JavaScript で for ループを使用するときに注意すべき問題 - 問題の概要と javascript スキル
同じコードを毎回異なる値で何度も実行する場合は、ループを使用すると便利です。
for ループを使用することが多く、for ループ部門は次のように記述します。
// 次佳的循环
for (var i = 0; i < myarray.length; i++) {
// 使用myarray[i]做点什么
}このようなコードには大きな問題はありませんが、ループするたびに配列の長さを取得するため、特に myarray が配列ではなく <🎜 である場合、コードが削減されます。 >HTMLCollectionオブジェクトの場合。
以下のコードを見てください:
for (var i = 0, max = myarray.length; i < max; i++) {
// 使用myarray[i]做点什么
}単一の var 形式を使用すると、次のようにループから変数を取り出すことができます:
function looper() {
var i = 0,
max,
myarray = [];
// ...
for (i = 0, max = myarray.length; i < max; i++) {
// 使用myarray[i]做点什么
}
}JavaScript が for ループを使用する場合の問題のまとめ
この問題の議論はもともと社内メールから来たもので、この問題の議論を記録しただけです。問題を特定した際、一部のプロジェクト チームは、
“for(x in array)” を使用すると、IE ブラウザーに予期しない x の値が表示されることを発見しました。
具体的には、Array.prototype.indexOf メソッドがカスタマイズされている場合 (たとえば、特定のプロトタイプ汚染が原因)、古いバージョンの IE ブラウザが array.indexOf をサポートしていないことが原因である可能性があります。メソッドと開発者はそれを使用したいのですが、そのようなブラウザでは次の問題が発生する可能性があります:
Array.prototype.indexOf = function(){...};
var arr = [1, 2];
for (x in arr) console.log(x);// を出力します
1
2
function(){…}indexOf メソッドが出力されます。
解決策は簡単です。このメソッドを追加しないか、「for (i=0; i
for(x in obj) の使用法は実際にはオブジェクトを走査するためであり、配列の実装は実際には を除いて通常のオブジェクトの実装と同じであるためではないかと推測する人もいます。 key は指定された値です:
{0:"something", 1:"something else"}列挙の順序は保証されません。
継承されたプロパティも列挙されます。
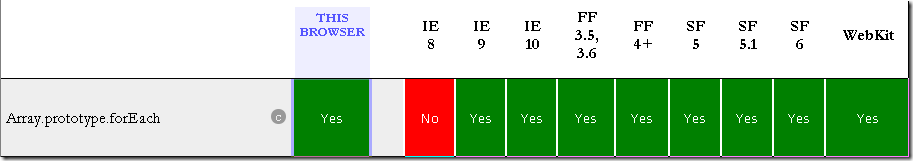
Array.prototype.forEach のサポートに関して、IE8 以下は正確にサポートできないことがこの表から明らかです。

JSLint の for in の章でも、for in ステートメントはオブジェクトの属性名をループできると述べていますが、プロトタイプ チェーンを通じて継承された属性もトラバースするため、多くの場合、予期しないエラーが発生します。 。大まかな解決策があります:
for (name in object)
{ if (object.hasOwnProperty(name))
{ .... } }for(var i=0;i
for(let i =0; i < a.length; i++)
for-in loop: Only for iterating over keys in an object/map/hash

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7385
7385
 15
15
 1629
1629
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 PHPを使用して100以内の奇数を見つける方法
Dec 23, 2022 pm 06:54 PM
PHPを使用して100以内の奇数を見つける方法
Dec 23, 2022 pm 06:54 PM
実装手順: 1. for ステートメントの制御範囲を使用して 1 から 100 までの数値を調べます。構文は「for ($i = 1; $i <= 100; $i++) {loop body code}」です。ループ本体はif文と%演算子を使って奇数を取得、出力するだけで、構文は「if($i % 2 != 0){echo $i.」「;}」となります。
 PHPのforループの実行順序は何ですか?
Sep 22, 2021 pm 06:24 PM
PHPのforループの実行順序は何ですか?
Sep 22, 2021 pm 06:24 PM
実行シーケンス: 1.「初期化式」を実行 2.「条件判定式」を実行 式の値が真の場合は「ループ本体」を実行、そうでない場合はループ終了 3.ループ本体の実行後, 「変数更新式」を実行; 4. 変数更新後、条件判定値が false になるまで次のループに入り、ループを終了します。
 JSループ学習:forループ文の使用(詳細例)
Aug 03, 2022 pm 06:45 PM
JSループ学習:forループ文の使用(詳細例)
Aug 03, 2022 pm 06:45 PM
前回の記事「JS ループの学習: While ループ ステートメントの使用 (詳細な例)」では、while ループと do while ループについて簡単に学習しましたが、今日は別のループである for ループ ステートメントを紹介します。誰にとっても役に立ちます。役に立ちました!
 mysqlにはforループがありますか?
Mar 30, 2023 pm 08:26 PM
mysqlにはforループがありますか?
Mar 30, 2023 pm 08:26 PM
MySQL には for ループがありません。MySQL は for ループ ステートメントをサポートしません。WHILE、REPEAT、LOOP の 3 つのループ ステートメントのみをサポートします。MySQL にはループ ステートメントが用意されており、条件に基づいて SQL コード ブロックを繰り返し実行できます。
 Pythonでのforループの使い方
Oct 25, 2023 pm 12:18 PM
Pythonでのforループの使い方
Oct 25, 2023 pm 12:18 PM
Python で for ループを使用する方法 Python はシンプルで使いやすいプログラミング言語であり、for ループは最も一般的に使用されるツールの 1 つです。 for ループを使用すると、一連のデータをループし、効果的な処理と操作を実行し、コードの効率を向上させることができます。以下では、Pythonでのforループの使い方を具体的なコード例を交えて紹介します。 for ループの基本構文 Python では、for ループの構文は次のとおりです。 反復可能なオブジェクトの for 変数:
 Go で大きな配列を処理する: for 範囲または for ループを使用しますか?
Jul 24, 2023 pm 02:47 PM
Go で大きな配列を処理する: for 範囲または for ループを使用しますか?
Jul 24, 2023 pm 02:47 PM
Go の構文は比較的簡潔であることがわかっています。 C でサポートされている while、do...while などのループ制御構文は提供しませんが、for ループという 1 つのステートメントのみを保持します。
 C言語でforループを使用して配列内の偶数と奇数を区切るにはどうすればよいですか?
Aug 25, 2023 pm 03:09 PM
C言語でforループを使用して配列内の偶数と奇数を区切るにはどうすればよいですか?
Aug 25, 2023 pm 03:09 PM
配列は、単一の名前で保存された関連するデータ項目のグループです。例: intStudent[30];//student は配列名で、単一の変数名を含む 30 個のデータ項目のコレクションです。 配列の操作検索 - 特定の要素が存在するかどうかを見つけるために使用されます。 並べ替え - 配列内の要素を配置するのに役立ちます。昇順または降順で並べ替えます。トラバーサル - 配列内の各要素を順番に処理します。挿入 - 配列に要素を挿入するのに役立ちます。削除 - 配列から要素を削除するのに役立ちます。配列内の要素。配列内で偶数を見つけるロジックは次のとおりです - for(i=0;i<size;i++){ if(a[i]%2==0){
 for ループを使用して Go 言語で反転操作を実装する方法
Mar 24, 2024 pm 02:15 PM
for ループを使用して Go 言語で反転操作を実装する方法
Mar 24, 2024 pm 02:15 PM
タイトル: for ループを使用して Go 言語で反転操作を実装する方法 Go 言語では、for ループを使用することで配列やスライスなどのデータ構造を簡単に反転できます。この記事では、for ループを使用して配列とスライスを反転する方法と、具体的なコード例を紹介します。配列を反転する操作 まず、for ループを使用して配列を反転する方法を見てみましょう。整数要素を含む配列を定義し、for ループを使用して反転します。パッケージメイン




