nginxのnginScriptサンプルの分析
nginx について簡単に説明しましょう
nginx [engine x] は、世界で最も人気があり、最高の Web サーバーおよびリバース プロキシ サーバーです。サードパーティ企業の統計によると、現在世界中のサーバーの少なくとも 23% が nginx を使用しており、もちろんこの数はまだ拡大し続けています。国産BATの第一候補でもあるので、初めて注目しました。
nginx は主に次のことができます:
1. tcp の 7 番目の層で動作し、http プロトコルのすべてのコンテンツを分析して処理できます。
2. lua、perl、JavaScript 動的言語をサポート
3. サードパーティのプラグインをサポート
nginscript について話しましょう
1. nginscript JavaScript/ecmascript のサブセットです。これは JavaScript 言語のほとんどの機能を実装していますが、ECMAScript 標準に完全には準拠しておらず、JavaScript のより難しい部分は放棄されています。
2. nginscript は v8 エンジンを通じて実装されません。代わりに、より小型でエネルギー消費が低く、nginx アプリケーション シナリオにより適した小型仮想マシン (vm) を通じて実装されます。 nginx が独自の字句解析セットを実装していることがわかります。
3. nginscript は nginx 設定ファイル内で実行されます。例: nginx.conf ファイル内。したがって、nginscript は、従来の構成ファイルで処理できるすべてを完了でき、同時に構成管理を動的にすることができます。これは、nginscript が登場した最も重要な理由でもあります。
4. nginscript は nginx プラグインとして存在します。プラグイン名は njs です。他の nginx プラグインと同様に、インストールを完了するには nginx を再コンパイルする必要があります。
5. nginscript は現在開発初期段階にあります。 nginx チームとコミュニケーションをとり、電子メールを通じて要求を提出することができます。
nginscript のインストール方法
こちらの公式手順に従ってください:
// 1. 最新の nginx パッケージをダウンロードしますwget //2. Unzip tar -xzvf nginx-1.9.4.tar.gz //3. mercurial を介して nginscript モジュールを取得します。ここで mercurial がインストールされていない場合は、yum install mercurial を実行する必要があります。 hg clone
//4. nginx をコンパイルします。ここでは njs モジュールのみを指定します。他の必要なモジュールも一緒にインストールすることを忘れないでください。 nginx をコンパイルしていない場合、一部の依存モジュールには yum のインストールが必要です。ご自身で検索してください。 cd nginx-1.9.4 ./configure --add-module=../njs/nginx --prefix=/usr/local make make install ok. これでインストールが完了し、プレイを開始できます。
nginscript の具体的な使用方法
nginscript を使用すると、主に 2 つの命令が nginx 設定システムに追加されます。具体的な手順は次のとおりです:
js_set、構成内の変数値を設定します
js_run、構成ルールを直接実行します
1. まず nginx の js_set を見てください。 .conf それはどのように機能しますか?
http {
js_set $msg"
var str = 'hello,imweb';
// javascript str;
";
server {
...
location /{
return 200 $msg;
}
}
}結果:

上記の例では、js を通じて nginx に変数値を設定できることがわかります。意のままに。これらの変数は、nginx 設定のさまざまな場所で使用できます。例: proxy_pass、limit_req_zone、sub_filter。以前の構成と比較して、柔軟性が大幅に向上しました。
2. js_runの実行ルールとシナリオ
js_runはlocation命令で実行され、指定されたパスと一致する場合、対応するJavaScriptが実行されます。 location
js_run はい http によって返されるコンテンツを JavaScript を通じて直接生成します
ここに具体的な例を示します:
location /imwebteam {
js_run "
var res;
res = $r.response;
res.status = 200;
res.send('hello,imweb!');
res.finish();
";
}この結果は最初の結果と同じです。ここでは詳細には触れません。
3. 2 つの命令の処理に加えて、重要な変数 $r
js_set と js_run を通じて、http リクエストを完全に制御できます。制御方法は、変数 $r を使用することです。 $r の内容は、次の簡単な例で確認できます。
http {
js_set $summary "
var a, s, h;
s = 'js summary\n\n';
s += 'method: ' + $r.method + '\n';
s += 'http version: ' + $r.httpversion + '\n';
s += 'host: ' + $r.headers.host + '\n';
s += 'remote address: ' + $r.remoteaddress + '\n';
s += 'uri: ' + $r.uri + '\n';
s += 'headers:\n';
for (h in $r.headers) {
s += ' header \"' + h + '\" is \"' + $r.headers[h] + '\"\n';
}
s += 'args:\n';
for (a in $r.args) {
s += ' arg \"' + a + '\" is \"' + $r.args[a] + '\"\n';
}
s;
";
server {
listen 8000;
location /imwebteam{
return 200 $summary;
}
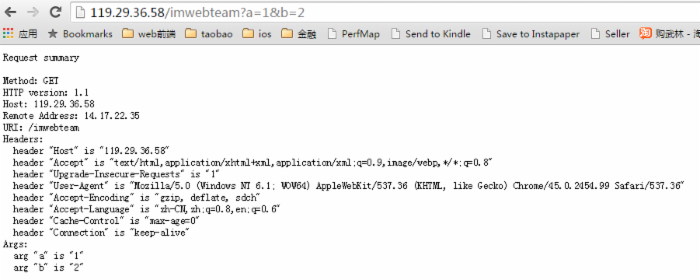
}結果は図に示すとおりです。

nginscript の現在の問題
上記の導入後, 誰もが既に nginscript の基本を理解していると思います。それでは、この新生児がどのような問題を抱えているかを見てみましょう。
まず、デバッグ方法が弱いです。現時点では、まだ比較的原始的なものであり、ログを通じて表示され、エラー ログの詳細は非常に満足のいくものではありません。
第二に、コントロールが弱いです。現時点では、nginscript の処理能力は http リクエストの処理と返されるレスポンスに限定されており、動的ユーザー データや転送設定テーブルの動的更新など、nginx リクエスト以外の一部のコンテンツを動的に処理することはまだできません。
最後に、全体的な実装が弱いです。全体の構造は比較的単純ですが、js_run と js_set の実行環境が一致していないため、js_set が正常に実行されるコード部分では js_run で例外が発生します。
要約すると、nginscript はまだ誕生したばかりで、大きな希望と展望を持っています。磨き上げて最適化するには時間がかかります。また、皆さんがより多くの意見やフィードバックを提供していただき、さらには独自のプラグインを提出していただければ幸いです。これにより、より良く成長することができます。
以上がnginxのnginScriptサンプルの分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7672
7672
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
nginxが開始されるかどうかを確認する方法:1。コマンドラインを使用します:SystemCTLステータスnginx(Linux/unix)、netstat -ano | FindStr 80(Windows); 2。ポート80が開いているかどうかを確認します。 3.システムログのnginx起動メッセージを確認します。 4. Nagios、Zabbix、Icingaなどのサードパーティツールを使用します。
 Nginxバージョンを確認する方法
Apr 14, 2025 am 11:57 AM
Nginxバージョンを確認する方法
Apr 14, 2025 am 11:57 AM
nginxバージョンを照会できるメソッドは次のとおりです。nginx-vコマンドを使用します。 nginx.confファイルでバージョンディレクティブを表示します。 nginxエラーページを開き、ページタイトルを表示します。
 nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
クラウドサーバーでnginxドメイン名を構成する方法:クラウドサーバーのパブリックIPアドレスを指すレコードを作成します。 NGINX構成ファイルに仮想ホストブロックを追加し、リスニングポート、ドメイン名、およびWebサイトルートディレクトリを指定します。 nginxを再起動して変更を適用します。ドメイン名のテスト構成にアクセスします。その他のメモ:SSL証明書をインストールしてHTTPSを有効にし、ファイアウォールがポート80トラフィックを許可し、DNS解像度が有効になることを確認します。
 Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
すべてのコンテナ(Docker PS)をリストする手順に従って、Dockerコンテナ名を照会できます。コンテナリストをフィルタリングします(GREPコマンドを使用)。コンテナ名(「名前」列にあります)を取得します。
 Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法は? nginxをインストールし、仮想ホスト構成を作成します。メイン構成ファイルを変更し、仮想ホスト構成を含めます。 nginxを起動またはリロードします。構成をテストし、Webサイトを表示します。 SSLを選択的に有効にし、SSL証明書を構成します。ファイアウォールを選択的に設定して、ポート80および443のトラフィックを許可します。
 nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
NGINXサーバーを起動するには、異なるオペレーティングシステムに従って異なる手順が必要です。Linux/UNIXシステム:NGINXパッケージをインストールします(たとえば、APT-GetまたはYumを使用)。 SystemCtlを使用して、NGINXサービスを開始します(たとえば、Sudo SystemCtl Start NGinx)。 Windowsシステム:Windowsバイナリファイルをダウンロードしてインストールします。 nginx.exe実行可能ファイルを使用してnginxを開始します(たとえば、nginx.exe -c conf \ nginx.conf)。どのオペレーティングシステムを使用しても、サーバーIPにアクセスできます
 Docker用のコンテナを作成する方法
Apr 15, 2025 pm 12:18 PM
Docker用のコンテナを作成する方法
Apr 15, 2025 pm 12:18 PM
Dockerでコンテナを作成します。1。画像を引く:Docker Pull [ミラー名]2。コンテナを作成:Docker Run [Options] [Mirror Name] [コマンド]3。コンテナを起動:Docker Start [Container Name]
 Dockerによってコンテナを起動する方法
Apr 15, 2025 pm 12:27 PM
Dockerによってコンテナを起動する方法
Apr 15, 2025 pm 12:27 PM
Docker Containerの起動手順:コンテナ画像を引く:「Docker Pull [Mirror Name]」を実行します。コンテナの作成:「docker create [options] [mirror name] [コマンドとパラメーター]」を使用します。コンテナを起動します:「docker start [container name or id]」を実行します。コンテナのステータスを確認してください:コンテナが「Docker PS」で実行されていることを確認します。




