SpringBoot+thymeleaf はビデオリストを読み取ってビデオを再生する機能をどのように実装していますか?
効果

Springboot Playビデオ


実装プロセス
バックエンドプログラム例
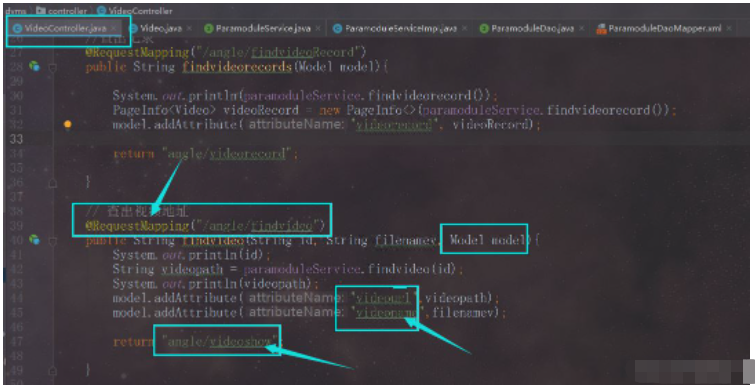
1. コントローラー層の例
データベースデータを返す際にはpagehelpのPageInfoを使用しますが、後からページング機能を拡張するため、通常の書き込み戻り値の型を使用します。エンティティ クラス Video.
package com.dvms.controller;
/*
*文件名: VideoController
*创建者: CJW
*创建时间:2022/4/14 16:40
*描述: TODO
*/
import com.dvms.entity.Video;
import com.dvms.service.ParamoduleService;
import com.github.pagehelper.PageInfo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class VideoController {
@Autowired
private ParamoduleService paramoduleService;
//查出记录
@RequestMapping("/angle/findvideoRecord")
public String findvideorecords(Model model){
System.out.println(paramoduleService.findvideorecord());
PageInfo<Video> videoRecord = new PageInfo<>(paramoduleService.findvideorecord());
model.addAttribute("videorecord", videoRecord);
return "angle/videorecord";
}
// 查出视频地址
@RequestMapping("/angle/findvideo")
public String findvideo(String id, String filenamev, Model model){
System.out.println(id);
String videopath = paramoduleService.findvideo(id);
System.out.println(videopath);
model.addAttribute("videourl",videopath);
model.addAttribute("videoname",filenamev);
return "angle/videoshow";
}
2.サービス レイヤー
package com.dvms.service;
import com.dvms.entity.Record;
import com.dvms.entity.Video;
import java.util.List;
import java.util.Map;
/*
*文件名: ParamoduleService
*创建者: CJW
*创建时间:2022/1/15 10:54
*描述: TODO
*/
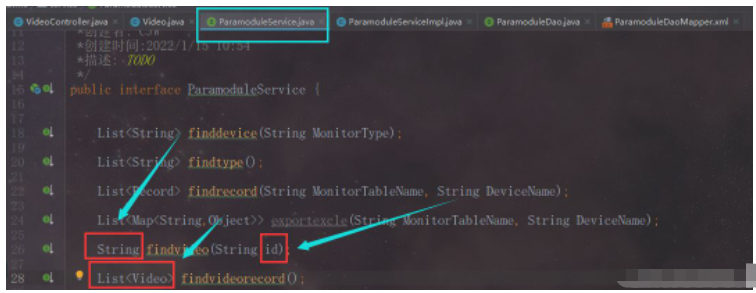
public interface ParamoduleService {
String findvideo(String id);
List<Video> findvideorecord();
}
3.ServiceImpl レイヤー
package com.dvms.service.Impl;
import com.dvms.dao.ParamoduleDao;
import com.dvms.entity.Record;
import com.dvms.entity.Video;
import com.dvms.service.ParamoduleService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
import java.util.Map;
/*
*文件名: ParamoduleServiceImpl
*创建者: CJW
*创建时间:2022/1/15 10:55
*描述: TODO
*/
@Service
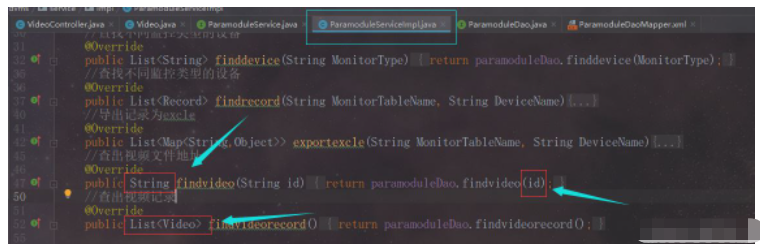
public class ParamoduleServiceImpl implements ParamoduleService {
@Autowired
private ParamoduleDao paramoduleDao;
//查出视频文件地址
@Override
public String findvideo(String id){
return paramoduleDao.findvideo(id);
}
//查出视频记录
@Override
public List<Video> findvideorecord(){
return paramoduleDao.findvideorecord();
}
}
4. dao(マッパー) レイヤー
package com.dvms.dao;
import com.dvms.entity.Record;
import com.dvms.entity.Video;
import org.springframework.stereotype.Repository;
import java.util.List;
import java.util.Map;
/*
*文件名: ParamoduleDao
*创建者: CJW
*创建时间:2022/1/15 10:52
*描述: TODO
*/
@Repository
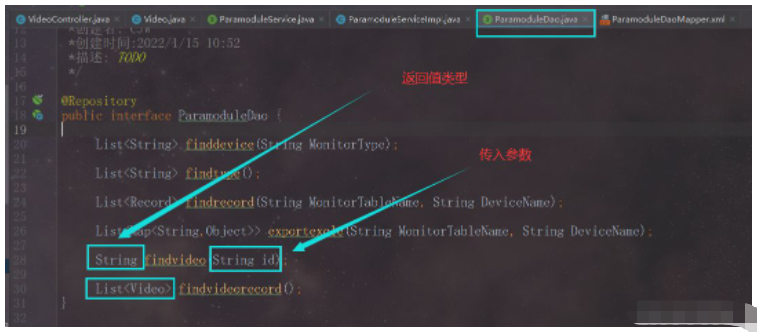
public interface ParamoduleDao {
String findvideo(String id);
List<Video> findvideorecord();
}
package com.dvms.entity;
/*
*文件名: Video
*创建者: CJW
*创建时间:2022/4/14 16:17
*描述: TODO
*/
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.ToString;
import lombok.experimental.Accessors;
@Data
@ToString
@AllArgsConstructor
@NoArgsConstructor
@Accessors(chain = true) //链式调用
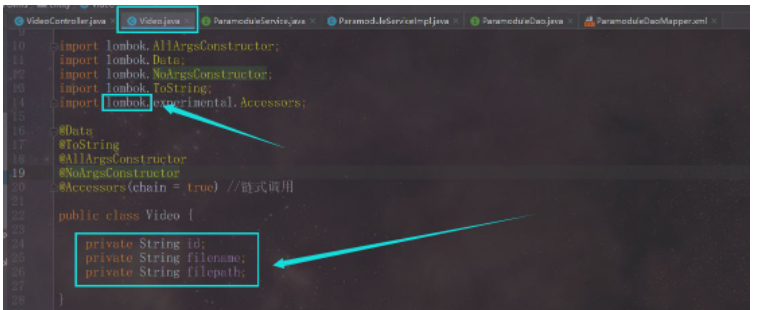
public class Video {
private String id;
private String filename;
private String filepath;
} 
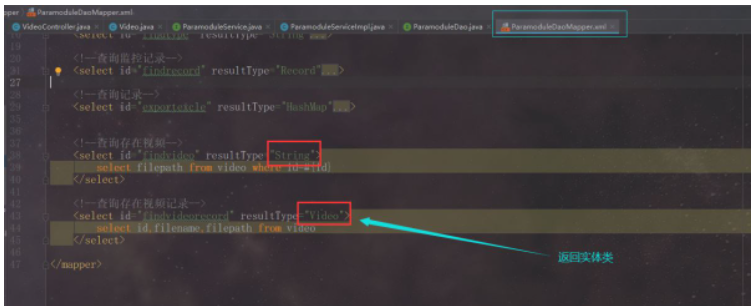
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.dvms.dao.ParamoduleDao">
<!--查询存在视频-->
<select id="findvideo" resultType="String">
select filepath from video where id=#{id}
</select>
<!--查询存在视频记录-->
<select id="findvideorecord" resultType="Video">
select id,filename,filepath from video
</select>
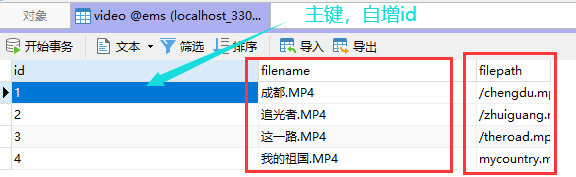
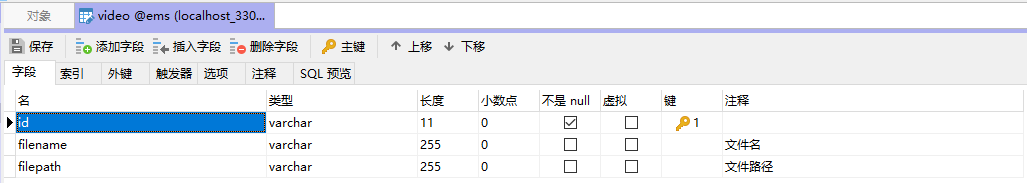
</mapper> #6. ビデオ データベース テーブルの構造
#6. ビデオ データベース テーブルの構造

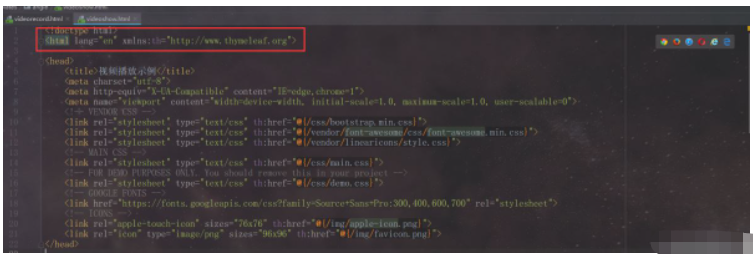
##フロントエンド プログラムの例
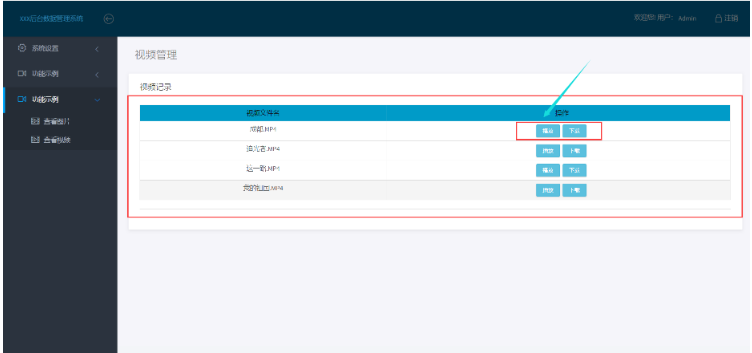
1. videorecord .html
<div class="main col-md-9 ml-sm-auto col-lg-10 pt-3 px-4">
<!-- MAIN CONTENT -->
<div class="main-content">
<div class="container-fluid">
<h4 id="视频管理">视频管理</h4>
<div class="row">
<div class="col-md-15">
<!-- BASIC TABLE -->
<div class="panel">
<div class="panel-heading">
<div><h4 id="视频记录">视频记录</h4></div>
<!--<hr >-->
</div>
<div class="panel-body">
<table class="table table-bordered table-sm table-hover">
<tr class="table_header" >
<td hidden>
ID
</td>
<td class="text-center">
视频文件名
</td>
<td class="text-center">
操作
</td>
</tr>
<tr th:class="${rowstate.odd}?'row1':'row2'" th:each="video,rowstate:${videorecord.list}">
<td hidden>
<span th:text="${video.id}"></span>
</td>
<td class="text-center">
<span th:text="${video.filename}"></span>
</td>
<td class="text-center">
<a type="button" class="btn btn-info btn-xs" th:href="@{/angle/findvideo(id=${video.id},filenamev=${video.filename})}" rel="external nofollow" >播放</a>
<a type="button" class="btn btn-info btn-xs" th:href="@{/angle/findvideo(id=${video.id})}" rel="external nofollow" >下载</a>
</td>
</tr>
</table>
<div class="modal-footer no-margin-top">
</div>
</div>
</div>
<!-- END CONDENSED TABLE -->
</div>
</div>
</div>
</div>
<!-- END MAIN CONTENT -->
</div> <div class="main col-md-9 ml-sm-auto col-lg-10 pt-3 px-4">
<!-- MAIN CONTENT -->
<div class="main-content">
<div class="container-fluid">
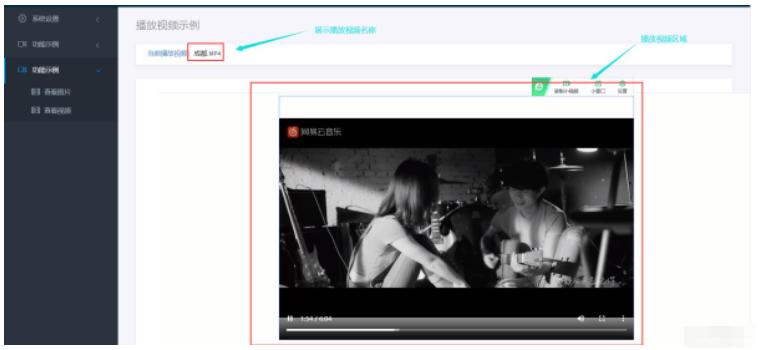
<h4 id="播放视频示例">播放视频示例</h4>
<div class="panel">
<div class="panel-body">
<div class="dropdown" >
<a ><span>当前播放视频:</span><span th:text="${videoname}"></span></a>
</div>
</div>
</div>
<div class="col-md-15">
<!-- BASIC TABLE -->
<div class="panel">
<div class="panel-heading">
<div class="panel-body">
<table class="table table-sm table-hover">
<tr >
<td>
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
</td>
<td >
<!--<img src="/static/imghw/default1.png" data-src="${imageurl}" class="lazy" th: alt="SpringBoot+thymeleaf はビデオリストを読み取ってビデオを再生する機能をどのように実装していますか?" >-->
<video align="center"width="800" height="550" controls>
<source th:src="${videourl}" type="video/mp4">
您的浏览器不支持 HTML5 video 标签。
</video>
</td>
<td>
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
</td>
</tr>
</table>
<div class="modal-footer no-margin-top">
</div>
<div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END MAIN CONTENT -->
</div>以上がSpringBoot+thymeleaf はビデオリストを読み取ってビデオを再生する機能をどのように実装していますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 Springboot が Jasypt を統合して構成ファイルの暗号化を実装する方法
Jun 01, 2023 am 08:55 AM
Springboot が Jasypt を統合して構成ファイルの暗号化を実装する方法
Jun 01, 2023 am 08:55 AM
Jasypt の概要 Jasypt は、開発者が最小限の労力で基本的な暗号化機能を自分のプロジェクトに追加できる Java ライブラリであり、暗号化の仕組みを深く理解する必要はありません。一方向および双方向暗号化の高いセキュリティ。標準ベースの暗号化テクノロジー。パスワード、テキスト、数値、バイナリを暗号化します... Spring ベースのアプリケーション、オープン API への統合、JCE プロバイダーでの使用に適しています... 次の依存関係を追加します: com.github.ulisesbocchiojasypt-spring-boot-starter2. 1.1 Jasypt の特典はシステムのセキュリティを保護し、コードが漏洩した場合でもデータ ソースは保証されます。
 SpringBoot が Redisson を統合して遅延キューを実装する方法
May 30, 2023 pm 02:40 PM
SpringBoot が Redisson を統合して遅延キューを実装する方法
May 30, 2023 pm 02:40 PM
使用シナリオ 1. 注文は正常に行われましたが、支払いが 30 分以内に行われませんでした。支払いがタイムアウトになり、注文が自動的にキャンセルされました 2. 注文に署名があり、署名後 7 日間評価が行われませんでした。注文がタイムアウトして評価されない場合、システムはデフォルトでプラスの評価を設定します 3. 注文は正常に行われます。販売者が 5 分間注文を受け取らない場合、注文はキャンセルされます。 4. 配送がタイムアウトします。 SMS リマインダーをプッシュします... 遅延が長く、リアルタイム パフォーマンスが低いシナリオでは、タスク スケジュールを使用して定期的なポーリング処理を実行できます。例: xxl-job 今日は選択します
 Redis を使用して SpringBoot に分散ロックを実装する方法
Jun 03, 2023 am 08:16 AM
Redis を使用して SpringBoot に分散ロックを実装する方法
Jun 03, 2023 am 08:16 AM
1. Redis は分散ロックの原則を実装しており、分散ロックが必要な理由 分散ロックについて話す前に、分散ロックが必要な理由を説明する必要があります。分散ロックの反対はスタンドアロン ロックです。マルチスレッド プログラムを作成するとき、共有変数を同時に操作することによって引き起こされるデータの問題を回避します。通常、ロックを使用して共有変数を相互に除外し、データの正確性を確保します。共有変数の使用範囲は同じプロセス内です。共有リソースを同時に操作する必要があるプロセスが複数ある場合、どうすれば相互排他的になるのでしょうか?今日のビジネス アプリケーションは通常マイクロサービス アーキテクチャであり、これは 1 つのアプリケーションが複数のプロセスをデプロイすることも意味します。複数のプロセスが MySQL の同じレコード行を変更する必要がある場合、順序の乱れた操作によって引き起こされるダーティ データを避けるために、分散が必要です。今回導入するスタイルはロックされています。ポイントを獲得したい
 Springbootがjarパッケージにファイルを読み込んだ後にファイルにアクセスできない問題を解決する方法
Jun 03, 2023 pm 04:38 PM
Springbootがjarパッケージにファイルを読み込んだ後にファイルにアクセスできない問題を解決する方法
Jun 03, 2023 pm 04:38 PM
Springboot はファイルを読み取りますが、jar パッケージにパッケージ化した後、最新の開発にアクセスできません。jar パッケージにパッケージ化した後、Springboot がファイルを読み取れない状況があります。その理由は、パッケージ化後、ファイルの仮想パスが変更されるためです。は無効であり、ストリーム経由でのみアクセスできます。読み取ります。ファイルはリソースの下にあります publicvoidtest(){Listnames=newArrayList();InputStreamReaderread=null;try{ClassPathResourceresource=newClassPathResource("name.txt");Input
 SpringBootとSpringMVCの比較と差異分析
Dec 29, 2023 am 11:02 AM
SpringBootとSpringMVCの比較と差異分析
Dec 29, 2023 am 11:02 AM
SpringBoot と SpringMVC はどちらも Java 開発で一般的に使用されるフレームワークですが、それらの間には明らかな違いがいくつかあります。この記事では、これら 2 つのフレームワークの機能と使用法を調べ、その違いを比較します。まず、SpringBoot について学びましょう。 SpringBoot は、Spring フレームワークに基づいたアプリケーションの作成と展開を簡素化するために、Pivotal チームによって開発されました。スタンドアロンの実行可能ファイルを構築するための高速かつ軽量な方法を提供します。
 SQL ステートメントを使用せずに Springboot+Mybatis-plus を実装して複数のテーブルを追加する方法
Jun 02, 2023 am 11:07 AM
SQL ステートメントを使用せずに Springboot+Mybatis-plus を実装して複数のテーブルを追加する方法
Jun 02, 2023 am 11:07 AM
Springboot+Mybatis-plus が SQL ステートメントを使用して複数テーブルの追加操作を実行しない場合、私が遭遇した問題は、テスト環境で思考をシミュレートすることによって分解されます: パラメーターを含む BrandDTO オブジェクトを作成し、パラメーターをバックグラウンドに渡すことをシミュレートします。 Mybatis-plus で複数テーブルの操作を実行するのは非常に難しいことを理解してください。Mybatis-plus-join などのツールを使用しない場合は、対応する Mapper.xml ファイルを設定し、臭くて長い ResultMap を設定するだけです。対応する SQL ステートメントを記述します。この方法は面倒に見えますが、柔軟性が高く、次のことが可能です。
 SpringBoot が Redis をカスタマイズしてキャッシュのシリアル化を実装する方法
Jun 03, 2023 am 11:32 AM
SpringBoot が Redis をカスタマイズしてキャッシュのシリアル化を実装する方法
Jun 03, 2023 am 11:32 AM
1. RedisAPI のデフォルトのシリアル化メカニズムである RedisTemplate1.1 をカスタマイズします。API ベースの Redis キャッシュ実装では、データ キャッシュ操作に RedisTemplate テンプレートを使用します。ここで、RedisTemplate クラスを開いて、クラスのソース コード情報を表示します。publicclassRedisTemplateextendsRedisAccessorimplementsRedisOperations、BeanClassLoaderAware{//キーを宣言、値の各種シリアル化メソッド、初期値は空 @NullableprivateRedisSe
 Springbootでapplication.ymlの値を取得する方法
Jun 03, 2023 pm 06:43 PM
Springbootでapplication.ymlの値を取得する方法
Jun 03, 2023 pm 06:43 PM
プロジェクトでは、構成情報が必要になることがよくありますが、この情報はテスト環境と本番環境で構成が異なる場合があり、実際のビジネス状況に基づいて後で変更する必要がある場合があります。これらの構成をコードにハードコーディングすることはできません。構成ファイルに記述することをお勧めします。たとえば、この情報を application.yml ファイルに書き込むことができます。では、コード内でこのアドレスを取得または使用するにはどうすればよいでしょうか?方法は2つあります。方法 1: @Value アノテーションが付けられた ${key} を介して、構成ファイル (application.yml) 内のキーに対応する値を取得できます。この方法は、マイクロサービスが比較的少ない状況に適しています。方法 2: 実際には、プロジェクト、業務が複雑な場合、ロジック




