx をインストールするために私と一緒に来てください
Apr 28, 2024 pm 03:10 PM
今回は、Linux 環境に Nginx をインストールする方法を説明します。 ここで使用する Linux システムは CentOS7.2 です。 インストール ツールを準備します。 1. Nginx 公式 Web サイトから Nginx をダウンロードします。ここで使用するバージョンは 1.13.6.2. ダウンロードした Nginx を Linux にアップロードする ここでは例として /opt/nginx ディレクトリを使用します。 「tar-zxvfnginx-1.13.6.tar.gz」を実行して解凍します。 3. /opt/nginx/nginx-1.13.6 ディレクトリに切り替え、./configure を実行して初期設定を行います。次のプロンプトが表示された場合は、マシンに PCRE がインストールされていないため、Nginx がインストールする必要があることを意味します。
 keepalived+nginx で高可用性を構築する際の注意点
Apr 23, 2024 pm 05:50 PM
keepalived+nginx で高可用性を構築する際の注意点
Apr 23, 2024 pm 05:50 PM
yum が keepalived をインストールした後、keepalived 設定ファイルを設定します。マスターおよびバックアップの keepalived 設定ファイルでは、通常、高可用性では VIP のネットワーク カード名が選択されています。 LAN 環境 他にもあるため、この VIP は 2 台のマシンと同じネットワーク セグメント内のイントラネット IP です。外部ネットワーク環境で使用する場合、クライアントがアクセスできれば同一ネットワークセグメント上にあるかは関係ありません。 nginx サービスを停止し、keepalived サービスを開始します。 keepalived が nginx サービスを開始できないことがわかりますが、それは基本的に設定ファイルとスクリプトに問題があるか、防止の問題です。
 PHP セキュリティのベスト プラクティスを実装する方法
May 05, 2024 am 10:51 AM
PHP セキュリティのベスト プラクティスを実装する方法
May 05, 2024 am 10:51 AM
PHP セキュリティのベスト プラクティスを実装する方法 PHP は、動的でインタラクティブな Web サイトの作成に使用される最も人気のあるバックエンド Web プログラミング言語の 1 つです。ただし、PHP コードはさまざまなセキュリティ脆弱性に対して脆弱になる可能性があります。 Web アプリケーションをこれらの脅威から保護するには、セキュリティのベスト プラクティスを実装することが重要です。入力検証 入力検証は、ユーザー入力を検証し、SQL インジェクションなどの悪意のある入力を防止するための重要な最初のステップです。 PHP は、filter_var() や preg_match() などのさまざまな入力検証関数を提供します。例: $username=filter_var($_POST['username'],FILTER_SANIT
 WordPressサイトファイルアクセスは制限されています:なぜ私の.txtファイルがドメイン名からアクセスできないのですか?
Apr 01, 2025 pm 03:00 PM
WordPressサイトファイルアクセスは制限されています:なぜ私の.txtファイルがドメイン名からアクセスできないのですか?
Apr 01, 2025 pm 03:00 PM
WordPressサイトファイルアクセスが制限されています:最近.txtファイルにアクセスできない理由のトラブルシューティング。一部のユーザーは、ミニプログラムのビジネスドメイン名を構成する際に問題に遭遇しました:�...




